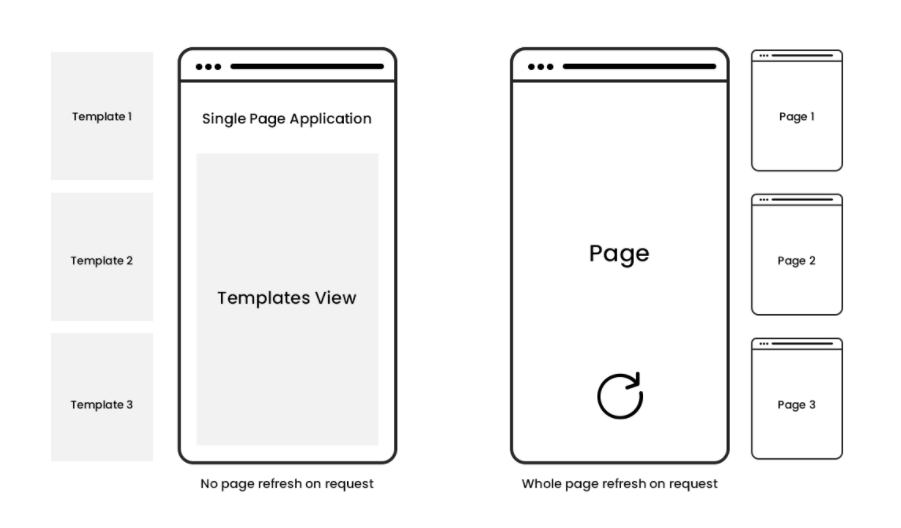
3세대 웹에 이르러 SPA(Single Page Application)방식의 등장
기존 방식이 여러 페이지를 만들고 사용자가 링크를 통해 넘어간 페이지를 서버에서 보여주는 방식이라면
SPA는 단일 페이지에서 필요한 데이터만 JSON 등의 형태로 전달 받아 동적으로 렌더링 한다
서버의 분리 & 업무의 분리 → 프론트엔드와 백엔드 개발의 분리
서버가 페이지 구성에 필요한 모든 요소(HTML, JavaScript, Data 등)를 매번 전송하는 고전적 방식에서 SPA로의 전환
-
웹 페이지 렌더링에 필요한 Javascript 코드는 최초의 통신에서 한번에 송수신(프론트엔드)
-
그 이후로는 서버와 실시간으로 데이터를 주고 받으며 필요한 화면을 동적으로 구성(프론트엔드)
-
자연스럽게 웹 브라우저가 필요한 서버와의 통신은 데이터 전송 및 연산 작업이 대부분이됨 (백엔드)