React의 구조
앞선 내용을 회고하고 시작하자.
우리는 npx create-react-app [프로젝트 명] 이라는 CLI명령어로
[프로젝트 명] 이라는 리액트 프로젝트를 생성하고
cd [프로젝트 명] 으로 해당 프로젝트 폴더로 이동한 뒤
npm start 로 localhost:3000 서버에 우리의 [프로젝트 명] 리액트 프로젝트를 실행하였다.

내 프로젝트 명은 ... 음... project_name이다.
너무 직관적인가? 하하...
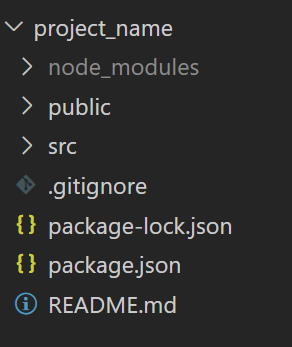
아무튼 이 create-react-app으로 생성된 리액트 프로젝트를 뜯어보도록 하자!
node_modules
열어보면 어질어질할 정도로 많은 폴더들이 당신을 반길 것이다.
괜찮다. 크게 신경 쓸 일 없는 폴더니까.
npm이 설치한 외부 모듈들이 저장되는 곳이다.
자세한 설명은 package.json을 설명하면서 하겠다.
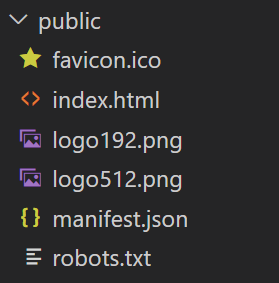
public

favicon.ico
파비콘이다! 파비콘이 뭐냐면

이 쬐끄마한 이미지다.
이 위치에 다른 이미지를 끼워 넣으면 이게 바뀐다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
주석을 달자면
<!DOCTYPE html> <!-- 문서의 타입은 html이다 명시-->
<html lang="en"> <!-- html 의 lang 속성. 자동 생성이라 en으로 되어 있다. 한국은 ko -->
<head>
<meta charset="utf-8" /> <!-- 문자셋은 utf-8을 사용-->
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<!-- 아까 위에서 보았던 파비콘 을 적용하는 줄입니다.-->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- view 포트를 장치너비만큼 주고 최초 스케일을 줍니다.-->
<meta name="theme-color" content="#000000" />
<!-- 모바일 상단 주소 표시줄 색상에 변화를 줍니다.-->
<meta
name="description"
content="Web site created using create-react-app"
/>
<!-- 웹 페이지에 대한 설명 : 이 웹사이트는 create-react-app으로 만들어 졌어~~ -->
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!-- 파비콘의 아이폰 버전이라고 생각하면 된다... -->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--모바일에서의 manifest 사용, 뒤의 manifest에서 설명하겠다. -->
<title>React App</title>
<!-- 상단에 표기될 이름-->
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<!-- js의 스크립트를 지원하지 않을 때 대신 표현될 것-->
<div id="root"></div>
<!-- 이곳에서 리액트가 조립될 예정!-->
</body>
</html>
이렇게 볼 수 있겠다.
logo192.png, logo512.png, manifest.json
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}start_url : "." 의 위치에 있는
favicon.ico logo192.png logo512.png 를 사용하는데 사용하는 파일이다.
robots.txt
웹 크롤러의 접근 제한을 권고하는 파일입니다.
자세한 작성 방식은 따로 찾아보고 이런게 있구나 하고 넘어갑시다.
길어지니 나머지는 다음으로!