최근에 항해 DEV LAB이라는 개발자 행사에 참여할 기회가 생겨서 다녀왔다.
회사 동료분이 항해 출신이신데, 이런 행사가 있다고 알려주셔서 신청했고, 운좋게 200명 안에 선발되었다.
이런 행사에 참여한 적이 처음이라 경험한 것을 기록하기 위해 간단히 정리해보려 한다!

행사 일시 & 타임테이블
- 일시 : 8월 31일 토요일 오후 1시 ~ 6시
- 장소 : 서울 강남구 테헤란로44길 8, 역삼아이콘 빌딩 지하1층 빅플레이스

발표 내용
1. AI와 자동화로 주니어 개발자 키우기 - 인프런 CTO 이동욱(향로)님

향로님 세션은 인프랩에서 주니어 개발자가 적응 기간을 최소화 하면서 활약할 수 있는 환경을 어떻게 조성할지와 업무 효율을 어떻게 극대화 시킬 수 있을지에 대한 고찰과 실행 과정을 중점으로 진행되었다.
인프랩이 원하는 시니어의 덕목
- 조직과 제품의 비전과 일치
- 높은 자기 동기부여
- 리더십과 매니지먼트
- 기술과 제품 사이 적절한 관점과 결정
- 적정 수준 이상의 전문성
사실 이 모든 것을 충족하는 사람을 찾기는 어렵다.
향로님은 이 체크리스트 중 1, 2번을 제외한 나머지는 훈련이 가능하다 판단하고 인재를 영입했다고 한다.
인프랩에서 AI로 신입 개발자 온보딩 및 업무 효율을 높인 방법들
-
입사 시 개발팀의 미션을 공유
-
적응 시간을 줄이고 활약 시간을 늘리기
신입이 입사한지 1년 만에 이직을 하거나 그만둔다면? -> 회사에서 투자한 비용 대비 효율 떨어짐
이런 부분을 개선하기 위해서 적응 시간을 최소화하고 활약할 수 있는 시간을 최대화하는 방법을 고안
=> AI를 활용하면 어떨까? -
AI 코드리뷰 (CodeRabbit.ai)
- 쿼리 최적화 및 누락된 테스트 발견
-
정적 분석 (SonarQube)
- 코드 스멜, 테스트 커버리지, 라이브러리 취약점, 잘못된 패턴 등을 기계적으로 검수해 줌
-
SW 개발 생산성 측정 (DORA Metrics)
- DORA Metrics는 Jenkins의 빌드 시간 등 개발 생산성을 측정하는 대시보드를 제공하는 툴
- 개발팀의 생산성을 측정하는 주요 지표
-
AI Slack Bot
- 슬랙특정 채널에서의 질문에 자동으로 답변하는 AI Bot 적용
- 사내 Wiki, Jira를 참고해서 답변
- 회사 내에서만 사용되는 특별한 용어들은 스프레드 시트로 정리하고 AI Bot이 학습
-
통합 검색 (MetaSearch)
- 컨플루언스, Github, 구글 드라이브, Jira, Slack 등 파편화된 모든 정보를 검색할 수 있는 환경 제공
인프랩에서는 한번의 문서화가 팀원 전체의 생산성을 개선한다는 것을 팀원 모두가 인지하고 있어서 문서화는 당연히 해야하는 문화가 되었다. 구두로 논의된 내용들도 슬랙에 작성하여 휴가 등으로 부재가 있었던 팀원들도 AI Bot을 이용해 데일리 리포트를 받아볼 수 있게 했다고 한다.
2. 책임 분리의 마법: 깔끔한 폴더 구조 만들기 - 테오의 스프린트 운영자 테오님

테오님 세션은 프론트엔드에서의 관심사 분리와 여러 아키텍쳐를 중심으로 진행되었다.
프론트엔드는 언어를 3개를 배운다.
HTML(구조), CSS(표현), JavaScript(동작)은 관심사 분리의 좋은 예시인데,
각각의 고유한 역할을 담당하면서 개발의 복잡성을 관리할 수 있게 되었다.
관심사 분리(SoC)
- 정의: 언어, 모듈, 파일, 함수, 클래스 등 특정 계층이 하나의 명확한 역할만 수행하도록 설계함으로써 코드 가독성과 유지보수성을 향상하고자 하는 행위
- 필요성: 관심사를 분리한다는 것은 인지부하를 최소화하기 위함이다. 명확한 하나의 기준으로 선명하게 분리되는게 중요하다.

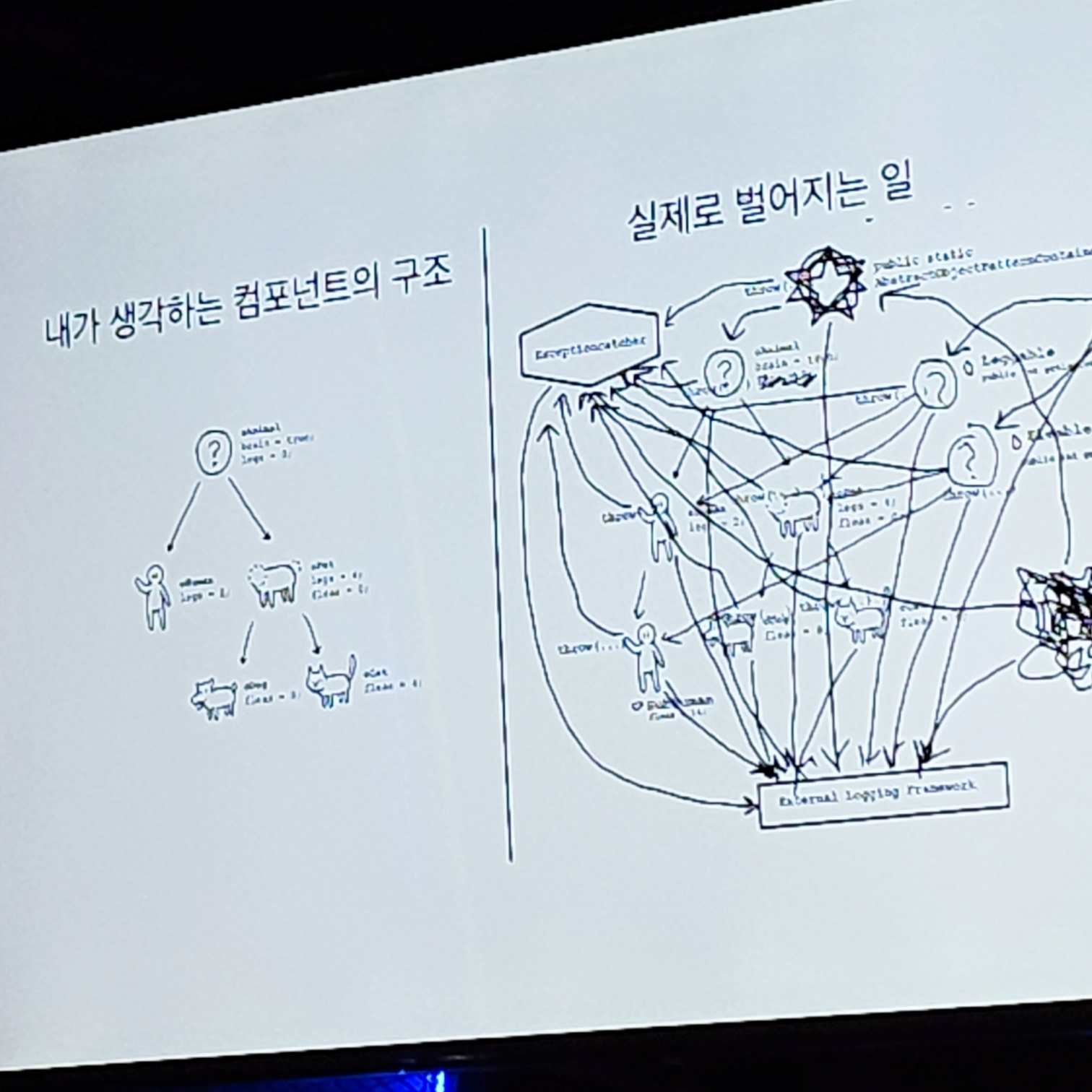
컴포넌트 희망편 vs 컴포넌트 절망편...
프론트엔드의 관심사 분리 기준
- 컨텐츠
- 화면 디자인
- 사용자 인터렉션
- 서버 데이터 통신
- 데이터 변화 자동렌더링
등등... 위와 같이 역할을 중심으로 관심사 분리를 해왔는데, 이제는 UI 요소와 로직을 하나의 단위(컴포넌트)로 개발하다보니 기능 중심의 모듈화가 되었다. 그런데 이것도 문제점이 있었으니..
- 컴포넌트의 비대화
- 하나의 컴포넌트 안에 많은 책임 집중
- 높은 결합도
- 컴포넌트 간 데이터 전달을 위해 props drilling 발생
- 관리의 어려움
- 컴포넌트가 많아지면서 어떻게 보관하고 찾을지 어려워짐
이러한 문제들을 해결하기 위해 아래와 같은 방안이 있다.
- UI 컴포넌트의 계층 구조 만들기 (Atomic Design Pattern)
- HTML-CSS 의존성 해결하기 (CSS가 HTML을 따라가도록)
- 비즈니스 로직과 뷰 로직의 분리
클린 아키텍쳐
- 데이터의 흐름을 관심으로 하는 관심사 계층
구조
1. UI Layer
2. Application Layer
3. Domain Layer (핵심 비즈니스 로직)
4. Infrastructure Layer
FSD(Feature-Sliced Design) 아키텍쳐
- 기능 단위로 애플리케이션을 구조화 하는 방식
- 모듈화, 유지보수성, 확장성을 높이기 위함
구조
1. app (app 전역 설정)
2. shared (재사용할 공통 컴포넌트)
3. entities (user, order 등의 도메인 관련)
4. features (auth, cart 등의 기능 관련)
5. pages (라우트와 연관된 페이지 컴포넌트)
마무리
- 단일 책임 원칙
- 의존성과 단방향 데이터 흐름
- 응집도는 높게, 결합도는 낮게
- 모듈과 레이어
- 데이터 흐름과 아키텍쳐
이런 요소들과 프로젝트 볼륨을 생각하면서 효율적인 폴더 구조를 생각해야 한다!
3. 클린 아키텍처: 무한 성장하는 시스템의 비밀 - 무신사 백엔드 개발자 허재님
- 남의 집을 따라하면 그 끝은 남의 집이다. 남의 것을 따르기 보단 규칙을 따르자.
- 좋은 설계란? -> 미래를 멀리 보지 말고 언제든 변경 가능한 코드를 만드는 것.
- 각 계층이 하는 일은 서로 몰라야 변경이 용이하다. (책임 분리)
- 1 Use-Case, 1 Domain
- 충분히 숙성된 도메인을 내보내야 한다. (ex. 회사에서 도메인이 늘어났을 때를 생각해보기)
- 하나의 기능을 만들 때 3시간 이상 걸리면 안됨. 어차피 ChatGPT가 개발하니까... 고민 많이 하지 말고 기능을 찢어서 개발해라.
- 일 두번하는 개발자가 되지 말자.

