
🌱 동기 처리와 비동기 처리
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 가지고, 한 번에 하나의 태스크만 실행할 수 있는 싱글 스레드 방식으로 동작한다. 그렇기 때문에 처리에 시간이 걸리는 태스크를 실행하는 경우 블로킹(blocking)이 발생한다.
동기 처리: 현재 실행 중인 태스크가 종료할 때 까지 다음에 실행될 태스크가 대기하는 방식. 실행 순서가 보장된다는 장점이 있지만, 앞선 태스크가 종료될 때 까지 이후 태스크들이 블로킹되는 단점이 있다.// 일정 시간 경과 후 콜백 함수를 호출하는 함수 function sleep(func, delay) { const delayUntil = Date.now() + delay; while(Date.now() < delayUntil); // 일정 시간 경과 후 콜백 함수 func 호출 func(); } function foo() { console.log('foo'); } function bar() { console.log('bar'); } // sleep 함수는 3초 이상 실행 sleep(foo, 3 * 1000); // bar 함수는 3초 이상 블로킹 bar();
비동기 처리: 현재 실행 중인 태스크가 종료되지 않은 상태여도 다음 태스크를 곧바로 실행하는 방식. 블로킹이 발생하지 않는 장점이 있지만, 태스크의 실행 순서가 보장되지 않는 단점이 있다.function foo() { console.log('foo'); } function bar() { console.log('bar'); } // 타이머 함수 setTimeout은 일정 시간 경과 후 foo 함수를 호출하며 bar 함수를 블로킹하지 않는다. setTimeout(foo, 3 * 1000); bar();✔️ 타이머 함수인 setTimeout과 setInterval, HTTP 요청, 이벤트 핸들러는 비동기 처리 방식으로 동작한다.
🌱 이벤트 루프와 태스크 큐
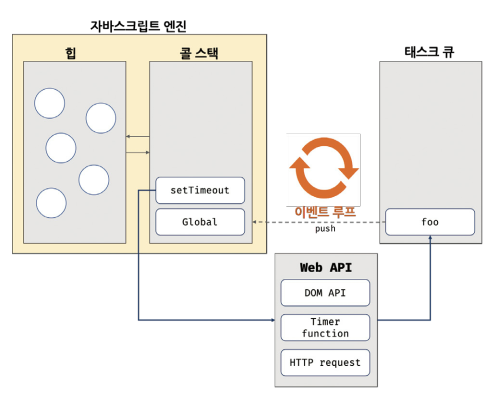
이벤트 루프: 자바스크립트의 동시성(concurrency)을 지원하는 것으로, 브라우저에 내장된 기능이다. (ex. HTTP 요청을 통해 서버로부터 데이터를 가지고 오면서 렌더링 하는 작업)

대부분의 자바스크립트 엔진은 크게 2가지 영역으로 구분할 수 있다.
콜 스택(call stack): 소스코드 평가 과정에서 생성된 실행 컨텍스트가 추가되고 제거되는 스택 자료구조인 실행 컨텍스트 스택이다.힙(heap): 객체가 저장되는 메모리 공간이다. 콜 스택의 요소인 실행 컨텍스트는 힙에 저장된 객체를 참조한다. 객체는 원시 값과 달리 크기가 정해져 있지 않으므로 할당할 메모리 공간의 크기를 런타임에 결정(동적 할당)해야 한다. 따라서 힙은 구조화 되어 있지 않다는 특징이 있다.
✔️ 비동기 처리에서 소스코드의 평가와 실행을 제외한 모든 처리는 자바스크립트 엔진을 구동하는 환경인 브라우저 또는 Node.js가 담당한다.
예를 들어, setTimeout의 콜백 함수의 평가와 실행은 자바스크립트 엔진이 담당하지만 호출 스케줄링을 위한 타이머 설정과 콜백 함수의 등록은 브라우저 또는 Node.js가 담당한다. 이를 위해서 브라우저 환경은 태스크 큐와 이벤트 루프를 제공한다.
태스크 큐(task queue/event queue/callback queue): 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역. 프로미스의 후속 처리 메서드의 콜백 함수가 일시적으로 보관되는 마이크로 태스크 큐도 존재한다.이벤트 루프(event loop): 이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 태스크 큐에 대기중인 함수가 있는지 반복해서 확인한다. 만약 콜스택이 비어 있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 순차적으로 태스크 큐에 대기 중인 함수를 콜 스택으로 이동시킨다. 즉, 태스크 큐에 일시 보관된 함수들은 비동기 처리 방식으로 동작한다.
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
setTimeout(foo, 0); // 0초(실제는 4ms) 후에 foo 함수가 호출됨
bar();✔️ 자바스크립트는 싱글 스레드 방식으로 동작한다. 싱글 스레드 방식으로 동작하는 것은 브라우저가 아니라 브라우저에 내장된 자바스크립트 엔진이다. 모든 자바스크립트 코드가 자바스크립트 엔진에서 싱글 스레드 방식으로 동작한다면 자바스크립트는 비동기로 동작할 수 없다. 즉, 자바스크립트 엔진은 싱글 스레드로 동작하지만, 브라우저는 멀티 스레드로 동작한다.
🌿 알게된 점 & 느낀 점
자바스크립트의 비동기 처리 작동 원리에 대해 정리할 수 있었던 시간이었다. 자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저는 멀티 스레드로 동작한다는 것을 유념하자.
| 참고자료 |
모던 자바스크립트 Deep Dive
