자동배포 및 무중단 배포는 docker를 이용해서 어느정도 구현해낸 것 같다.
하지만 CI는 아직 해결하지 못한 상황이다.
가장 큰 문제는 아무래도 jest 사용을 할 줄 몰라서 엄두를 못낸 것이다.
그래도 테스트하는 명령어만 실행하게 만들어두면 추후에 jest를 사용하여 테스트코드를 작성하였을때 CI는 바로 되는것 아닐까?
오케이 가보자고~~
Jest 간단 사용법
nest 안에서 jest 를 사용하는 것은 어렵지 않다.
npm test 를 하게되면 .spec. 파일이 전부 테스트 된다.
이때 문제가 발생한다!
npm test 를 할 경우, src 파일 내에 모든 spec 파일이 테스트 되는 것인데,
이미 테스트가 통과되었는데 또다시 테스트를 하게되는 것은 시간낭비라고 생각한다!!
그래서 바뀐 파일만 테스트 해주는 방법이 있다
jest path/filename1 path/filename2이런 식으로 jest 명령어를 사용하면 된다.
해결해야할 문제가 좀 더 뚜렷하게 보인다
1. 바뀐 파일들을 어떻게 감지할 것인가
2. 그 파일들의 경로를 어떻게 뽑을 것인가
3. jest cli 가 없는 상태로 어떻게 저 명령어를 수행할 것인가
우선 로컬 환경에서 테스트 코드를 작성할때는 굳이 1~3의 문제는 문제가 아니다.
위 1~3번은 CI를 구축할때 생기는 문제인 것이다
우선 github actions 에서 파일경로를 추출하는 방법을 chatGPT 한테 물어봤다.
name: Run tests for changed files
on:
pull_request:
branches:
- main
jobs:
test:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Find changed test files
id: find_changed_files
uses: dorny/paths-filter@v2.1.0
with:
filters: |
*.test.js
paths: ${{ github.event.pull_request.changed_files }}
- name: Run tests
run: npm test -- --findRelatedTests ${{ steps.find_changed_files.outputs.paths }}이런식으로 yml 파일을 작성하면 된다는데, 진짜 하나도 이해가 가지 않았다.
차근차근 나의 해석은
name: Run tests for changed files
on:
pull_request: #풀 리퀘스트 일때
branches:
- main
jobs:
test:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Find changed test files
id: find_changed_files #이 id 를 변수처럼 활용?
uses: dorny/paths-filter@v2.1.0 #이것이 바뀐파일 찾는 actions
with:
filters: |
*.test.js #필터이군
paths: ${{ github.event.pull_request.changed_files }} #내장으로 바뀐파일 찾는것인가봄
- name: Run tests
# 아래 run 이 3번문제 해결법인가봄
run: npm test -- --findRelatedTests ${{ steps.find_changed_files.outputs.paths }} 어느정도 도움을 받았다! 저 코드에서 filters 부분을 spec 으로 바꿨지만 실행되지 않았다.
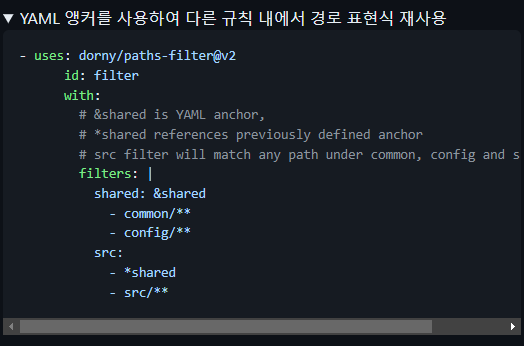
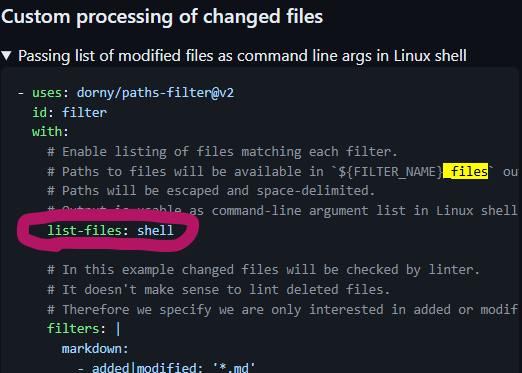
그러나 dorny/paths-filter 라는 actions 을 알게되었으니, 공식문서를 염탐해보면 답이 있을것이다.

우선 액션 버전을 v2.1이 아니라 v2로 해야하고, path라는 with는 없었다.
filters 안에 shared 따위가 변수명처럼 사용되는 것이고, 을 이용하여 경로를 지정해줄 수 있다. 나의 폴더구조상 src/**/.spec.ts 로 될 것이다! (src폴더내 모든 spec파일)
아무튼 필터를 통해
변경파일 감지할 수 있게되었으니, 변경파일경로를 아래 '여기'에 넣으면 된다!
npm test --findRelatedTests {여기}자!! 필터된 파일의 경로만 알아내면 끝!
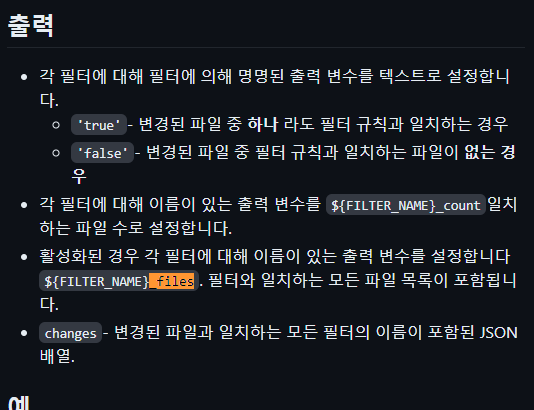
경로를 출력하는 것 또한 공식문서에 잘 정리되어 있다!

필터링된 변수에 _files 를 붙이면 되는듯 하다..ㅎㅎ
다음 명령어로 확인할 수 있다.
- run: echo ${{ steps.change.outputs.src_files }}github actions 의 문법인가? steps에 change 라는 id의 outputs의 src...
아무튼 결과는 undefinded 였다.
아니 하라는대로 했는데 왜 안되는거야?
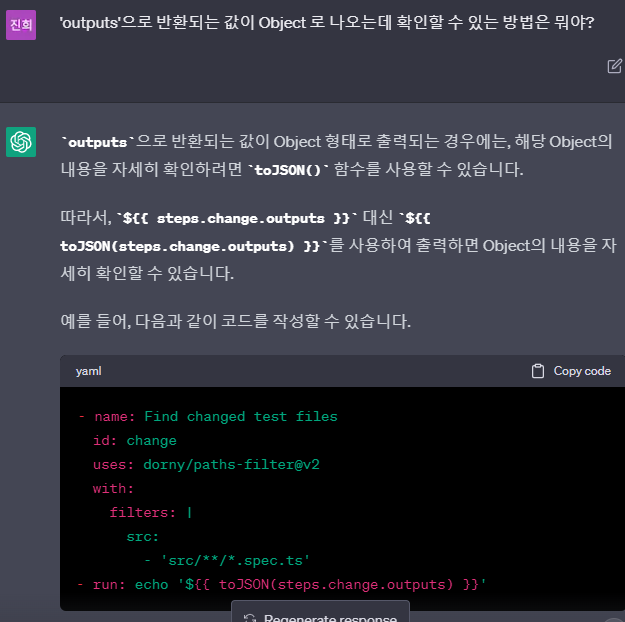
chatGPT 한테 징징거렸더니 답을 해준다.

진짜 chatGPT 너무 똑똑하다.
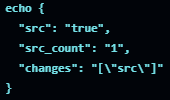
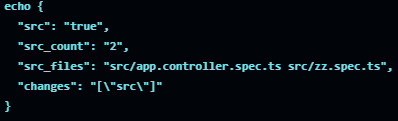
toJSON 으로 나의 출력물을 확인했는데 다음과 같다.

??
src_files 자체가 없는데요??
아니 공식문서 뭐임? 왜 낚시질임? 안되잖슴@@
이런 말이있다.
"레시피대로 안해놓고 맛없으면 레시피 탓을 한다. 그런데 막상 요리과정을 지켜보면, 레시피대로 안하고 지 입맛대로 한다."
그렇다!! 나는 레시피를 제대로 숙지하지 못한 것이다.

dorny/paths-filter 액션을 사용할때 with 에다가 filters 뿐만아니라
'list-files: shell'을 추가해줬어야 했다.
아무튼 그 결과...

이때 app.controller.spec.ts 와 임의로 만들어둔 zz.spec.ts 파일을 push 했다.
변경된 것을 잘 감지해서 src_files 에 담아놓은 것이다. ㅎㅎ
해결@@
완성코드
name: CI TEST
on:
pull_request:
branches: ['main']
jobs:
test:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: ${{ matrix.node-version }}
cache: 'npm'
- name: Find changed test files
id: change
uses: dorny/paths-filter@v2
with:
list-files: shell
filters: |
src:
- 'src/**/*.spec.ts'
- run: npm ci
- run: npm test --findRelatedTests ${{ steps.change.outputs.src_files }}
해석:
1. main 브런치에 PR 때릴때 발동!
2. test라는 이름의 일을할것임
3. 바뀐 파일중 spec 붙은넘들만 경로 저장
4. npm i
5. npm test --findRelatedTests 바뀐파일들경로
