한 줄 답변
- Garbage Collection 이란? 메모리의 Life Cycle에서 이미 사용하고 더이상 필요없는 메모리들에 대해 mark-and-sweep이라 불리는 알고리즘을 통해 해제하는 기능이다.
자바스크립트에서 가비지 컬렉션은 엔진이 자동으로 수행하므로 개발자는 이를 억지로 실행하거나 막을 수 없다.
- 메모리의 Life Cycle
-
Allocate Memory
메모리는 운영채제에 의해서 할당되며 너의 프로그램이 사용할 수 있도록 한다. C와 같은 저수준의 언어들에서 너가 개발자로서 handle 해야하는 명시적 작업이다. 그러나 고수준 언어들에서는 당신을 위해 알아서 보살펴준다.
-
Use Memory
너의 프로그램이 이전에 할당 받은 메모리들을 사용하는 과정이다. 너가 너의 코드들 안에서 할당된 변수들들 사용할 때, operation들을 읽거나 쓰는 것을 말한다.
-
Release Memory
이미 사용하고 더이상 필요없는 메모리들을 free시킬 수 있고 사용가능하게 하기위해 남겨진 메모리들을 release 하는 과정이다. Allocate Memory 를 했다면, 저수준의 언어들에서는 명시적으로 진행시켜줘야 된다.
-
- 가비지 컬렉션의 기준
- 자바스크립트는 도달 가능성(reachability)라는 개념을 사용해 메모리 관리를 수행한다.
- 도달 가능한(reachable) ****이란, 쉽게 말해 어떻게든 접근하거나 사용할 수 있는 값을 의미한다. 도달 가능한 값은 메모리에서 삭제되지 않는다.
-
아래 소개하는 값들은 그 태생부터 도달 가능하기 때문에, 명백한 이유 없이는 삭제되지 않는다.
예시:
- 현재 함수의 지역 변수와 매개변수
- 중첩 함수의 체인에 있는 함수에서 사용되는 변수와 매개변수
- 전역 변수
- 기타 등등
이런 값은 *루트(root)* 라고 부른다.
-
루트가 참조하는 값이나 체이닝으로 루트에서 참조할 수 있는 값은 도달 가능한 값이 된다.
전역 변수에 객체가 저장되어있다고 가정해 보자. 이 객체의 프로퍼티가 또 다른 객체를 참조하고 있다면, 프로퍼티가 참조하는 객체는 도달 가능한 값이 된다. 이 객체가 참조하는 다른 모든 것들도 도달 가능하다고 여겨진다.
자바스크립트 엔진 내에선 가비지 컬렉터
가 끊임없이 동작합니다. 가비지 컬렉터는 모든 객체를 모니터링하고, 도달할 수 없는 객체는 삭제합니다.
- 간단한 예시
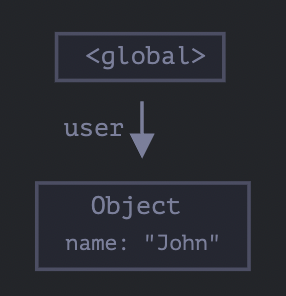
// user엔 객체 참조 값이 저장됩니다. let user = { name: "John" };

이 그림에서 화살표는 객체 참조를 나타냅니다. 전역 변수 "user"는 {name: "John"} (줄여서 John)이라는 객체를 참조합니다. John의 프로퍼티 "name"은 원시값을 저장하고 있기 때문에 객체 안에 표현했습니다.
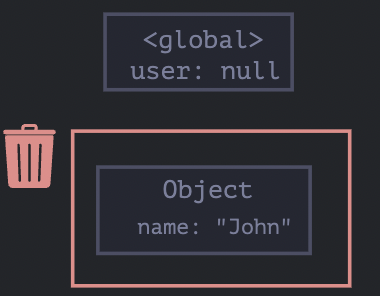
user의 값을 다른 값으로 덮어쓰면 참조(화살표)가 사라집니다.
user = null;
이제 John은 도달할 수 없는 상태가 되었습니다. John에 접근할 방법도, John을 참조하는 것도 모두 사라졌습니다. 가비지 컬렉터는 이제 John에 저장된 데이터를 삭제하고, John을 메모리에서 삭제합니다.
- 내부 알고리즘 https://ko.javascript.info/garbage-collection#ref-153 링크로 대체하겠습니다.
요약
- 가비지 컬렉션은 엔진이 자동으로 수행하므로 개발자는 이를 억지로 실행하거나 막을 수 없다.
- 객체는 도달 가능한 상태일 때 메모리에 남는다.
- 참조된다고해서 도달 가능한 것은 아니다. 서로 연결된 객체들도 도달 불가능할 수 있다.
- 추가로,
모던 자바스크립트 엔진은 좀더 발전된 가비지 컬렉션 알고리즘을 사용한다.
어떤 알고리즘을 사용하는지 궁금하다면 ‘The Garbage Collection Handbook: The Art of Automatic Memory Management’(저자 – R. Jones et al)를 참고하시기 바란다.
정말 자세하게 잘 설명 되어있는 곳
https://ko.javascript.info/garbage-collection#ref-149
https://developer.mozilla.org/ko/docs/Web/JavaScript/Memory_Management