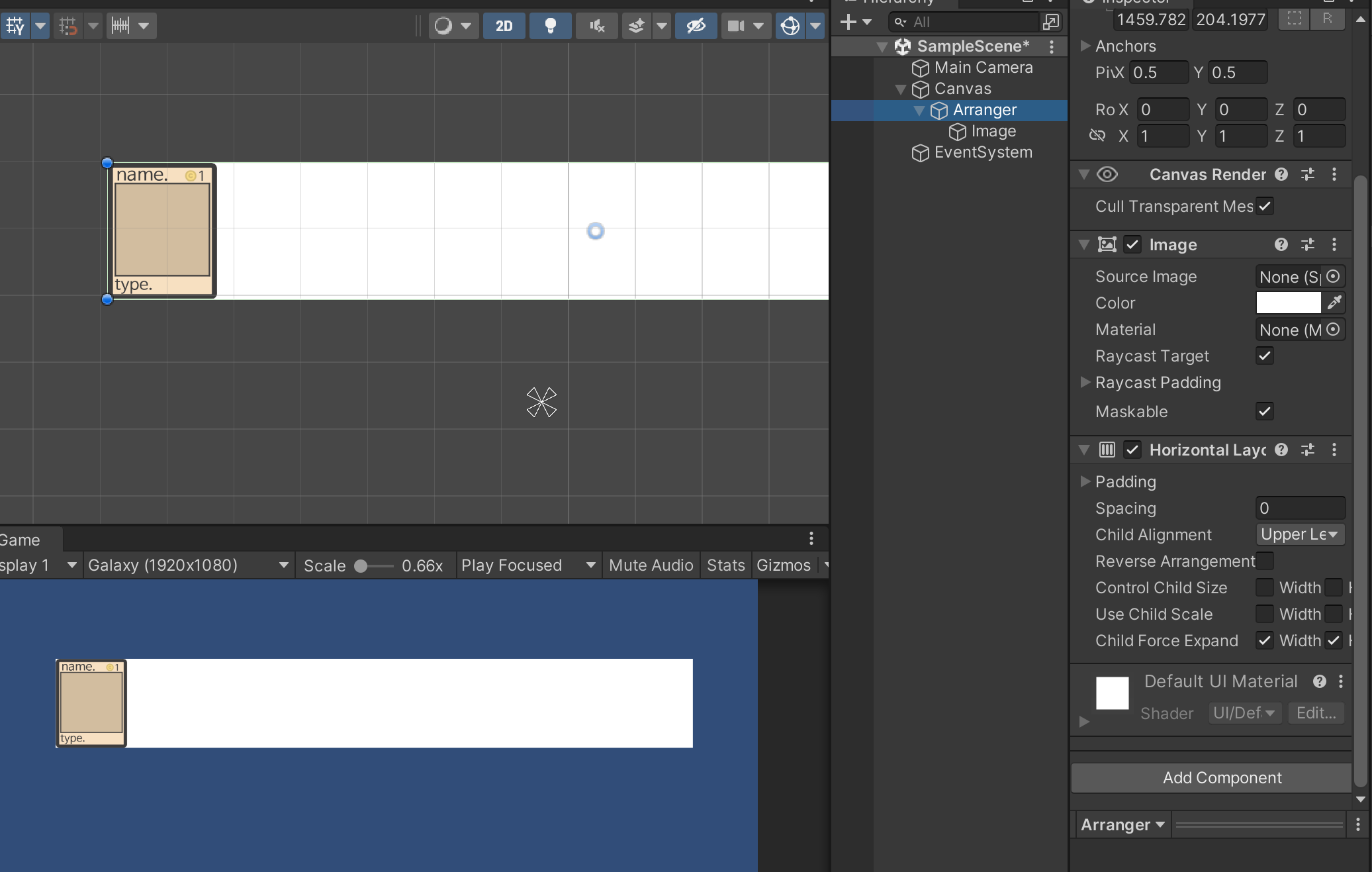
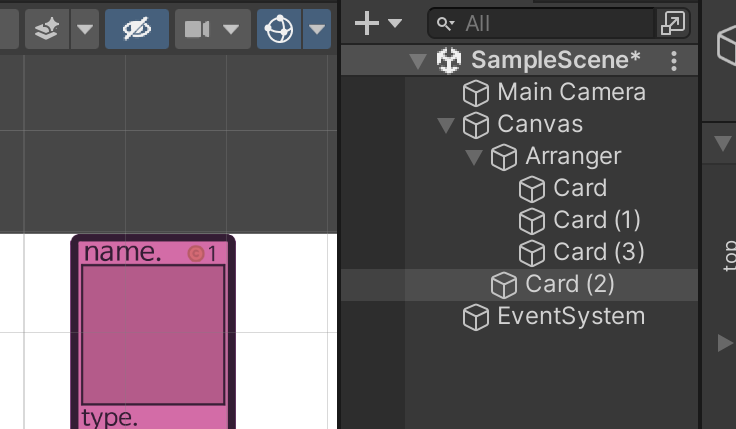
카드 이미지 설정

Horizontal layer group
-
Arrange에 추가한다

-
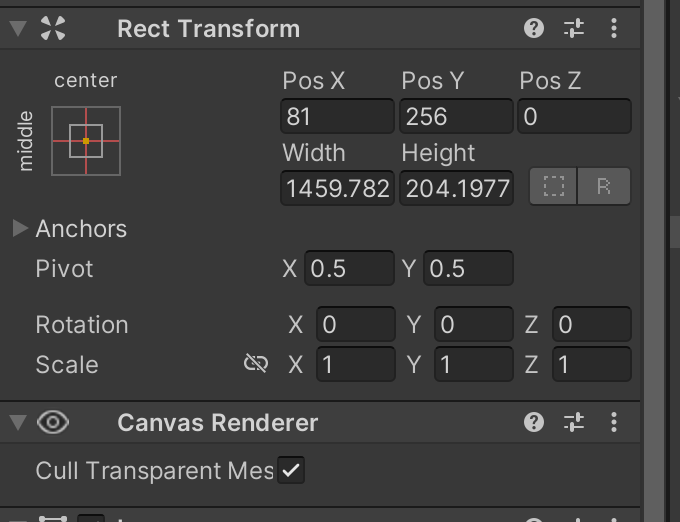
RectTransform기준으로 하위에 있는 것들을 정렬 시켜준다
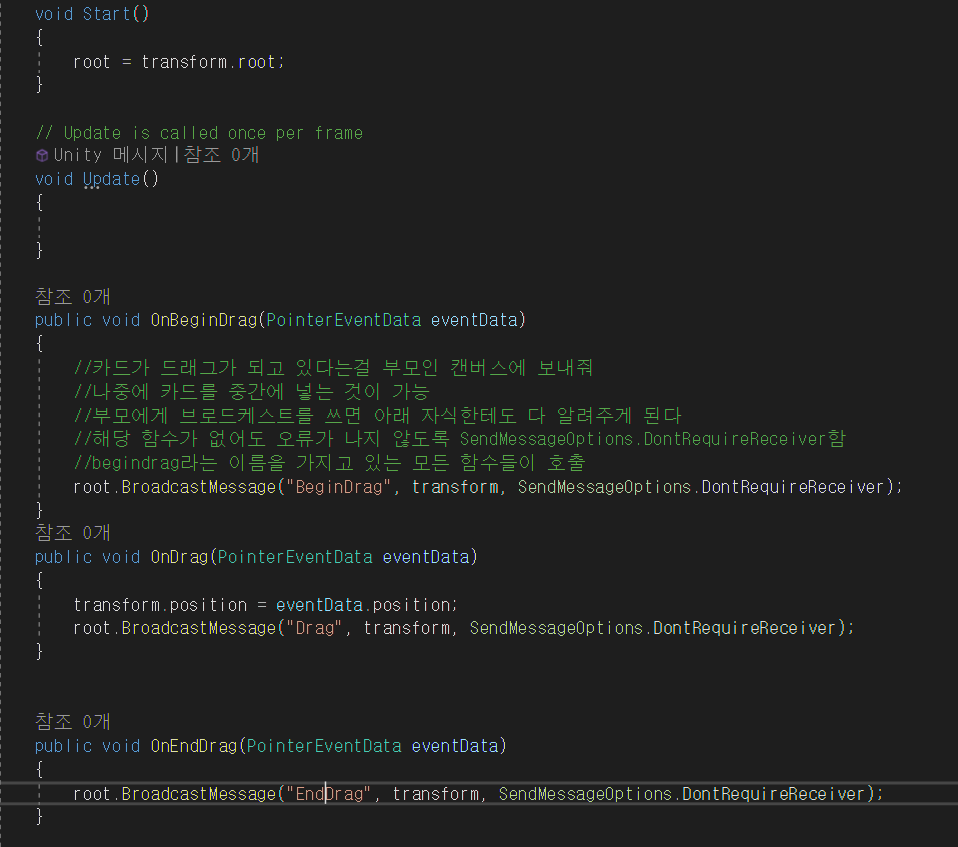
카드를 드래그 할 수 있게
드래그 관련 인터페이스
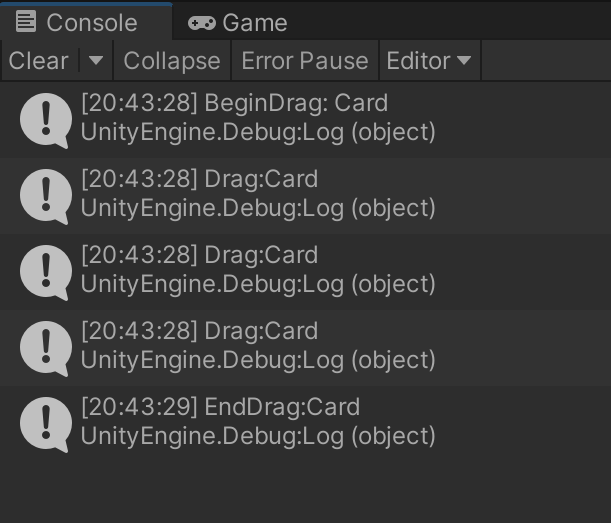
BeginDragHandler : 드래그 시작전에 실행
IDeselectHandler : 드래그를 할 때 계속 호출
IEndDragHandler : 드래그가 끝나면 호출
ctrl + .으로 인터페이스 구현

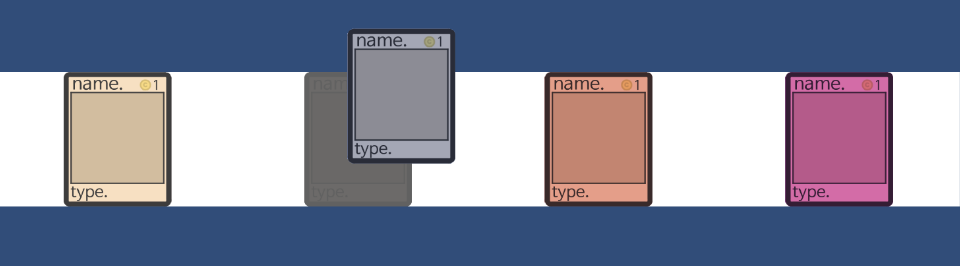
- 드래그중일 때 포지션을 현재 위치로 넣어준다

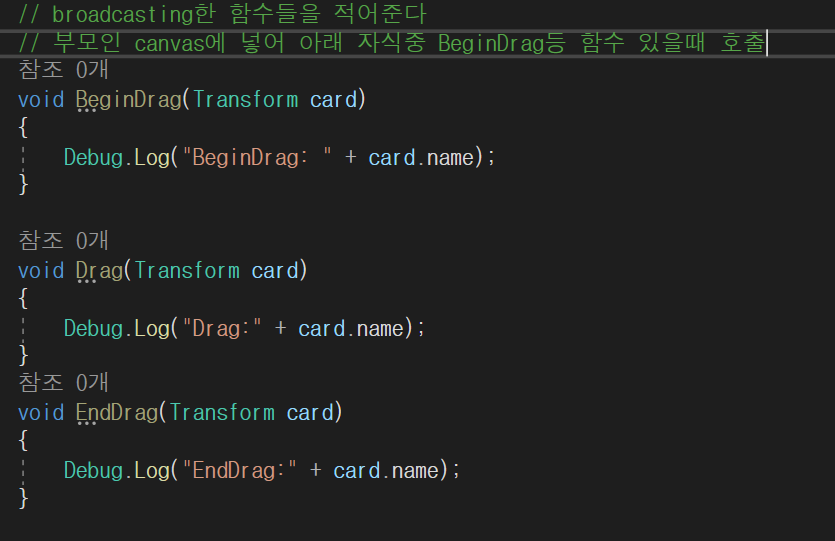
총괄 시스템
CentralSystem작성


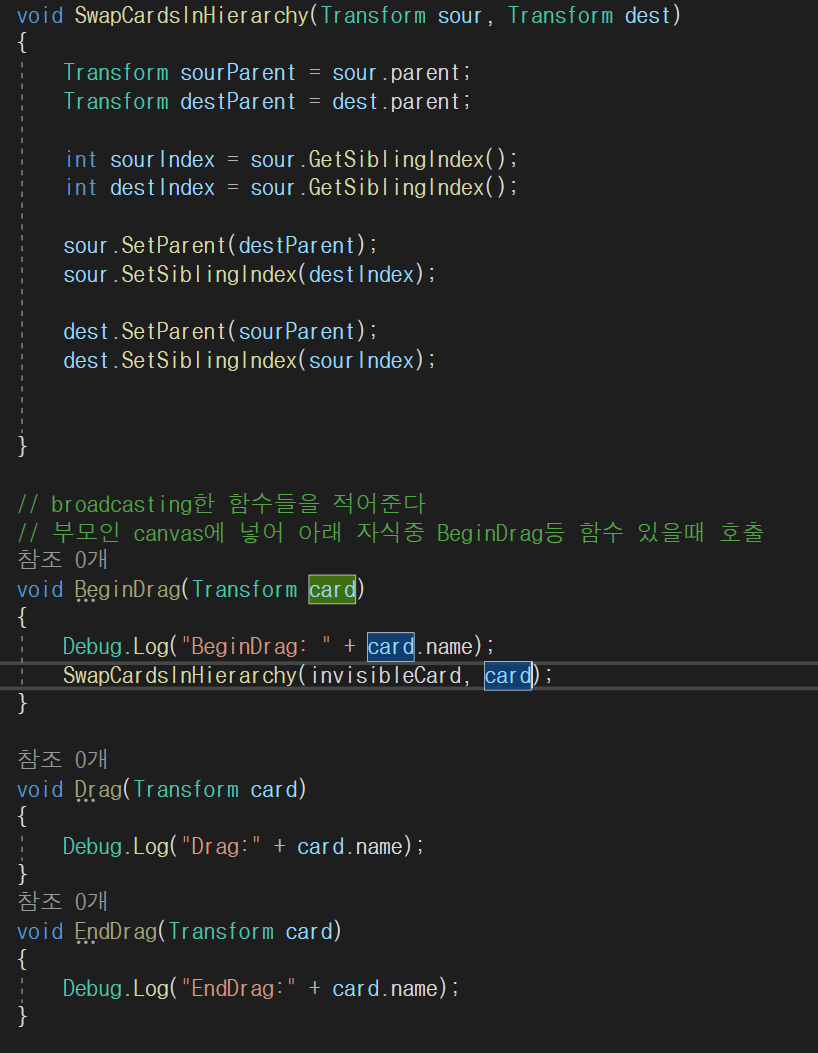
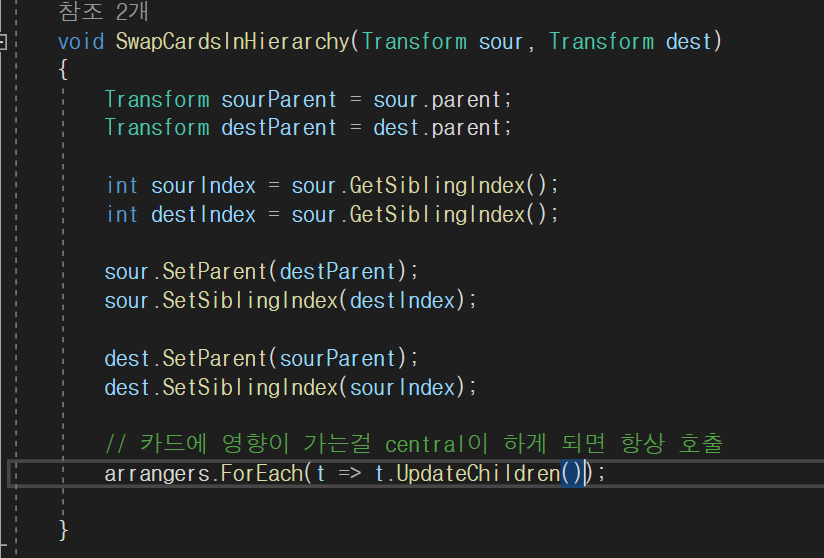
순서 바꿀 수 있게
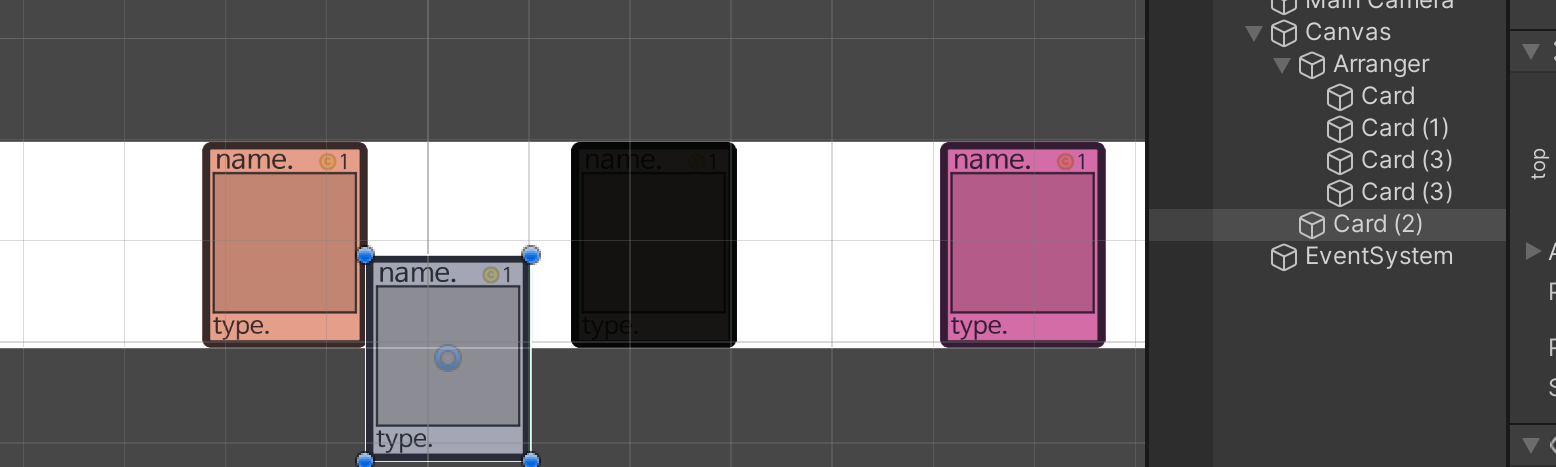
- Horizontal layer group은 하이라키 순서대로 배열

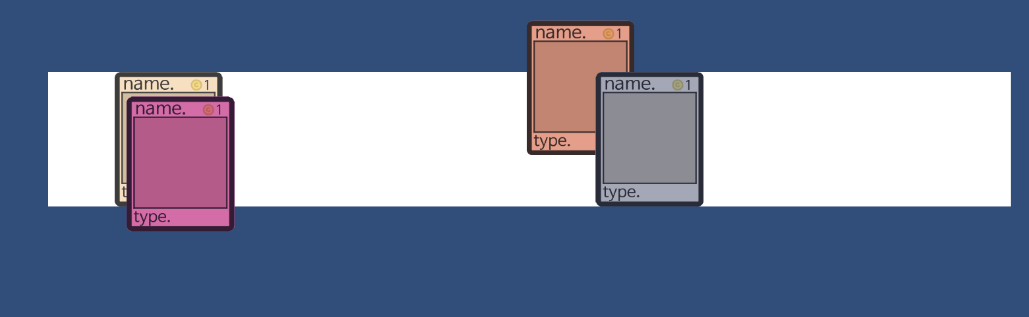
- 하이라키 순서대로 할 경우 덮이는 경우가 생긴다

- 아예 빼주고

- 그걸 대리해줄 것을 만들어 그 자리를 채워넣는다

- 스왑된다
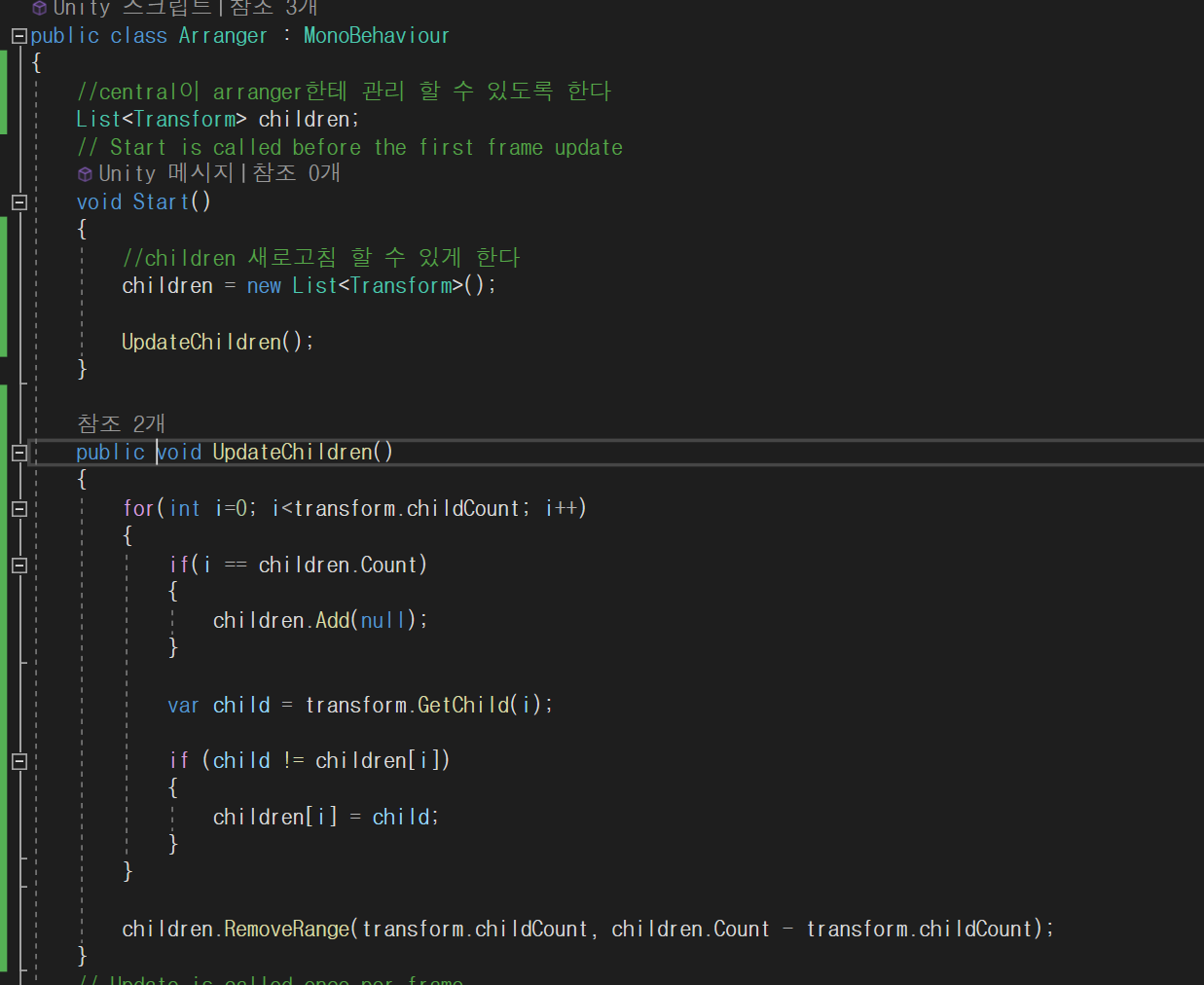
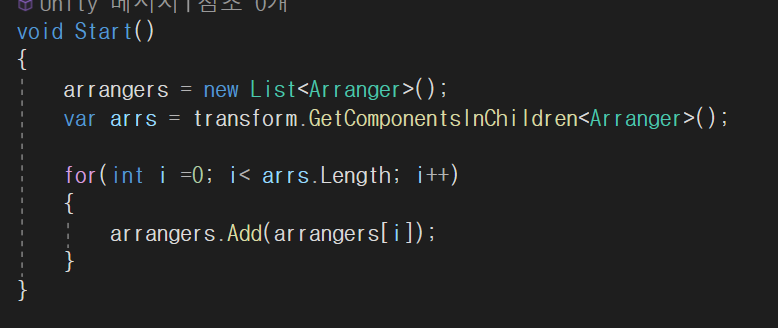
arrager에게 관리할 수 있도록
central 수정


arranger