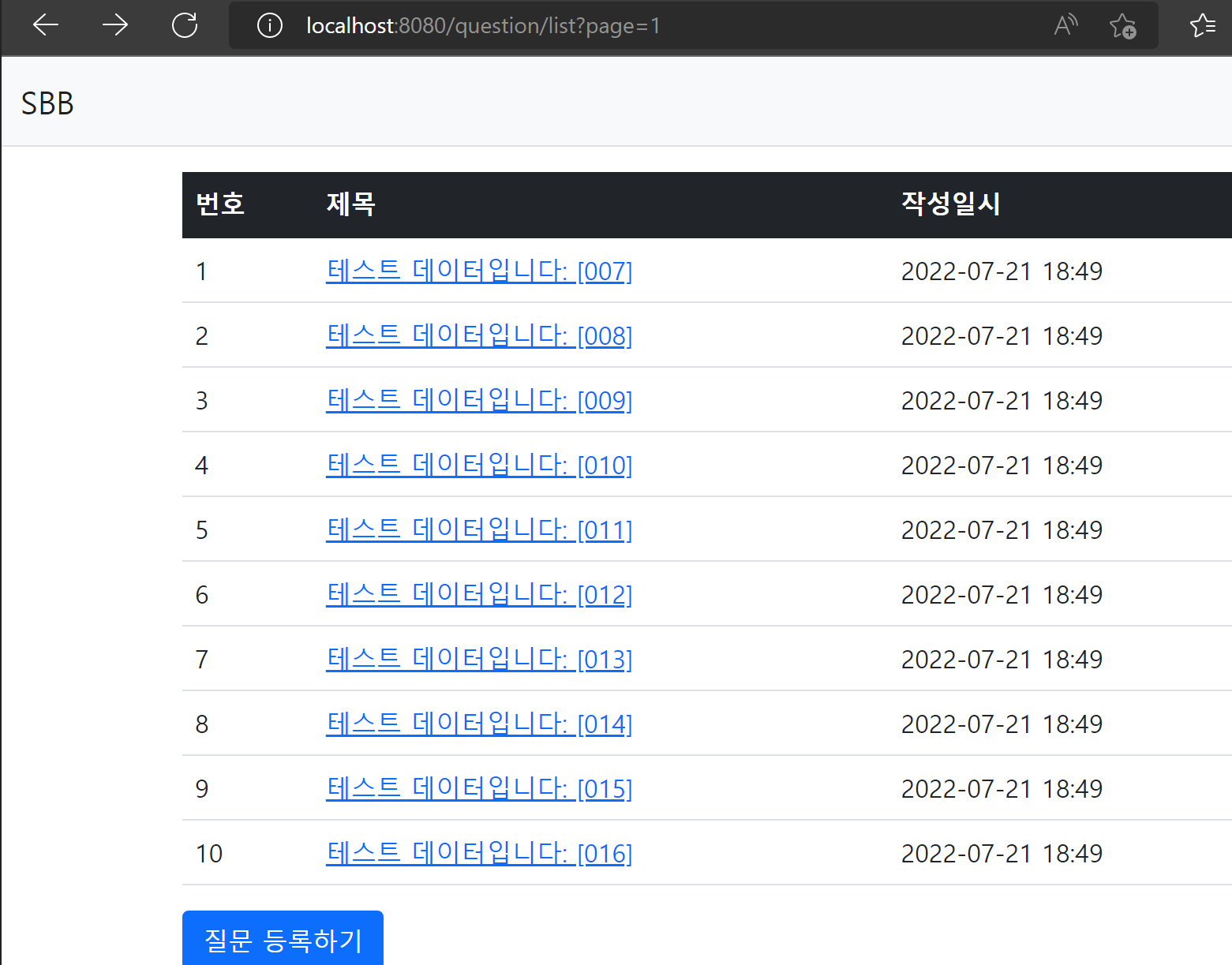
문제점
- 만약 몇백개의 페이지를 만들면 현재 페이징이 안되어 있어 한 페이지에 다 나오게 된다
대량 테스트 데이터 만들기
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import com.mysite.sbb.question.QuestionService;
@SpringBootTest
class SbbApplicationTests {
@Autowired
private QuestionService questionService;
@Test
void testJpa() {
for (int i = 1; i <= 300; i++) {
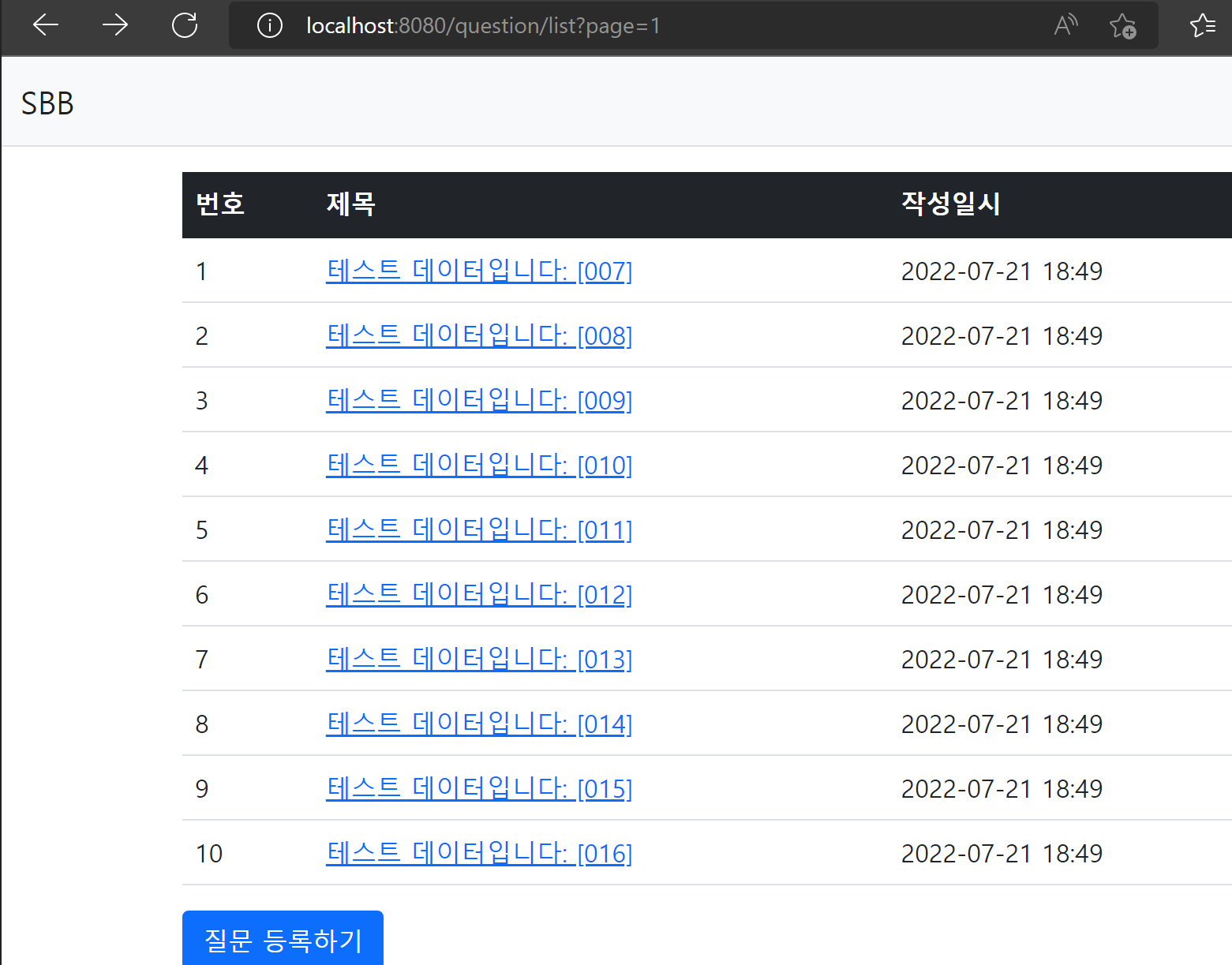
String subject = String.format("테스트 데이터입니다:[%03d]", i);
String content = "내용무";
this.questionService.create(subject, content);
}
}
}
페이징 구현하기
- JPA환경 구축시 있는 라이브러리를 이용해서 만들 수 있다
package com.mysite.sbb.question;
import com.mysite.sbb.question.Question;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.Pageable;
import org.springframework.data.jpa.repository.JpaRepository;
import java.util.List;
public interface QuestionRepository extends JpaRepository<Question, Integer> {
Question findBySubject(String subject);
Question findBySubjectAndContent(String subject, String content);
List<Question> findBySubjectLike(String subject);
Page<Question> findAll(Pageable pageable);
}
- pageable 객체를 입력으로 받아 Page<Question> 타입 객체를 리턴하는 findAll 메서드 생성
<tr th:each="question, loop : ${questionList}">
->
<tr th:each="question, loop : ${paging}">
<html layout:decorate="~{layout}" xmlns:layout="http://www.w3.org/1999/xhtml">
<div layout:fragment="content" class="container my-3">
<table class="table">
<thead class="table-dark">
<tr>
<th>번호</th>
<th>제목</th>
<th>작성일시</th>
</tr>
</thead>
<tbody>
<tr th:each="question, loop : ${paging}">
<td th:text="${loop.count}"></td>
<td>
<a th:href="@{|/question/detail/${question.id}|}" th:text="${question.subject}"></a>
</td>
<td th:text="${#temporals.format(question.createDate, 'yyyy-MM-dd HH:mm')}"></td>
</tr>
</tbody>
</table>
<a th:href="@{/question/create}" class="btn btn-primary">질문 등록하기</a>
</div>
</html>
public Page<Question> getList(int page) {
Pageable pageable = PageRequest.of(page, 10);
return this.questionRepository.findAll(pageable);
}
- getList메서드는 정수 타입의 페이지번호를 입력받아 해당 페이지의 질문 목록을 리턴하는 메서드로 변경
- PageRequest.of(page, 10)에서 page는 조회할 페이지의 번호 10은 페이지에 보여줄 게시물의 갯수
@RequestMapping("/question/list")
public String list(Model model, @RequestParam(value="page", defaultValue = "0") int page){
Page<Question> paging = this.questionService.getList(page);
model.addAttribute("paging", paging);
return "question_list";
}
- 컨트롤러에 추가
- get 방식으로 요청된 URL에서 page값을 가져오기 위해 사용
- page가 전달되지 않은 경우 디폴트 값으로 0이 되도록 설정(첫페이지 0)
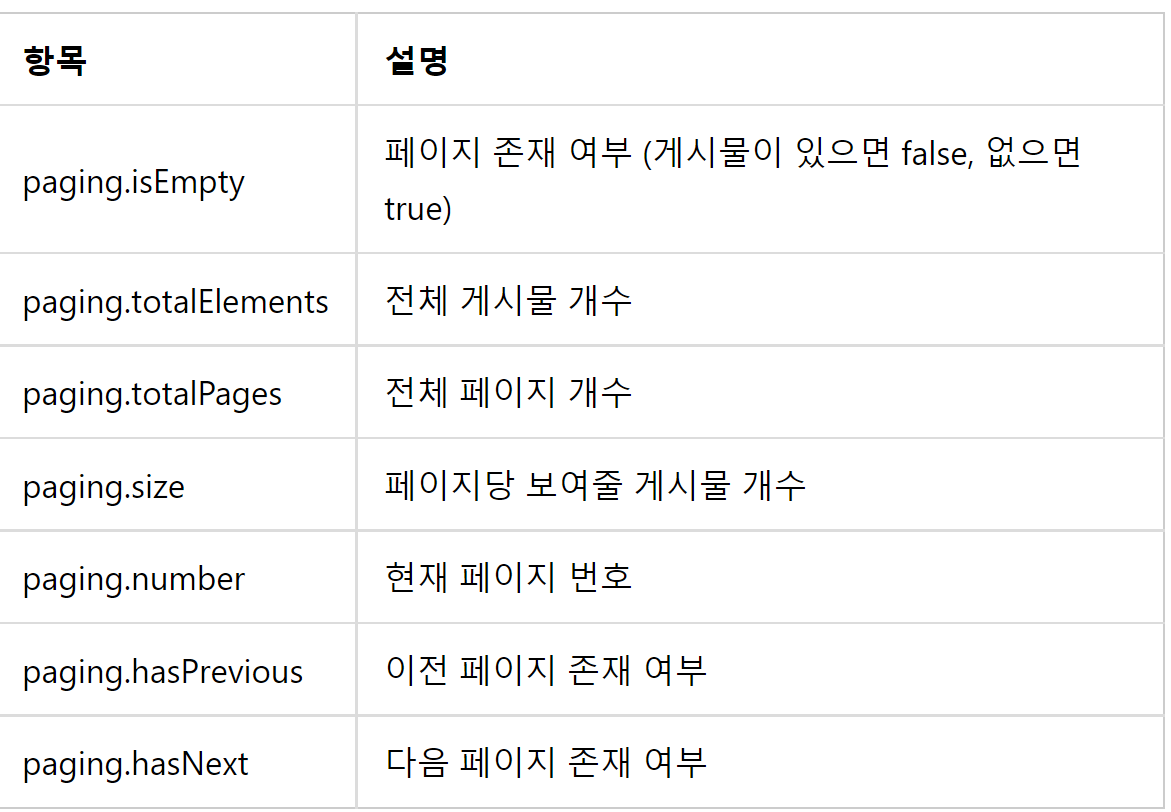
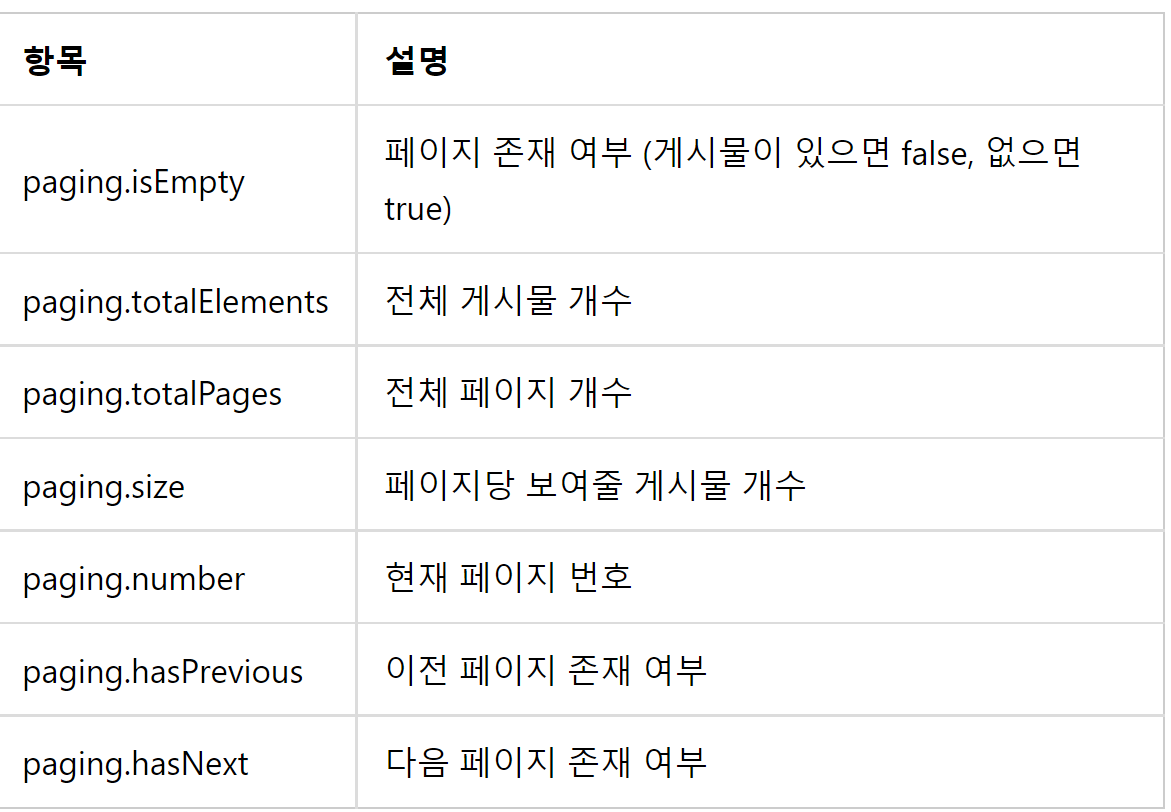
- Page <Question> 객체인 Page객체에 속성


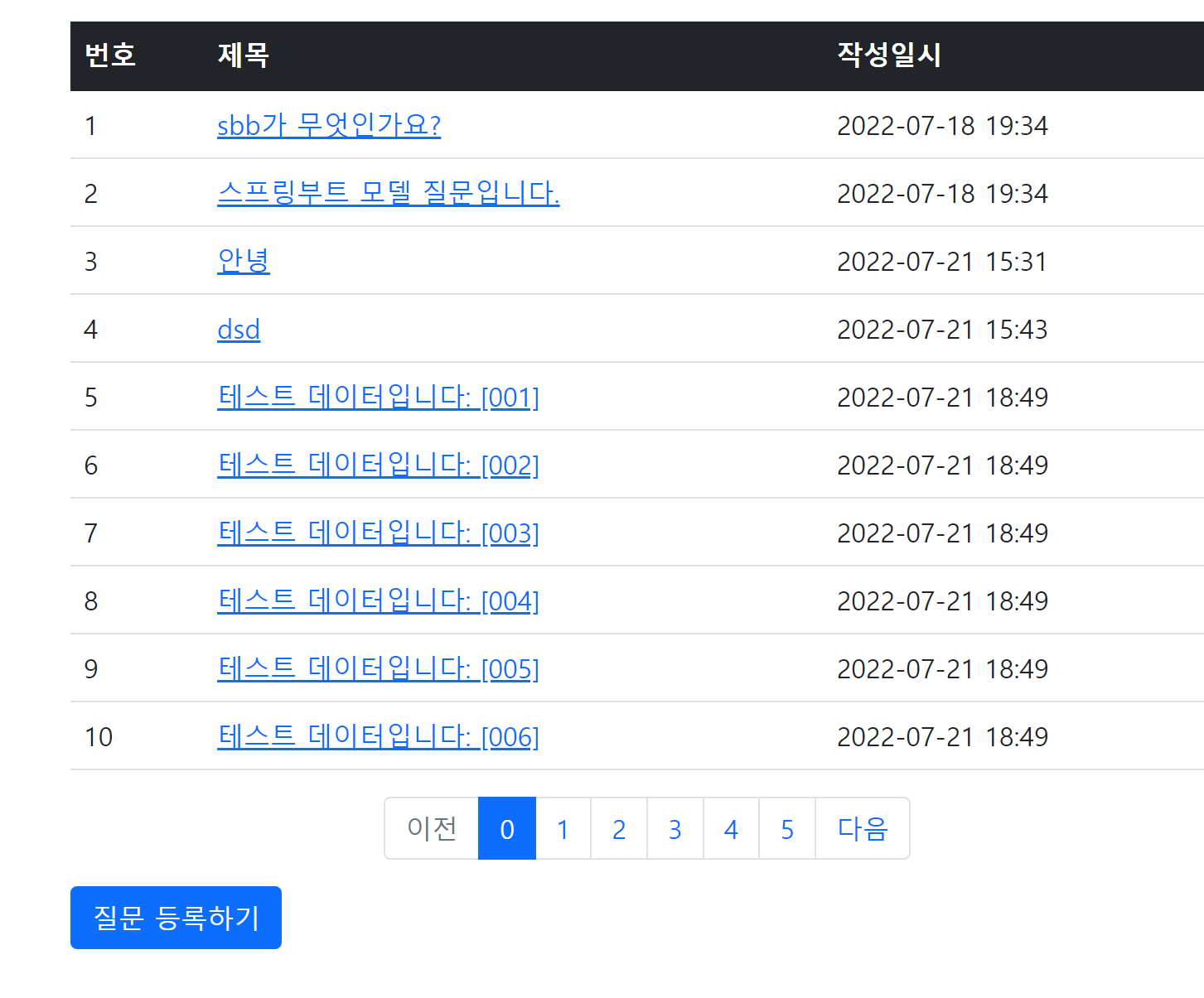
템플릿 페이지 이동
<div th:if="${!paging.isEmpty()}">
<ul class="pagination justify-content-center">
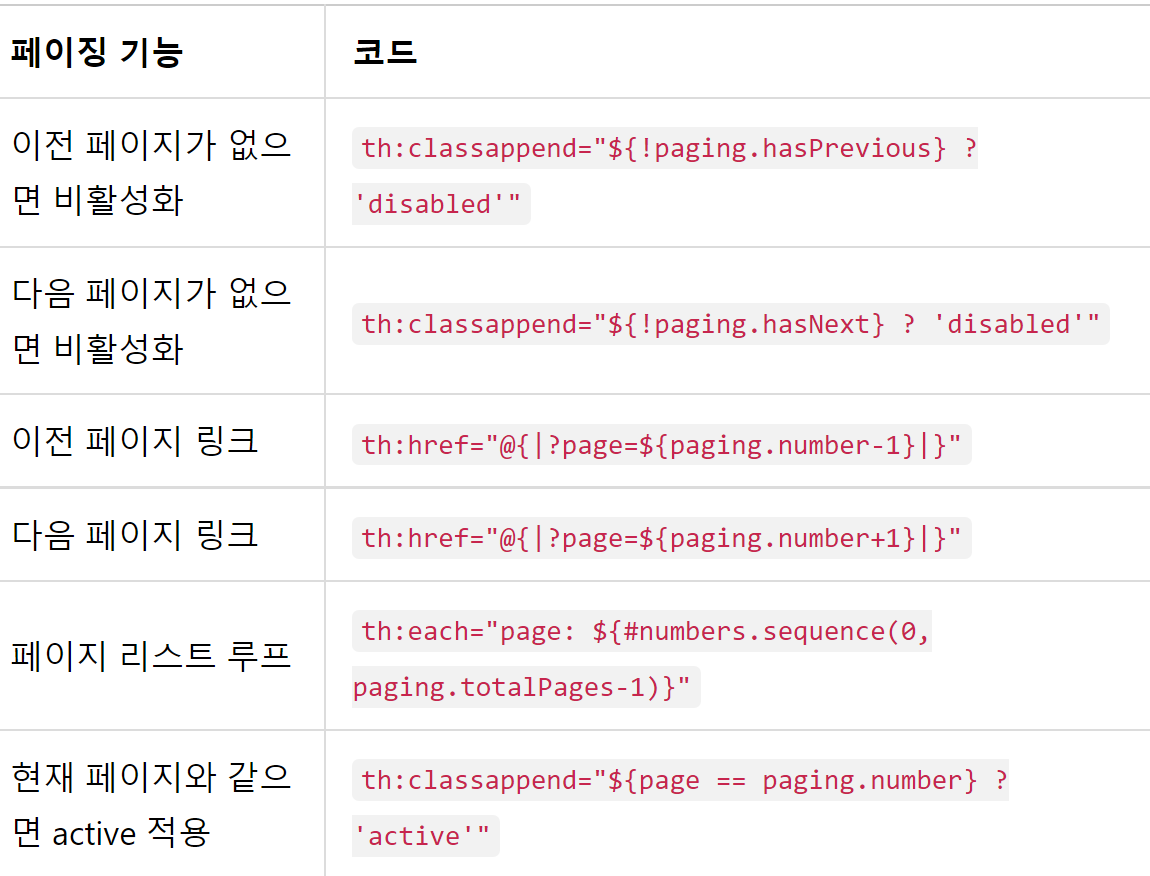
<li class="page-item" th:classappend="${!paging.hasPrevious} ? 'disabled'">
<a class="page-link"
th:href="@{|?page=${paging.number-1}|}">
<span>이전</span>
</a>
</li>
<li th:each="page: ${#numbers.sequence(0, paging.totalPages-1)}"
th:classappend="${page == paging.number} ? 'active'"
class="page-item">
<a th:text="${page}" class="page-link" th:href="@{|?page=${page}|}"></a>
</li>
<li class="page-item" th:classappend="${!paging.hasNext} ? 'disabled'">
<a class="page-link" th:href="@{|?page=${paging.number+1}|}">
<span>다음</span>
</a>
</li>
</ul>
</div>
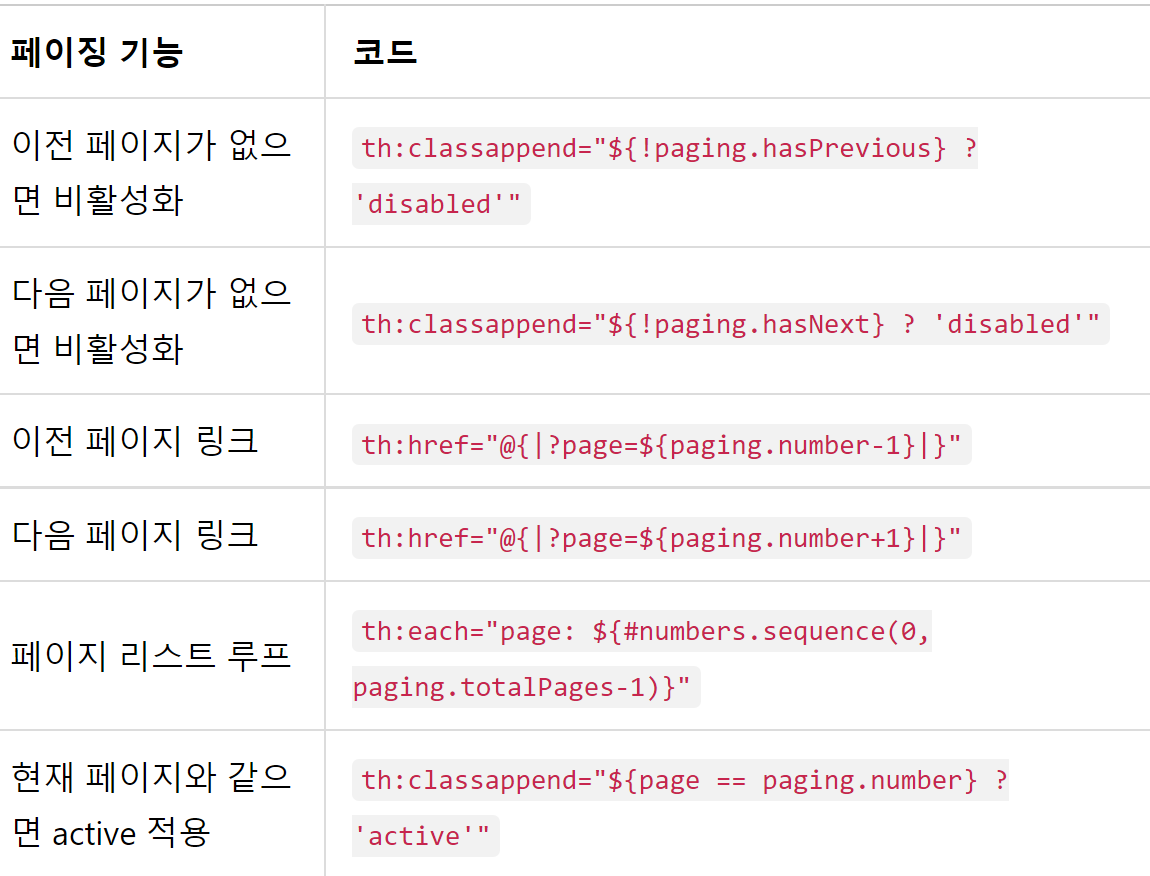
- 이전 링크가 비활성화 되도록 함 페이지가 현재 페이지와 같을 경우 active클래스를 적용하여 강조표시
- th:classapeend="조건식 ? 클래스값"속성은 조건식이 참일 경우 클래스 값 추가

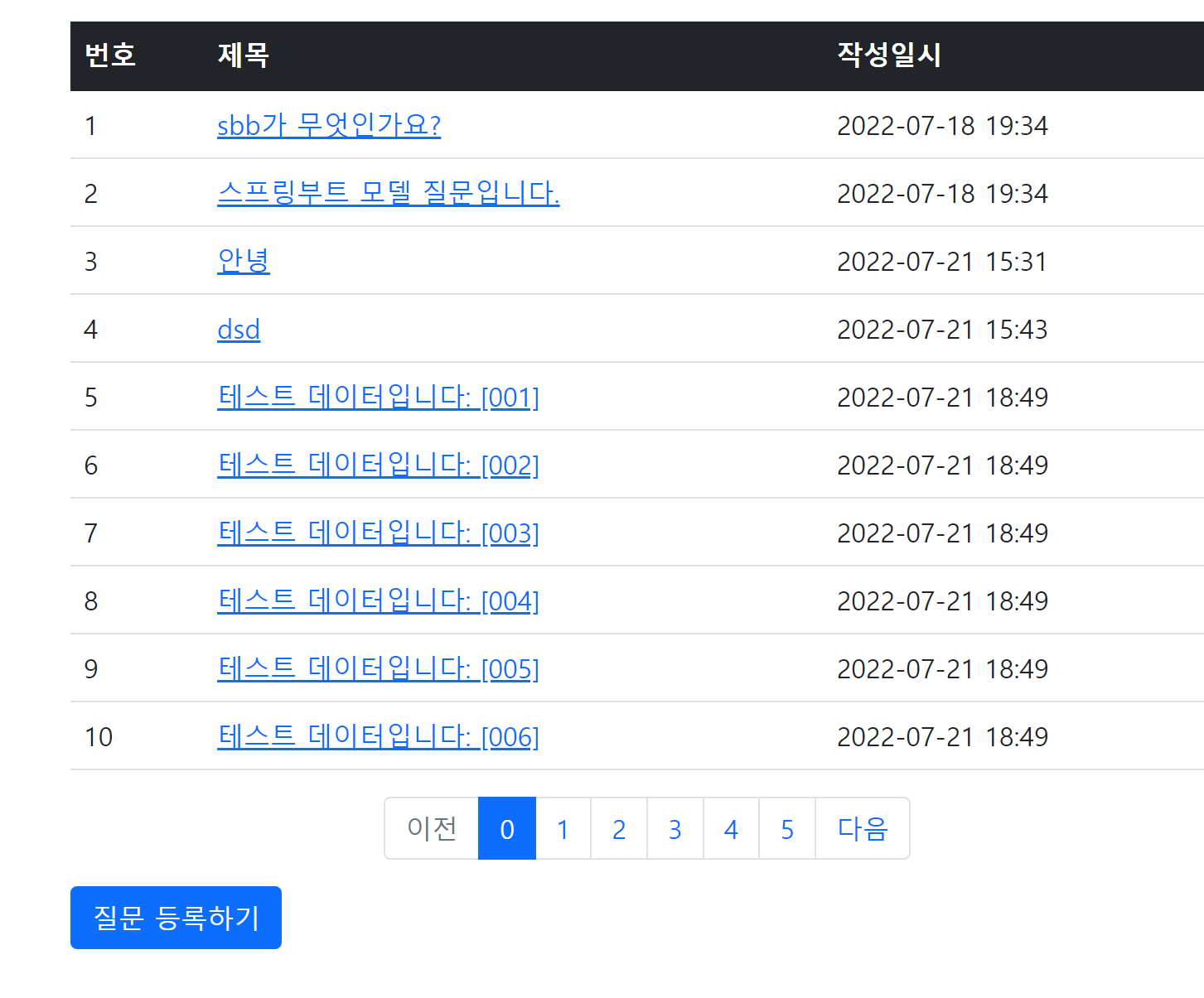
th:if="${page >= paging.number-5 and page <= paging.number+5}"
- 위 코드를 통해 페이지 표시 제한 구현

역순으로 리스트 변경
public Page<Question> getList(int page) {
List<Sort.Order> sorts = new ArrayList<>();
sorts.add(Sort.Order.desc("createDate"));
Pageable pageable = PageRequest.of(page, 10, Sort.by(sorts));
return this.questionRepository.findAll(pageable);
}
- Sort.Order객체로 구성된 리스트에 Order객체 추가하고
- Sort.by로 정렬 객체를 생성할 수 있다.