홈

Q) 기존 static홈화면이 안나오고 HomeController가 응답하는 이유?
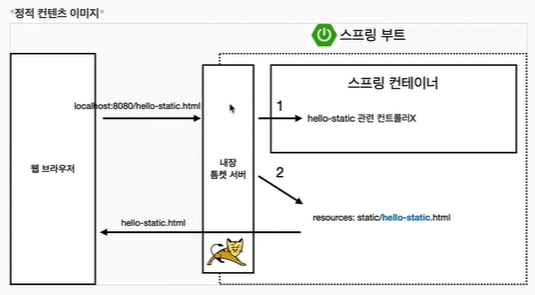
- 요청이 오면 관련 컨트롤러가 있는지 먼저 확인한다.
- 만약 없으면 static파일을 찾게된다
- 메핑되는 HomeController가 있으므로 이게 나옴
@Controller
public class HomeController {
@GetMapping("/") //처음 화면
public String home(){
return "home";
}
}- 메핑을 @GetMapping("주소")로 한다
- @Controller로 컨트롤러를 연결한다
- 처음에 HomeController로 렌더링이된다
@Controller
public class MemberController {
/*
private final MemberService memberService = new MemberService();
기능이 별로 없어 new로 일일히 생성할 필요 없음
*/
/*
스프링 컨태이너에 등록하고 쓰면된다
컨테이너에서 memberService 연결
@Autowired면 스프링 컨테이너에서 memberService를 가져온다
*/
private final MemberService memberService;
@Autowired
public MemberController(MemberService memberService){
this.memberService = memberService;
}
@GetMapping("/members/new")
public String createForm(){
return "members/createMemberForm";
}
@PostMapping("/members/new")
public String create(MemberForm form){
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
}- /members/new로 매핑이되고 바로 members/createMemberForm으로 이동(templates에서 찾음)
- viewresolver을 통해 createMemberForm을 찾음
- 이후 thymeleaf에서 렌더링을 한다
<input type="text" id="name" name="name" placeholder="이름을 입력하세요"/>- createMemberForm의 input을 보면
- name이 key역할을 한다
- input을 하면 action url으로 post방식으로 넘어간다
get과 post 메핑
- post는 데이터를 등록할 때 사용
조회기능
@GetMapping("/members")
public String list(Model model){
List<Member> members = memberService.findMembers();
model.addAttribute("members",members);
return "members/memberList";
}- addAttribute를 사용하여 list로 members를 다 받는다.
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>- 반복해서 get으로 member.id,name을 넣는다.
