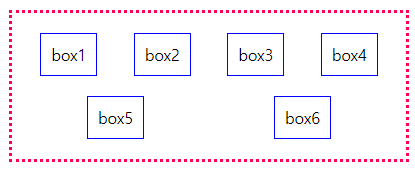
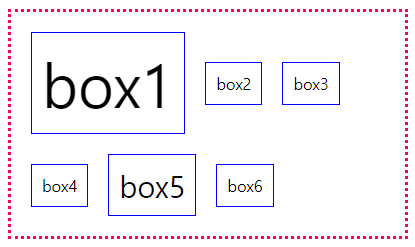
와이어프레임(WireFrame) : 레이아웃의 뼈대를 그리는 단계
- 레이아웃과 제품의 구조를 보여주는 용도
Flexbox로 레이아웃 잡기
-
display: flex
- 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법
-
flex-direction: 정렬 축 지정
-
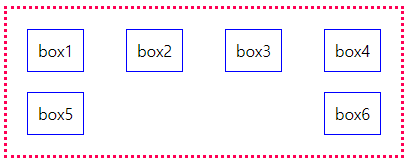
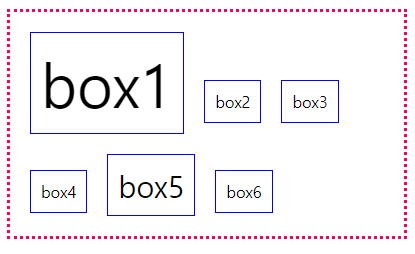
flex-wrap : 줄바꿈 설정
- 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정하는 것
-
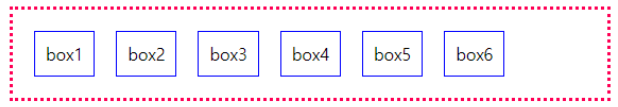
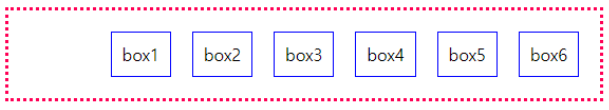
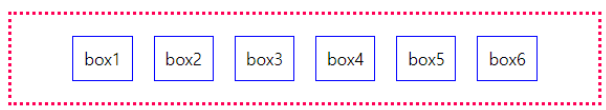
justify-content: 축 수평 방향 정렬
-
flex-direction : row
-
flex-start

-
flex-end

-
center

-
space-between

-
space-around

-
-
-
align-items: 축 수직 방향 정렬
- stretch

- flex-start

- flex-end

- center

- baseline

- stretch
⬇⬇ flex 속성 값 ⬇⬇
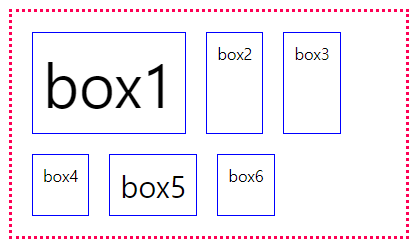
flex: <grow> <shrink> <basis>-
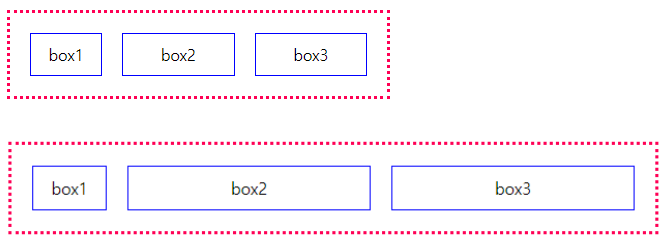
grow(팽창 지수): 요소의 크기가 얼마나 늘어날 것인가
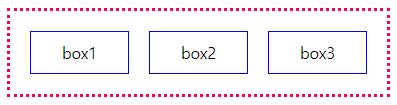
- 1 : 1 : 1

- 1 : 2 : 3

- 1 : 1 : 1
-
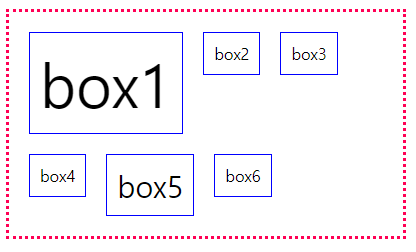
shrink(수축 지수): 요소의 크기가 얼마나 줄어들어야 하는가
- 비율이 클수록 더 많이 줄어든다
-
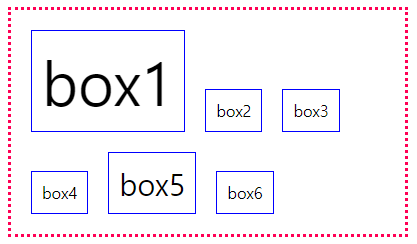
basis(기본 크기): 팽창, 수축 관계 없이 요소의 기본 크기가 얼마인가
-
grow = 0 : 1 : 1, box1 basis 50px 로 설정시

50px로 크기 고정
-
basis: auto vs 0 의 차이 ➡ stackoverflow
-
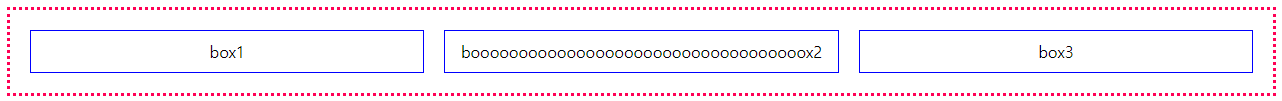
0

-
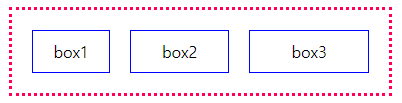
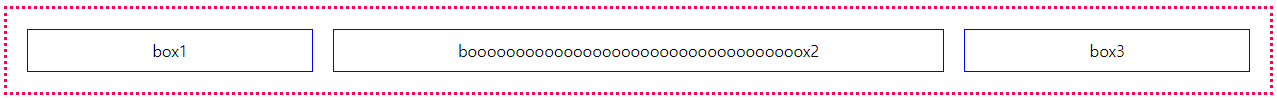
auto

0과 auto 중에서 1 : 1 : 1 의 너비를 가지는 것은 0 이다!!!
-
-

