오늘은 Grafana와 Slack을 연동하여 알림을 설정하는 방법에 대해 알아보자. 알림 설정을 해두면 시스템의 상태를 더 효율적으로 모니터링 할 수 있다.
Slack 설정하기
Grafana가 Slack에 알림을 보내기 위해서는 Webhook URL을 생성해야 하는데, 그 과정에 대해 설명해보겠다.
1. App 생성
먼저, Slack API 홈페이지(https://api.slack.com/apps)에 들어가보자.
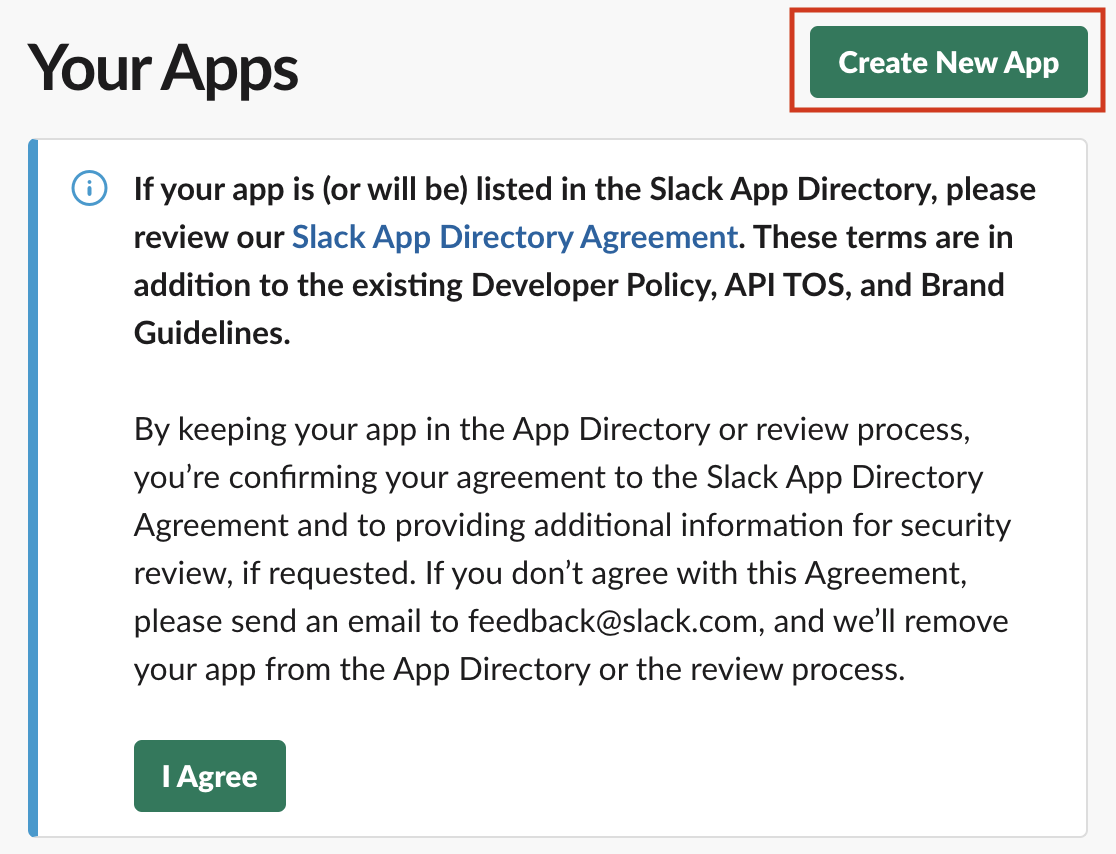
아래와 같은 화면에서 Create New App을 클릭한다.

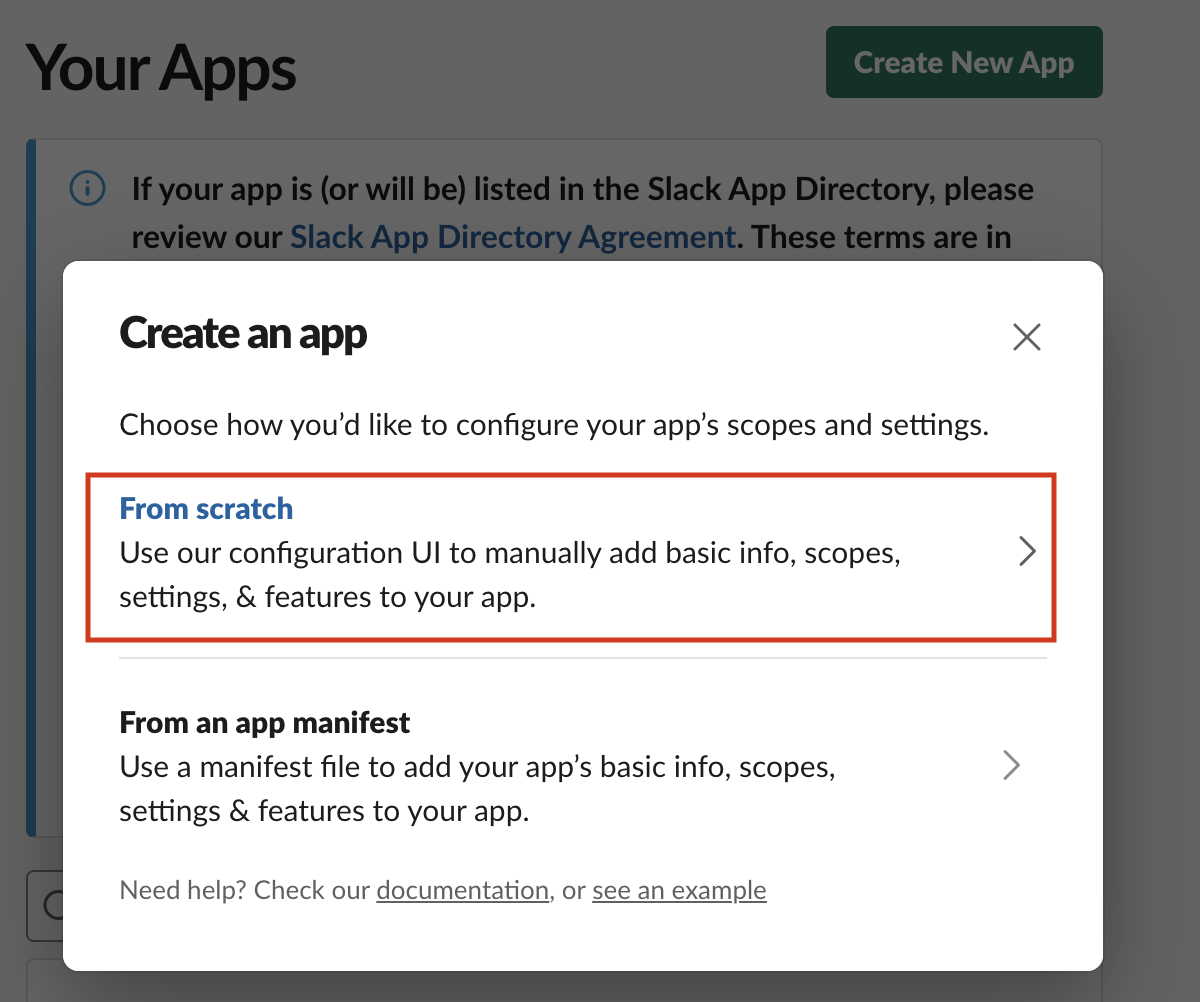
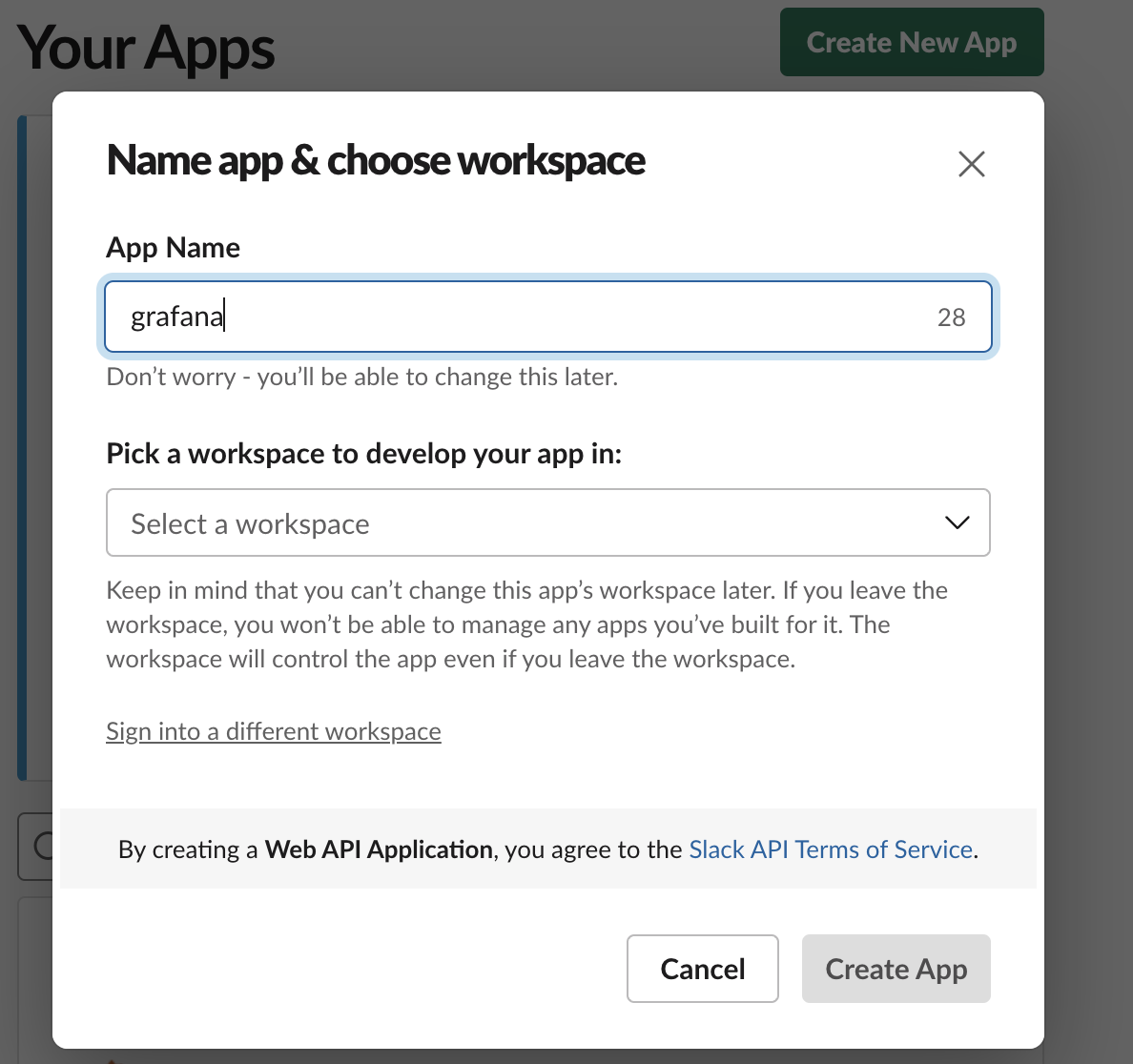
From Scratch를 누르고 App Name과 workspace를 설정해준다.


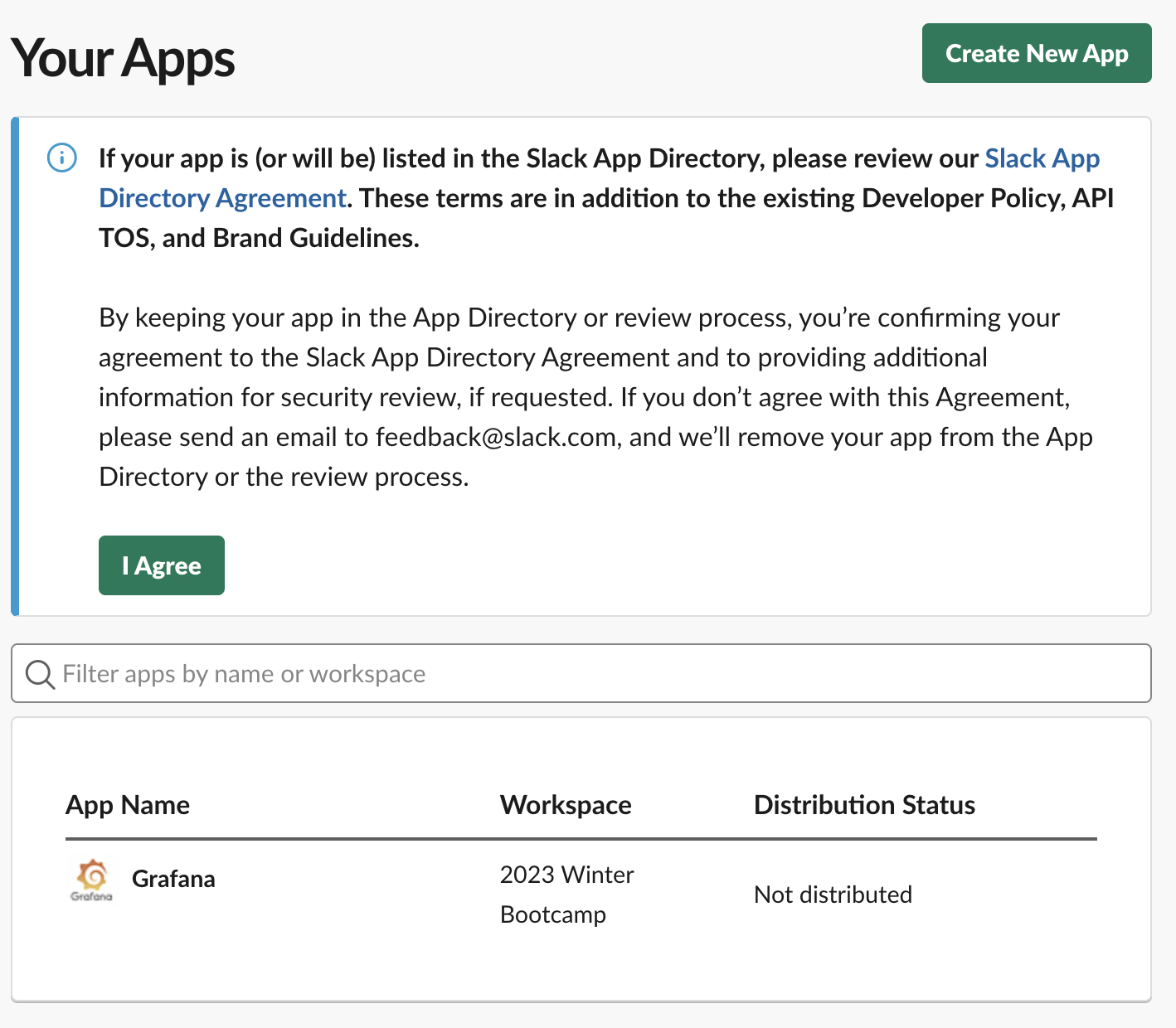
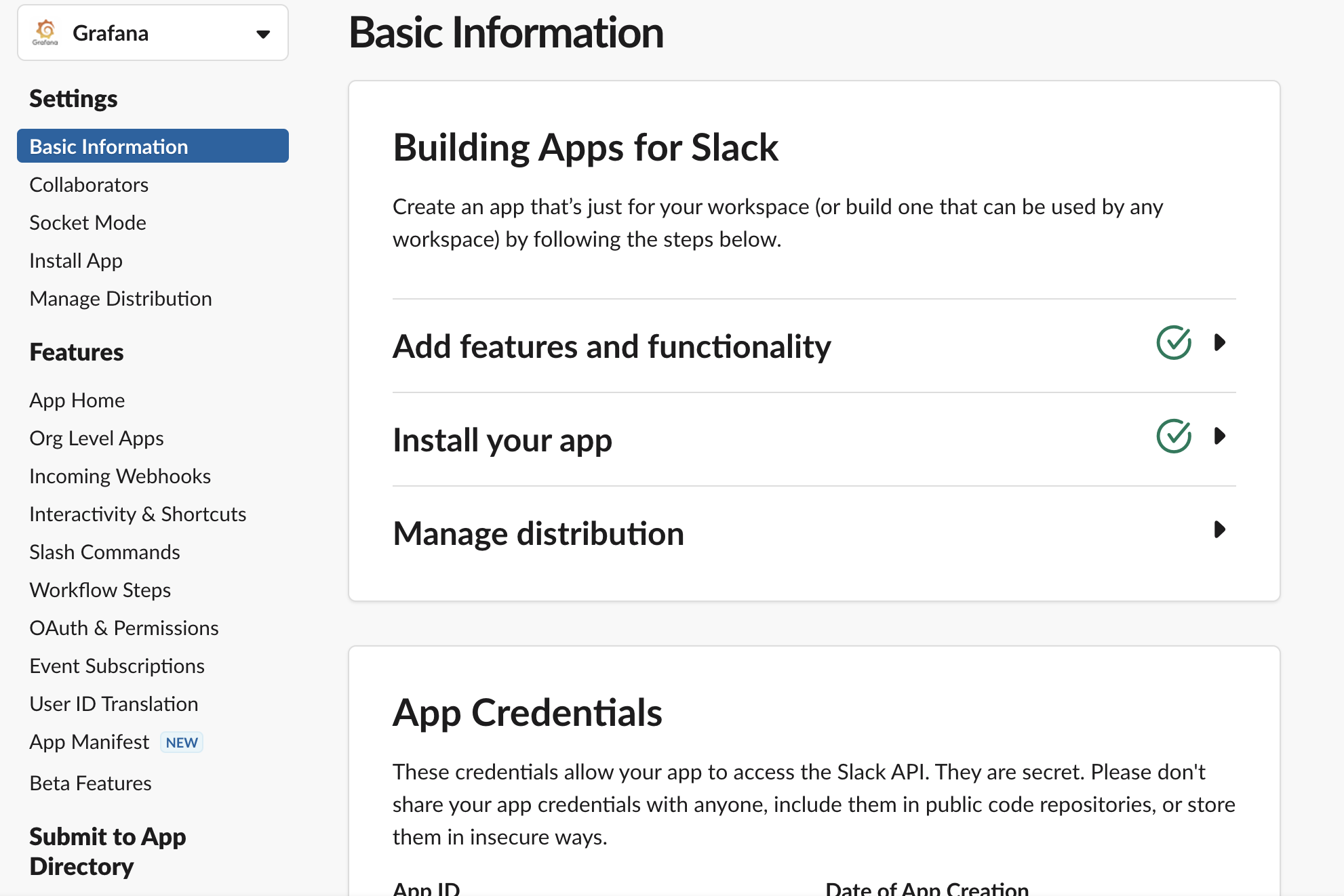
다음과 같이 App이 생성되었다. 이 App을 클릭하면 왼쪽에 설정 메뉴들이 보인다


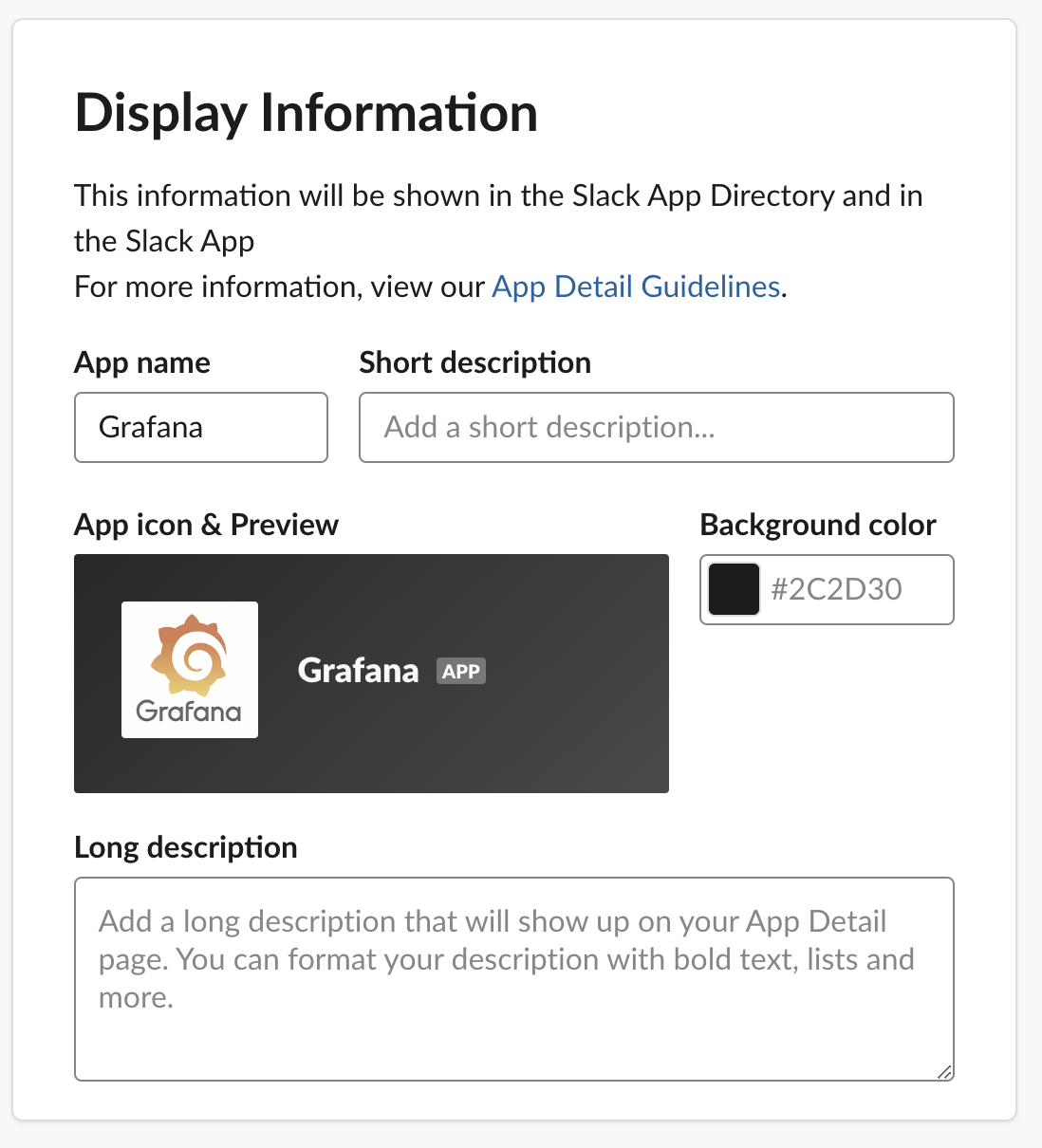
만약 App의 사진을 등록하고 싶다면 화면을 쭉 내려서 Display Information에서 사진을 등록해주면 된다.

2. Token 생성
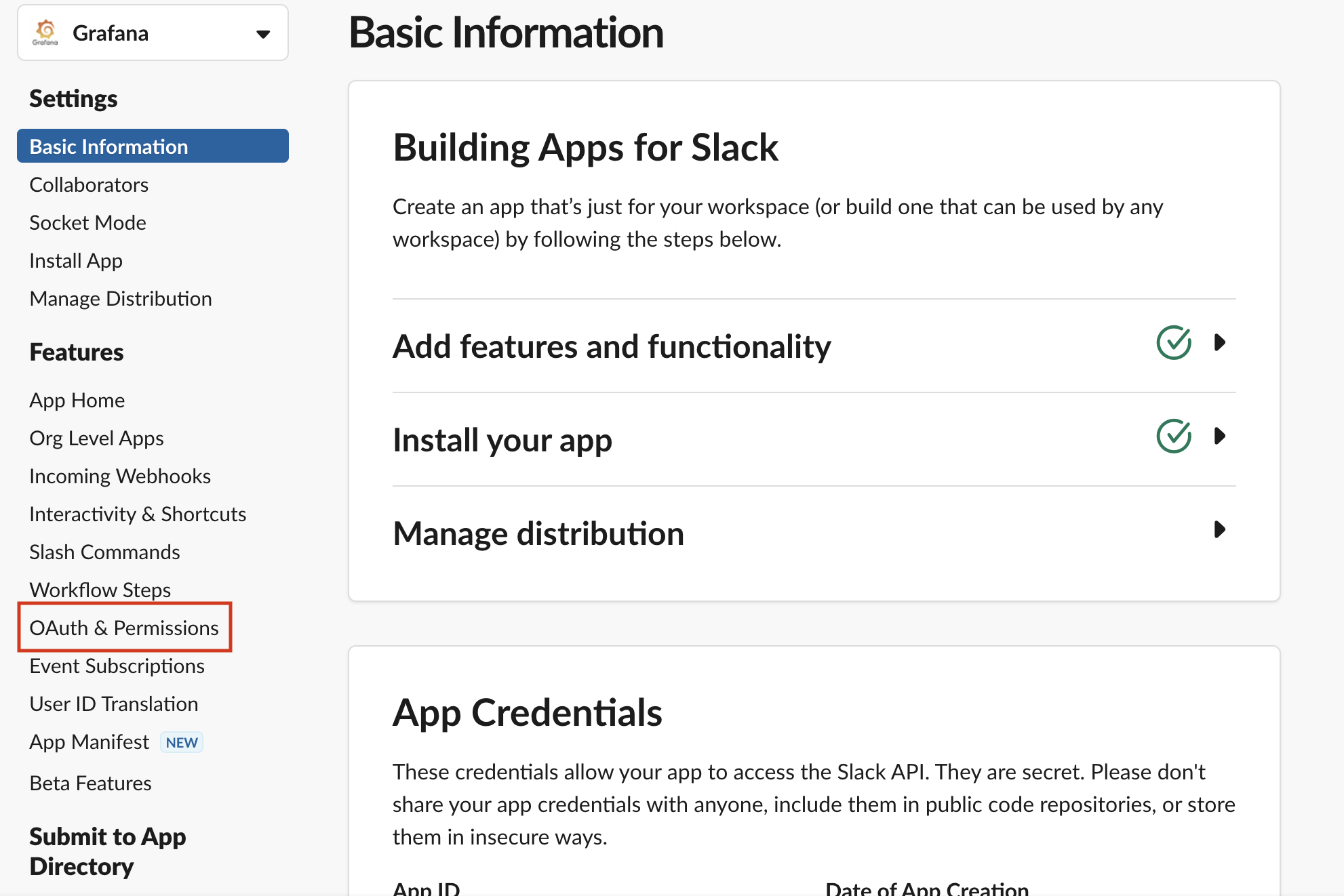
왼쪽의 메뉴에서 OAuth & Permissions를 클릭하면 다양한 옵션들을 설정할 수 있는 화면이 나온다.

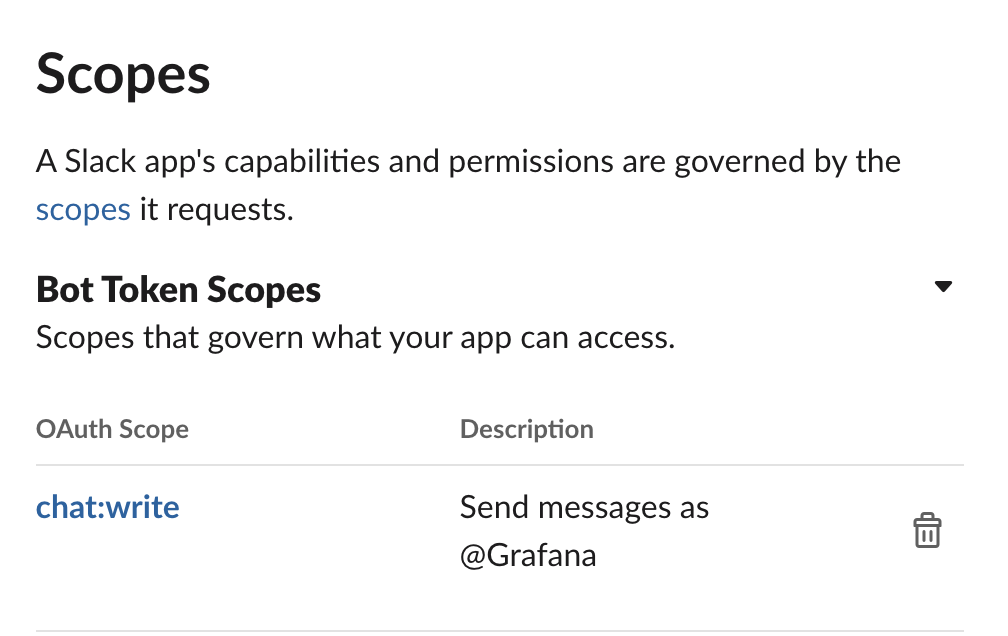
화면을 밑으로 내리다보면 Scopes가 나오고, Grafana에서 Slack API를 통해 메시지를 전송해야 하기 때문에 chat:write를 추가해준다.

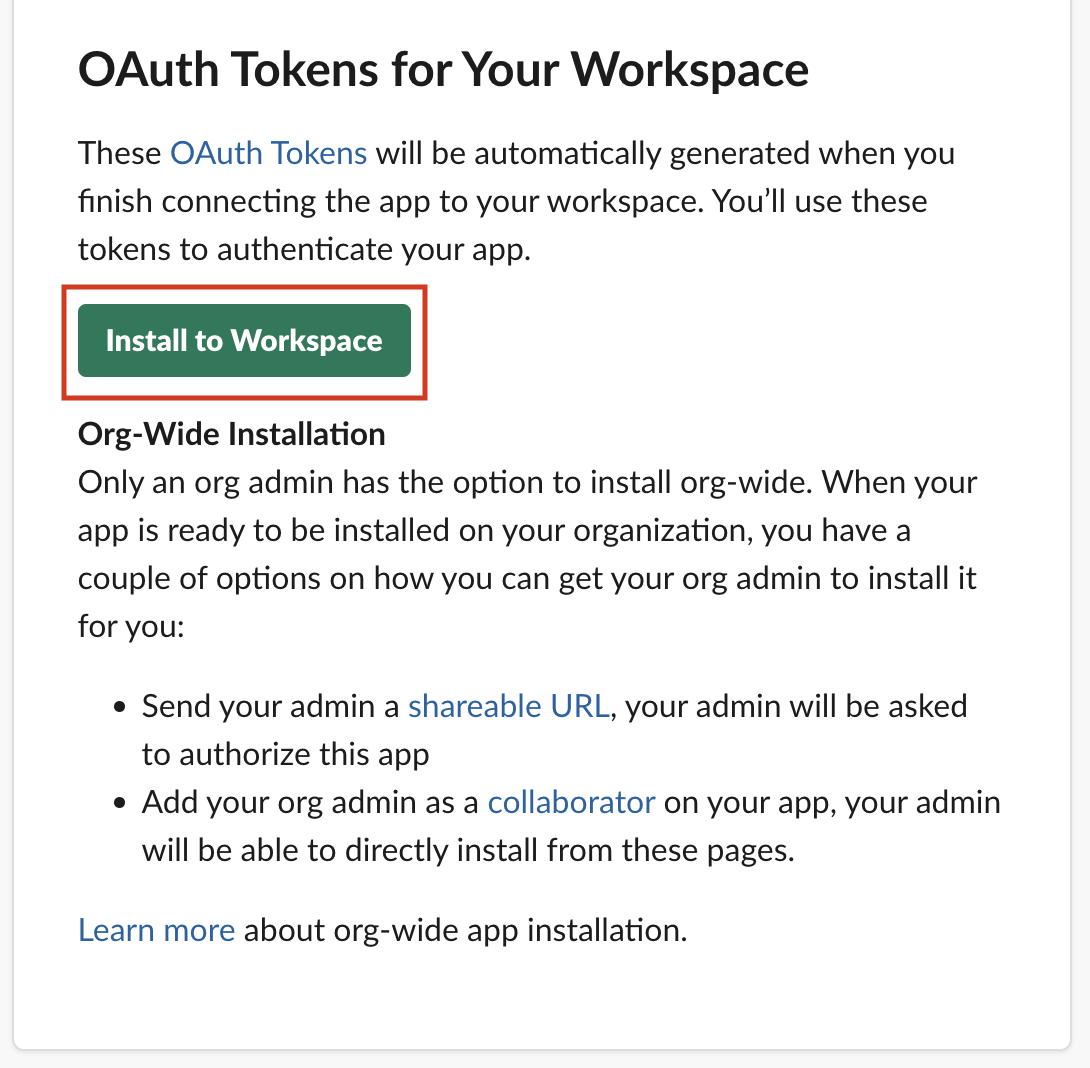
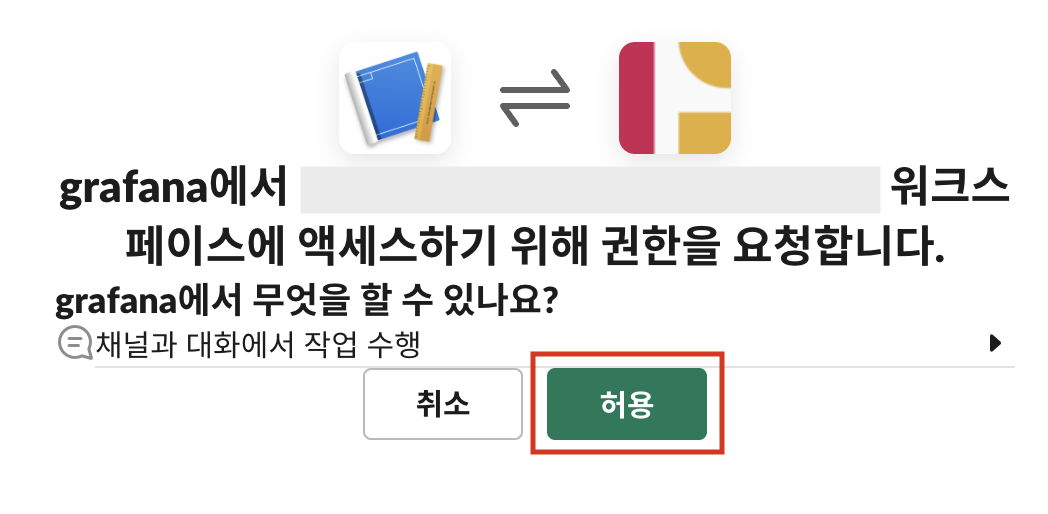
다시 위로 올라가서 OAuth Tokens for Your Workspace에서 Install to Workspace를 클릭하고 허용을 눌러 Token을 생성해준다.


3. Webhook URL 생성
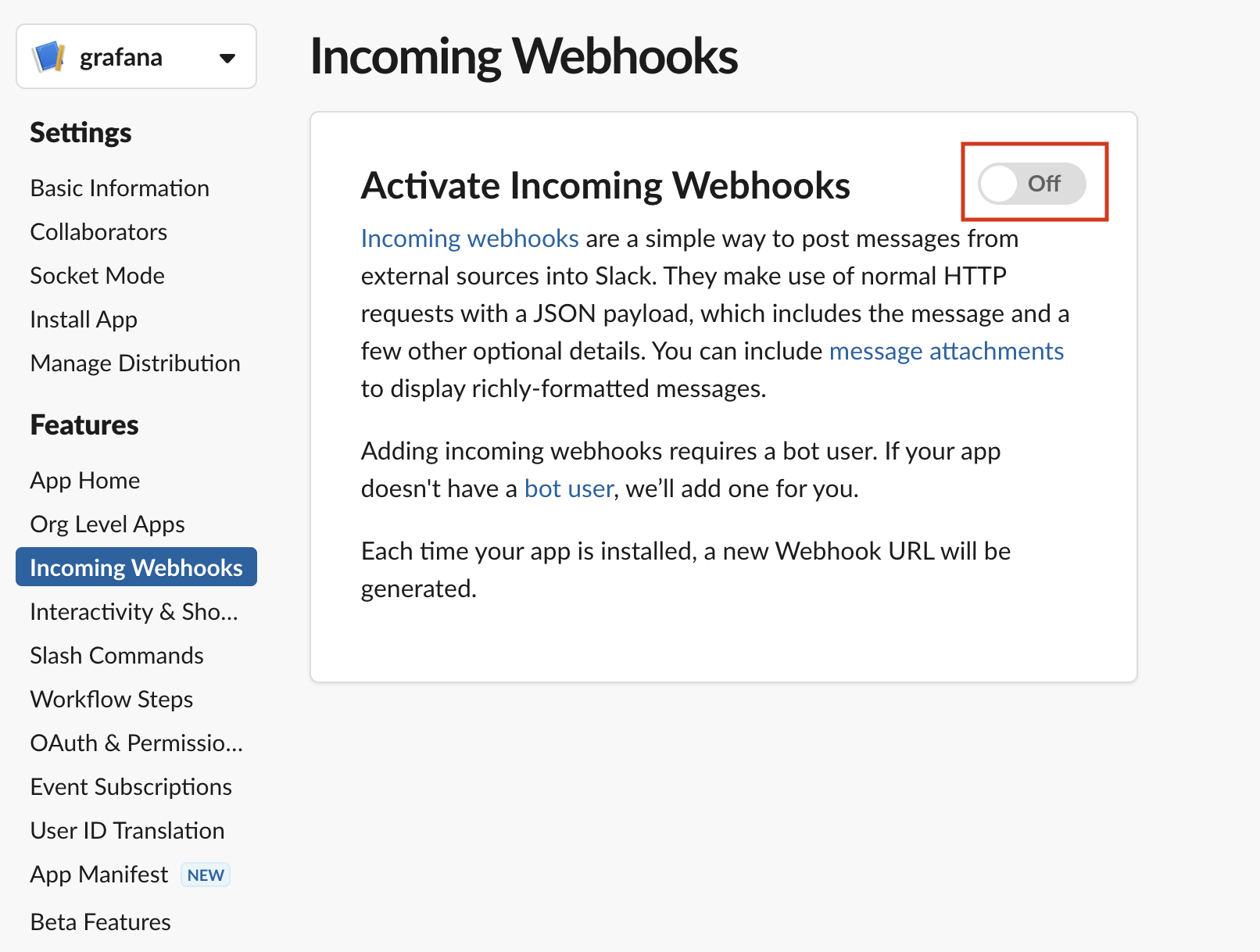
왼쪽의 메뉴에서 Incoming Webhooks을 클릭. Incoming Webhooks 활성화

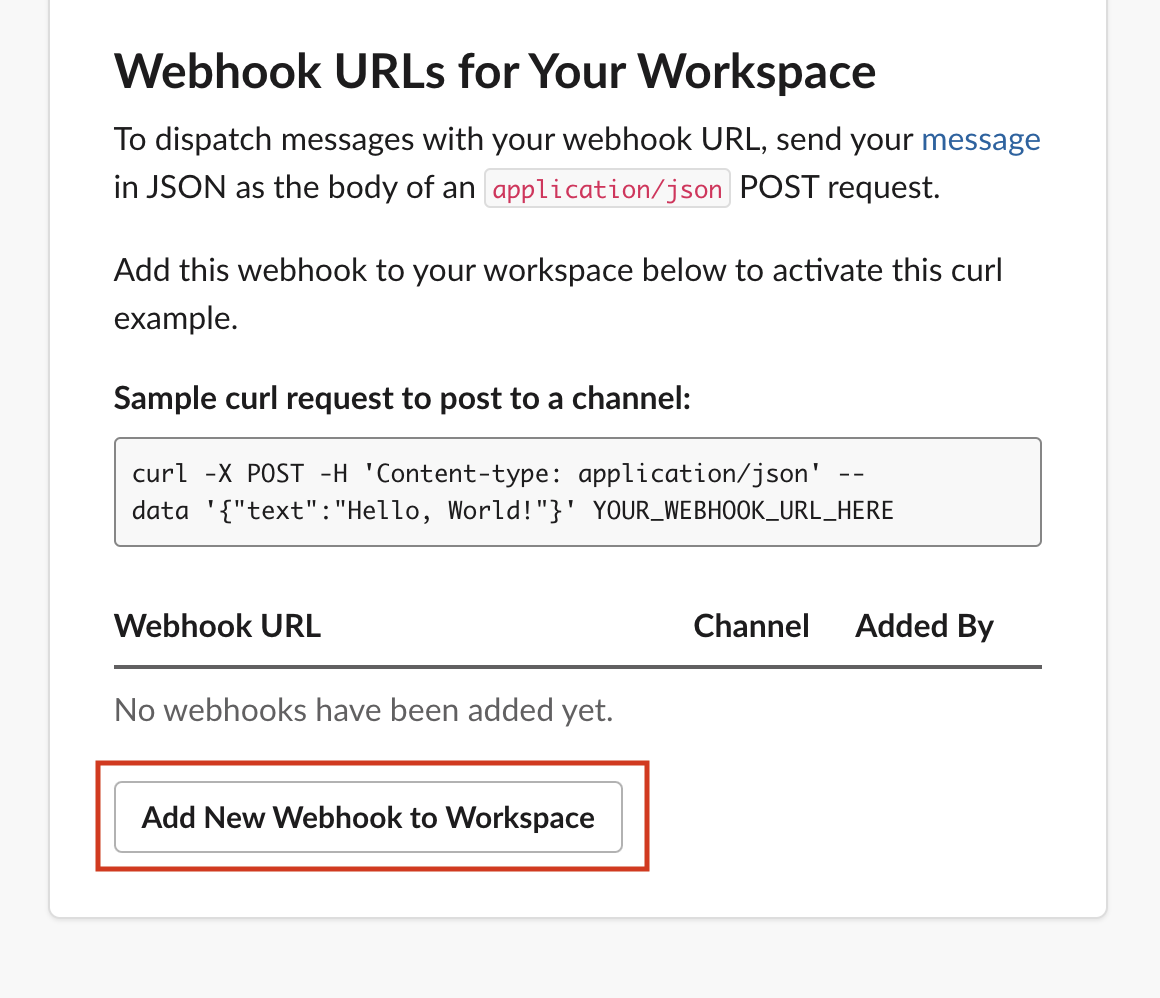
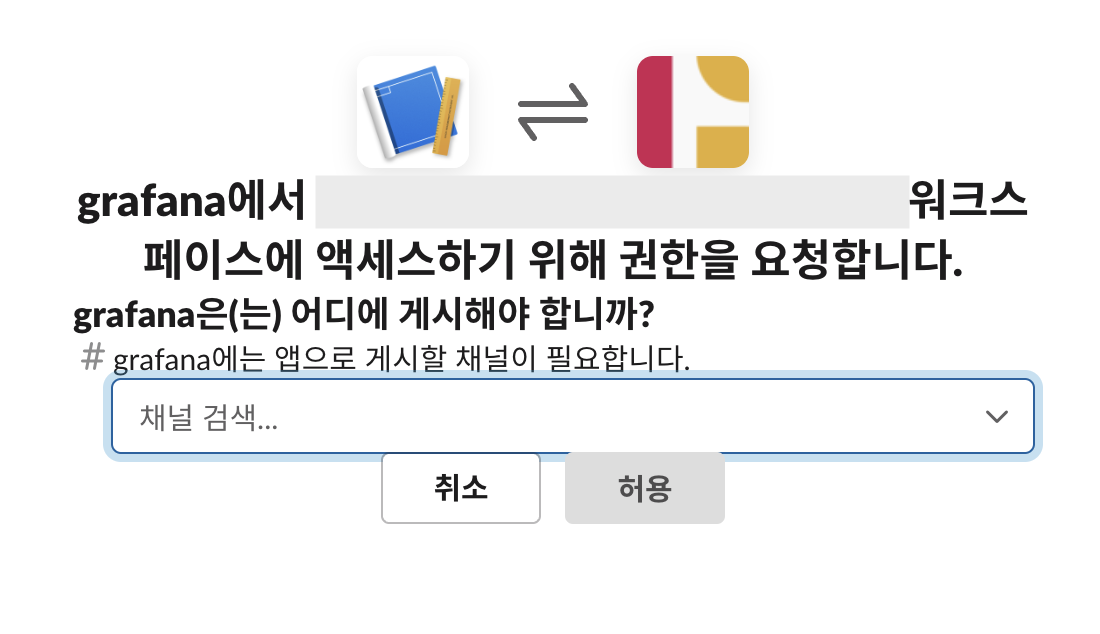
아래의 Webhook URLs for Your Workspace에서 Add New Webhook to Workspace 클릭. 알림 받고 싶은 채널 설정


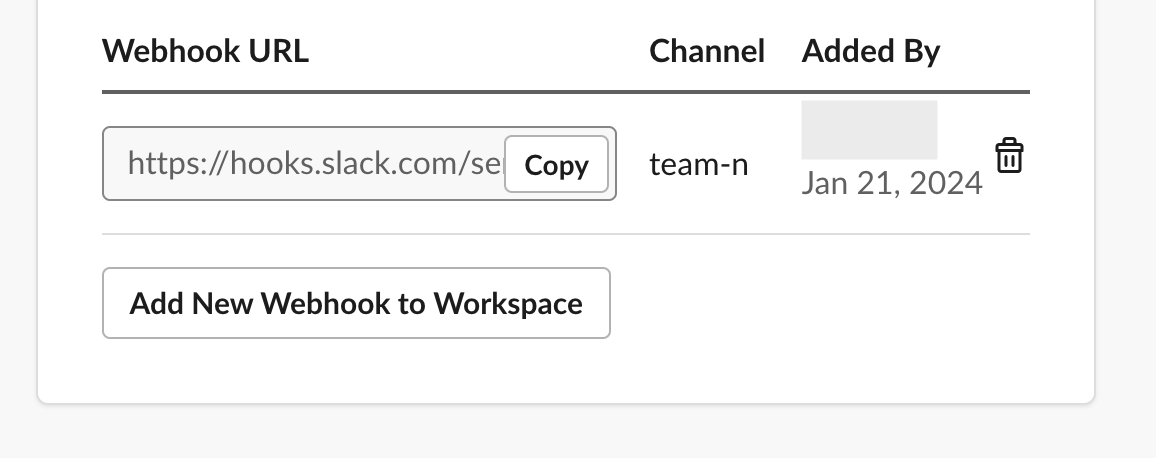
다음과 같이 Webhook URL이 생성된 것을 볼 수 있다.

4. Slack에서 채널 추가
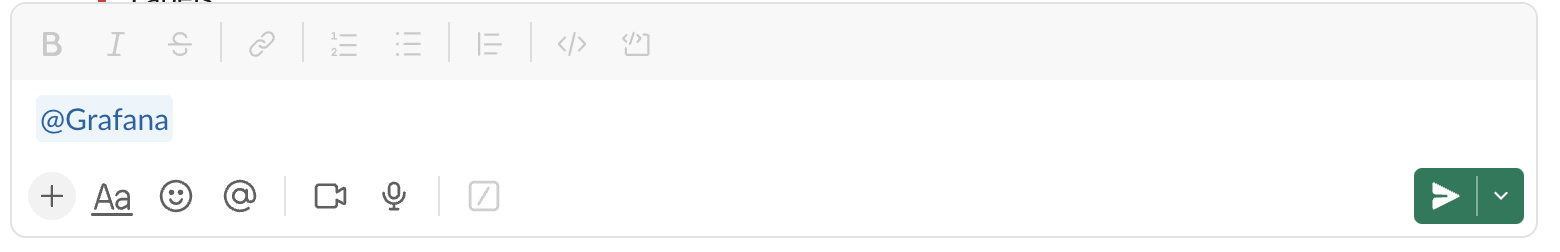
Slack앱에 들어가서 알림을 받고 싶은 채널에 들어간 다음, @APP_NAME을 입력한다. 그러면 자동으로 Grafana앱이 추가된다.


Grafana 설정하기
1. Alert Rule 생성
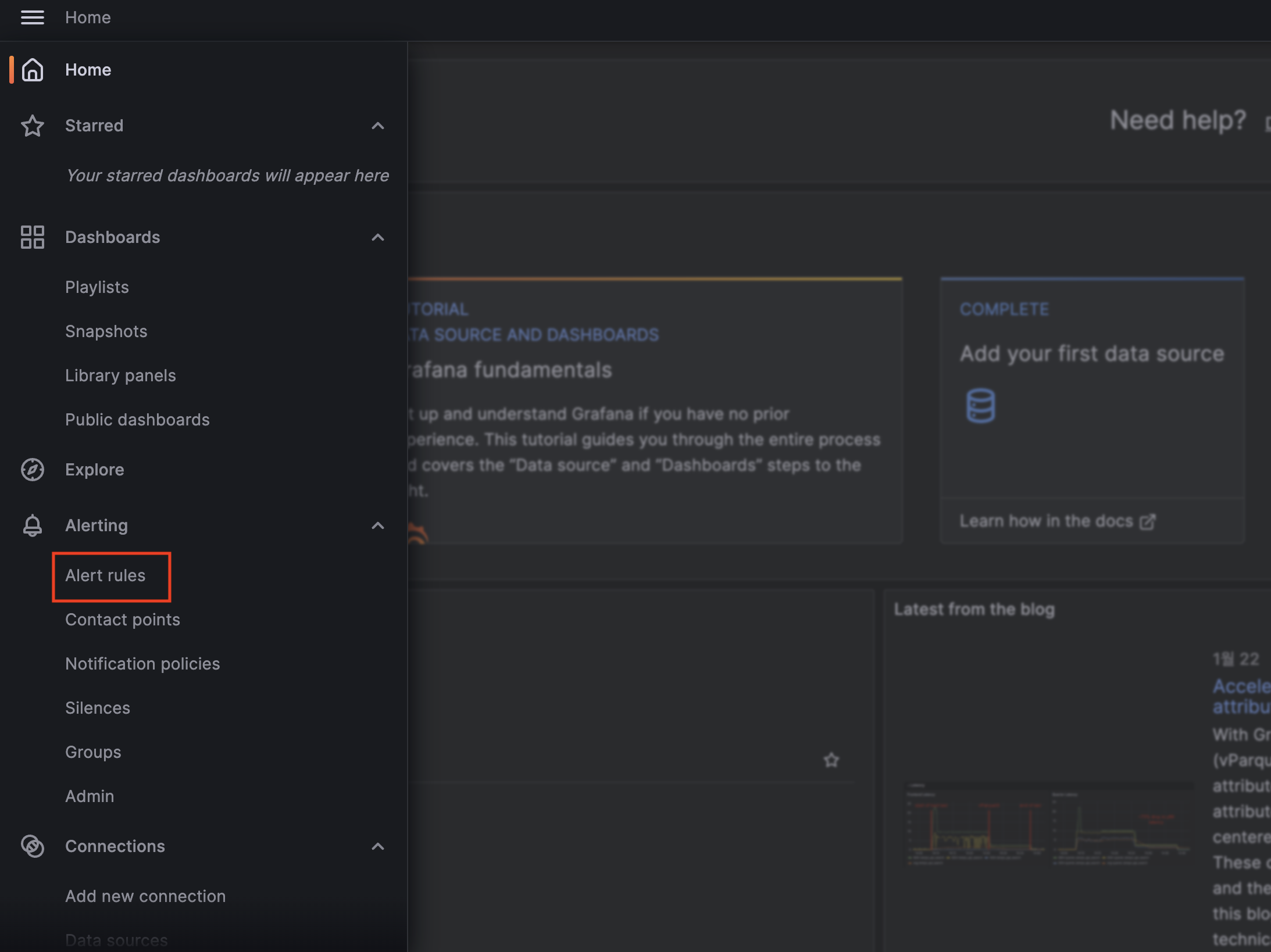
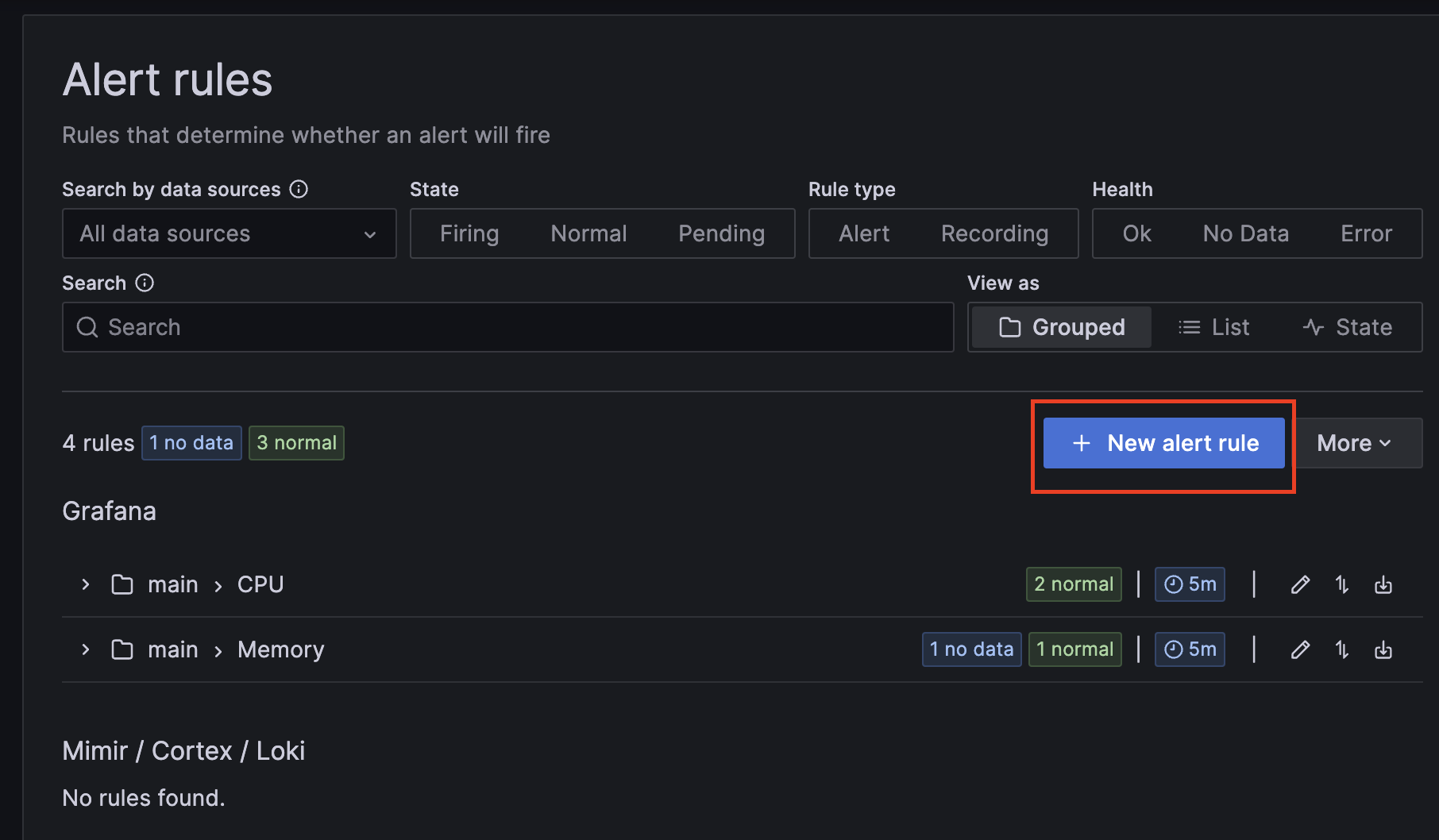
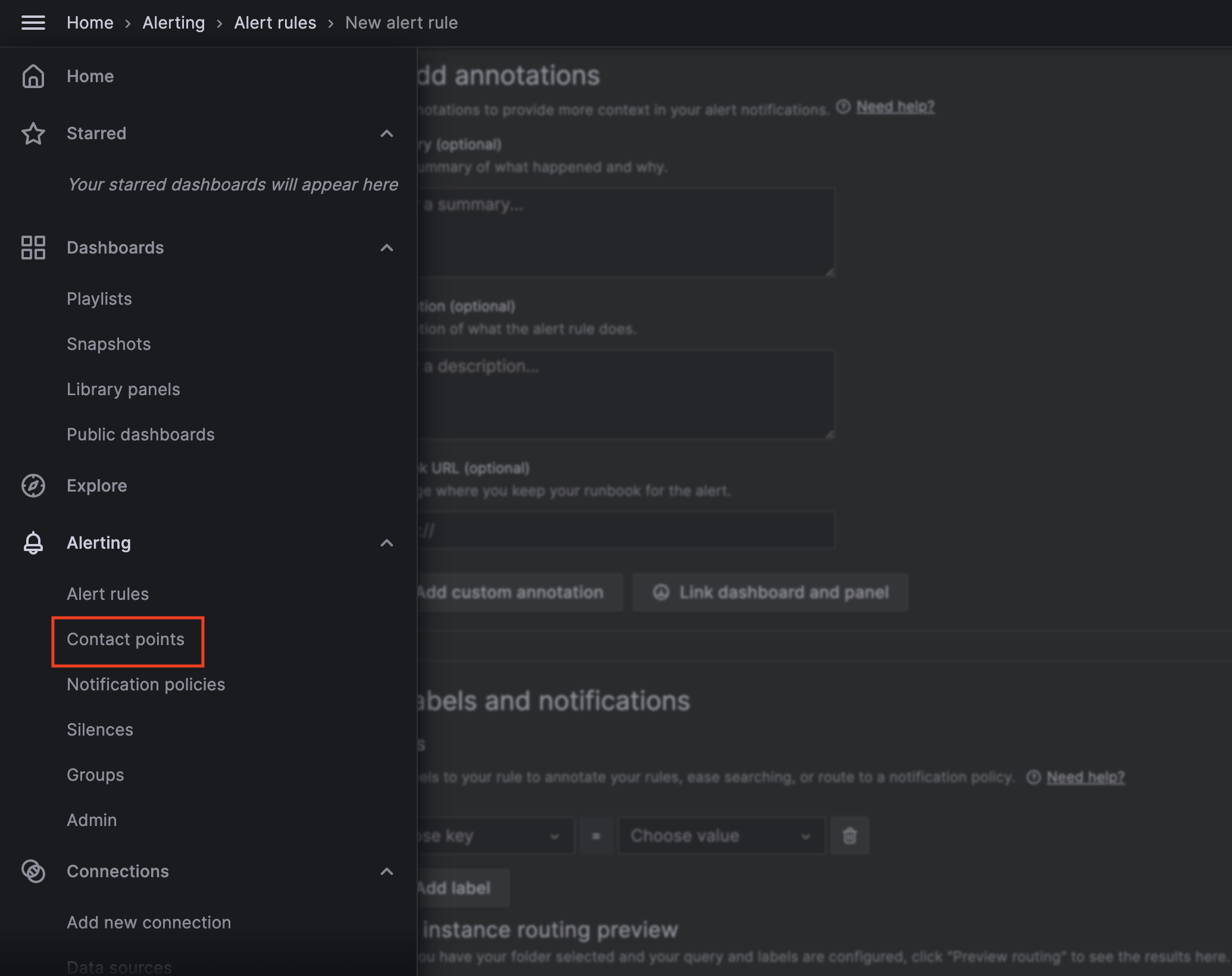
Grafana에 접속하여 메뉴에서 Alert rules을 클릭 -> New alert rule클릭


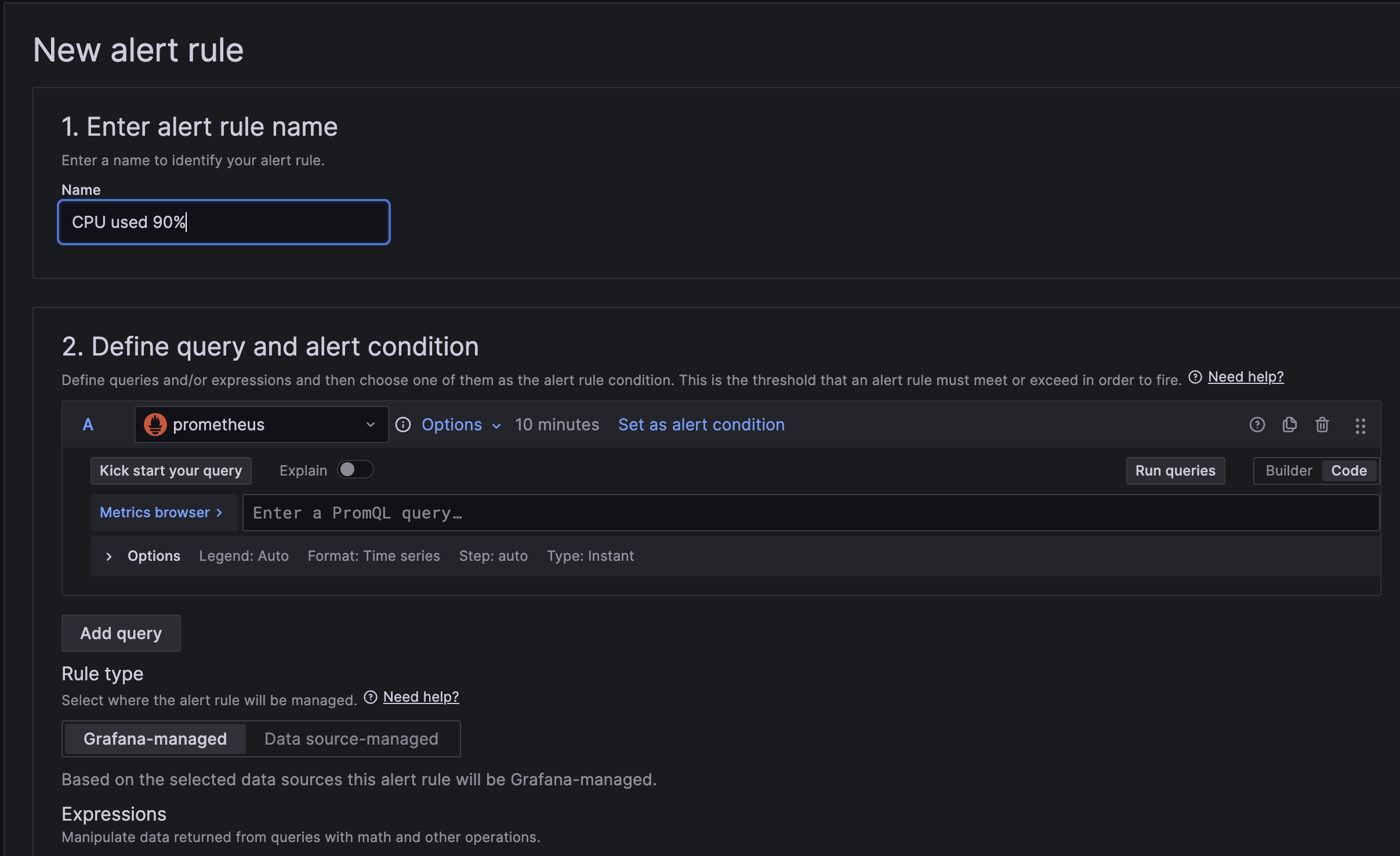
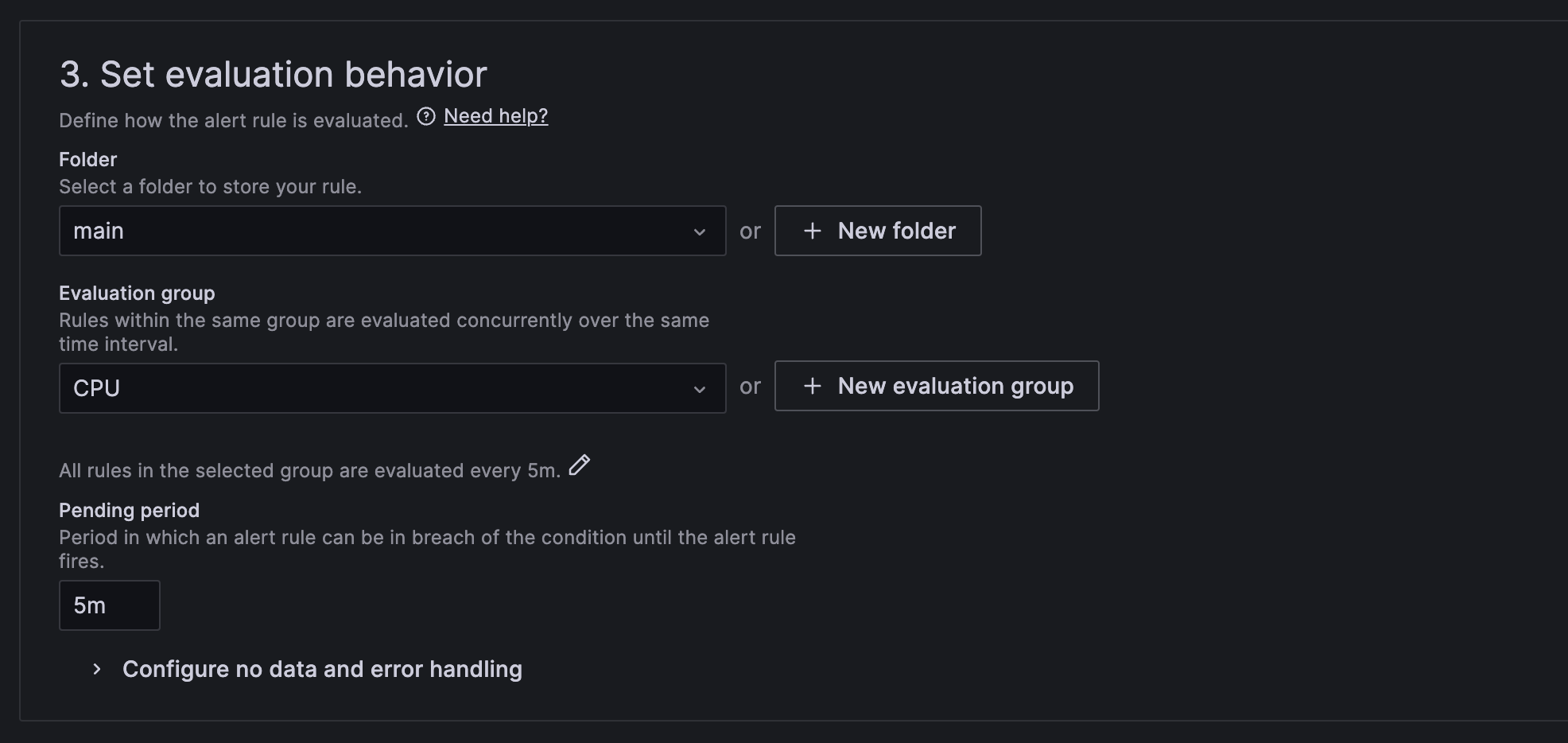
rule name과 query를 알맞게 작성하고 Folder와 Group을 만들어 설정해준다.


2. Contact point 생성
alert rule을 생성하였다면, 다음은 내가 알림을 전달받고 싶은 수단과 Grafana를 연결해야 한다.
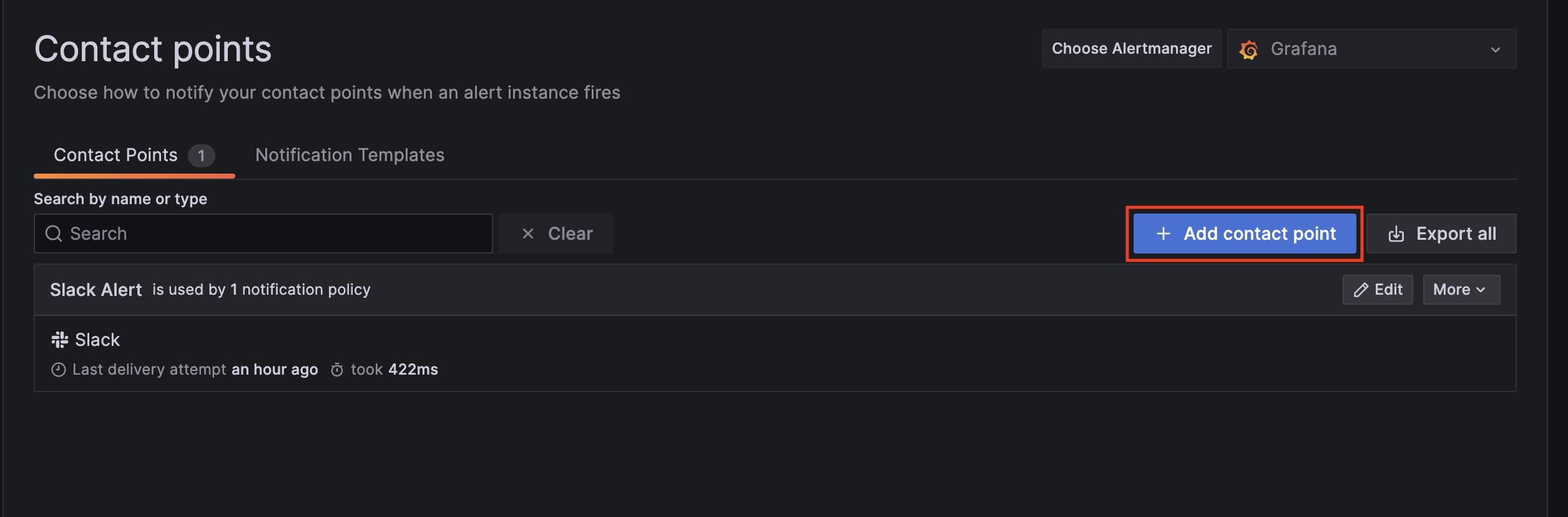
Contact points에 들어가서 Add contact point 클릭


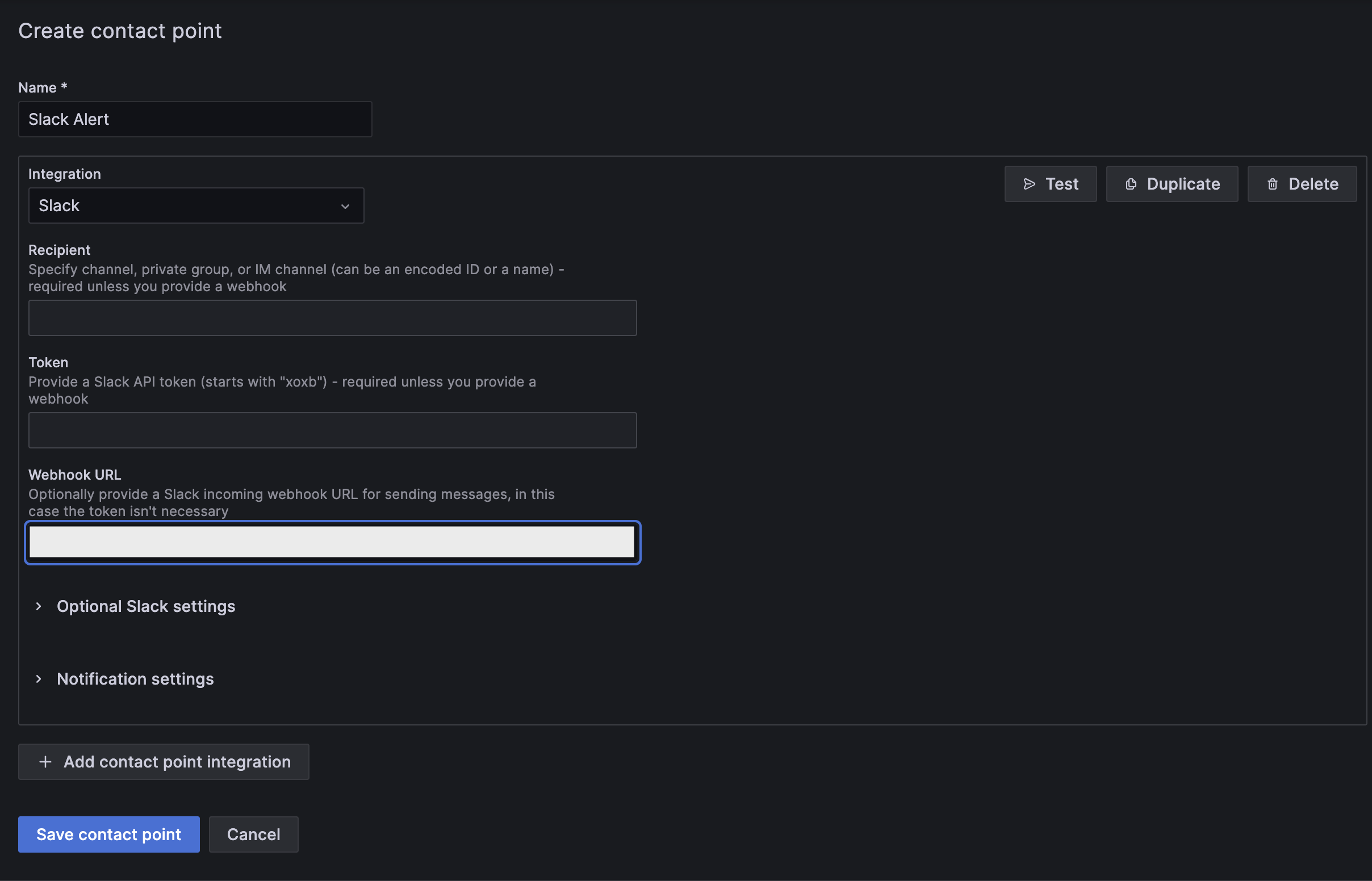
Name에 내가 원하는 이름을 입력하고 Integration에는 내가 알림을 받고 싶은 수단을 선택한다. 나는 Slack과 연결하는 것이 목적이므로 Slack을 선택하고 아까 생성했던 Webhook URL을 복사하여 넣어준다.

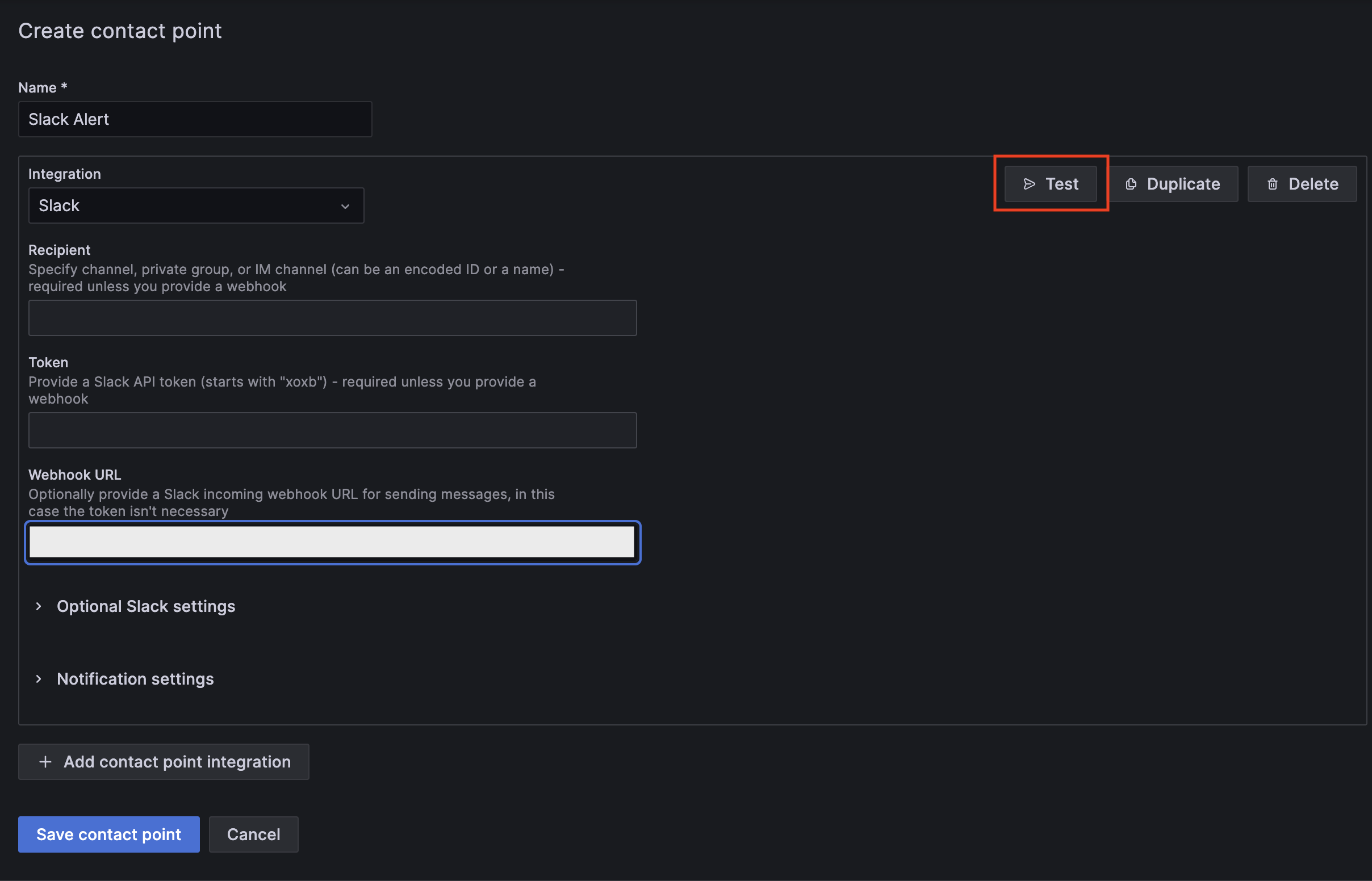
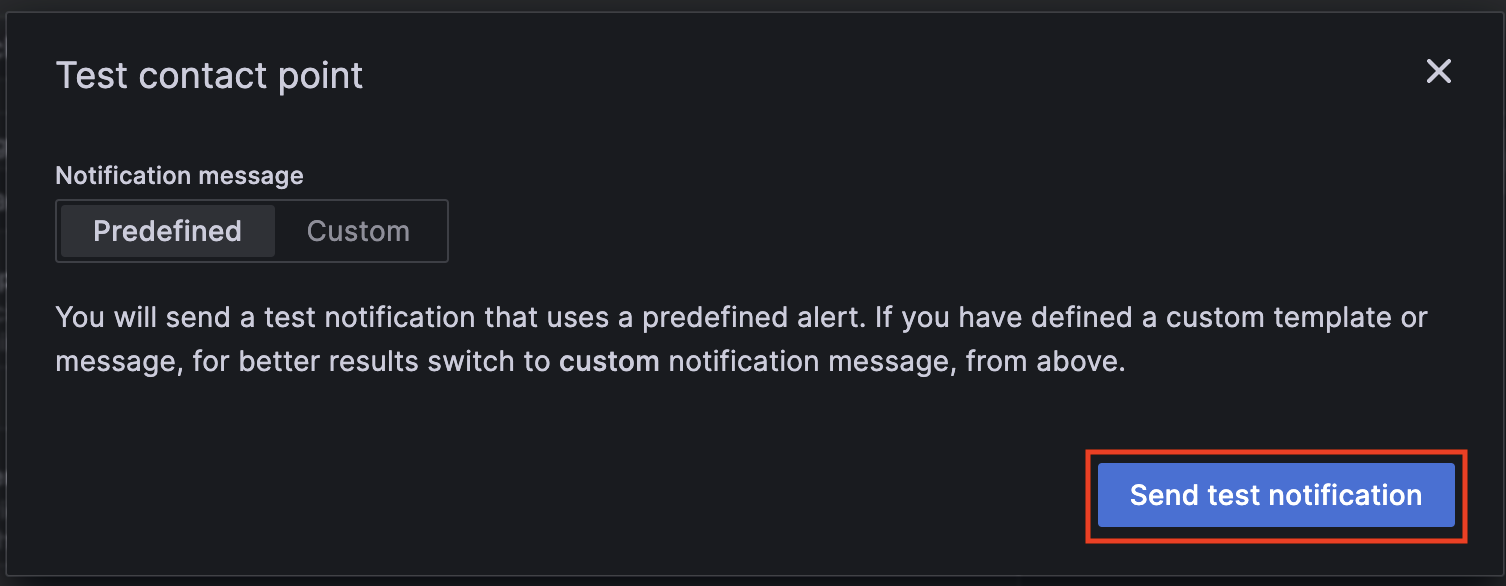
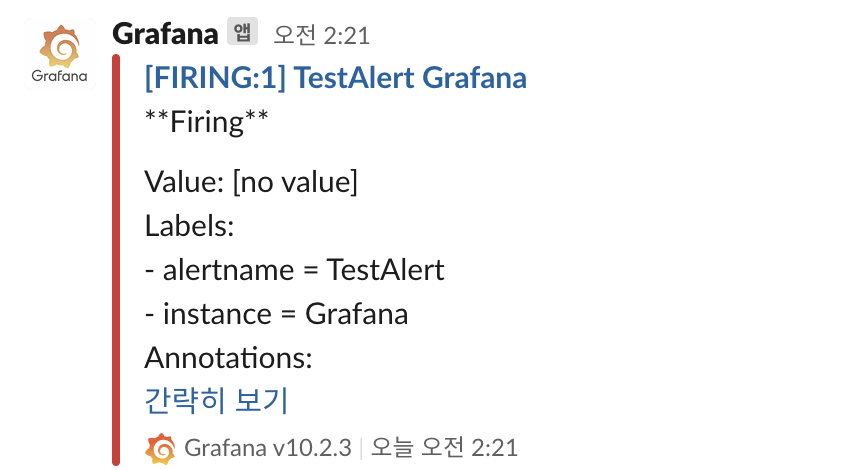
이제 잘 연결되었는지 확인하기 위해 Test 해보자. Test를 클릭하고 Send test notification을 클릭하면 Slack 메시지가 전송된다.


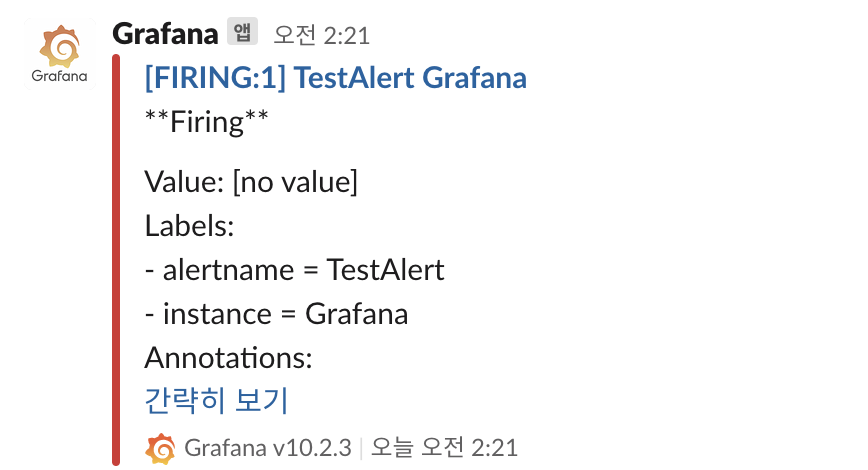
아래와 같이 메시지가 전송된 것을 확인할 수 있다.

3. Notification policy 생성
생성된 contact point를 notification policy에 등록해주지 않으면 alert가 발생해도 alert 메시지가 전송되지 않기 때문에 꼭 등록을 해주어야 한다.
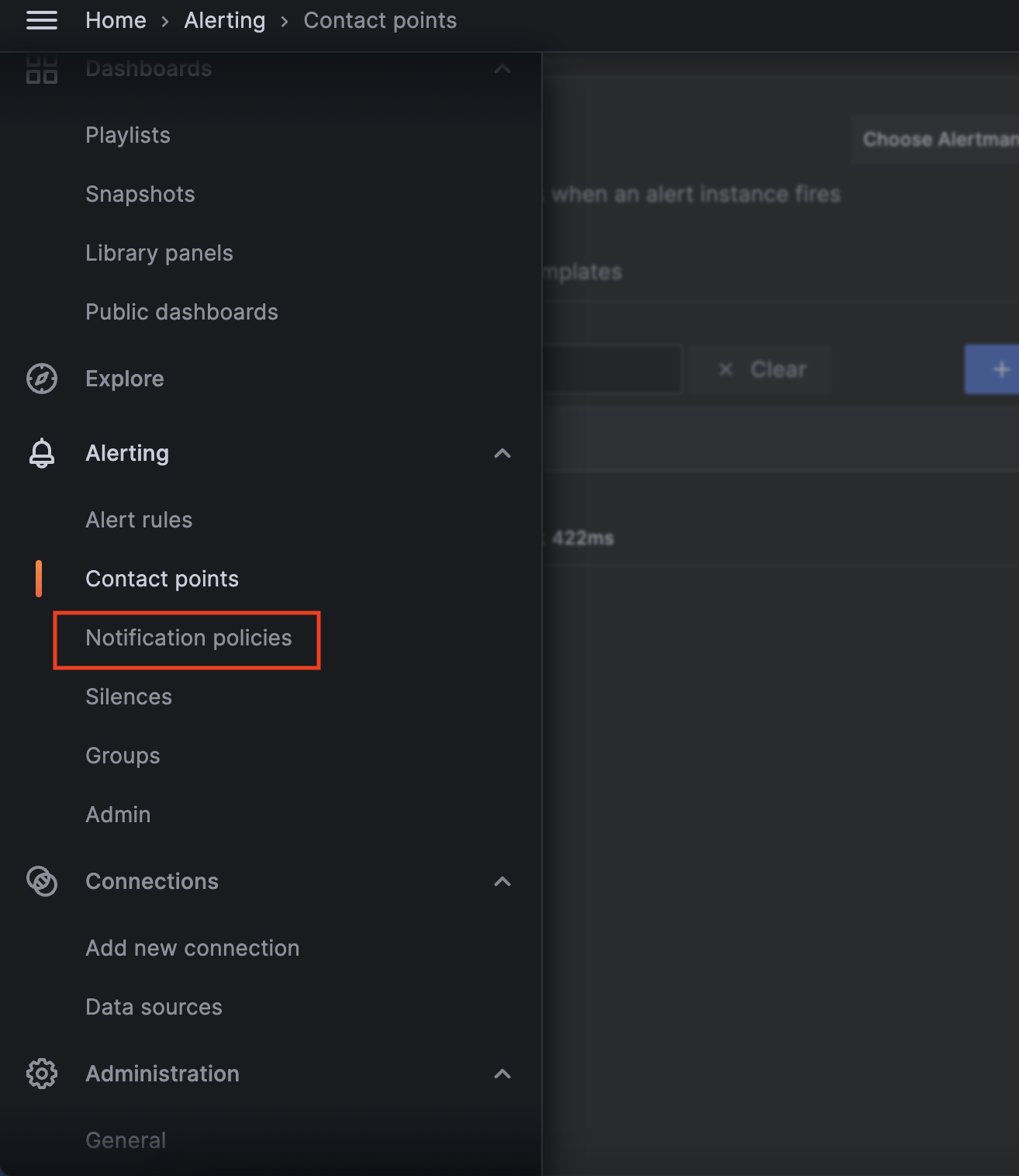
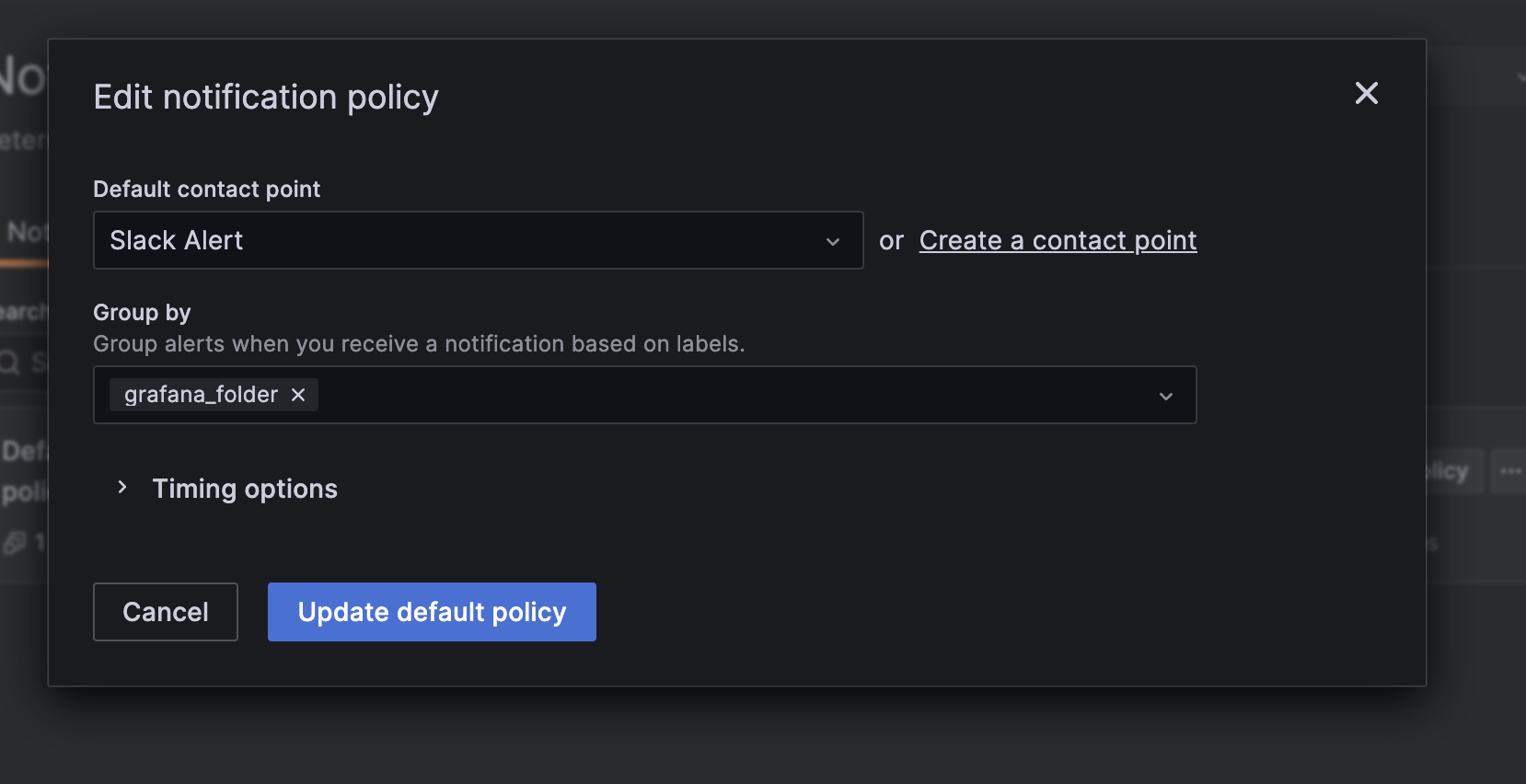
메뉴에서 Notification policies 클릭. Edit를 눌러 Deflaut contact point에 아까 설정한 contact point의 name을 입력한다.


이제 Grafana에 alert가 발생하면 Slack에 메시지가 정상적으로 전달될 것이다.



정말 감사합니다 ㅠㅠ