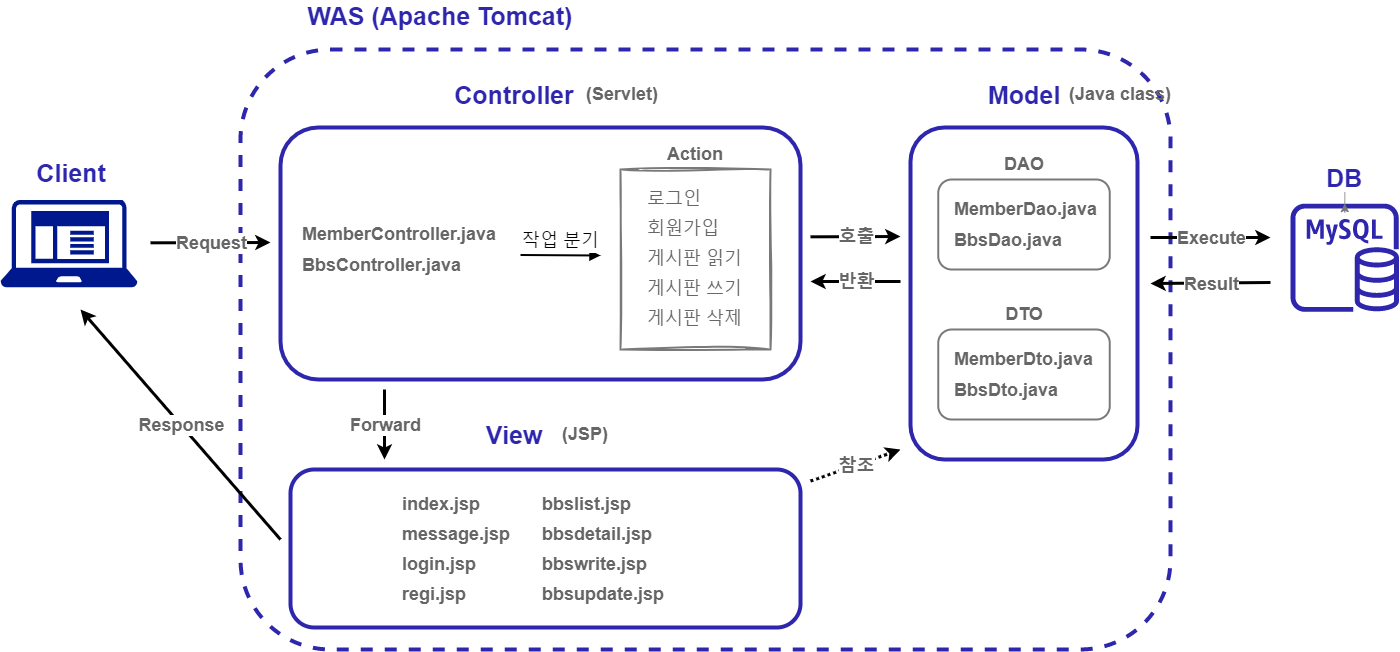
Model2
: Controller를 Servlet으로 구현
(Model1과 동일하게 Model을 Java, View를 JSP로 구현)
→ Model1 보다 설계가 어렵지만, 유지보수가 수월

Controller
-
doProc()
:doGet()과doPost()를 하나의 메소드로 처리 -
forward()
: 자주 쓰이는 구문을 메소드로 처리 -
작업 분기
:if문으로 parameter 확인하여 작업 분기
@WebServlet("/bbs")
public class BbsController extends HttpServlet{
public void doProc(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doProc(req, resp);
}
public void doProc(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doProc(req, resp);
}
public void doProc(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
DBConnection.initConnection();
req.setCharacterEncoding("utf-8");
String param = req.getParameter("param");
// 작업 분기
if(param.equals("bbslist")) {
BbsDao dao = BbsDao.getInstance();
String choice = req.getParameter("choice");
String search = req.getParameter("search");
if(choice == null || search == null || choice.equals("")) {
choice = "";
search = "";
}
// 현재 페이지 번호
String sPageNumber = req.getParameter("pageNumber");
int pageNumber = 0;
if(sPageNumber != null && !sPageNumber.equals("")) {
pageNumber = Integer.parseInt(sPageNumber);
}
List<BbsDto> list = dao.getBbsPageList(choice, search, pageNumber);
// 글의 총 갯수
int count = dao.getAllBbs(choice, search);
// 페이지의 총 갯수
int pageBbs = count / 10;
if((count % 10) > 0) {
pageBbs += 1;
}
req.setAttribute("list", list);
req.setAttribute("pageBbs", pageBbs);
req.setAttribute("pageNumber", pageNumber);
req.setAttribute("choice", choice);
req.setAttribute("search", search);
forward("bbslist.jsp", req, resp);
}
}
public void forward(String linkName, HttpServletRequest req, HttpServletResponse resp) {
RequestDispatcher dispatcher = req.getRequestDispatcher(linkName);
try {
dispatcher.forward(req, resp);
} catch (ServletException | IOException e) {
e.printStackTrace();
}
}
}
- Ajax 통신
:JSONObject객체를 생성하여 응답
else if(param.equals("idcheck")) { // ajax
String id = req.getParameter("id");
MemberDao dao = MemberDao.getInstance();
String str = "NO";
if(dao.getId(id) == false) {
str = "OK";
}
JSONObject obj = new JSONObject();
obj.put("str", str);
resp.setContentType("application/x-json;charset=utf-8");
resp.getWriter().print(obj);
}
View
- message.jsp
: 로그인, 회원가입 등의 처리 후 Controller에서 받은 결과에 따라 알림창을 띄운 후, 페이지 연결
<%
String bbsdelete = (String)request.getAttribute("bbsdelete");
int deleteseq = (Integer)request.getAttribute("deleteseq");
if(bbsdelete != null && !bbsdelete.equals("")) {
if(bbsdelete.equals("BBS_DELETE_OK")) {
%>
<script type="text/javascript">
alert("삭제되었습니다.");
location.href = "bbs?param=bbslist";
</script>
<%
} else {
%>
<script type="text/javascript">
alert("다시 시도해 주세요.");
location.href = "bbs?param=bbsdetail&seq=" + <%=deleteseq%>;
</script>
<%
}
}
%>