Naver Cloud
-
로그인 후 네이버 클라우드 - 서버 에 접속
→ 이용 신청하기 -
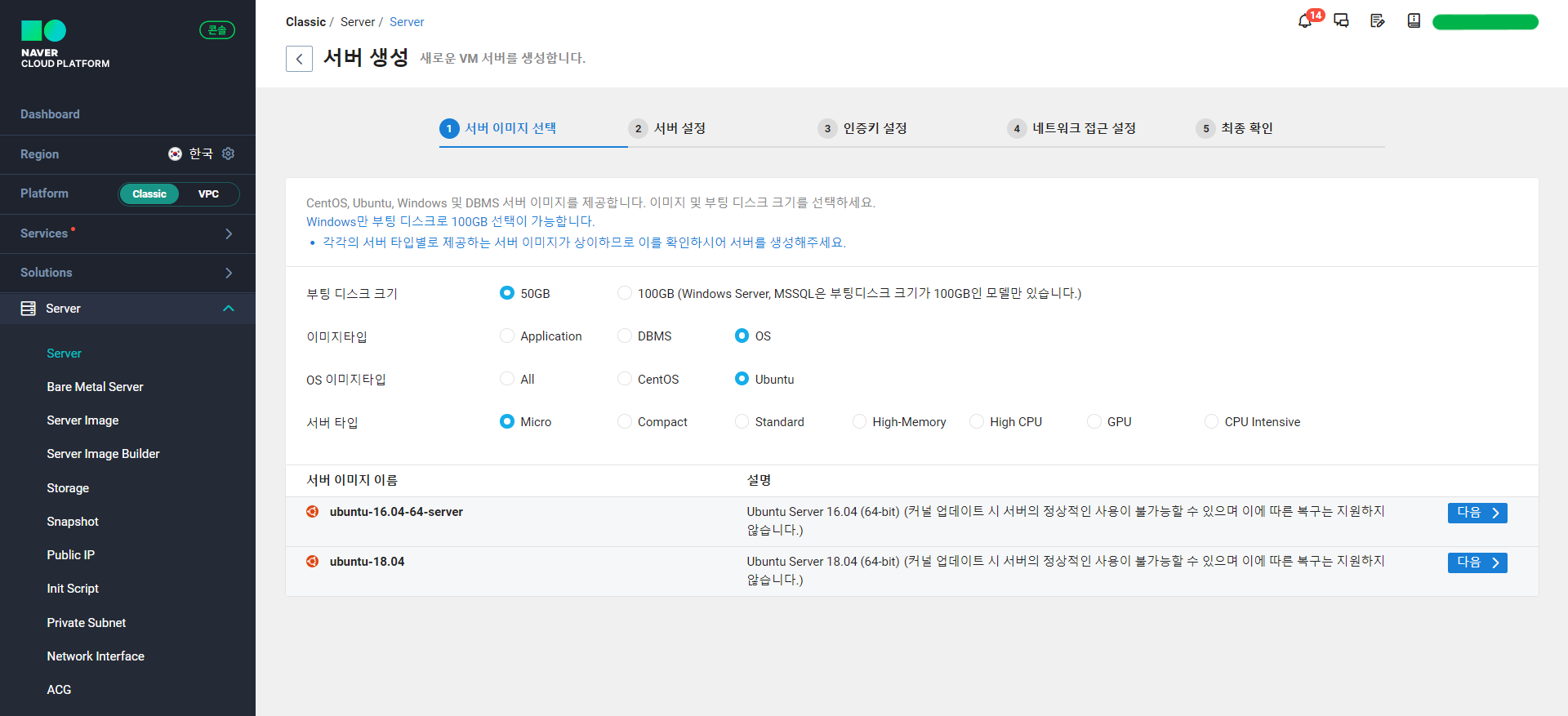
서버 생성

→ 50GB, OS, Ubuntu, Micro로 설정해주고 다음

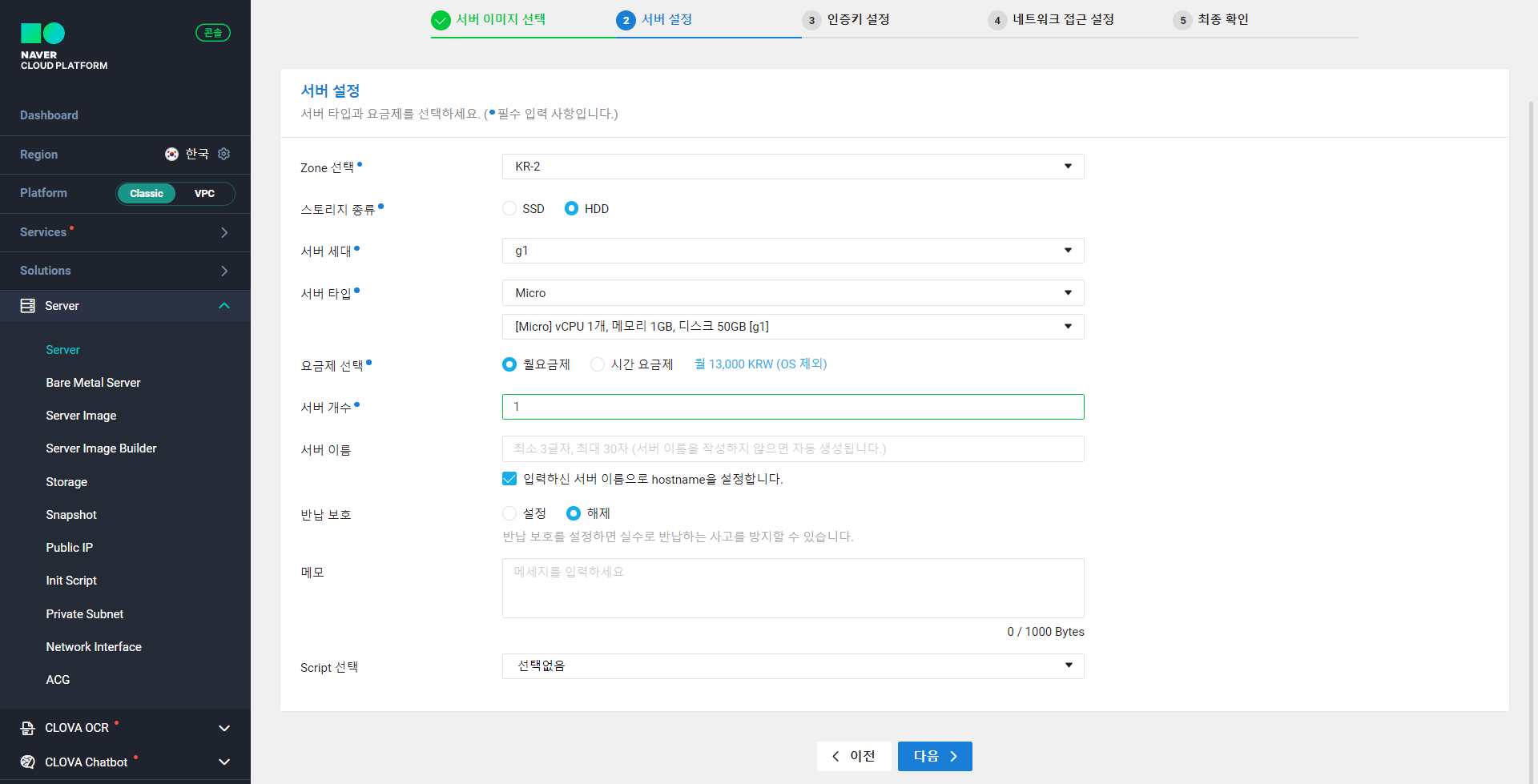
→ HDD 선택 후 다음

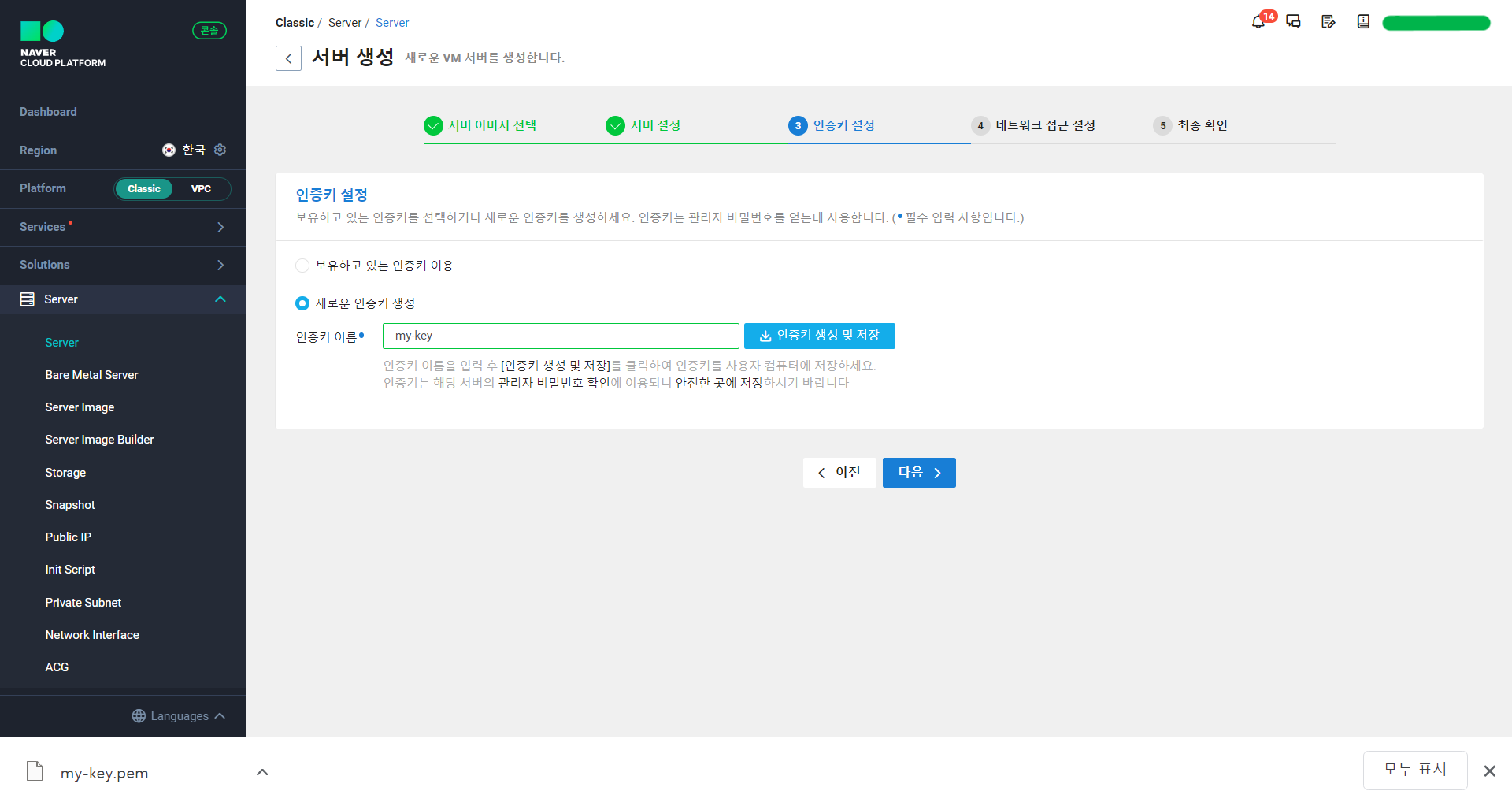
→ 새로운 인증키를 생성하여 pem파일을 저장하고 다음

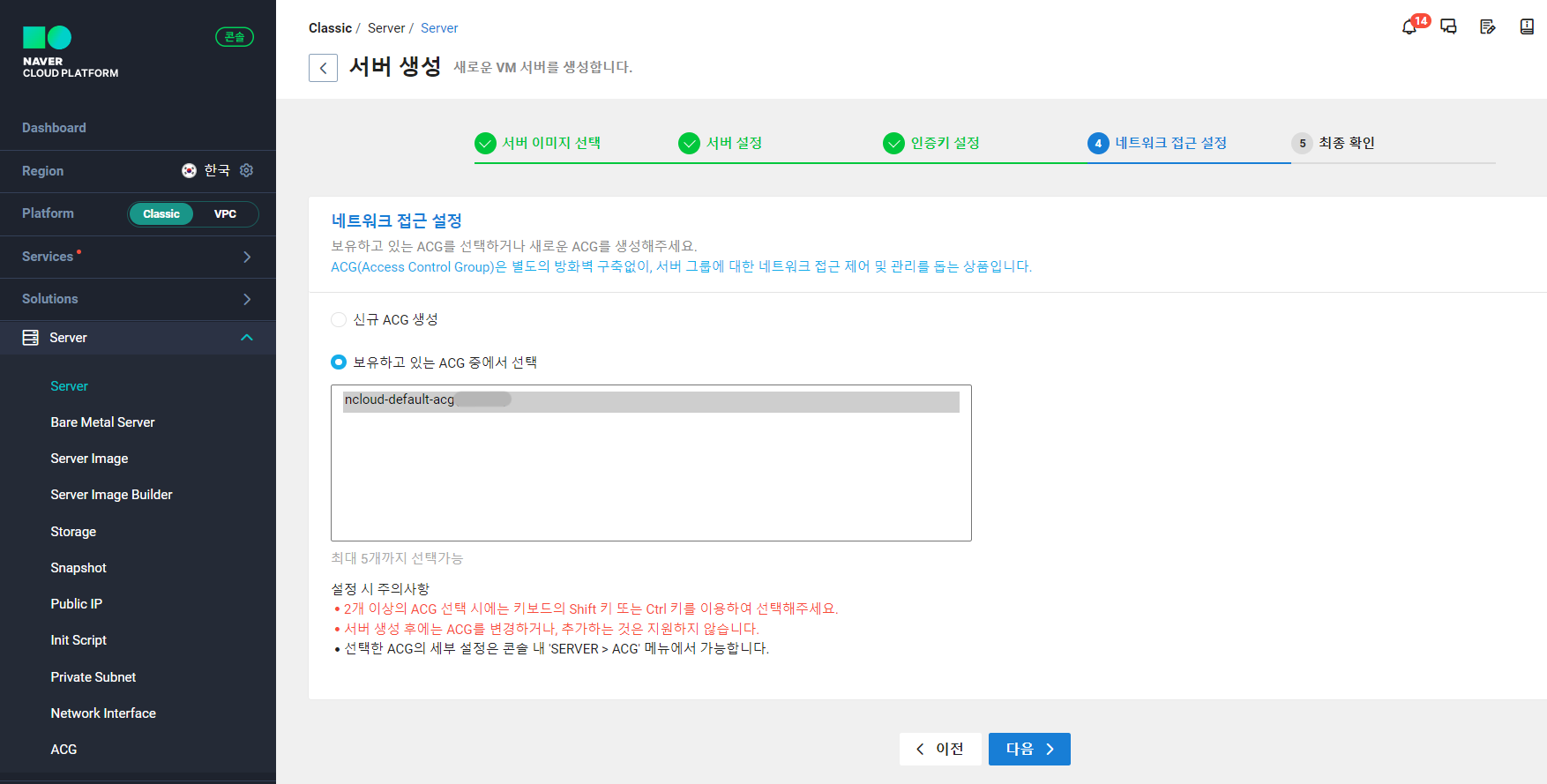
→ 다음

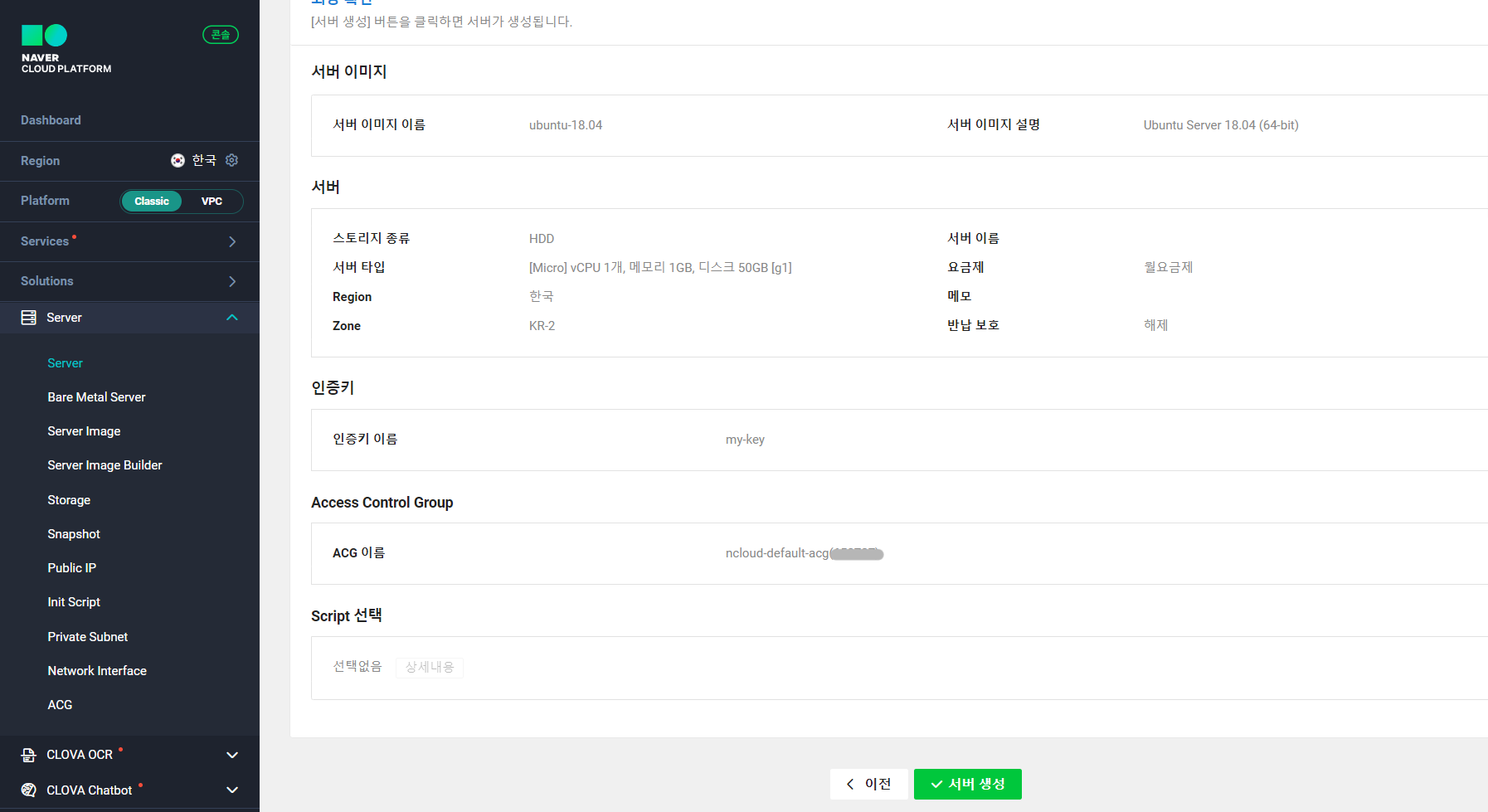
→ 서버 생성

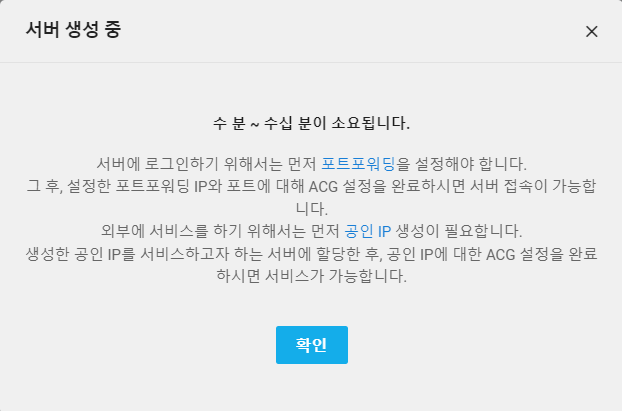
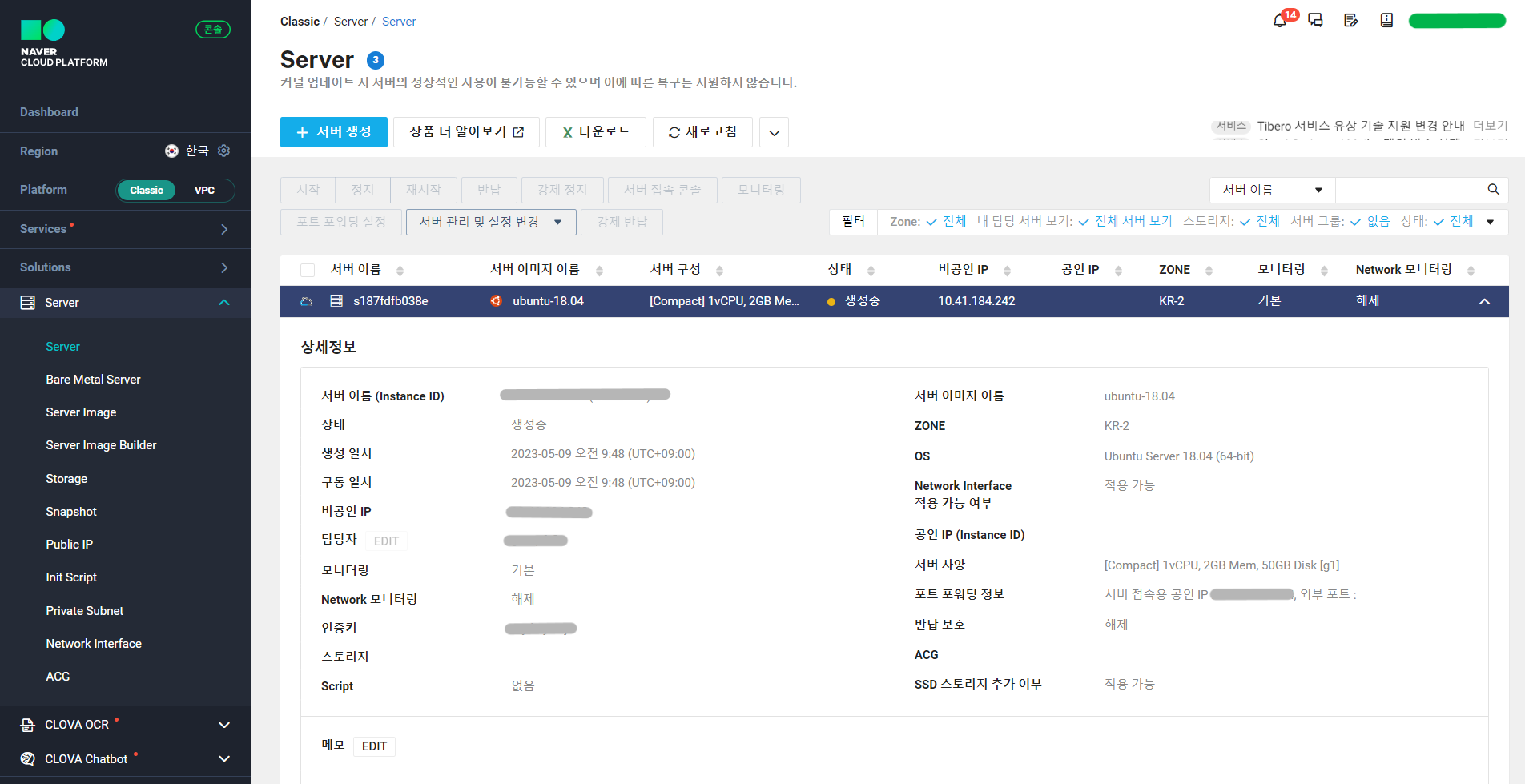
→ 안내대로 서버 생성이 완료되어 운영중 상태가 될 때까지 기다리고, 몇 가지 설정을 한다.

(생성중 → 부팅중 → 설정중 → 운영중 순서로 상태가 변경됨)

-
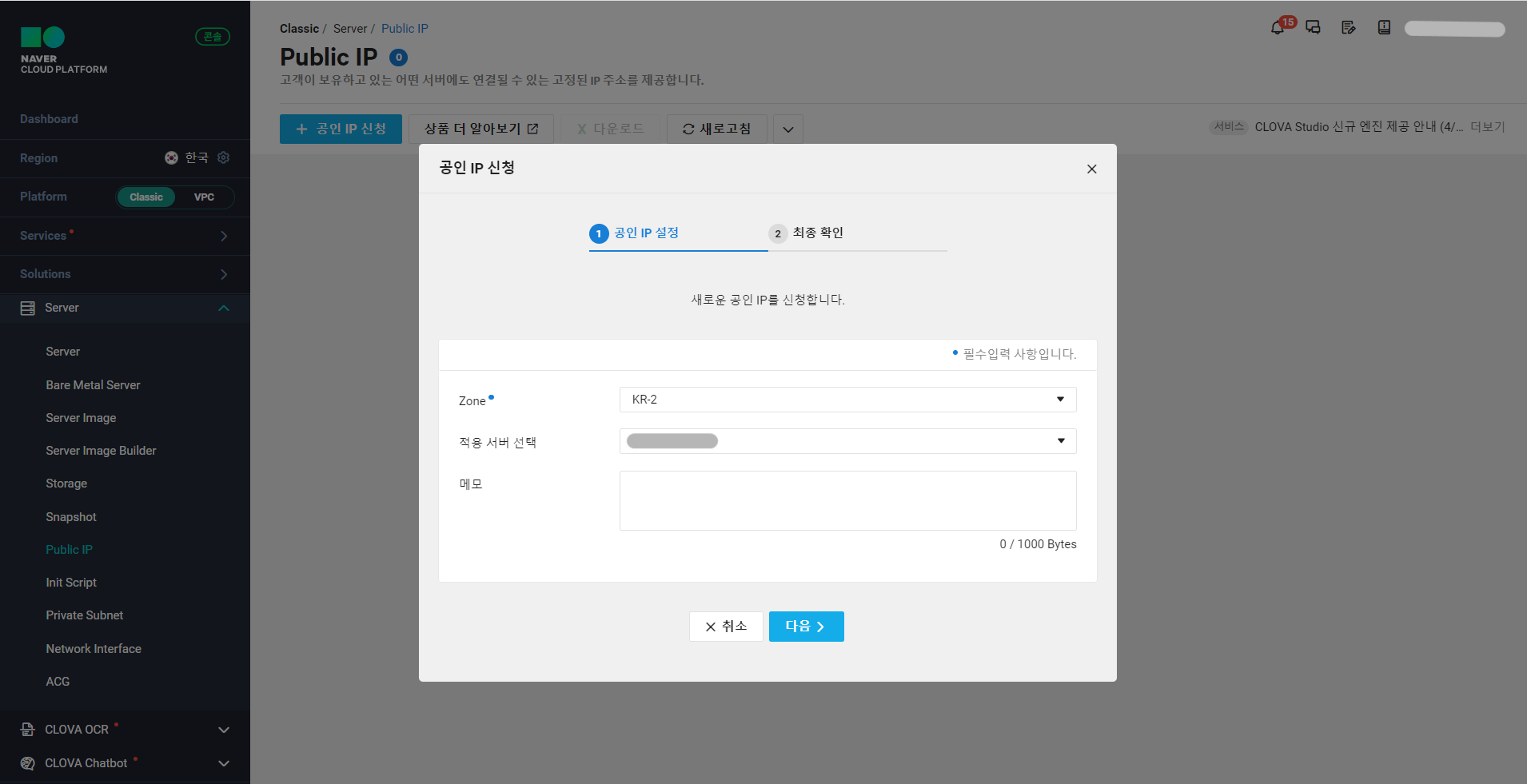
좌측 메뉴에서 Public IP 클릭
→ 공인 IP 신청 → 적용 서버를 선택하고 다음 → 생성
(외부에서 서버에 접속하기 위해서는 공인 IP가 필요)


-
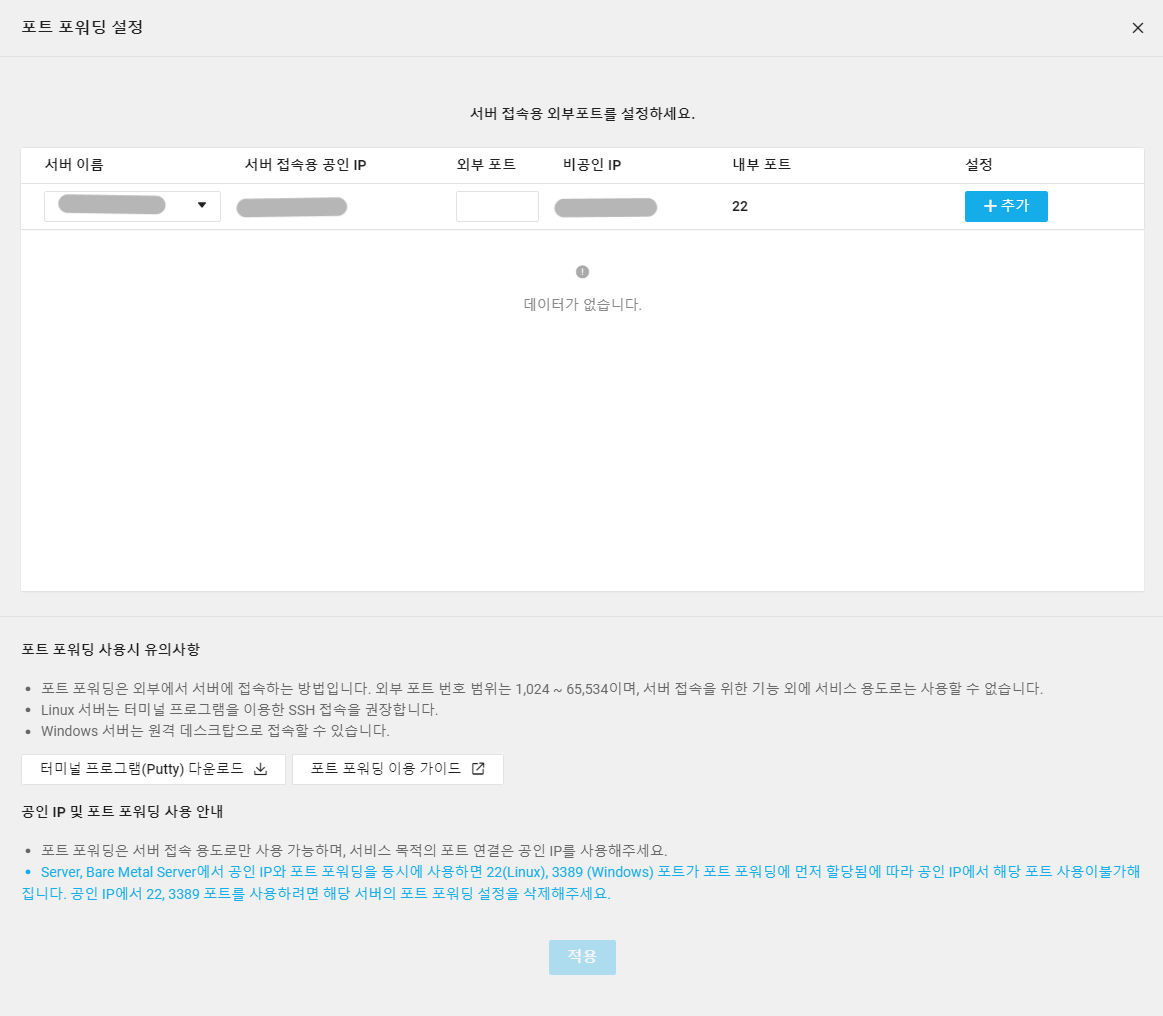
다시 Server로 가서 포트 포워딩을 설정

→ 외부 포트에 사용할 포트 번호(1024~49151)를 입력 → 추가 → 적용

포트포워딩
: 포트에 접근했을 때 포트 종류에 따라서 내부 서비스를 연결해주기 위한 과정잘 알려진 포트, 등록된 포트, 개인 포트 등 세 범위로 나눈다.
- 잘 알려진 포트(Well-known port) : 0 ~ 1023 → 특정 용도를 위해 IANA에서 할당한 번호의 일부로 권한 필요
- 등록된 포트 : 1024~49151 → 임의로 등록이 가능한 포트
- 개인 포트 : 49152부터 65635
-
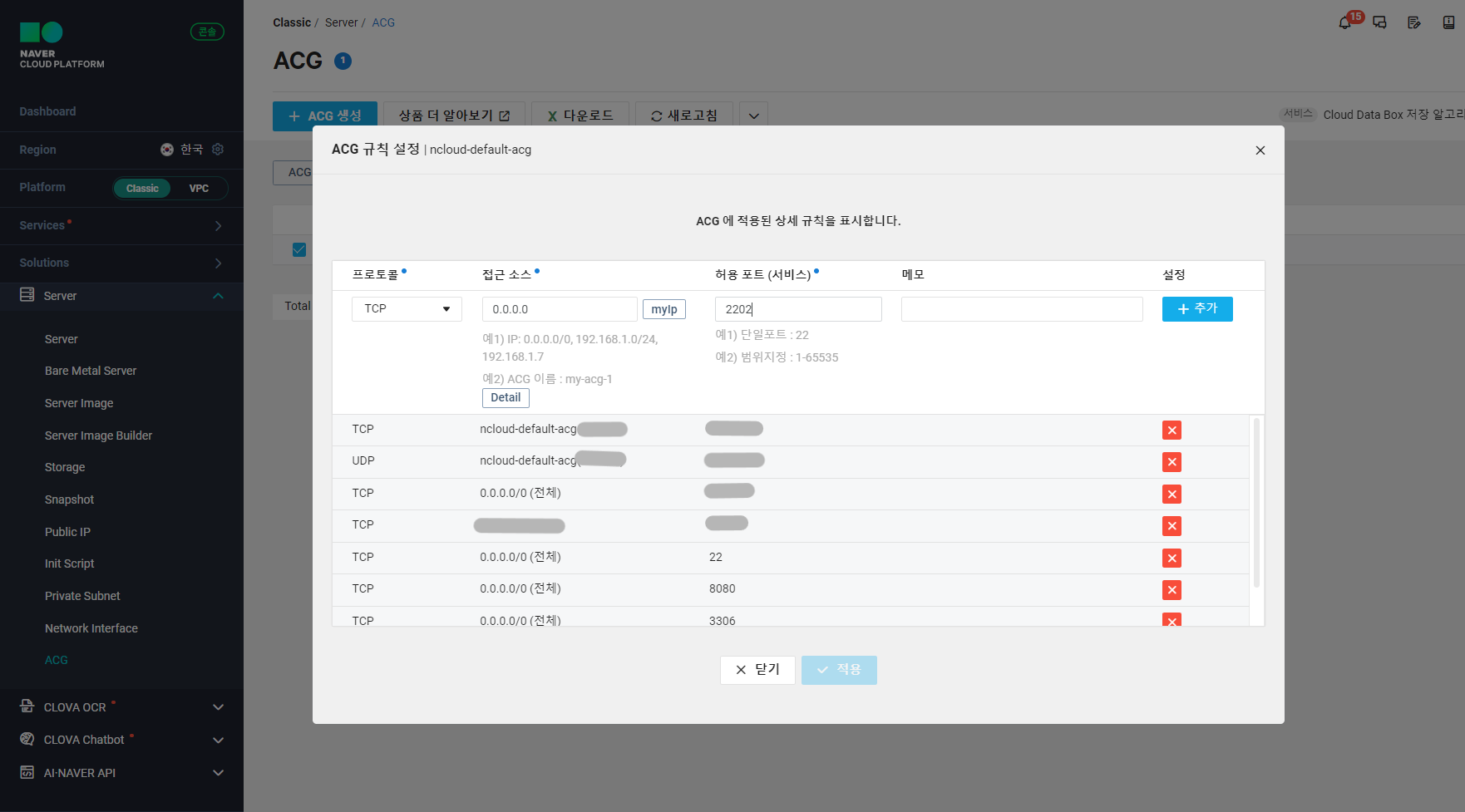
좌측 메뉴에서 ACG (Access Control-Group) 클릭
→ ACG 체크 → ACG 설정
→ 접근 소스는 전체로 설정하기 위해0.0.0.0로 입력하고, 허용 포트에는 포트 포워딩에서 설정한 외부 포트 번호를 입력
→ 추가
+ DB, Backend, Frontend 서버 포트 번호도 추가
→ 적용

-
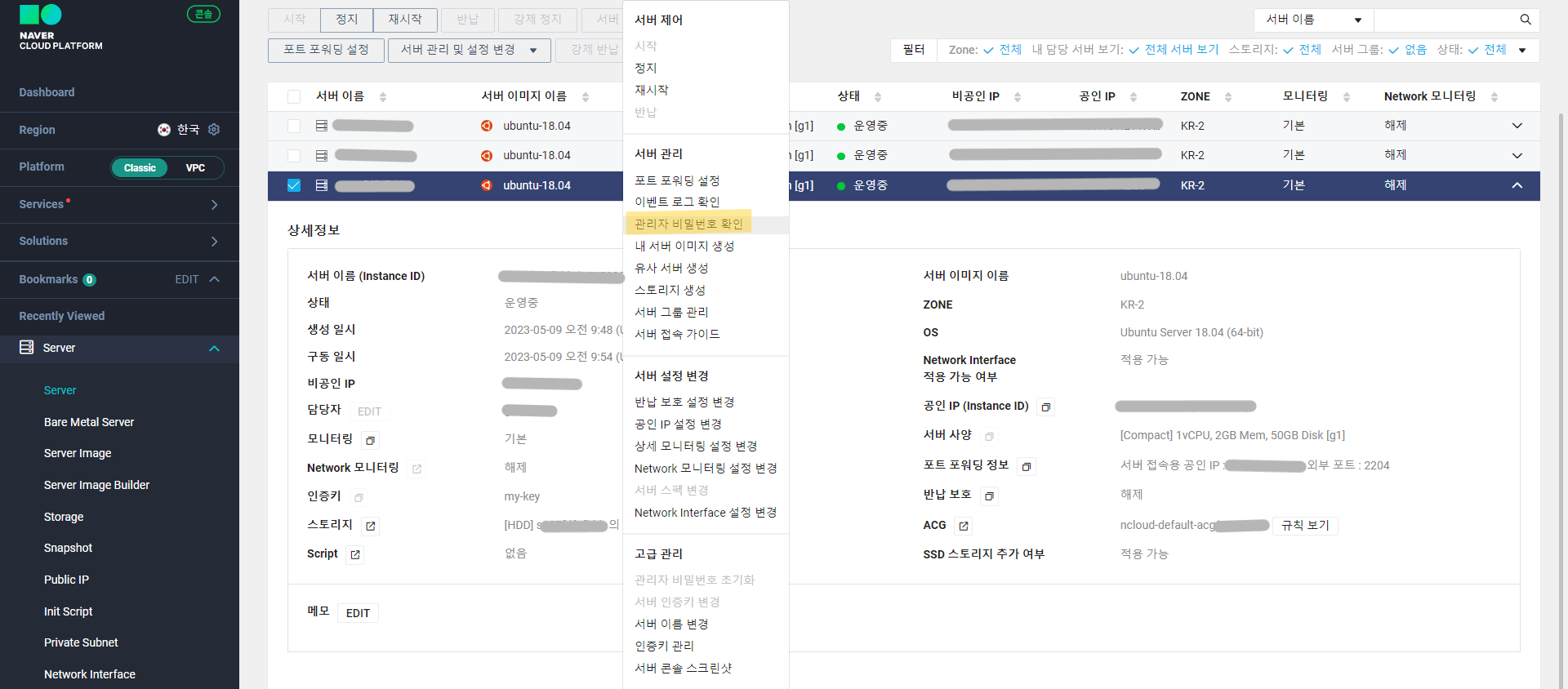
다시 Server로 돌아와 서버를 우클릭 → 관리자 비밀번호 확인
(SSH 원격 접속을 위해 관리자 비밀번호를 확인)
참고 사이트

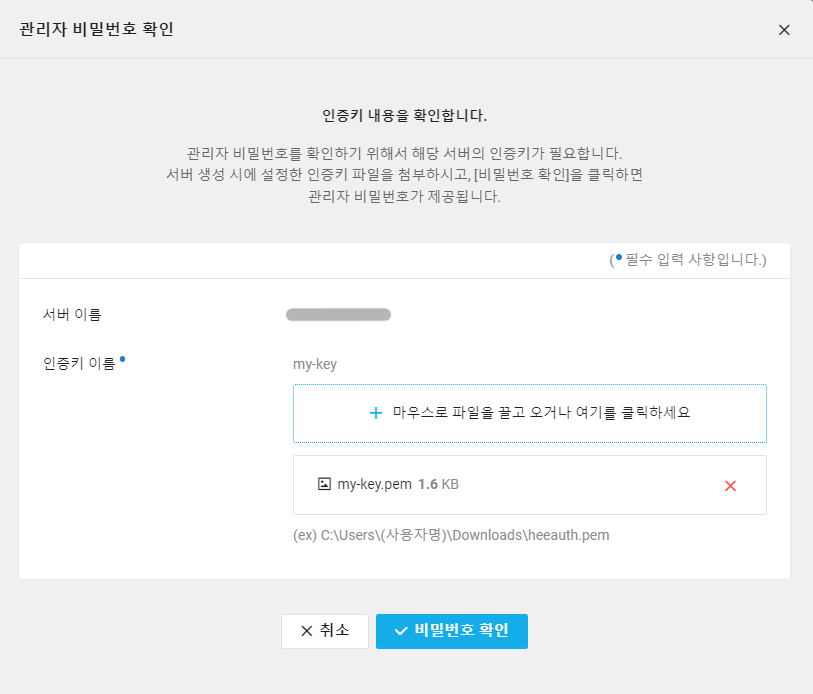
→ 다운로드 받았던 인증키 파일을 첨부 후 비밀번호 확인

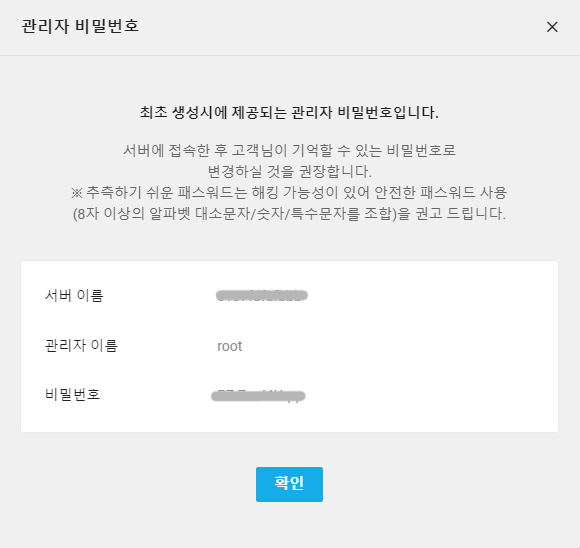
→ 관리자 비밀번호를 저장해놓고 확인

PuTTY로 서버에 Java17 설치
-
원격 접속 도구 PuTTY 다운로드 https://putty.softonic.kr/ → 실행
-
네이버 클라우드 서버 메뉴의 서버 상세정보를 보면 포트 포워딩 정보가 있다. 서버 접속용 공인 IP와 외부 포트를
Host Name과Port에 입력
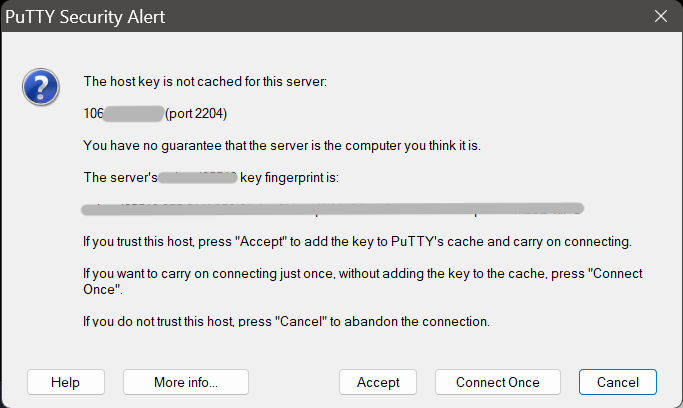
→ Open

→ Accept

-
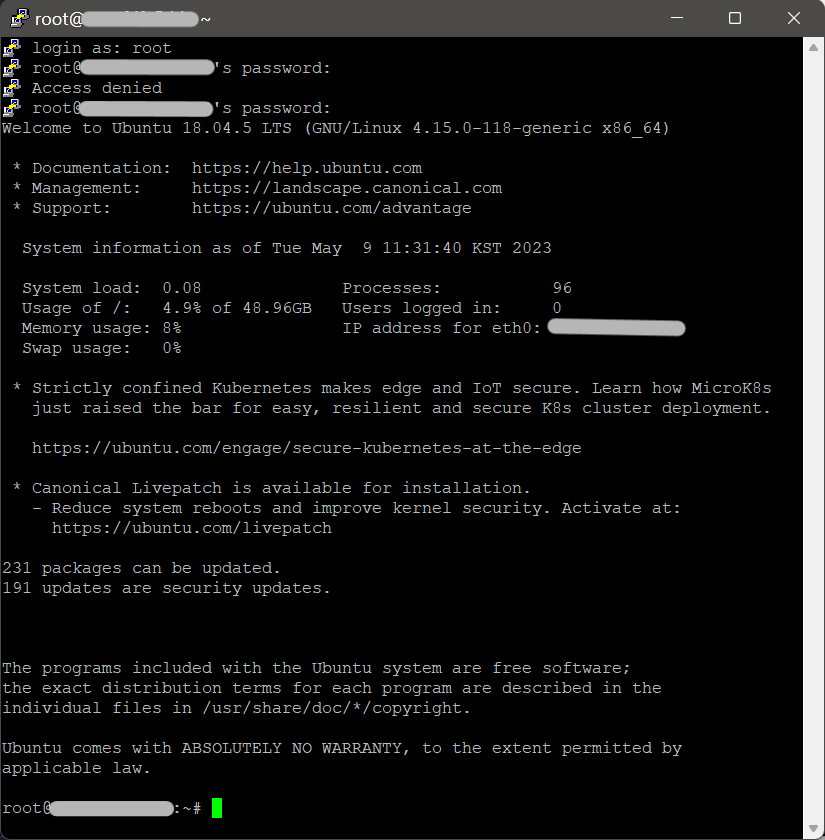
login as:가 뜨고, 관리자 이름과 비밀번호를 입력하면 된다.
('root' 입력 → Enter키 → 비밀번호 입력(화면에 안보임) → Enter키)

→ 로그인에 성공하면 아래처럼 접속됨

-
Java17 설치 코맨드 작성 (Ubuntu 18.04 에는 Java11이 내장되어 있음)
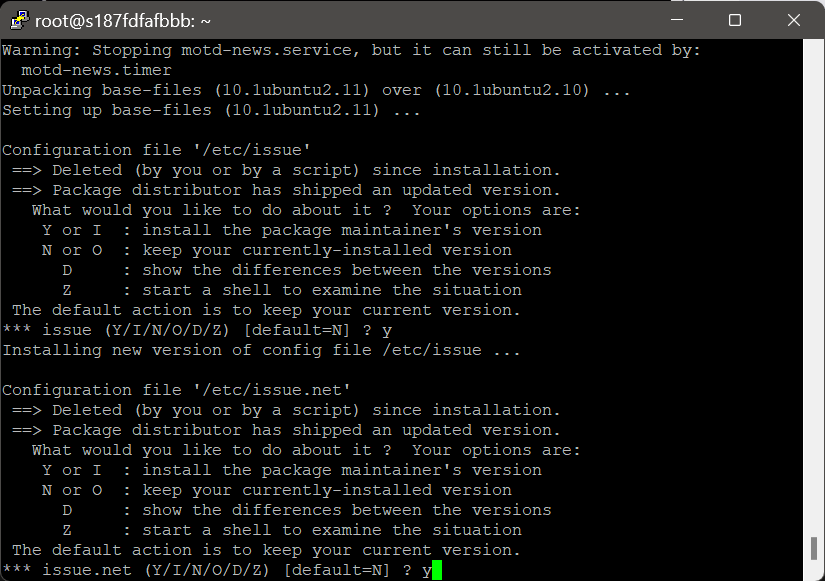
→sudo apt-get update
→sudo apt-get upgrade→y2번 입력

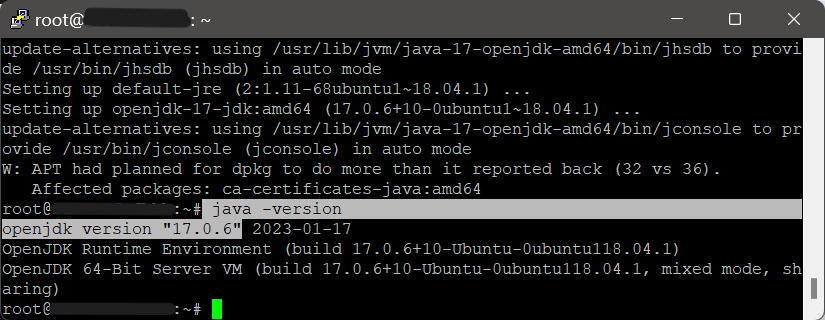
→sudo apt-get install openjdk-17-jdk→y
→apt install default-jre→y
→java -version: 설치된 Java 버전 확인

apt-get (Advanced Packaging Tool)
: Ubuntu를 포함안 Debian계열의 리눅스에서 쓰이는 패키지 관리 명령어 도구
FileZilla 설치
-
FTP 응용 프로그램인 FileZilla 다운로드
https://filezilla-project.org/download.php?type=clientFTP (File Transfer Protocol) 응용 프로그램
: 이용자 PC와 호스팅 서버 간 파일을 송수신하는 프로그램
SFTP (SSH File Transfer Protocol)
: 시큐어셸을 이용하여 한 쌍의 키를 생성한 후 키를 이용하여 정보를 암호화하여 통신하는 기술
→ 시큐어셸은 텔넷(telnet)의 보안 버전
참고사이트 -
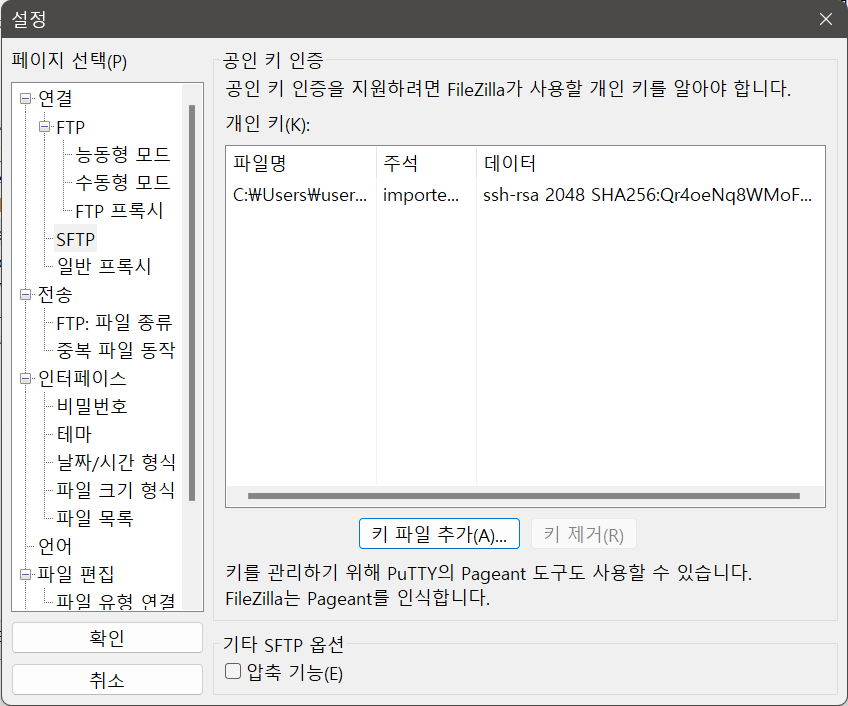
메뉴 편집 → 설정 → SFTP → 키 파일 추가 → 다운로드 받았던 pem 파일 선택 → 확인

-
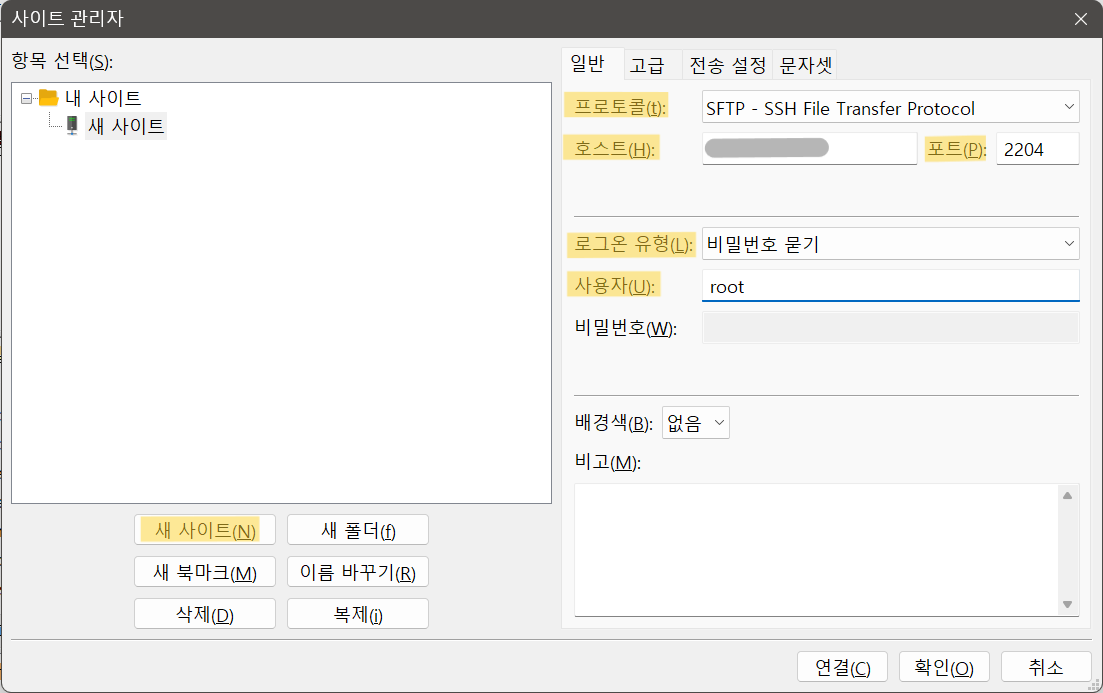
메뉴 파일 → 사이트 관리자 → 새 사이트 클릭 → 아래와 같이 입력
→ 연결 → 확인

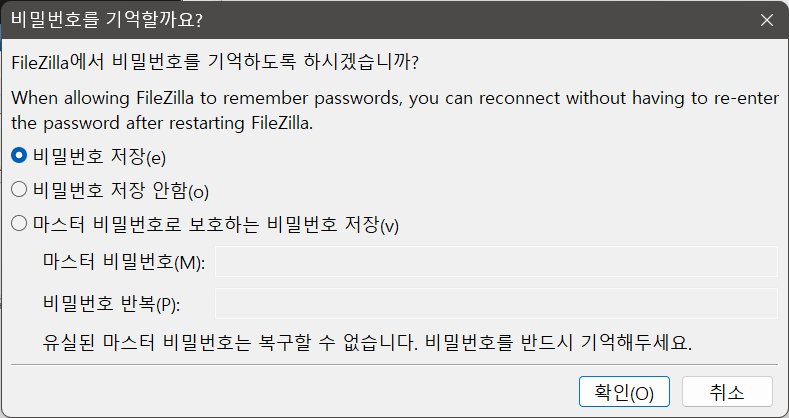
→ 확인 → 비밀번호 입력 후 확인

-
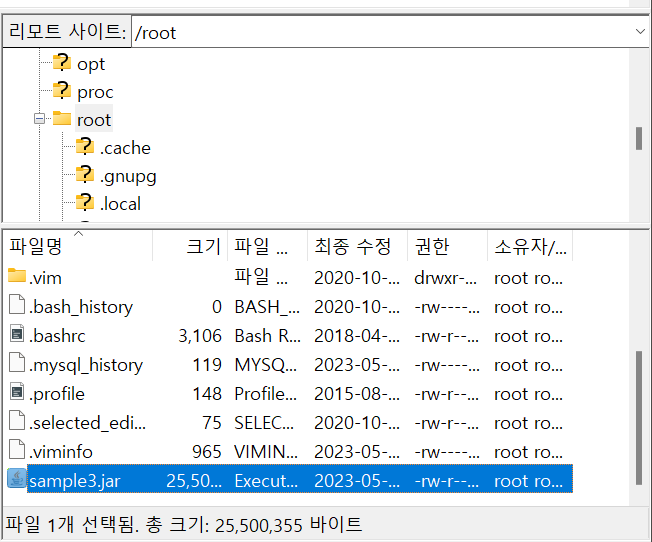
서버의 root 디렉토리 확인 방법
→ FileZilla 리모트 사이트:/root 조회
→ PuTTY 터미널ls -a
서버에 MySql 설치 및 설정
-
PuTTY 터미널 창에 아래 코맨드 순서대로 입력
sudo apt update
sudo apt install mysql-server→y
mysql -v→ 버전 확인 & 실행
exit
→ FileZilla 리모트사이트: /etc에 mysql 생성됨 -
MySql 설정
sudo mysql -u root -pMySql 실행
→ 아래 쿼리 순서대로 실행 →exit
use mysql;
create user 'mydb'@'%' identified by '1234';
grant all privileges on *.* To 'mydb'@'%';
flush privileges;-
MySql 설정
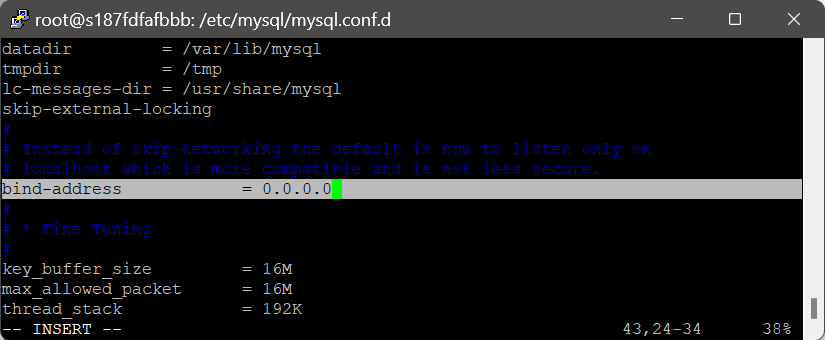
cd /etc/mysql/mysql.conf.d
sudo vi mysqld.cnf;
→ cnf 파일 편집기로 들어가면, insert키를 누르고 아래처럼 IP 주소 변경 → esc 키 →:wq저장 후 나가기

cd ~→ root로 돌아가기
sudo service mysql restart→ MySQL 재시작 -
MySQL 워크벤치 연결
→+를 누르기

→ 이름과 Host, Port를 입력하고 Test Connection
→ 비밀번호(1234)를 입력하면 성공적으로 연결되었다는 알림창이 뜸
→ OK

-
spring back-end 의 application.properties 수정
(jdbc-url을 서버 접속용 공인 IP로)
** connection에 들어가 테스트 쿼리 실행
select version();
create database mydb;
use mydb;
create table member(
id varchar(50) primary key,
pwd varchar(50),
name varchar(50),
email varchar(50),
auth decimal(1) not null
)default charset=utf8;Spring Boot 배포
maven 환경에서 tomcat이 내장된 spring boot 프로젝트를 jar 파일로 배포
STS와 같은 IDE를 사용해 처음 Spring boot 웹 프로젝트를 생성했다면, packaging이 war로 되어있는 경우가 많을 것이다.
jar로 배포할 것이기 때문에 jar로 바꿔준다.
(war는 내장 톰캣을 사용하지 않고, 별도로 톰캣을 설치한 뒤 웹 서버를 기동할 때 사용한다.
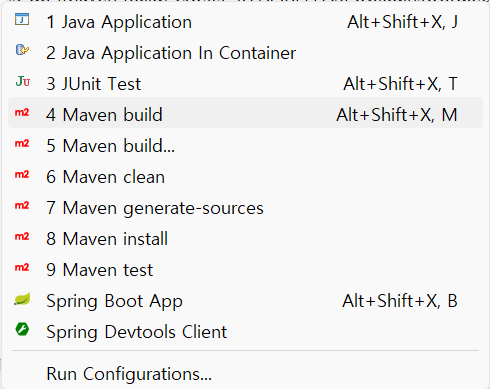
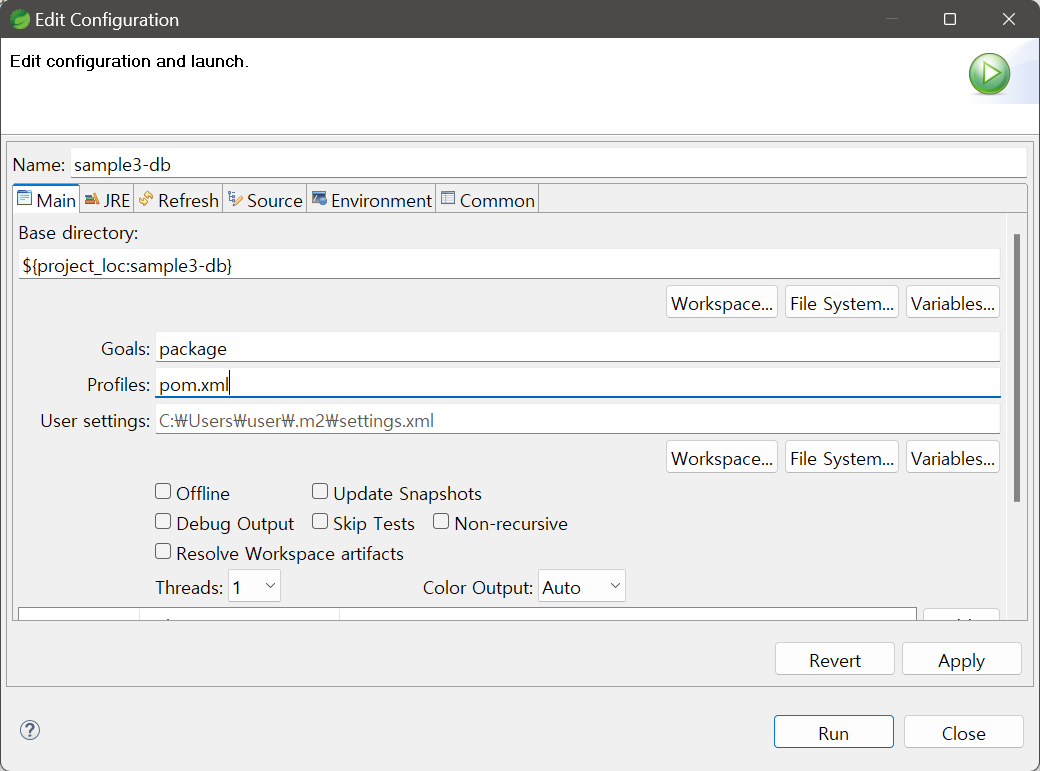
- Maven 프로젝트의 경우, 프로젝트 우클릭
→ Run As → Maven Build

→ Goals에 'package' 입력 → Runbuild를 하는 목적은 프로젝트를 package하는 것이다.
Goals에 package라고 써 주자.
Profiles에 pom.xml이라고 입력되어 있을 텐데, 빌드를 했을 때 'The requested profile "pom.xml" could not be activated because it does not exist.' 라는 오류와 함께 빌드가 실패한다면 이 Profiles란을 지워주자.

-
프로젝트 target 폴더 내 jar파일 생성됨 (파일명은 적절히 변경해도 무방)
→ FileZilla의 root로 jar 파일 드래그 복사

-
PuTTY 터미널 창에
java -jar jar파일이름
(ACG 설정으로 허용 포트 추가해줬는지 확인!)
→ URL에 localhost 대신 공인 IP 입력하여 접속
→ 종료는 CTRL + C
React 배포
-
vscode 터미널의 해당 프로젝트 경로에서
npm run build
→ 프로젝트 폴더 내 build 폴더 생성됨
→ FileZilla의 usr에 build 폴더 드래그 복사 -
PuTTY 터미널 하나 더 실행
sudo apt install nginx→y
→ FileZilla의 etc 폴더 내 nginx 폴더 생성됨 -
설정
sudo rm /etc/nginx/sites-available/default
sudo rm /etc/nginx/sites-enabled/default
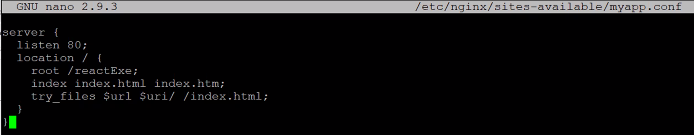
sudo nano /etc/nginx/sites-available/myapp.conf
→ conf 파일 편집기에서 아래처럼 입력
server {
listen 80;
location / {
root /usr/build;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
→ CTRL + W 저장 → CTRL + X 나가기
-
실행
sudo ln -s /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/myapp.conf
→sudo systemctl start nginx -
종료
sudo systemctl stop nginx
※ 참고 사이트
Nginx로 React 배포하기 (우분투 환경)
spring boot jar 파일로 배포하기

