React JS
: 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리
→ SPA를 쉽고 빠르게 만들 수 있도록 해주는 도구
특징
-
빠른 업데이트와 렌더링
→ 웹페이지와 실제 DOM 사이의 중간 매개체 역할을 하는 virtual DOM이 업데이트할 최소한의 부분을 검색하여 재렌더링 -
Component로 이루어짐
→ 다른 모듈에 의존성이 낮고 호환성 문제가 없어 재사용성이 높음
→ 개발 효율 상승, 유지 보수 용이
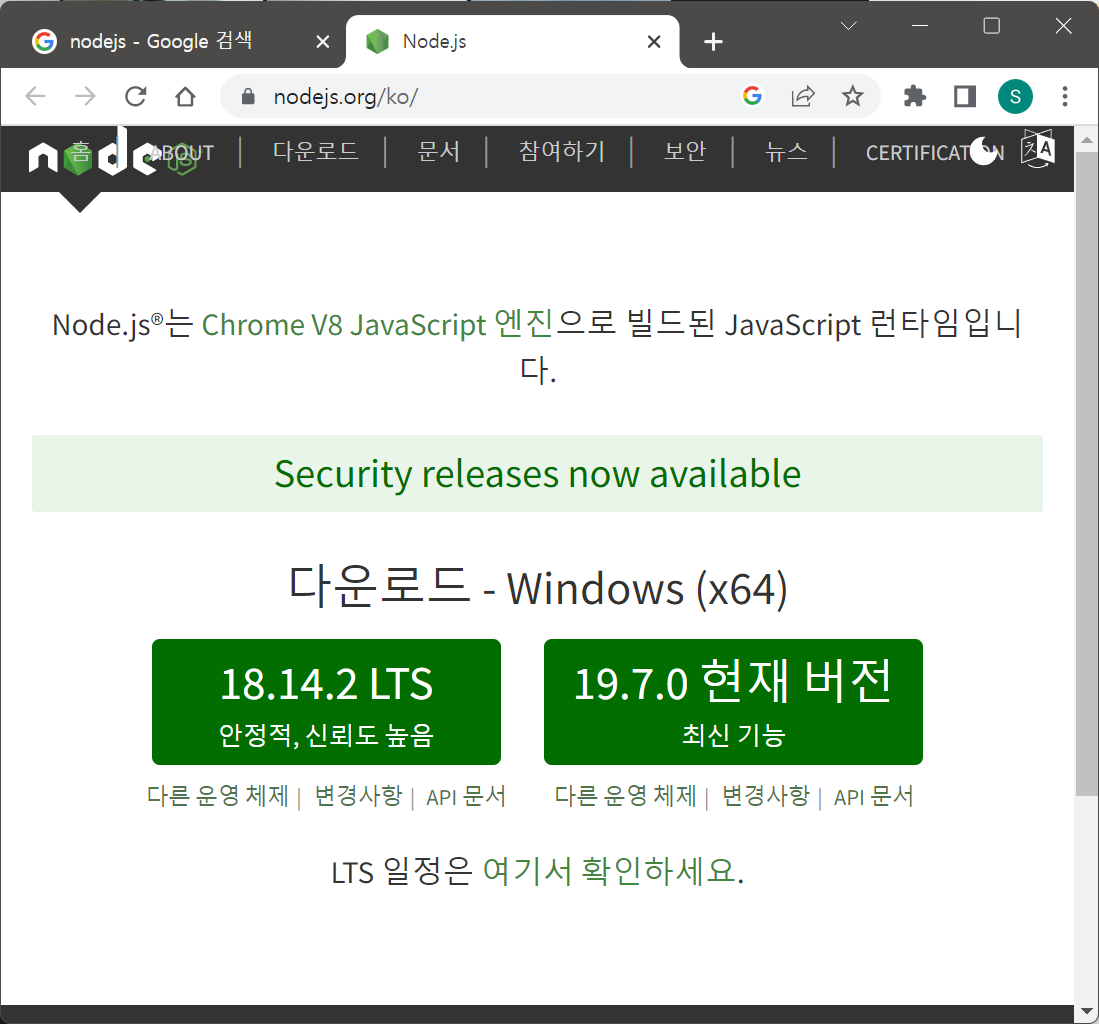
1. Node.js 설치
→ 안정적, 신뢰도 높은 버전으로 다운로드 받기
cf) npm (node package manager)은 자동 설치됨

→ 다운로드 받은 파일을 실행
→ 따로 설정할 것 없이 [Next]를 계속 누르고 [Install]
→ [Finish]
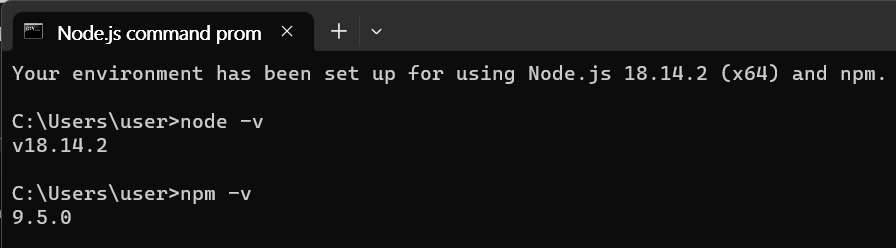
→ cmd창(또는 Node.js command prompt)에서 node -v를 입력하면 설치 버전을 확인할 수 있음

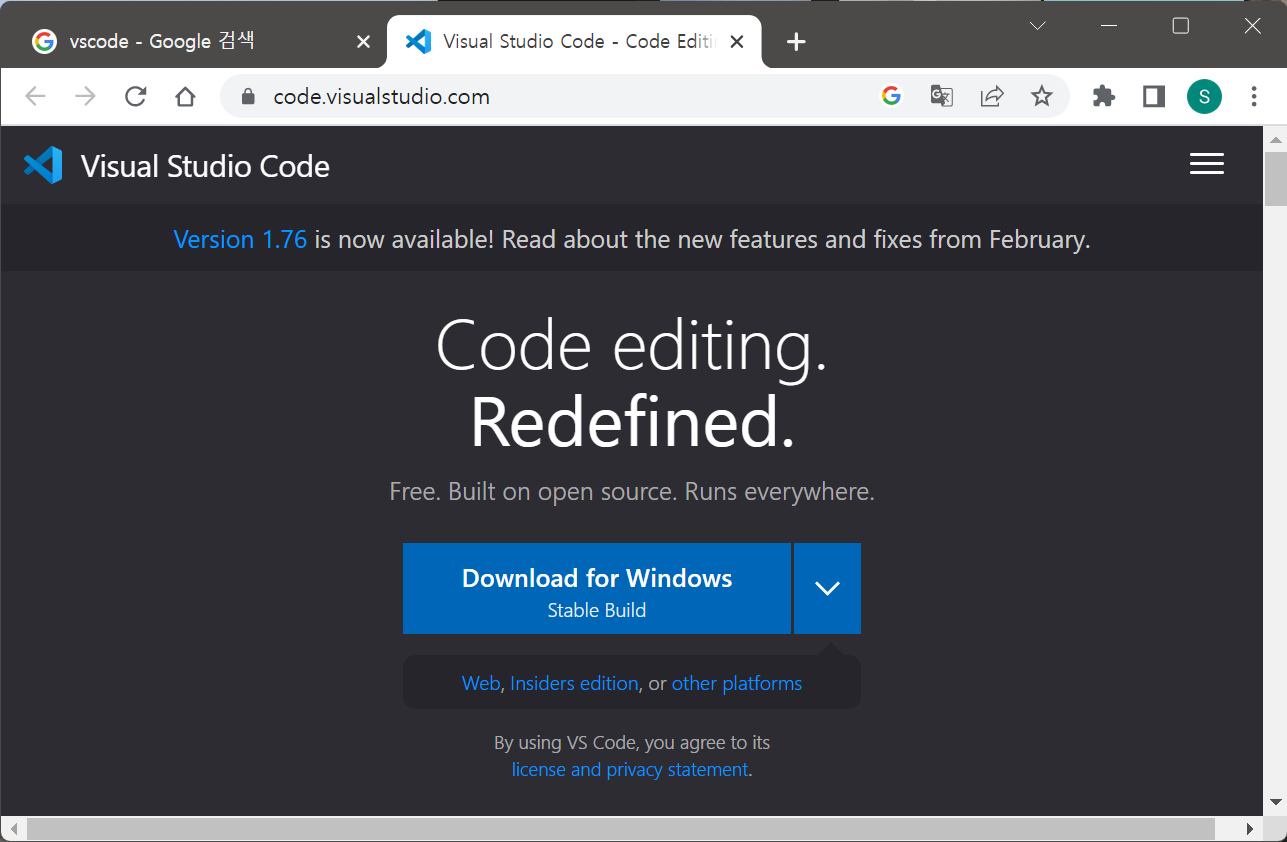
2. VS Code 설치
https://code.visualstudio.com/ 접속
→ 프로그램을 바로 다운로드 받아도 되고,
other platforms로 들어가 zip파일을 다운로드 받아도 됨

→ 설치 후 실행
→ 메뉴 File - Open Folder 프로젝트를 생성할 폴더를 선택
→ 우상단 토글 버튼으로 사이드바와 패널을 열고 닫을 수 있음

3. 프로젝트 생성
VSCode 하단 터미널창에 npx create-react-app 프로젝트명 입력
→ Ok to proceed? (y) 에 y 입력

→ 프로젝트 생성이 끝나면, Explorer에 아래와 같이 확인 가능

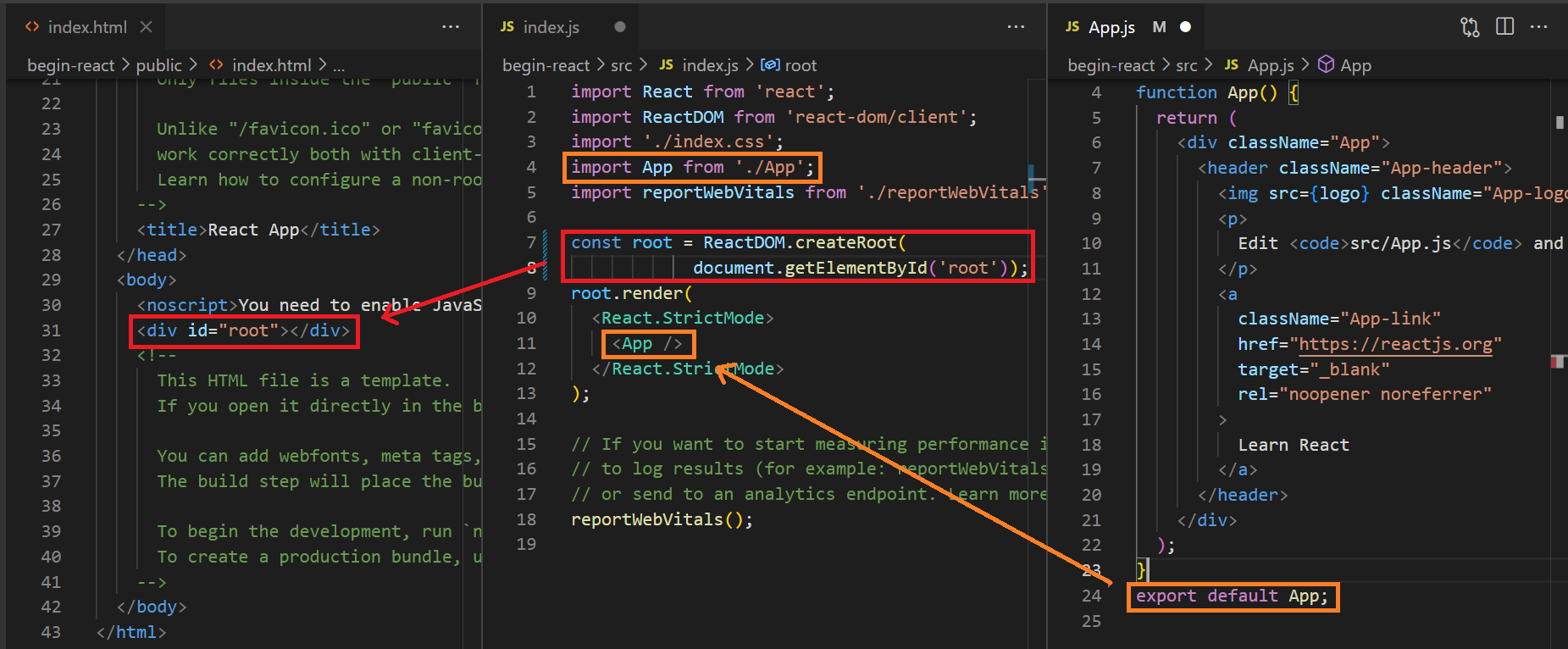
→ React 구조를 살펴보면, src/index.js에서 ReactDOM의 render함수를 사용하여, src/App.js에서 생성한 컴포넌트를 DOM 컨테이너 즉, public/index.html에 있는 div태그에 렌더링한다.

4. 프로젝트 실행
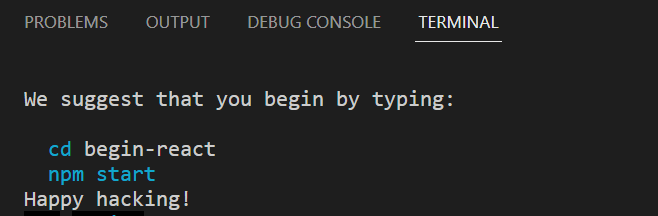
cd 프로젝트명 입력하여 디렉토리 이동
→ npm start 입력하여 프로젝트 실행

→ 웹이 실행됨

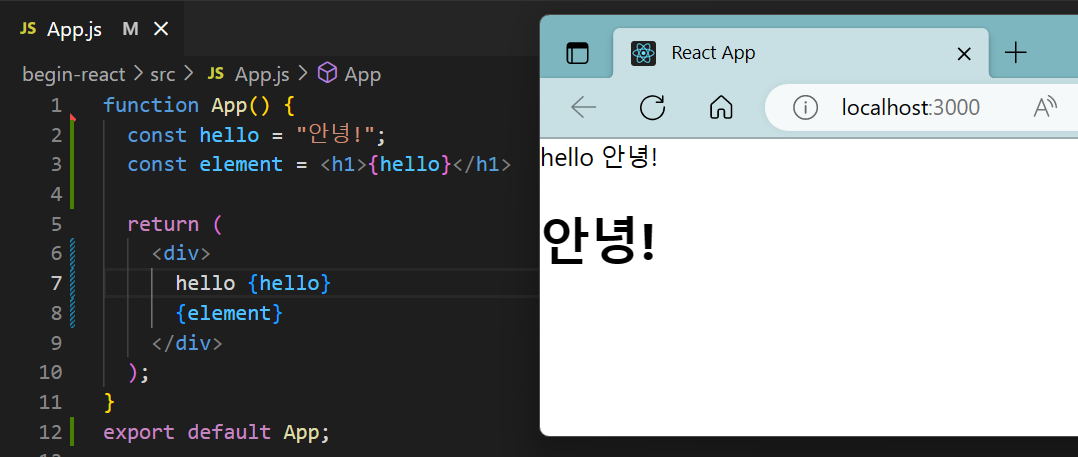
→ 이제 App.js를 수정하여 페이지 변경 가능

→ 프로젝트 종료 시에는 터미널창에서 Ctrl + C

