Box Model이란?
HTML 요소는 박스로 이루어져 있다.
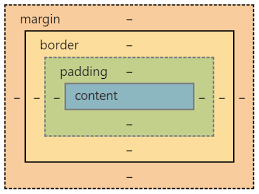
각 박스는 내용(content)이 있고, 내용 주위로 padding, border, margin이 감싸고 있다.
내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
패딩(padding) : 내용과 테두리 사이의 간격
테두리(border) : 내용와 패딩 주변을 감싸는 테두리
마진(margin) : 테두리의 바깥 여백

CSS에서 height와 width 속성을 설정할 때 그 크기가 가르키는 부분은 내용(content) 부분만을 대상으로 한다.
HTML 요소의 height와 width 속성으로 설정된 높이와 너비에 패딩(padding), 테두리(border), 마진(margin)의 크기는 포함되지 않는다.
참고사이트 : http://www.tcpschool.com/css/css_boxmodel_boxmodel
Padding
padding shorthand property 패딩 축약 표현
4개 면 한 번에 적용
padding: 10px;위쪽아래쪽, 왼쪽오른쪽
padding: 5px 10px;위쪽, 왼쪽오른쪽, 아래쪽
padding: 1px 2px 2px;위쪽, 오른쪽, 아래쪽, 왼쪽(시계방향)
padding: 5px 1px 0 2px;Border
Border properties
border-width: 2px;
border-style: solid;
border-color: black;위의 코드를 아래와 같이 간단하게 작성할 수 있다.
border: 10px solid black ;테두리를 둥글게
border-radius: 10px
border-radius: 50%Box-sizing
box-sizing: border-box;
box-sizing은 박스의 크기를 화면에 표시하는 방식을 변경하는 속성이다. 기본적으로 width와 height는 content가 들어있는 박스의 크기를 의미한다. (디폴트값이 content-box).
따라서 테두리와 패딩 있는 경우에는 패딩과 테두리의 두께로 인해서 원하는 크기를 찾기가 어렵다. box-sizing 속성을 border-box로 지정하면 패딩과 테두리를 포함한 크기를 지정할 수 있기 때문에 예측하기가 더 쉽다. 최근엔 모든 엘리먼트에 이 값을 지정하는 경우가 늘고 있다.
참고사이트 : https://opentutorials.org/course/2418/13405
Margin
Margin Collapse 마진 상쇄
마진 상쇄 현상(또는 마진 겹침)은 상하로 마진이 겹칠 때만 발생한다. 좌우는 해당없다.
-
두 태그 간의 마진겹침 현상
위, 아래 태그의 마진 중 더 큰 값이 사이의 마진 값이 된다. -
부모, 자식 간의 마진겹침 현상
부모, 자식 엘리먼트 모두 마진 값이 있을 때, 부모 태그가 시각적으로 아무런 효과가 없는 투명한 상태가 되면 자식 태그와 부모 태그의 마진값 중 큰 쪽의 값을 사용한다. -
태그가 시각적인 요소가 없는 경우 태그의 마진값은 위, 아래 중 큰 쪽의 값로 상쇄한다.
참고사이트 : https://velog.io/@raram2/mastering-margin-collapsing
Margin 속성을 활용하여 가운데 정렬
margin: 0 atuo;0은 아래 위 마진 값을 없앤다는 것이고, atuo는 좌우 여백을 균등하게 배분한다.
width 값이 지정되지 않으면 가운데 정렬을 할 수 없다.
.png)
