Requirements
NestJS 프로젝트를 시작하기 전 아래 3가지 프로그램을 설치하자.
- node.js
- visual studio code
- insomnia core (E2E 테스트용)
vscode는 원래 사용하던 에디터, insomnia는 postman 등으로 대체가능하다.
단, NestJS를 사용하기 위해서는 Node.js가 꼭 깔려있어야 한다. 노드 설치만 같이 진행해보자.
Node.js 설치
node를 설치하려고 찾아보면, nvm, npm 라는 게 등장하는데,
nvm은 node version manager, npm은 node package manager이다.
즉, node의 버전을 관리하는 건 nvm이고 패키지를 관리하는 게 npm이다.
설치 순서는 nvm -> node/npm이다.
1. nvm 설치
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash또는
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash~/.zshrc 파일에 아래 코드를 붙여넣는다.
(나의 경우는 ~/.zshrc파일로 했는데, 없으면 ~/.nvm, ~/.bash_profile, ~/.profile, or ~/.bashrc 파일을 찾아서 시도해보면 된다. )
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm.zshrc에 반영한다.
source .zshrc2. node.js 설치(npm 자동으로 설치됨)
# nodejs v14.2.0 설치
nvm install v14.2.0
# v14.2.0을 사용한다는 의미. 다른 버전으로 바꾸는 것도 가능.
nvm use v14.2.0.zshrc에 반영한다.
source .zshrcnode.js, npm 버전 확인
node -v
npm -vnode.js 업그레이드
먼저, 강제로 캐시를 삭제한다.
sudo npm cache clean --force다음으로 n 모듈을 설치한다.
sudo npm install -g nsudo n stablenpm 업그레이드
npm으로 npm을 설치하면 된다.
sudo npm install -g npm[참고] node 버전 기본값 바꾸고 싶을 때
use로 버전을 바꿔도 터미널을 껐다 다시 들어가면 원래 설치했던 버전으로 돌아가있다.
만약 기본값을 바꾸고 싶다면 아래 명령을 사용하면 된다.
nvm alias default v14.2.0Project Setup
npm i -g @nestjs/cli
nest new project-name // project-name에는 원하는 프로젝트명을 적어주면 된다. npm / yarn를 선택하는 질문이 나오는데 npm을 선택한다.

이로써 프로젝트에서 필요한 파일과 폴더들을 생성하고, 패키지들을 설치했다.
nestJS는 이런 작업을 자동으로 해주기 때문에 콘솔로 직접 파일을 만들 필요가 없다.

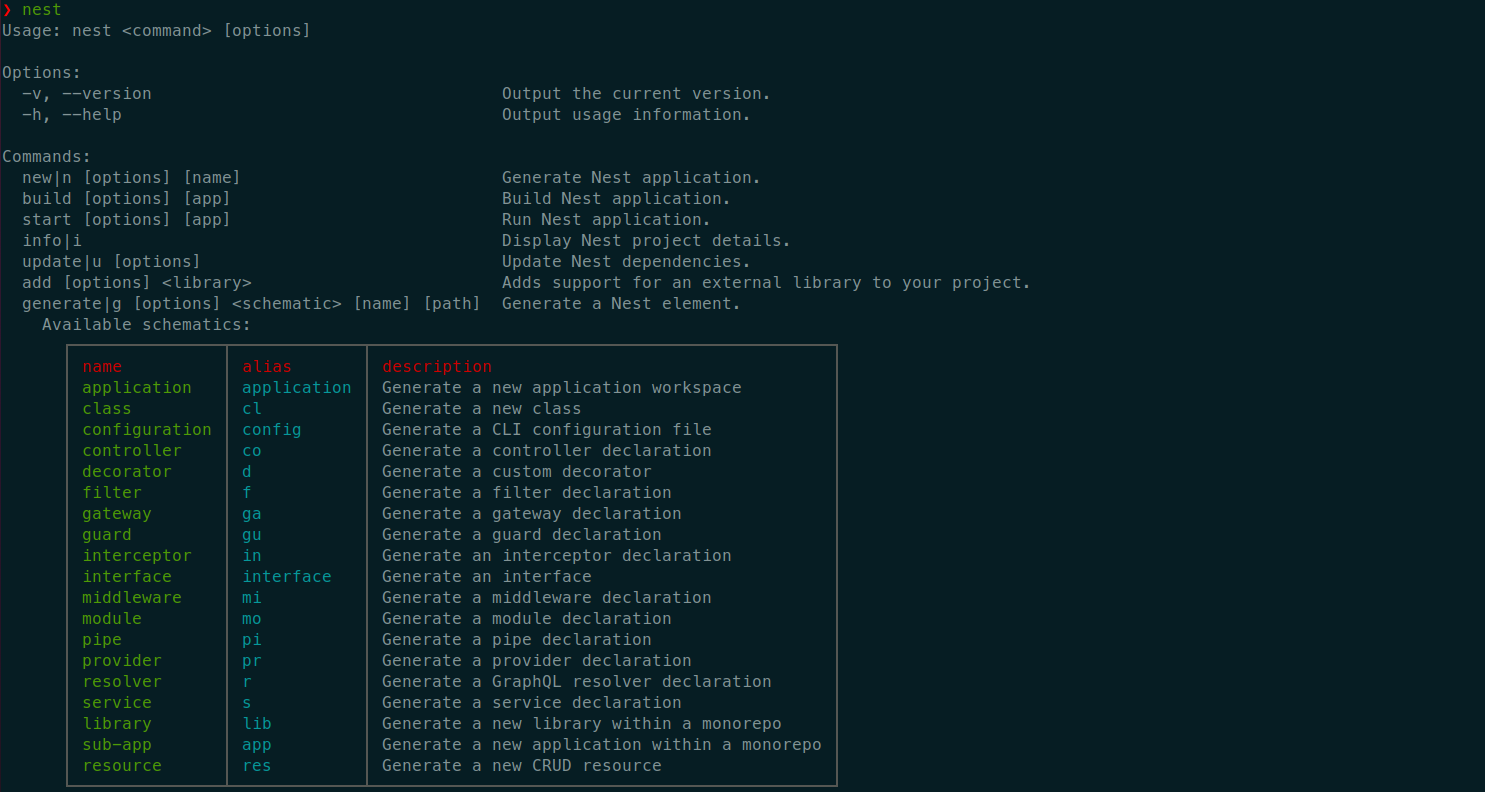
설치가 잘 되었다면 터미널에서 nest를 입력했을 때 사용가능한 커맨드가 뜬다.

이번에는 서버가 돌아가는지 확인해보자.
서버를 시작하는데는 여러 방법이 있다.
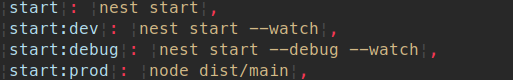
CLI로 프로젝트를 생성하면서 자동적으로 만들어진 package.json 파일을 확인해보면 알 수 있다.

개발모드로 서버를 실행한다.
npm run start:dev
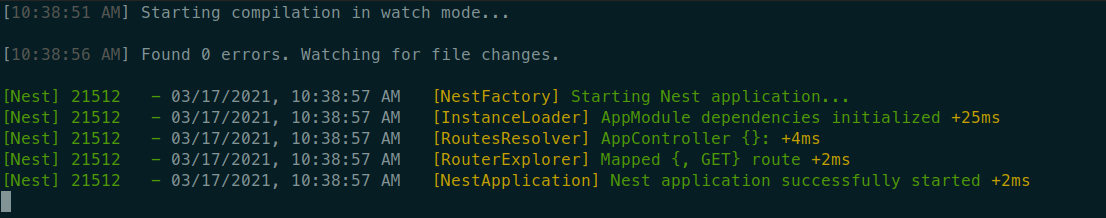
서버가 잘 돌아가고 있는지 확인해보자.
주소 입력창에 localhost:3000를 입력하면 Hello World!가 뜨는 것을 확인할 수 있다.
(Hello World!는 NestJS 프로젝트를 생성하면 기본적으로 입력되어 있는 코드이다.)

서버를 종료하려면 ctrl + c를 누른다.
참고사이트
https://d2fault.github.io/2018/04/30/20180430-install-and-upgrade-nodejs-or-npm/
https://github.com/nvm-sh/nvm#install-script
https://docs.nestjs.com/first-steps
https://nomadcoders.co/nestjs-fundamentals
https://velog.io/@haileeyu21/NestJS-API-만들기-1-기본-구조-이해하기
.png)
