프로젝트 성격상 React로 개발한 화면을 모바일에 최적화하기 위해
다른 스타일을 적용해야 하는 경우가 생겼다!
오류 발생
최적화 업무 담당 개발자분이 적용하신 후 GIT 에서 PULL을 당겨서 구동했더니 발생한 오류!

클래스에 boolean값이 적용됐다는데 그럴리가 없는데 뭐지? 싶어서 코드를 확인했다.
<Form className={isMobileOnly && "pb-3"} >확인 결과 클래스에 적용한 isMobileOnly 값이 boolean 이었다!
isMobileOnly가 true?
pb-3!
isMobileOnly가 false?
false!
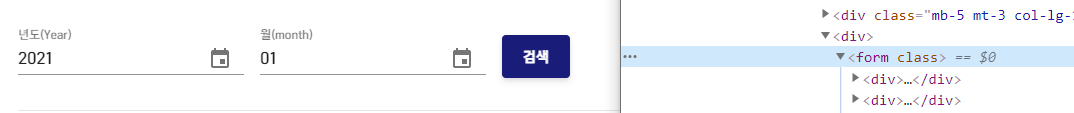
true일 때는 상관이 없지만, false일 때는 오류가 발생함!

역시나, pb-3이 적용됐어야 할 form에 적용이 되지 않았다!
[pb-3은 padding bottom 3rem을 의미함]
어떤 의도로 작성하신건지
담당자께 여쭤보니 삼항 조건 연산자를 사용했어요! 라고 하심.
뭔가 논리연산자와 헷갈리신것 같다 ^.^;;;
삼항 조건 연산자?
삼항조건연산자를 줄여서 사용하신거라고 하는데,,,
이미 if- else 문을 삼항조건연산자로 줄여놓은 거 아닌가요?!
간단하게 설명하자면
아래와 같이 A가 엽떡이라면 "존맛탱"을 반환하고, 아니라면 "엽떡 내놔" 라고 반환하는 비교문이 있다.
[필자가 배고프기 때문에 최애 음식으로 예시를 들겠음😚]
if(A==="엽떡")
return "존맛탱";
else
return "엽떡 내놔";위와 같은 if-else은 아래의 삼항 조건 연사자로 변환할 수 있다.
(A=="엽떡" ? "존맛탱" :"엽떡 내놔") ;얼마나 깔끔하고 간결한가! 삼항 조건 연사자 한번 맛보면 절대 못 벗어나쥬~🤭
오류 해결
WEB에서는 pb-3를 적용, MOBILE에서는 아무것도 적용하지 않기 위해서는 어떻게 작성해야할까?
<Form className={isMobileOnly? "" : "pb-3"}>사실 굉장히 쉬워서 오류 해결이라고 하긴 그렇지만, 잊지않게 반복하기!

우와! 저도 엽기떡볶이 좋아해요 (・ิω・ิ)