.length
const numbers = [1, 2, 3, 4];
const fruits = ["Apple", "Banana", "Cherry"];
console.log(numbers.length); //4
console.log(fruits.length); //3
console.log([1, 2].length); //2
console.log([].length); //0 배열을 직접 넣을 수 있음.concat()
두개의 배열데이터를 병합하여 새로운 하나의 배열데이터로 (원본유지)
const numbers = [1, 2, 3, 4];
const fruits = ["Apple", "Banana", "Cherry"];
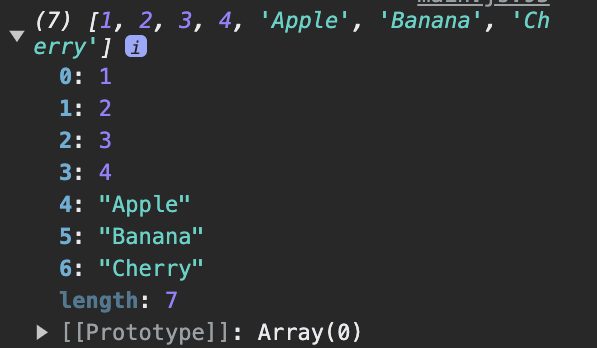
console.log(numbers.concat(fruits)); //
.forEach()
다음 매개변수(parameter)와 함께 배열의 각 요소에 적용하게 될 콜백 함수(callback function)를 전달.
const fruits = ["Apple", "Banana", "Cherry"];
fruits.forEach(function (fruits, i) {
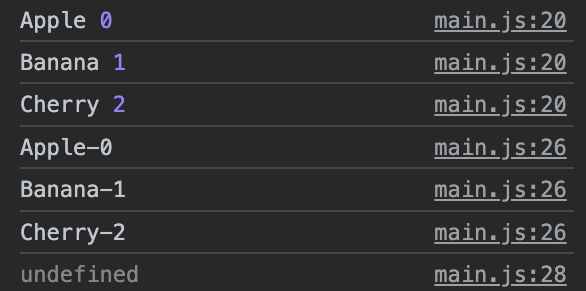
console.log(fruits, i);
//과일과 index로 반환되어 숫자로 반환됨
});
const a = fruits.forEach((fruit, index) => {
console.log(`${fruit}-${index}`);
});//보간법을 사용하여 과일 - 순서로 값이 문자로 반환함
console.log(a); //undefined

map()
인수로 사용하는 콜백을 반환해 새로운 배열데이터로 반환함(객체데이터가 배열아이템으로)
콜백 : 매개변수로 함수 자체를 전달
const fruits = ["Apple", "Banana", "Cherry"];
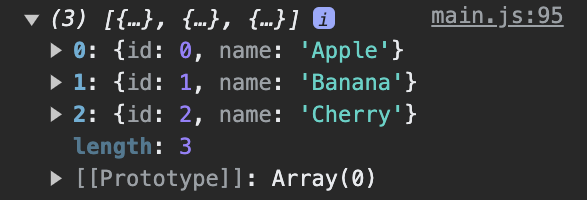
const a = fruits.map((fruit, index) => ({
id : index,
name : fruit,
}));
console.log(a);
콜백함수는 3가지 요소를 필수로 갖는다.
index: 처리할 현재 요소의 인덱스array:map()을 호출한 배열index:callback을 실행할 때this로 사용되는 값

.filter()
true, false 로 값을 판별하여 참인 결과만 반환 (필터링)
const numbers = [1, 2, 3, 4];
// 갯수대로 반환 (3보다 크면 false값으로 반환됨)
const c = numbers.map((number) => number < 3);
console.log(c);
//true 인 경우에만 반환 , 필터링하여 참인 경우만 요소를 반환
const d = numbers.filter((number) => number < 3);
console.log(d);필터링을 하여 요소를 반환하기 때문에 filter를 사용하면 3보다 작은 1,2가 새 배열이 생성됨

.find() .findIndex()
.find()
const fruits = ["Apple", "Banana", "Cherry"];
const e = fruits.find((fruit) => /^B/.test(fruit));
//정규표현식 사용 , B로 시작하는 아이템을 찾고 반환
console.log(e); // Banana
.findIndex()
const fruits = ["Apple", "Banana", "Cherry"];
const f = fruits.findIndex((fruit) => /^B/.test(fruit));
//B로 시작하는 아이템이 배열에서 몇번째에 있는지 , index 번호가 반환됨
console.log(f); //1
includes()
배열 안에 인수로 사용되는 데이터가 포함되어있는지 true, false값을 반환
const numbers = [1, 2, 3, 4];
const g = numbers.includes(3);
console.log(g); //true
const h = fruits.includes("HEROPY");
console.log(h); //false
.push() .unshift()
push(): 배열 마지막 부분에 삽입unshift(): 배열 가장 앞부분에 삽입
const numbers = [1, 2, 3, 4];
numbers.push(5);
console.log(numbers); //12345
numbers.unshift(0);
console.log(numbers); //01234

.reverse()
배열의 순서를 뒤집어서 반환
const numbers = [0, 1, 2, 3, 4, 5];
const fruits = ["Apple", "Banana", "Cherry"];
numbers.reverse();
fruits.reverse();
console.log(numbers);
console.log(fruits);
.splice()
배열에서 아이템을 지우고 새로운 아이템을 끼워넣음
(인덱스번호, 아이템을 몇개 지울지, 그 자리에 삽입할 데이터)
⭐️ 원본수정됨
const numbers = [0, 1, 2, 3, 4, 5];
const fruits = ["Apple", "Banana", "Cherry"];
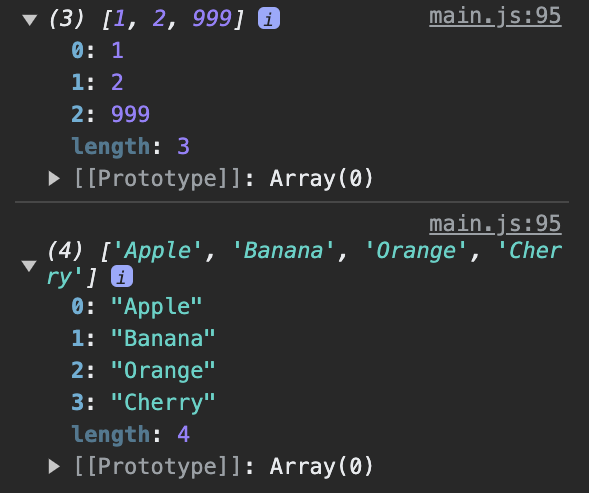
numbers.splice(2, 2, 999);
console.log(numbers);
//인덱스번호2부터 인덱스 2개 지우고 2번자리에 999삽입
fruits.splice(2, 0, "Orange");
console.log(fruits);
//2번 자리에 공백(지우는거없음) 그 자리에 Orange삽입