첫 주차별 멘토링 미션 시작 💨
주제는 사용해 보고 싶은 css인데
내가 사용해 보고 싶은 건 크게 4가지가 있다!
- 메인배너 : 슬라이더 사용
- 스크롤 시 상단 메뉴바 고정
- 스크롤 애니메이션
- 마우스 hover
스크롤 애니메이션은 js도 들어가야겠지만?..
그래도 할수있을..껄?🤔
📌 메인배너 슬라이더 사용
먼저 슬라이더는 splide.js 의 플러그인을 사용,,ㅎㅅㅎ🤭

자바스크립트와 CSS, HTML을 내 디자인으로 커스텀해서 사용할예정이다!!🔥
📌 스크롤 시 상단 메뉴바 고정
'상단 메뉴바 고정'을 생각하면 가장 먼저 position: fixed 가 떠오를것이다!
메뉴바 고정은 position 속성을 사용하면 되는데, 알아보자-!!✨
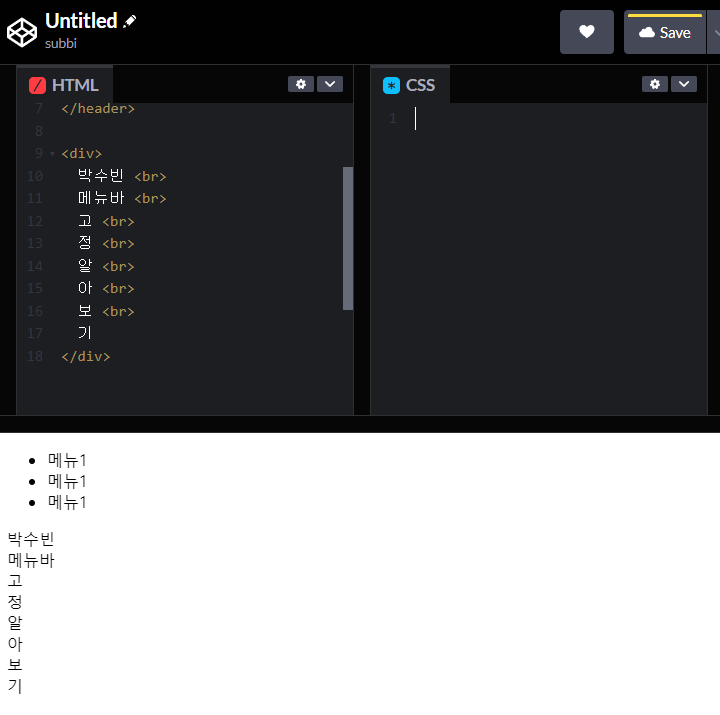
코드펜에서 header 안에 목록을 넣어야하니 ul 로 만들어보자!

스크롤하면 고정이 되어있는걸 확인하기 위해 div 안 요소를 세로로 글씨를 넣어 채워주었다!
- position: fixed와 top:0;값을 주어 맨위에 고정을 시켜준다!
메뉴바가 고정된 걸 확인할 수 있다 👀 css를 안꾸며서 이쁘진 않지만,, 프로젝트 진행할때에는 이쁘게,,해보기~! 지금은 기능 맛만 보는 정도로,,??!!
📌 스크롤 애니메이션
스크롤애니메이션은 2년전쯤..?? 제이쿼리로 공부했던거같은데,,,
그때의 기억을 되살려서 어떻게 구현할지 생각을 해봐야겠다 😂
먼저, 스크롤을 화면에서 감지를 해야하니! window.scrollY로 화면의 y값을 사용하지 않을까?? y값이 나오면 퍼센트로 단위를 바꿔 화면의 20%을 내리면 컨텐츠가 나오는식으로! 만들고 싶다
📌 Hover 이벤트!
마지막으로 hover가 있는데, hover를 알아보자~!
Hover : CSS 엘리먼트 위에 마우스 올렸을때 발생하는 이벤트
hover는 css에서 선택자뒤에 :를 붙여 사용한다.
예를들면, header:hover{} 이렇게 사용하는데 프로젝트를 진행하면
글씨색이 바뀌거나, 마우스커서가 바뀌는 효과를 넣고싶다!
작성하다보니 제이쿼리와 js가 들어가버렸는데,,ㅎㅎ 구현할 수 있으면 내가 할 수있는 기능을 넣어보며 공부할예정이다~!!✨
