자바스크립트의 기본 용어
1.변수
변수 키워디 종류 아래 3가지 있음
let 재선언 안됨
const 재선언은 안됨, 재할당 안됨
var 재선언이 여러번 반복 가능
전부 설명하기가 난감하네 ... 스코프 관련 개념 연관해서 나중에 자세히 올릴께 형들 지금은 let만 좀 기억해둬 렛츠기릿
let sum = 1;
sum = sum + 2;
sum = sum + 3;
sum = sum + 4;
return sum;
// 10
let myname; // 값이 할당 되지 않으면 undefined로 된다. (정의되지 않음을 의미)2.타입
타입을 구별 할줄 알아야 나중에 유효성검사 우리가 자주보는 아이디는 8자리 영문 이어야 합니다. 출력가능 하다. 중요한 문법 이다.
비번은 대문자+특수기호+숫자 ㅋㅋㅋㅋㅋ 짬뽕 검사 가능 (정규식 있는데 이것도 나중에 설명할께)
도대체가 나중은 언제인지 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
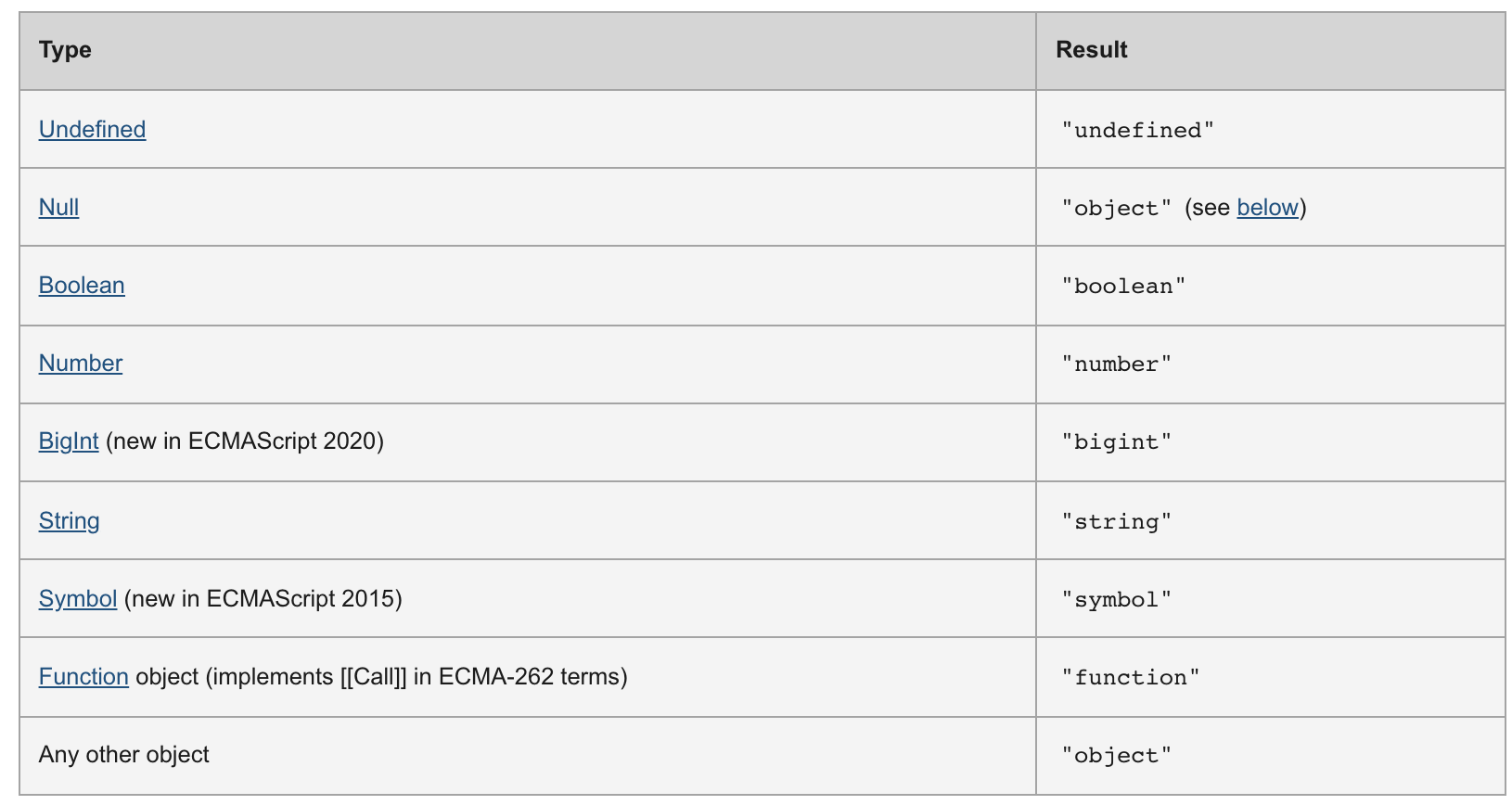
타입 : 문자열 "String" , 숫자 Number, 참 거짓 Boolean, 자료형 [배열] {객체}

typeOf(궁금한값) 이렇게 하면 위 표처럼 값을 보여준다.
3.함수
함수 f(x)..함수..크리스탈 보고싶네... 머릿속이 그냥 멍해진다.
자바스크립트 함수는 단순복합한 일을 굉장히 간단하게 만들어준다..(간단하게 만드는게 여러운건 비밀)
입력값을 넣어서 출력을 해주는것 이다.
3가지 표현방법이 있다.
1)함수선언식 -> 함수를 선언해 작성한다.
2)함수표현식 -> 변수를 선언해서 익명함수를 넣어준다.
3)화살표함수 -> ()=>{} 같은줄에 쓰면 리턴을 쓰지 않아도 된다.
es6 신문법으로 화살표함수 arrow function을 잘 사용한다. 짧고 익혀두면 두고 두고 쓸일이 많다.
추후에 고차함수 함수속함수.... 나중일은 나중에 생각하자.
사각형넓이를 구하는 함수들이다.
1.함수선언식
function getReactangleArea (가로,세로){
let reactangleArea = 가로*세로;
return reactangleArea;
}
2.함수표현식
const getreactangleArea = function(가로,세로){
let reactangleArea = 가로*세로;
return reactangleArea;
}
3.화살표함수 -1
const recatangleArea = (가로,세로) => 가로*세로;
const recatangleArea = (가로,세로) => {
let recatangleArea
return 가로*세로;
}이제 내일 해야할 ...
조건문
if
else if
else
정도만 정리하겠다.
할말이 너무 많기에...ㅋㅋ 앞으로 세상이 조건문으로만 보여야 한다.
아 그리고 이거 하나 알아두면 초보들은 진짜 좋아
똑같은 단어 한번에 바꾸기
맥 기준
cmd + shift + l 누르면 똑같은 단어 동시에 바뀜 ㅇㅋ?