프로젝트 소개

3주동안 5명의 팀원들과 함께 플러터로 공용 냉장고 관리 앱을 만들어보는 시간을 가졌다. 이번 프로젝트는 과정과 결과 모두 성공적이었다고 자신있게 말할 수 있다.
프로젝트 과정
✨1주차: 프로젝트 기획, 프로토타이핑
첫 주는 프로젝트 기획, 프로토타이핑, 팀 그라운드 룰 정하기를 했다.
프로젝트 기획
회사나 학교 등에서 공용 냉장고를 사용하다 보면 주인 없는 식품들이 제대로 관리되지 않아 폐기되거나 썩게되는 상황이 발생한다. 이를 앱을 통해 음식 보관기한을 정해 이 기한을 넘기면 냉장고 관리자가 폐기해야 하는 음식을 바로 알 수 있는 앱을 만들고자 했다. 하지만 사용자가 앱을 사용하는데에 불편함이 없게 하는 것이 목표였다.
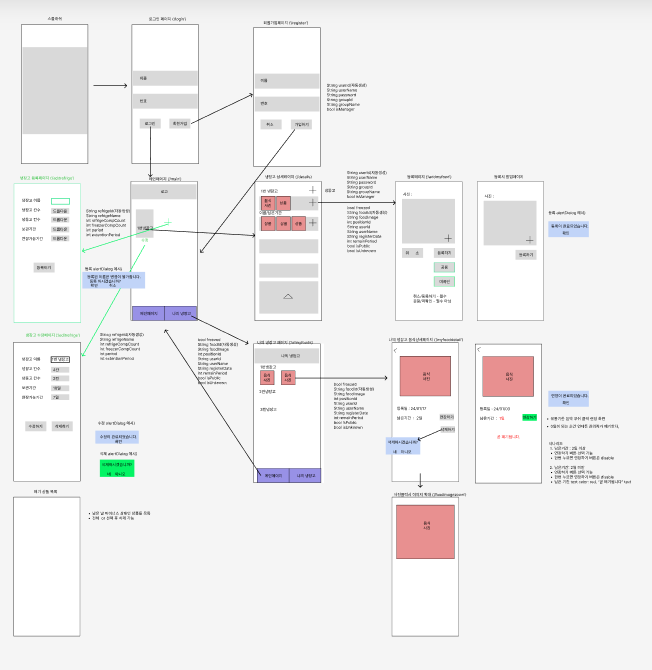
프로토타입
Figma로 각 화면에 들어갈 필수 기능과 유저 플로우를 구현해보았다.

팀 그라운드 룰
프로젝트에 참여하는 인원이 무려 6명 (거의 현업급!) 이었기 때문에 규칙을 잘 정하는 것이 매우 중요했다. 규칙을 잘 세우고, 팀원 모두 이 규칙을 잘 따라주었기 때문에 팀 화합이 잘 이루어졌다고 생각한다.
-
음악을 튼다 🎵
: 스트레스 받지 말고, 긍정적으로 개발을 하기 위해 음악을 튼 상태에서 개발했다. -
매일 할일 체크하기
: 매일 시작 전에 오늘의 Todo를 정하고, 마무리 전 내일의 Todo를 정했다. -
매일 같은 시간에 차례로 merge를 하여 모두 동일한 상태의 코드를 유지했다. 이 방법으로 merge conflict도 줄일 수 있었다.
-
질문은 부끄러워하지 않기
: 모르는게 있으면 계속 질문하고 토론했다. 모두가 동등한 관계에서 하나의 팀으로서 작업을 할 수 있도록 했다.
✨2주차: 코딩
프로토타입을 기반으로 본격적인 코딩을 시작했다. MVVM 패턴에 freezed, getIt을 사용해 의존성 주입까지 했다. 1명당 페이지 2개를 개발했고, 페이지 공통으로 사용되는 위젯은 widget 폴더에 저장해 코드의 재사용성을 높였다.
프로젝트 구조는 다음과 같다.
├─data
│ ├─models
│ └─repository
├─di
├─domain
├─styles
└─view
├─page
│ ├─change_password_page
│ ├─discard_foods_page
│ ├─group_setting_page
│ ├─login_page
│ ├─main_my_fridge
│ ├─my_food_detail_page
│ ├─my_page
│ ├─password_reset_page
│ ├─refrige_detail_page
│ ├─refrige_pages
│ ├─register_page
│ ├─signup_page
│ └─splash_page
└─widget
├─custom_buttons
├─custom_dialog
├─custom_widgets
├─login_widget
├─main_my_fridge_widget
├─my_food_detail_page_widget
└─refrige_detail_page_widget
✨3주차: 푸시 알림 구현 시도 & 프로젝트 마무리
awesome_notification으로 푸시 알림을 구현하고 코드 리팩토링을 하면서 각종 버그를 수정하는 시간을 가졌다.
원래는 fcm으로 푸시를 구현하고 싶었는데 잘 되지 않았다. firebase console에서는 잘 됬는데 코드상에서는 메시지가 오지 않아 awesome_notification을 사용해봤다. 그 결과 알림이 오긴 하는데 랜덤하게 왔다...😭 어떤 기기에서는 15분만에, 어떤 기기에서는 1시간만에 알림이 왔다. 또한, 앱이 백그라운드 상태이면 대부분의 경우에서는 알림이 오지 않았다.
아래 목록은 그 외에 프로젝트를 하면서 마주친 어려움들과 해결방법이다.
- animated_splash_screen으로 구현한 스플래쉬 화면이 UI상으로는 문제없으나 백엔드에서 터지는 문제 -> 패키지에 의존하지 않고 Future.delay로 설정한 시간 뒤에 자동으로 메인페이지로 이동하게 함
- 비밀번호 변경 페이지에서 reauthenticateWithCredential()을 사용하지 않은 경우 백엔드에서 터지는 문제 -> 해결 링크
- firebase를 써본 적이 없어 어디서부터 시작해야 할지 모름 -> 링크의 codelab이 많은 도움이 되었다!
- FutureBuilder로 불러온 이미지의 상태가 다른 위젯의 상태가 변할 때 같이 변하는 문제 -> FutureBuilder를 제거하고 async-await로 이미지 불러옴
마치며...
이번 프로젝트를 통해 처음으로 팀으로 일하는 것에 재미를 느꼈다. 이탈자없이 하나의 목표를 향해 모두가 합심하여 유의미한 결과물을 만들어낸 것이 뿌듯했다. 이 앱을 앱스토어에 배포하는 것이 다음 해야할 일이다!

잘 읽고 갑니다