HTML,CSS기초[코드메이트]
1.[HTML,CSS기초] 2-2. 좋아하는 노래 소개하기

주요 코드: 제목 태그: 단락 태그: 이미지 태그 - src="이미지경로", alt="이미지 경로가 잘못되어 제대로 출력이 되지않을때 여기에 표시된 문자가 표시된다.: 링크 태그 - href="링크할 경로"
2.[HTML,CSS기초] 3-2.좋아하는 유튜브 소개하기

결과물주요 코드: head부분에 style태그를 사용하여 div태그와 span태그에 배경색을 지정해 주었다.: 제목을 div태그로 묶어서 배경색이 노란색으로 나타나게 해주었다.: 태그는 줄바꿈이 되지 않으므로 뒤에 태그를 붙여서 줄바꿈이 되도록 해주었다.: 태그에 ta
3.[HTML,CSS기초]4-2.디자인 추가하기

: <head>태그에 css파일을 링크해줬다.: 제목은 <div>태그로 묶여있으므로 text-align: center; 로 가운데 정렬 하였다.: <p>태그 또한 text-align: center; 로 가운데 정렬하였다.: <img>태그는 위와 같
4.[HTML,CSS기초]5-2.디자인 추가하기(2)

: 글꼴 추가 코드:글자 마다 색깔 다르게 적용
5.[HTML,CSS기초]6-2.나만의 음원차트 만들기

: line-height는 글자의 수직정렬 하기 위해서 사용, height와 똑같이 설정하면 중앙정렬이 된다.padding: 5px이 연두색 띠이고 margin:15px이 주황색 띠이다.
6.[HTML,CSS기초]7-2.오늘의 일기

:title클래스에 position을 fixed로 함으로 스크롤을 내려도 title클래스는 위치가 고정된다. 그리고 heigh = line-height 이면 글씨가 div의 수직 중간에 위치한다.: box클래스는 회색배경을 나타내는 클래스로 margin:auto 로 설
7.[HTML,CSS기초]11-2.Bootstrap 사용해보기

:먼저 bootstrap을 사용하고 싶으면 head태그안에 link태그 부분을 그대로 써줘야한다.: 버튼3개가 붙어있는 코드: 카드를 만드는 코드
8.[HTML,CSS기초]12-2.네이버검색창 만들기

: 초록색배경의 NAVER는<span>태그의 input-text클래스로 <input>태그 부분과의 크기랑 위치를 맞추기 위해 css코드 작성 <input>태그의 placeholder는 처음에 입력부분에 보여지는 글씨로 입력부분을 누루면 글씨가 사라진다.
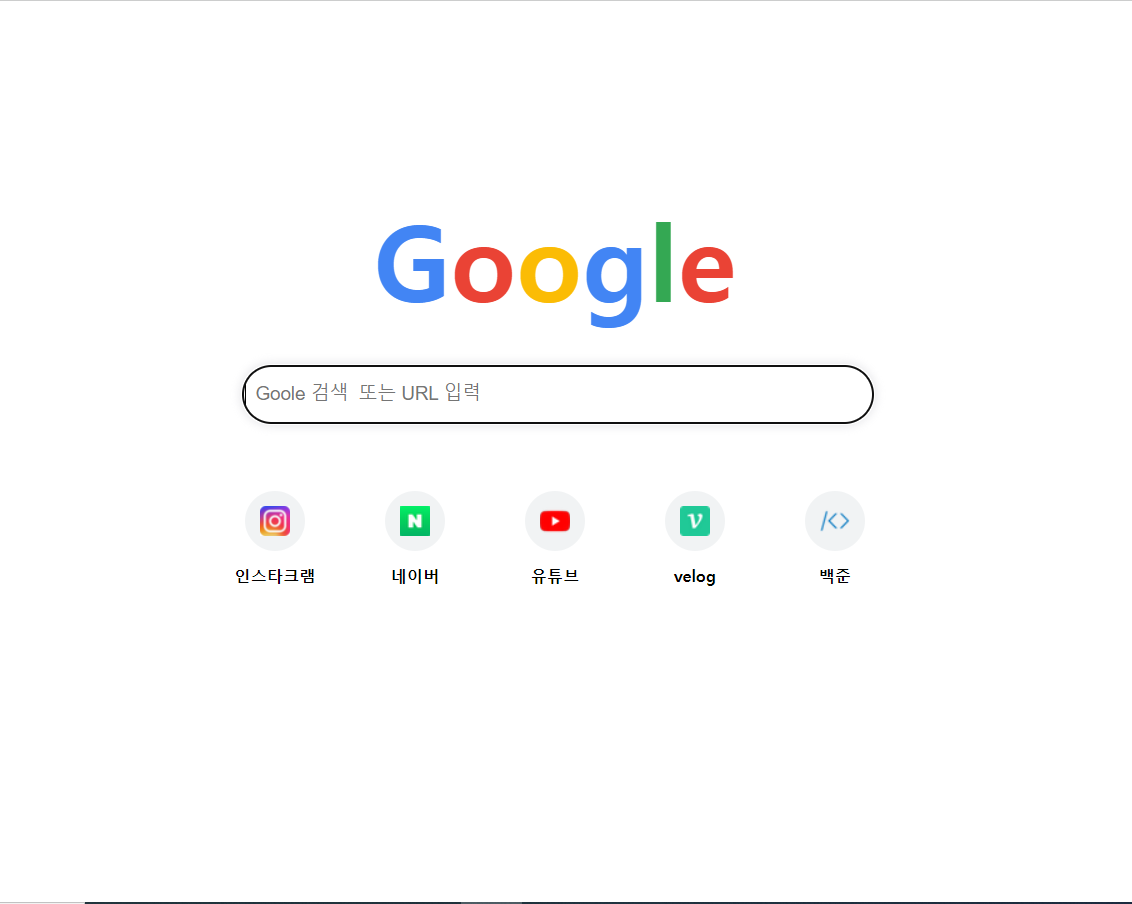
9.[HTML,CSS기초] 15. 구글 클론 코딩

: Google의 크기와 색깔 위치를 설정: <form action="">은 input에서 받은 내용을 action의 주소로 보낸다. : 먼저 사진과 같이 바로가기 아이콘과 이름을 link라는 div로 묶고 이 div들을 또 container라는 div로 묶었다.