HTML,CSS심화[코드메이트]
1.[HTML,CSS심화]1.나의 첫 HTML파일 만들기

: h1~h6 은 제목태그로 주로 제목을 지정할때 쓰인다.: <div>태그는 division의 약자로 웹사이트의 레이아웃을 만들거나 특정영역이나 구획을 만들 때 사용한다.(결과물 이미지에 3.도 나와야하는데 마지막 li에 오타가 나서 안나왔다.)
2.[HTML,CSS심화]2.나만의 위키 만들기

: css파일을 연결 시켜주었다.:주요 제목인 '컴퓨터 프로그래밍'을 h1태그로 묶어주었고 수평선 태그인 <hr>태그로 수평선을 그어주었다. :태그에 id값을 지정하고 css로 해당 id값에 속성을 주었다.: <a>태그로 하이퍼링크를 연결해 주었고 '구글 코
3.[HTML,CSS심화]4. HTML,CSS개념 복습하기

:패딩과 마진 둘다 여백을 표현할 수 있는 속성이다. 패딩은 박스 테두리와 안쪽 콘테츠 사이의 여백(위사진에서 배경색이 칠해진 부분),마진은 박스 테두리 바깥의 여백을 의미한다.(위 사진 2개 사이)예를 들어 버튼을 만든다고 가정하면 버튼을 클릭할 수있도록 설정할 때,
4.[HTML,CSS심화] 5.미니홈피 기본 레이아웃 만들기

✔ div태그는 기본적으로 display가 block으로 지정되어있다.✔ span태그는 아무런 기본 속성을 가지고 있지않다.✔ display: block은 기본적으로width:100%값을 가져서 한줄 전체를 차지한다. (width,height,padding,margin
5.[HTML,CSS심화] 7,8 미니홈피 홈화면 레이아웃 만들기

✔ flex 레이아웃으로 배치하고 싶은 박스가 아이템이 된다. ✔ 아이템을 둘러싼 박스가 컨테이너가 된다.✔ 컨테이너에 display:flex; 속성을 설정해주어야한다.✔ row : 가로로 쌓이는 속성✔ column : 세로로 쌓이는 속성✔ direction이 row일
6.[HTML,CSS 심화] 10. 미니홈피 사진첩 만들기

스크롤을 설정하는 속성은 overflow 이다. 스크롤은 안의 내용물이 컨테이너보다 클 때 스크롤이 필요하다.✔ 내용물이 컨테이너보다 많으면 컨테이너를 뚫고 모두 그냥 보여진다.✔ 스크롤이 필요할 때만 스크롤이 생긴다.✔ 항상 스크롤이 뜨게 된다.✔ 컨테이너 사이즈를
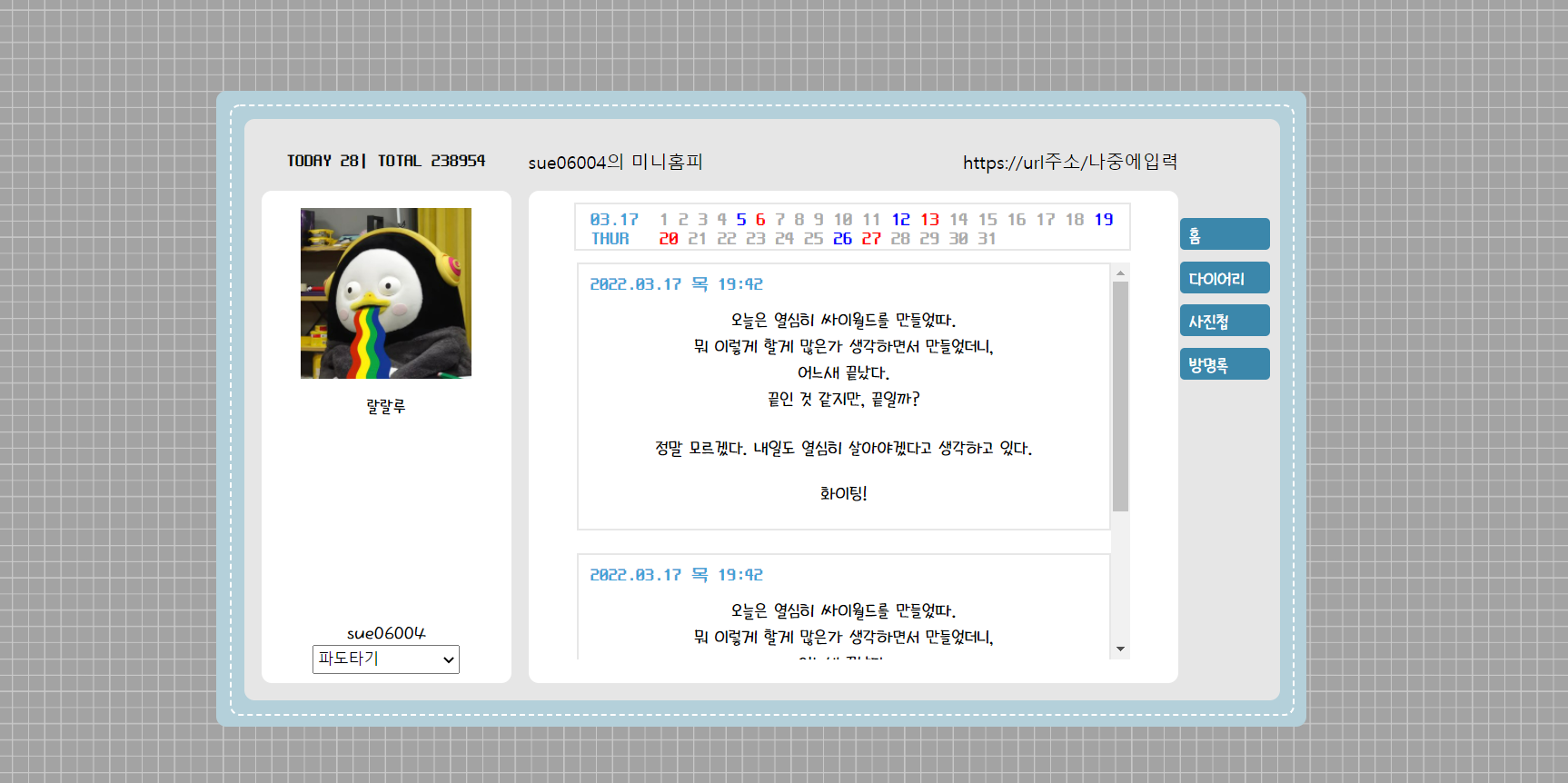
7.[HTML,CSS 심화] 11. 미니홈피 다이어리 만들기

결과물 주요 코드
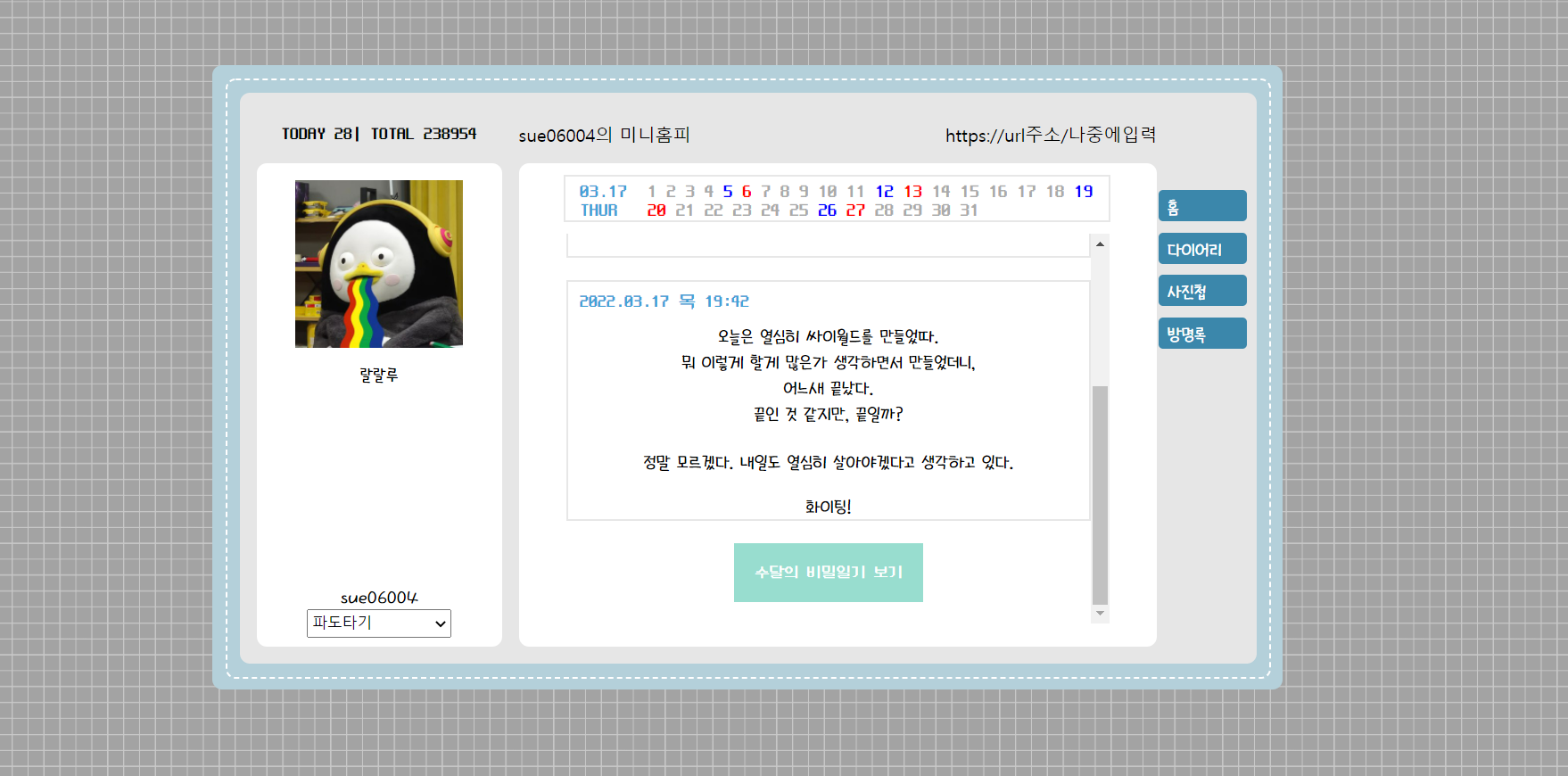
8.[HTML,CSS심화] 12. 비밀글(txt파일) 불러오기

결과물 주요 코드 javascript 해석
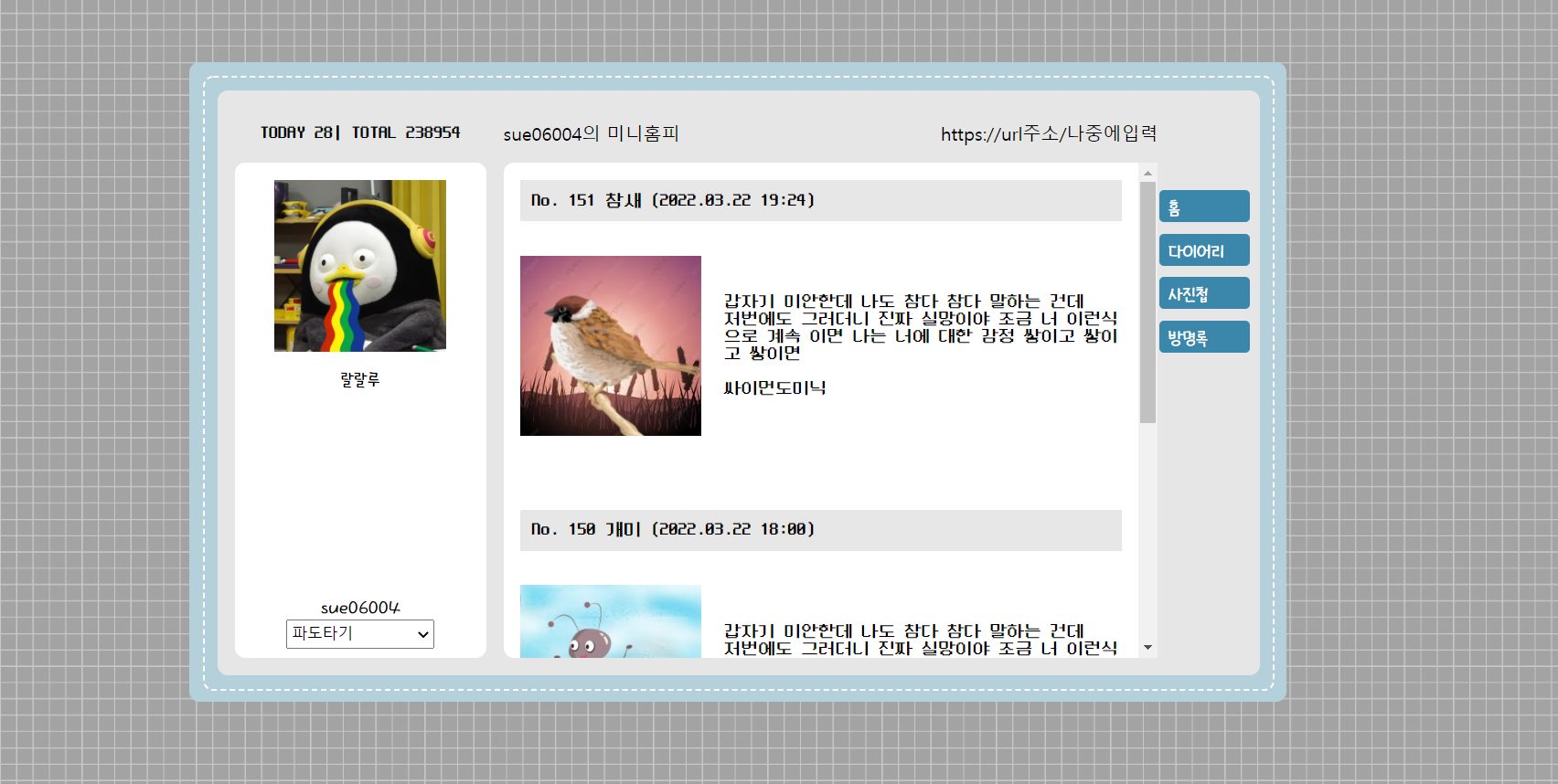
9.[HTML,CSS심화] 13. 방명록 만들기

먼저 이미지의 경우 프로필 이미지와 배경이미지 두개를 겹쳐서 만들었다.image태그엔 프로필이미지의 경로를 넣고, image태그에 id값의 background-image속성을 배경이미지로 설정하였다.