2021년 조사 결과, 가장 많이쓰는 웹 프레임워크가 리액트임.
https://insights.stackoverflow.com/survey/2021#most-popular-technologies-language
프레임 워크란 ? 필요한 기능이 이미 만들어져 있는 기본 틀
리액트란 ❓
- 화면을 만들기 위한 자바스크립트 라이브러리
- 사용자와 상호작용 하는 웹사이트가 많은데 이런 것을 관리하기 쉽게 하기 위해 facebook 개발팀에서 리액트를 만들었음
- 어떤 데이터가 변할 때마다 어떤 변화를 줄지 고민하는 것이 아니라 그냥 기존 뷰를 날려버리고 처음부터 새로 렌더링하는 방식
✔️ virtual Dom (Dom = Document Object Model)
웹 페이지를 정의하는 하나의 객체
웹페이지와 실제 돔 사이에서 중간 매개체 역할을 함
가상의 돔이 있어서 특정 변화가 생기면 변화가 생긴 그 부분을 찾아 바꿔줌
✔️ component-based
컴포넌트 : 리액트에서 특정 부분이 어떻게 생길지 정하는 선언체
리액트는 모든 페이지가 컴포넌트로 구성되어 있고, 하나의 컴포넌트는 또 다른 여러 컴포넌트의 조합으로 구성될 수 있다.
✔️ MVC패턴(Model View Controller)
- Model : 사용하는 데이터를 관리하는 영역
- View : 사용자에게 보이는 부분
- Controller : 사용자에게서 어떤 작업(버튼 클릭, 텍스트 입력 등)을 받으면 컨트롤러는 모델 데이터를 조회하거나 수정하고 변경된 사항을 뷰에 반영함
리액트 시작하기
환경설정
-
node.js가 설치되어 있어야함
https://nodejs.org/ko/
다운로드 후 터미널창에 명령어node-v치면 버전 확인 가능 -
yarn 패키지 도구 설치
node.js를 설치하면 자동으로 npm을 사용할 수 있는데 npm을 대체할 수 있으며 npm보다 빠르고 효율적인 시스템을 제공하는 개선된 yarn을 설치한다.
https://classic.yarnpkg.com/en/docs/install#mac-stable
** 맥북 사용시 homebrew먼저 설치하고 해줘야함
brew install yarn : yarn 설치
yarn --version : yarn 설치 확인
create-react-app 프로젝트 이름 : 리액트 프로젝트 생성
리액트 프로젝트 생성시,
webpack(웹팩), babel(바벨) -> 자바스크립트 컴파일러(언어 해석기)
알아서 설치해줌
이때, 내가 새로 만든 폴더에 하는 것이 좋음
ex. desktop에 react폴더 안에 설치
프로젝트 실행
해당 프로젝트 폴더로 이동하여 yarn start 명령어 치기
리액트 실행창이 나옴
안나오면 주소창에 http://localhost:3000/ 쳐보기

src폴더 안에 app.js의 구조를 크게 보면
function App(){
}이렇게 되어 있는데 이것이 함수형 컴포넌트이며 앱이라는 컴포넌트를 만들어 주는 것이다.
JSX란 ❓
- JavaScript XML의 줄임말
- 자바스크립트에 xml을 추가한 확장형 문법
- XML과 매우 비슷하게 생김(xml : 데이터를 저장하고 전달할 목적으로 만들어진 언어)
- 리액트에서 UI를 표현할 때 쓰는 문법
장점
- 일반 자바스크립트보다 간편하다. 가독성이 좋다
- html과 코드가 비슷하기 때문에 html을 안다면 jsx를 작성하는데 문제가 없다.
📌 jsx 중요 문법
1) 여러가지 요소가 있을 땐 하나의 부모요소로 감싸줘야한다.
import React from 'react';
function App(){
return(
<div>
<div>안녕하세요</div>
<div>리액트 공부중입니다.</div>
</div>
)
}
export default App;div태그를 쓰기 싫다면 <fragment>태그 쓸 수 있다.
단, fragment사용시
import React, { Fragment } from 'react'; 해줘야한다.
<></>이렇게 빈 태그로 묶어줘도 됨
import React from 'react';
function App(){
return(
<>
<div>안녕하세요</div>
<div>리액트 공부중입니다.</div>
</>
)
}
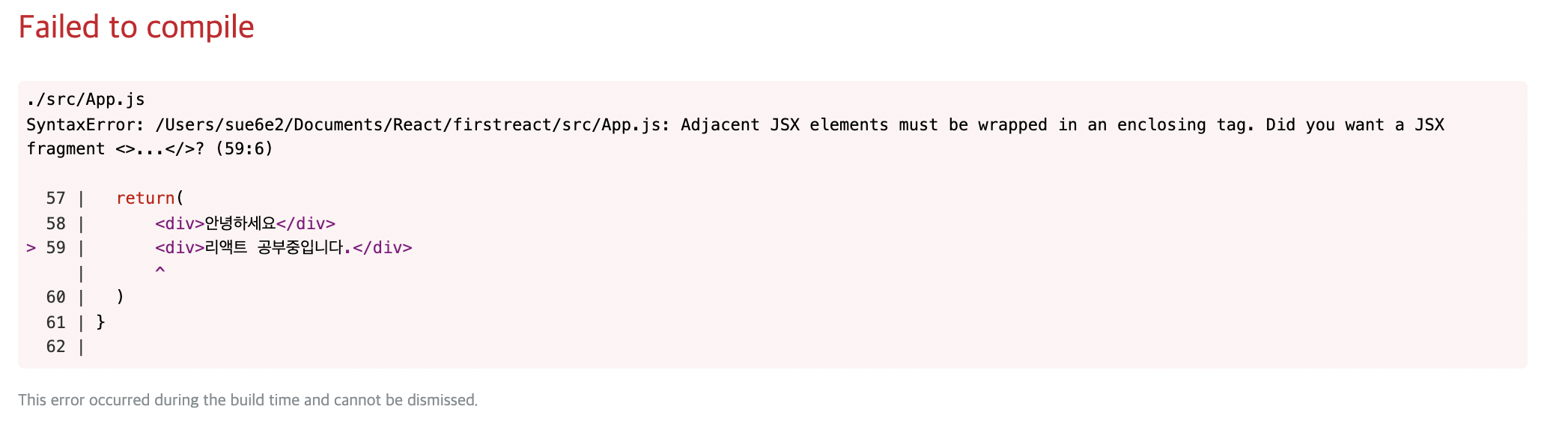
export default App;❗️ 만약 아래의 코드처럼 하나의 태그로 감싸 주지 않으면 ?
import React from 'react';
function App(){
return(
<div>안녕하세요</div>
<div>리액트 공부중입니다.</div>
)
}
export default App;
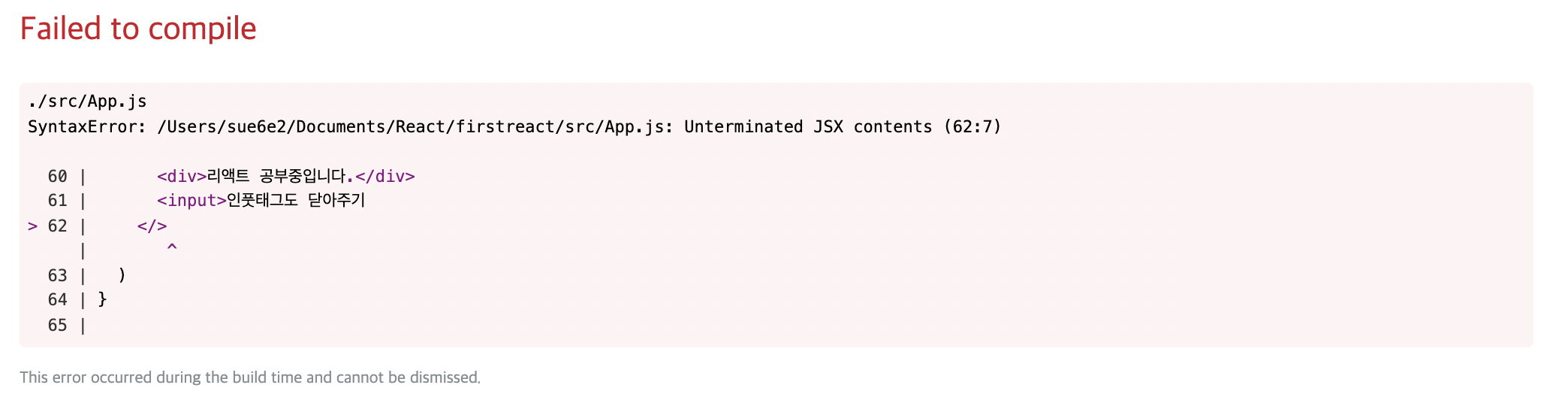
2) 태그는 무조건 닫아주어야 한다.
- 태그는 무조건 닫혀 있어야 합니다.
- 종료태그가 없는 태그들(input, br, img 등)도 반드시 닫아주어야한다.
- /> 이런식으로라도 꼭 닫아준다. -> self-closing태그
❗️ 안닫으면 컴파일 못하고 에러남

3) 자바스크립트 값을 사용하고 싶을때는 {}를 사용
- jsx내부에서 코드를 {}로 감싸면 됨
- JSX는 return안에 작성하기 때문에 그 밖에는 자바스크립트 언어를 작성해도 됨.
- return안에는 JSX문법을 작성하기 때문에 이때부터 자바스크립트 언어를 사용하려면 { }를 작성해야합니다.
import React from 'react';
function App(){
const name = "이지수"
return(
<>
<div>안녕하세요</div>
<div>리액트 공부중입니다.</div>
<div>
<p>{name}</p>
{alert( name )}
</div>
</>
)
}
export default App;4) JSX의 { }안의 주석은 /**/만 사용 가능
-
JSX밖의 주석 - return문 밖
-> //, /**/ 둘다 사용 가능 -
JSX안의 주석 - return문 안
-> {/**/}만 사용 가능
5) 조건에 따라 다른 내용을 렌더링하기
- 자바스크립트 표현식에서의 if문을 사용할 수 없음.
- 조건에 따라 다른 내용을 렌더링해야 할 때는 jsx밖에서 if문을 사용하여 사전에 값을 설정하거나, {}안에 조건부 연산자(삼항 연산자)를 사용하면 된다.
✔️ 삼항 연산자 사용하기
(조건식)?(참표현식):(거짓표현식)
import React from 'react';
function App(){
const name = "이지수"
return(
<>
<div>
{
(name === "이지수")
?(<h1>본인입니다.</h1>)
:(<h1>본인이 아닙니다.</h1>)
}
</div>
</>
)
}
export default App;✔️ 짧게 조건문 사용하기
(조건식)&&(참표현식)
ex) { (name === "이지수") ? ( <h1>본인입니다.</h1>) : null }
=> { (name === "이지수") && <h1>본인입니다.</h1> }
&&연산자로 조건부 렌더링 할 수 있는 이유는 리액트에서 false를 렌더링 할 때는 null과 마찬가지로 아무것도 나타내지 않기 때문
단, 예외적으로 falsy한 값인 0은 예외적으로 화면에 나타남
❗️ but,undefined만 반환하여 렌더링하는 상황 만들면 X
** 각 조건식을 괄호로 감싸는 것은 필수사항이 아님
여러줄로 될때는 감싸고 아니면 안감싸고 그런식으로 사용하면 됨
6) JSX 스타일링
css에서 -로 쓰던 것 대신 카멜표기법으로 사용
ex.background-color => backgroundColor
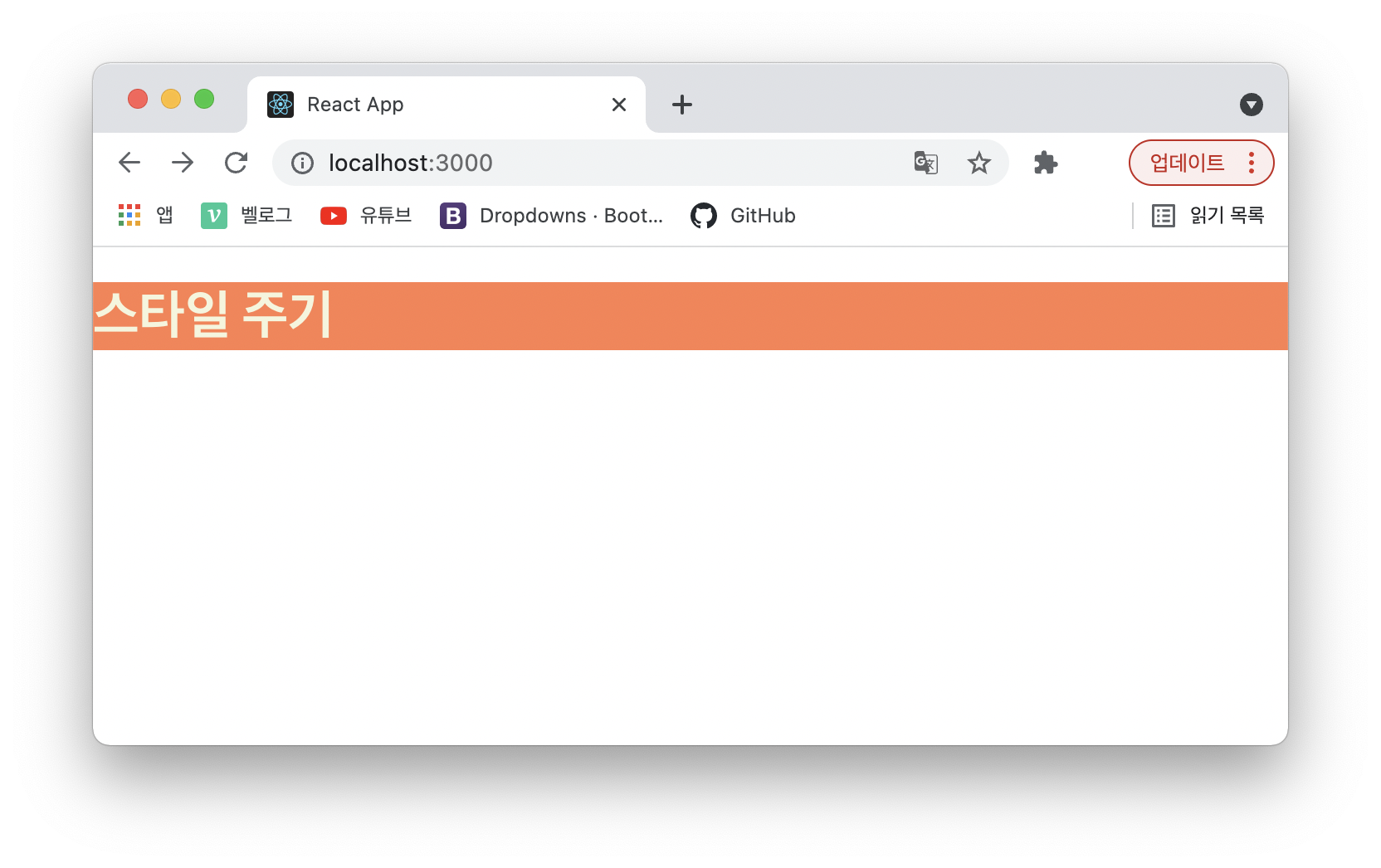
✔️ 변수에 담아서 스타일 주기
import React from 'react';
function App(){
const style = {
backgroundColor : "coral",
color : "beige",
fontWeight:"bold"
};
return(
<>
<h1 style = {style}>
스타일 주기
</h1>
</>
)
}
export default App;
✔️ 인라인으로 스타일 직접 지정하기
- JSX에서 자바스크립트 문법을 쓰려면 { }를 써야 하고, 거기에 스타일 속성명과 값을 적으려면 객체방식으로 써야함. 그래서 {{ }} 중괄호가 두번들어간다.
import React from 'react';
function App(){
return(
<>
<div style = {{
backgroundColor : "coral",
color : "beige",
fontSize : "20px",
fontWeight:"bold"
}}>
하잉
</div>
</>
)
}
export default App;7) 외부 스타일시트의 class가져오기
- import로 css파일을 불러옴.
- 태그 요소에 class 대신 className 사용
app.js
import React from 'react';
import './App.css';
function App(){
return(
<>
<h1 className = "test">
외부스타일시트의 class가져오기
</h1>
</>
)
}
export default App;app.css
.test{
background-color: rgb(220, 185, 149);
color : rgb(160, 83, 0);
font-size: 30px;
margin-bottom: 20px;
text-align: center;
}