개발환경 세팅
-
npm, node 버전
- npm 7.24.0
- node v16.10.0
-
현재 경로에 프로젝트 설치
npx create-react-app ./ -
eslint 설정
- eslint v8.36.0
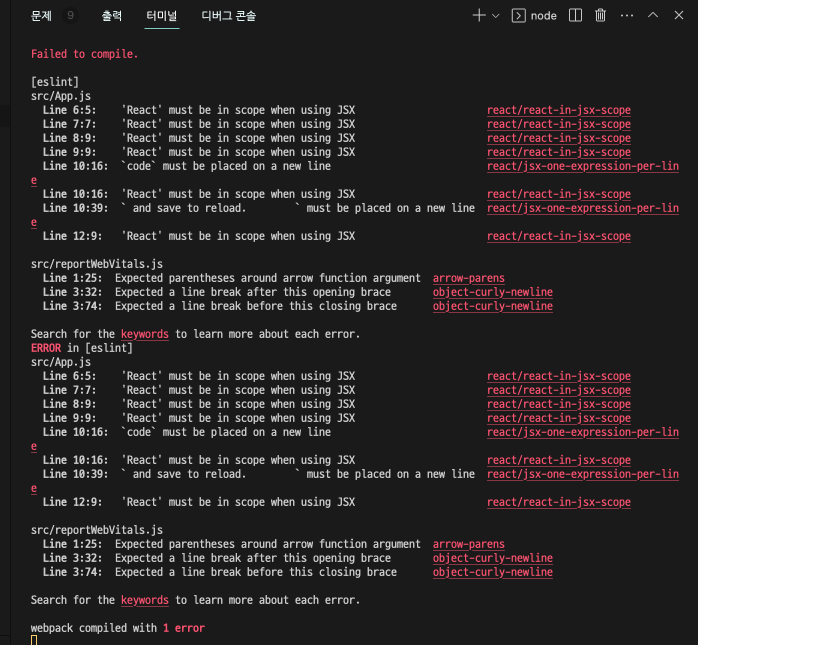
npx eslint --initeslint 실행시 에러

⚠️ 에러 해결방법
App.js에 `import React from 'react';` 추가
→ 리액트 18버전부터 필요 없음. 린트
오브젝트 리터럴에서 중괄호 다음 줄에 개행을 추가
-
prettier 설정
prettier v2.8.4
npm install prettier --save-dev --save-exact prettier -
웹팩, 바벨 설정 확인하기
npm run eject: 숨겨 놓은 웹팩 설정이나 script들의 자세한 동작을 명시한 script 폴더를 프로젝트 디렉토리에 표시되게끔 (되돌릴 수 없음)
'eject'는 Create React App에서 제공하는 명령어로, 숨겨져 있는 웹팩 설정 파일과 스크립트를 프로젝트 디렉토리에 노출시키는 역할을 합니다. eject를 실행하면 프로젝트를 되돌릴 수 없으므로 주의해야 합니다.
