스낵바란?

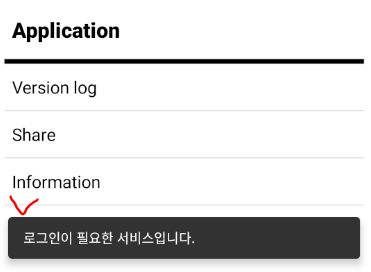
이렇게 생긴 것이 스낵바(Snack Bar)이다.
구성
다른 것 필요 없이 단순히 사용법만 알면 무지성으로 사용 가능하다.
CustomSnackBar.kt
@Composable
fun CustomSnackBar(
snackState: SnackbarHostState,
verticalFraction: Float
) {
Column(
modifier = Modifier
.fillMaxWidth()
.fillMaxHeight(verticalFraction),
verticalArrangement = Arrangement.Bottom,
horizontalAlignment = Alignment.CenterHorizontally
) {
SnackbarHost(
hostState = snackState
)
}
}
fun launchSnackBar(msg: String, snackState: SnackbarHostState, snackScope: CoroutineScope) {
snackScope.launch {
snackState.showSnackbar(
message = msg,
duration = SnackbarDuration.Short
)
}
}verticalFraction은 모든 화면에 대해서 fillMaxWidth()를 쓸 수 없기 때문에 적었다.
ex) 바텀바가 뷰를 차지하는 겅우
사용
val snackState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
// 온클릭 시
launchSnackBar(
msg = "로그인이 필요한 서비스입니다.",
snackScope = scope,
snackState = snackState
)
// 뷰 가장 밑에
CustomSnackBar(
snackState = snackState,
verticalFraction = 0.5f
)
