웹 개발에 관심을 가지다가 자연스럽게 웹 디자인에 대해서도 알고싶어졌다. 웹 디자인을 공부해볼까?라는 생각이 자연스럽게 들면서 Figma(피그마)를 배워야겠다고 마음먹었다. 그래서 나의 피그마 공부 과정을 비 전공자의 입장에서 쉽고 간단하게 정리해 보고자 한다.
0. Figma가 도대체 뭐야?

현재 UX/UI 디자인 분야에서 스케치(Sketch), 피그마(Figma), XD와 같은 저작툴 주로 사용하고 있다. 스케치는 장점이 명확하게 존재하지만 맥 전용이라는 단점 또한 존재한다. 그래서 윈도우에서 사용하기에 어려움이 존재했는데, 최근들에 피그마가 좋은 퍼포먼스를 보여주며 디자인 분야에서 급부상하기 시작했다.
피그마는 아트보드가 아닌 프레임의 개념을 가지고 있다. 아트보드 방식에서는 아트보드 안에 아트보드를 넣을 수 없지만, 프레임 개념을 채택한 피그마는 프레임 안에 얼마든지 프레임을 넣을 수 있다. 또한 피그마는 텍스트 박스가 컨테이너의 개념을 가지고 있지 않기에 콘텐츠가 그대로 보여진다는 장점이 존재한다.
이외에도 피그마는 좀 더 효율적이고 디자인하기 편한 구조를 가지고 있다. 나는 현재 맥 OS 환경이 아닌 원도우를 사용하고 있기에 피그마를 통해 웹 디자인을 공부하고자 한다.
1. Figma 설치
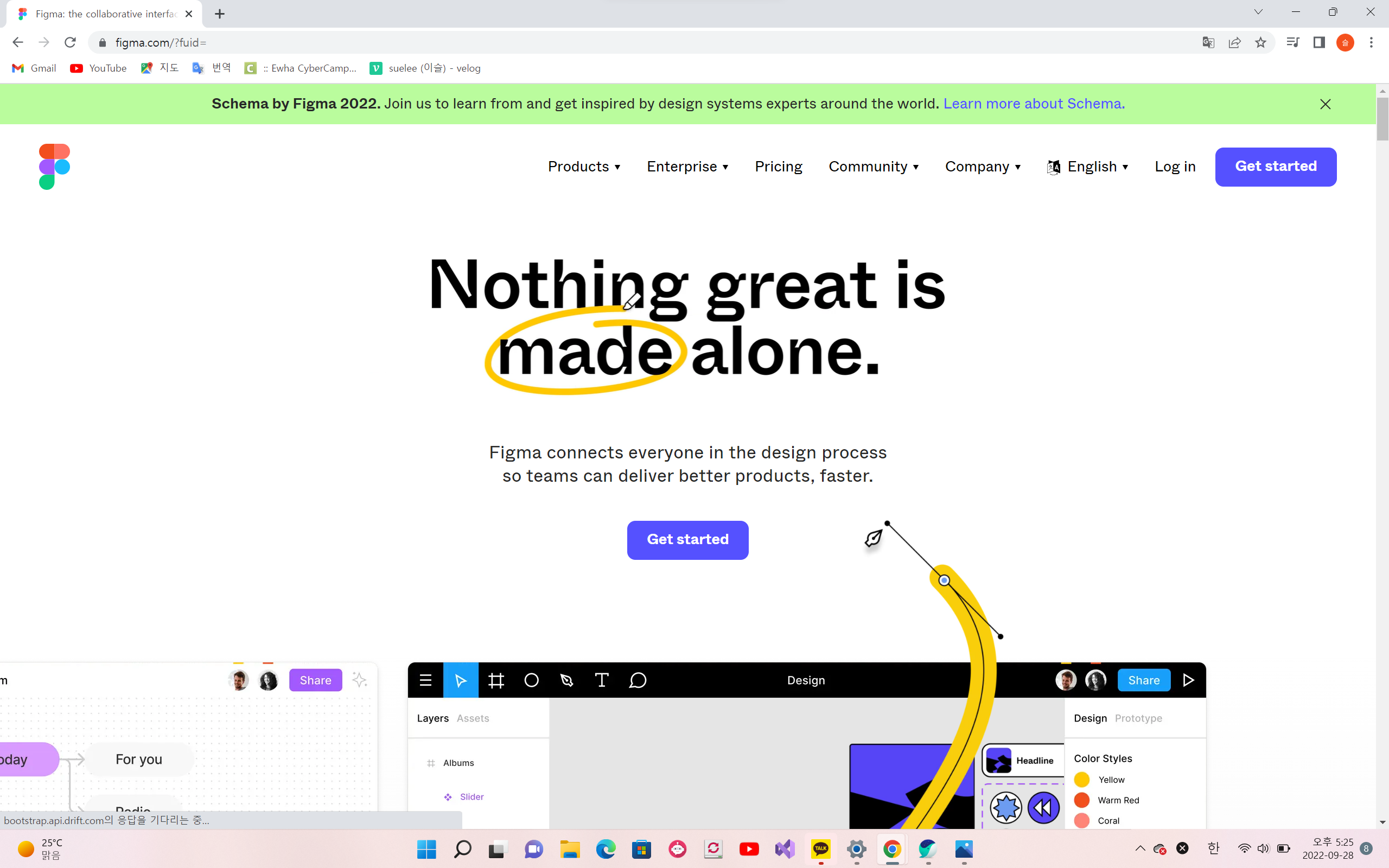
피그마를 설치하는 방법은 따로 존재하지 않는다. 크롬에 피그마를 검색하고 사이트에 들어가서 로그인하면 바로 사용 가능하다. 회원가입 또한 구글과 연동 가능하기에 빠르게 끝낼 수 있다.

또한 피그마는 데스크탑앱도 제공한다. 나는 좀 더 편한 사용을 위해 데스크탑앱을 노트북에 설치하였다. 데스크탑앱과 사이트 둘다 큰 차이는 없다. 편한쪽으로 사용하자..!
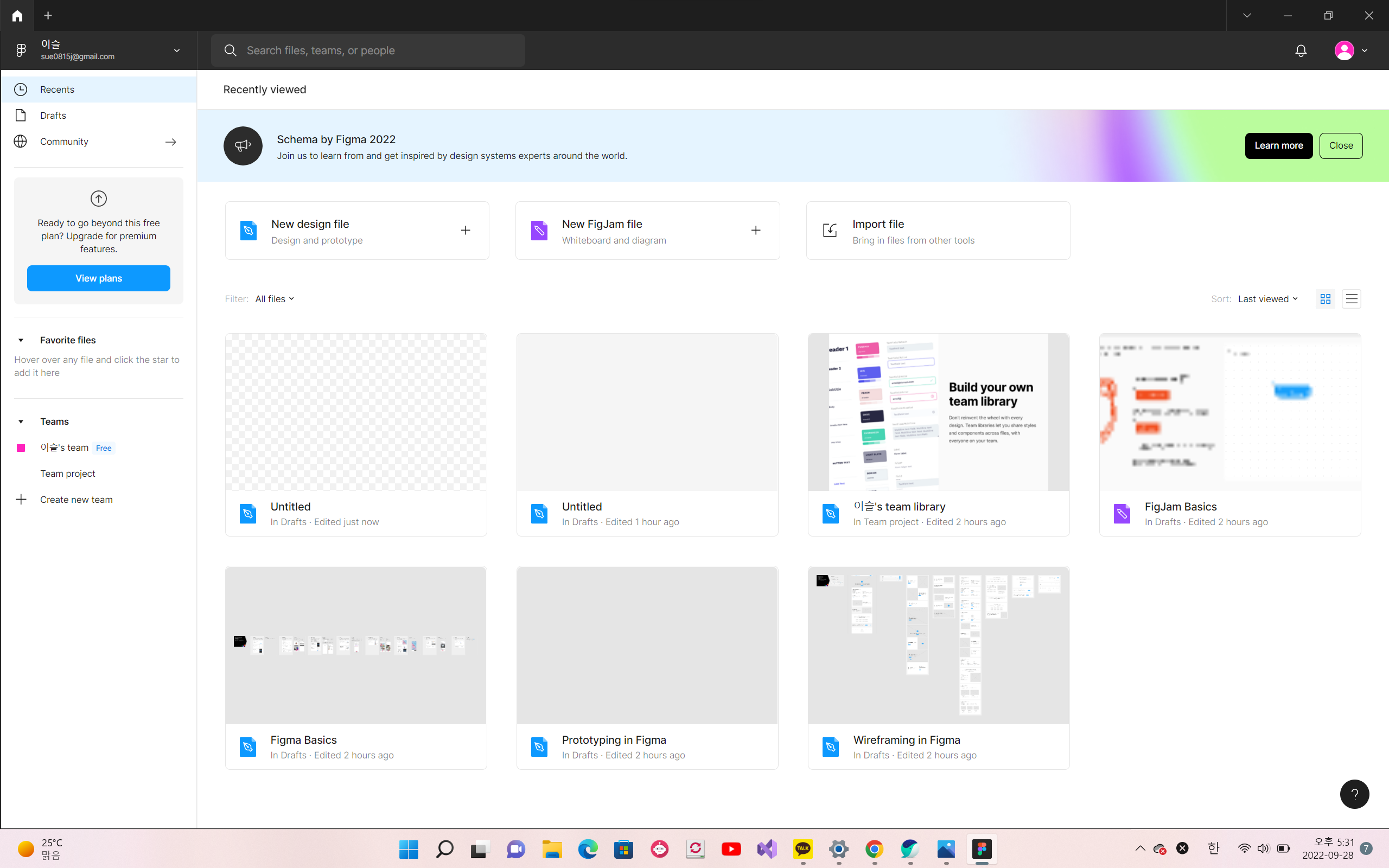
2. 인터페이스

피그마에 로그인하면 위의 화면이 바로 뜬다. 새 파일을 만드는 방법은 두가지인데, New design file 아니면 New FigJam file 을 선택하면 된다. 두개의 차이점은 개인 작업이냐? 공동 작업이냐?의 차이이다. 나는 혼자서 공부할 예정이기에 New design file을 열어주었다.

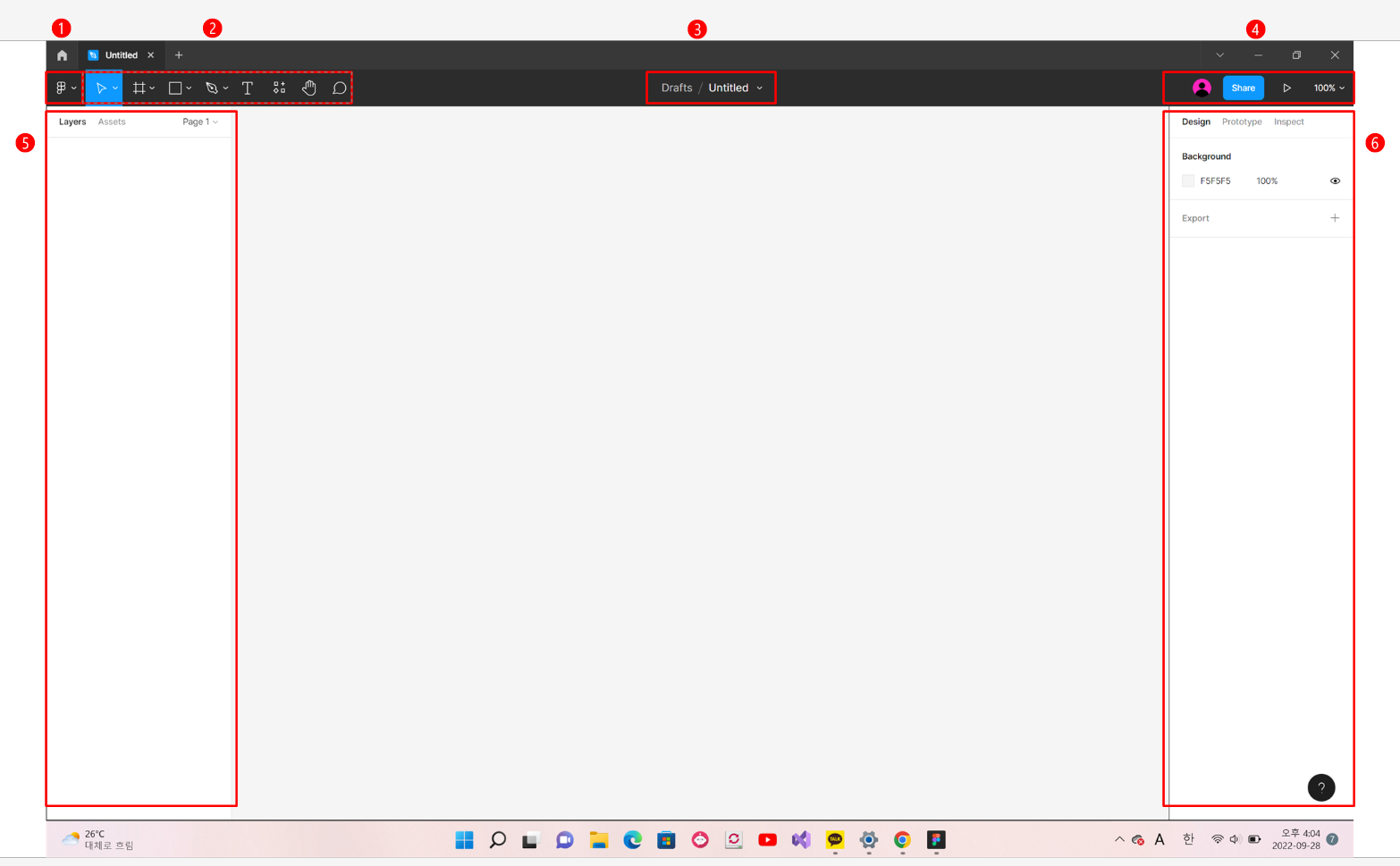
New design file를 클릭하면 위와같은 화면이 뜬다. 자세한 설명은 나중으로 넘기고 큰 틀만 보도록 하겠다.
(1) 메뉴모음
이를 클릭하면 메뉴바가 나온다.
(2) 툴영역
기본적인 툴들을 제공한다.
(3) 타이틀 영역
기본적으로는 타이틀을 작성하는 영역이고, 오브젝트 생성시 오브젝트기능툴로 변경하여 사용할 수 있다.
(4) 공유/화면비율
공유 설정 및 화면 확대 비율을 지정한다.
(5) 왼쪽사이드바
레이어패널/에셋패널로 나뉘어 있다.
(6) 오른쪽사이드바
디자인패널/프로토타입패널/inspect 패널로 나뉘어 있다.

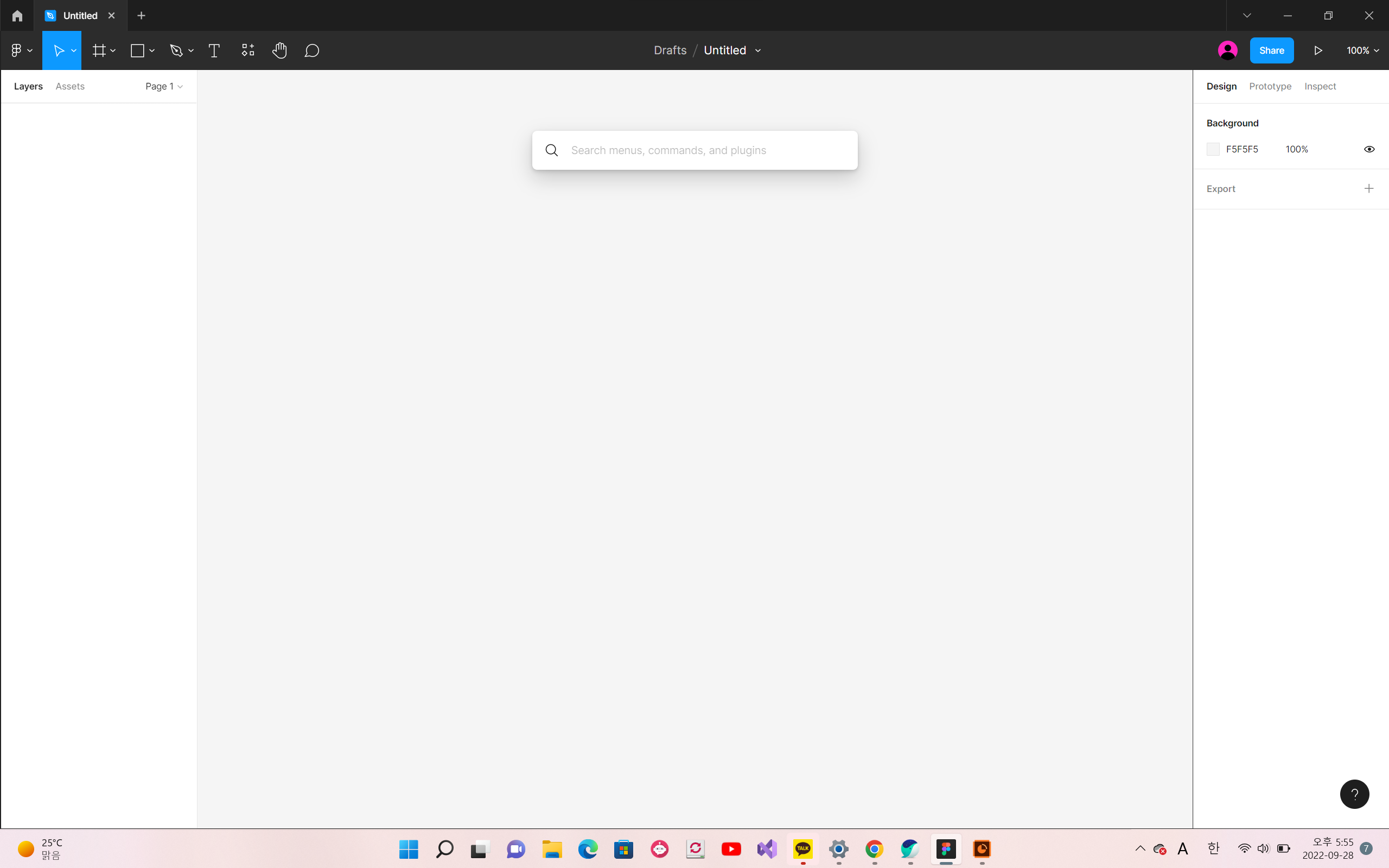
그리고 기능을 찾기위해 [Ctral + /]를 하면 기능 찾기가 가능하다. (영어로 작성해야 한다..) 위와 같은 검색창이 뜬다.
피그마에는 다양한 단축키들이 존재한다. 없어도 되지만 있으면 더 편한 단축키~ 정리해 놓았다.

출처) 오쌤의니가스터디
오늘은 피그마의 설치 및 인터페이스에 관련하여 알아보았다. 아직은 기초도 모르지만 나중에 웹 디자인을 직접 할 수 있는 날을 기대하면서 여기까지 정리하겠다.
오늘의 핵심 단어 : [피그마][New design file] [Ctral + /][단축키]