[007] 연속과 불연속
"어떤 단위의 기수가 2라면 그 단위는 이진 숫자, 더 줄여서 비트(bit)라고 할 수 있는데, 이는 존 투키(John Tukey)가 제안한 단어다."
- 클로드 새넌, 1948
컴퓨터가 정보를 표현하는 방식에 관해 세가지 기본 아이디어를 바탕으로 설명
1) 컴퓨터는 디지털 처리 장치
- 컴퓨터는 불연속적인 덩어리로 입력
- 불연속적인 값을 갖는 정보를 저장하고 처리
- 디지털 정보는 기본적으로 수에 불과
- 반면 아날로그 정보는 연속적으로 변하는 값
2) 컴퓨터는 정보를 비트로 표현
- 비트는 이진 숫자로, 0 또는 1인 수
- 컴퓨터 내부의 모든 것은 사람들에게 익숙한 10진수가 아닌 비트로 표현
3) 비트는 모여서 더 큰 정보를 표현
- 숫자, 문자, 단어, 이름, 소리, 사진, 영화부터 이러한 정보를 처리하는 프로그램을 구성하는 명령어에 이르기까지 모두 비트가 모여 표현됨
아날로그와 디지털
아날로그(analog)는 '유사하다'는 뜻의 'analogous'와 어원이 같음
- 다른 어떤 것이 변함에 따라 연속적으로 변하는 값이라는 개념을 전달하는 단어
- 아날로그 장치에서는 어떤 것이 변화하는 정도에 비례하여 다른 어떤 것이 부드럽게 이어지며 변화
- 핸들을 돌리는 정도에 비례하여 자동차 방향이 부드럽게 변하는 데는 불 연속적인 변화 단계가 없음
- 한 값이 변하면 다른 값도 조금 변하게 됨
디지털 시스템은 불연속적인 값을 다루므로 가능한 값의 수가 정해져 있음
- 방향 지시등은 좌측 또는 우측 등이 켜져 있거나 양쪽 모두 꺼져 있음
- 어떤 것이 조금 변하면, 다른 어떤 것은 변하지 않거나 한 값에서 다른 값으로 갑자기 변함
왜 아날로그 대신 디지털 방식을 사용 할까?
- 우리가 사는 세상은 아날로그 세상
- 아날로그 값은 한번에 이해하기도 쉬움
- 최신 기술은 디지털로 이루어져 있음
- 소리, 영상, 움직임, 온도 등 외부 세계에서 수집 된 데이터는 입력 단에서 디지털 형태로 변환됨
- 입력 단에서 최대한 일찍 디지털 형태로 변하고, 출력 단에서 최대한 늦게 아날로그로 다시 변환
왜냐하면 컴퓨터 세상에서는 디지털 데이터가 가장 다루기 쉽기 때문
- 디지털 데이터는 기존 출처와는 무관하게 다양한 방식으로 저장, 전송, 처리 됨
- 디지털 정보는 불필요하거나 중요하지 않은 정보를 버리는 식으로 압축 가능
- 보안과 개인정보 보호를 위해 암호화 됨
- 다른 데이터와 병합되고 복사되고 인터넷을 통해 공유되며 다양한 장치에 저장 가능
- 이러한 처리는 아날로그 정보에는 적용이 어렵거나 불가능
아날로그에 비해 디지털 방식이 가지는 장점은 훨씬 쉽게 확장 가능
- 디지털 시계는 스톱워치 모드에서 결과된 시간을 100분의 1초 단위까지 표시 가능
- 이 기능은 아날로그 시계에 추가하기는 매우 어려움
[008] 아날로그 정보를 디지털로 바꾸기
이미지 디지털화하기
이미지는 아날로그를 디지털 형태로 변환하는 과정을 보여 주는 가장 간단한 예
1) 아날로그
- 아날로그 카메라는 화학 물질을 입힌 플라스틱 필름에 있는 감광 영역을 피사체에서 오는 빛에 노출해 영상을 만듬
- 영역마다 서로 다른 색의 빛을 각기 다른 양으로 받아들임
- 받아들인 빛은 필름 내 염로에 영향을 미침
- 필름은 화학 처리 단계를 거쳐 종이 위에 현상 되고 인화됨
- 이때 색상은 착색 염료의 양에 따라 다르게 표시
2) 디지털
- 디지털 카메라에서는 렌즈가 적색, 녹색, 청색 필터 뒤에 놓인 미세한 광검출 소자의 직사각형 배열에 영상의 초점을 맞춤
- 각 검출 소자는 소자에 들어오는 빛의 양에 비례하는 양으로 전하를 저장
- 저장된 전하는 수치로 변환
- 디지털 표현은 이렇게 계산되어 빛의 강도를 나타내는 수를 배열화 한 것
- 검출 소자가 더 많고 전하가 더 정밀하게 측정 될 수록 디지털화된 영상은 피사체 원형을 더 정확하게 담음
센서 배열의 각 요소는 적색(Red), 녹색(Green), 청색(Blue) 빛의 양을 측정하는 세 개의 검출 소자로 구성 됨.
- 각 요소는 화소(Picture element)라는 뜻에서 픽셀(pixel)이라고 함
- 픽셀의 색은 보통 픽셀이 담고 있는 적색, 녹색, 청색의 강도를 기록한 세 개의 값으로 표현
- 디스플레이 화면은 미세한 적색, 녹색, 청색 빛 요소가 모여 구성된 배열에 영상을 표시
- 각 요소는 픽셀에서 해당하는 수준에 따라 밝기 수준이 정해짐
음향 디지털화 하기
소리의 근원인 음원에서 발생한 진동이 공기에 압력 변화를 일으킴
-
압력 변화가 파동의 형태로 전파되어 고막을 진동시키면 신경 활동으로 변화하며 뇌는 이를 소리로 받아들임
-
1870년대에 토머스 에디슨은 '축음기' 라는 장치를 개발
-
이 장치는 기압 변동을 왁스 실린더에 있는 가느다란 홈에 패턴으로 변환
-
나중에 이 패턴을 이용해 기압 변동을 재현
-
소리를 홈의 패턴으로 변환하는 과정을 '녹음'이라 함
-
패턴을 기압 변동으로 변환하는 과정을 '재생'이라 함
에디슨의 발명 이후 녹음 기술이 개선되어 1940년대 장시간 연주 레코드, 즉 LP(Long-Playing)으로 진화
-
LP는 시간에 다른 음압의 변화를 패턴으로 새긴 나선형의 홈이 있는 비닐 원판
-
소리가 만들어질 때 마이크가 음압의 변화를 측정
-
이 측정값은 나선형 홈에 패턴을 만드는데 사용
-
LP가 재생될 때, 가는 바늘이 홈의 패턴을 따라가고 그 움직임은 값이 변동하는 전류로 변환됨
-
이 전류는 증폭되어 스피커나 이어폰 처럼 표면을 진동시켜 소리를 만들어 내는 장치를 구동하는데 이용
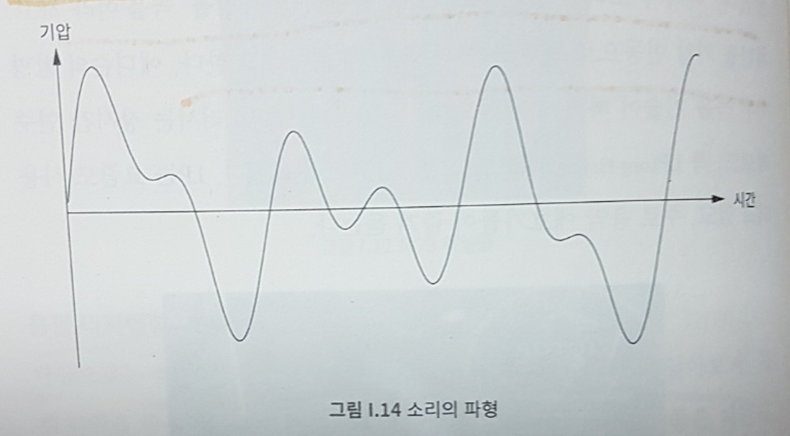
기압은 수많은 물리적 방법으로 표현 됨
- 전작 회로의 전압이나 전류, 빛의 밝기 등 여러 가지로 나타낼 수 있음
- 음압 파장의 y축은 음의 강도나 세기를 나타내고 x축은 시간
- 초당 지나가는 파동의 개수가 음의 높이 또는 주파수가 됨


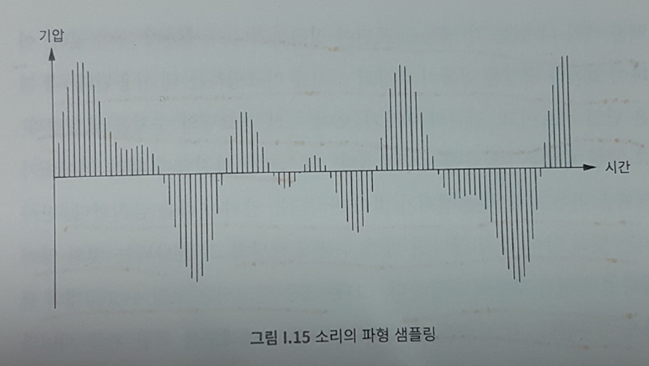
곡선의 높이(아마도 기압)를 일정한 시간 간격으로 측정 시
측정한 값은 그림과 같은 수직 선처럼 나타남
측정값은 모아 두면 곡선의 값에 가까운 일련의 수치가 됨
- 더 자주, 더 정밀하게 측정할수록 근사치는 더욱 정확해짐
- 일련의 수가 파형의 디지털 표현(digital representation)
- 이는 저장되고, 복사되고, 조작되고, 다른 곳으로 전송 가능
- 일련의 수를 해당 수치에 맞는 전압과 전류 패턴으로 변환하고 다시 소리로 표현하는 장치로 음악을 재생 가능
- 파형에서 수로 변환하는 과정을 아날로그에서 디지털로의 변환 과정
- 변환을 수행하는 장치를 A/D 변환기 라고 함
반대 방향은 물론 디지털에서 아날로그의 변환은 D/A 변환임
- 변환은 결코 완벽하지 않고 각 방향으로 변환될 때 일부 정보를 읽게 됨
- 보통 사람들에게 이러한 정보의 손실은 감지할 수 없을 정도임
오디오 콤팩트디스크(Compact Disc), 즉 CD는 디지털 음향이 소비자에게 전달된 첫 사례
- LP 레코드의 아날로그 홈 대신 CD는 디스크의 한쪽 면에 있는 긴 나선형 트랙에 숫자를 기록
- 트랙을 따라 나 있는 각 점들은 표면이 평평하거나 미세하게 파여있음
- 이 파여있거나 평평한 점들이 파장의 수치를 인코딩 하는데 사용 됨
- 각 점은 단일 비트이고, 일련의 비트가 모여 이진 인코딩의 수치를 표현
- 디스크가 회전함에 따라 레이저가 트랙을 비춤
- 광전 센서가 빛이 반사되는 양의 변화를 감지
- 반사되는 빛에 따라 파인 부분과 평평한 부분을 나눔
- CD용 표준 인코딩은 초당 44,100개의 샘플을 이용
- 각 샘플은 두 개의 진폭 값으로 각각 65,536, 즉 2^16의 정확도 까지 측정된 값
- 점들은 현미경으로 보일 정도로 매우 작음
소리와 영상은 사람이 인지할 수 있는 것보다 많은 세부 정보를 담고 있기 때문에 압축(Compression)할 수 있음
- 음악은 MP3(MPEG Audio Layer 3)나 AAC(Advanced Audio Coding)같은 압축 기술을 사용하여 압축
- 두 기술은 사람이 감지할 만한 음질 저하를 거의 발생시키지 않음
- 원본의 10분의 1 정도로 용량을 줄임
사진에서 가장 널리 쓰이는 압축 기술은 JPEG
- 사진의 용량을 10분의 1 이하로 줄임
- 압축은 디지털 정보에는 적용 할 수 있지만, 아날로그 정보에는 적용이 어려움
영화 디지털화 하기
오늘날 영화는 초당 24프레임(Frame)의 비율로 이미지를 보여줌
- 이는 인간의 눈이 일련의 장면을 연속적인 움직임으로 인지할 정도로 충분히 빠른 속도
- 비디오 게임은 일반적으로 초당 60프레임을 사용
- 옛날 영화는 초당 12프레임만 사용하여 눈에 띌 정도의 깜박거림(Flicker)이 존재
- 영화를 뜻하는 오래된 단어인 'flicks'와 오늘날 넷플릭스(Netflix)라는 이름에 그 흔적이 남음
영화의 디지털 표현은 음향과 영상 요소를 결합하고 동기화함
- 표준 동영상 표현 기술인 MPEG(Moving Picture Experts Group)같은 압축 기술을 사용해 용량을 줄일 수 있음
- 실제로 비디오를 표현하는 것이 오디오보다 복잡함
- 처리해야하는 정보량이 더 많음
- 또한 비디오의 기술의 많은 부분이 TV 방송용 표준에 기초하지만 TV 방송은 예전에는 거의 아날로그 형태였기 때문
텍스트 디지털화하기
어떤 종류의 정보는 추가적인 변환 과정 없이 디지털로 어떻게 표현할지 합의하기만 하면 됨으로 디지털 변환이 쉬움
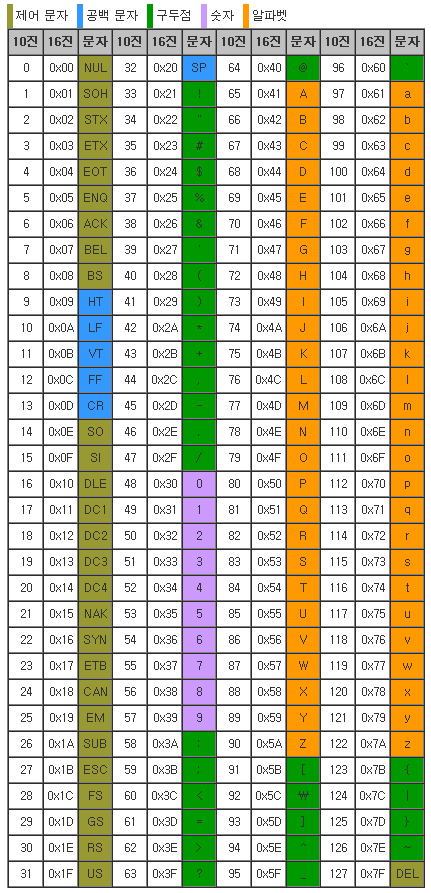
- 글자, 숫자, 구두점과 같은 텍스트는 각 문자에 고유한 번호를 부여 가능
- 미국에서 표준화한 표현법에서는 A~Z가 65~90, a~z 97~122, 숫자 0~9가 48 부터 57, 구두점 등의 다른 문자는 다른 값으로 표현
- 이 표현 방식은 아스키코드(ASCII, American Standard Code for Information Interchange)라고 함

다양한 지역 또는 언어권마다 많은 문자 집합 표준이 있지만 전 세계적으로는 유니코드(Unicode)라는 단일 표준으로 수렴
- 유니코드는 모든 언어에 있는 모든 문자에 고유한 숫자 값을 지정
- 중국어 같은 아시아 문자가 상당부분을 차지하지만, 그 밖에도 수많은 문자가 포함됨
- 유니코드 웹사이트(unicode.org)에는 모든 문자를 보여주는 도표가 존재
디지털 표현은 이 모든 종류의 정보와 더불어 숫자 값으로 변환될 수 있는 어떤 것이든 나타낼 수 있음
- 숫자에 불과하므로 디지털 컴퓨터로 처리 가능
- 보편화된 디지털 네트워크인 인터넷을 통해 다른 컴퓨터로 복사 가능
[009] 0과 1의 세계
"세상에는 오직 10가지 사람들이 존재한다. 이진수를 이해하는 사람들과 그렇지 않은 사람들."
디지털 시스템은 모든 유형의 정보를 숫자 값으로 표현함
- 디지털 시스템 내부에서는 우리에게 익숙한 십진수(기수가 10인 수) 체계를 사용하지 않음
- 대신 이진수(Binary number), 즉 기수가 2인 수를 사용
사람들은 때때로 수의 의미를 정확하게 이해하지 못하기도 함
- 기수 10과 기수 2 사이의 유사점을 도출하는 일에 어려워 함
- 보통 숫자들과 동일하지만 10 대신 2를 쓰는 것일 뿐임
비트
디지털 정보를 표현하는 가장 기본적인 방식은 비트를 이용하는 것
- 비트(bit)라는 단어는 이진 숫자 라는 뜻의 Binary digit를 축약한 것
- '이진'이라는 단어는 두 개의 값을 가졌음을 암시(접두사 'bi'는 2를 의미)
- 비트는 0 또는 1 중 하나의 값을 사용하고 다른 값은 사용하지 않는 숫자 - 이는 십진수에서 0부터 9까지 10개의 값을 사용할 수 있는 것과 대조적
두개의 값 중 하나를 선택하는 정보라면 무엇이든 비트 한 개로 인코딩 하거나 표현 가능
- 켜짐/꺼짐, 참/거짓, 예/아니오와 같이 이진 선택의 경우의 수는 매우 많음
- 둘 중 어느 쪽이 선택됬는지 식별하는 데 비트 한 개면 충분
- 꺼짐에 0, 켜짐에 1을 할당하거나 반대로 할당 가능
- 어느 값이 어떤 상태를 나타내는지 합의하기만 하면 됨
단일 비트로도 켜짐/꺼짐, 참/거짓을 나타낼 수 있지만 더 많은 선택지를 표시할 방법이 필요
- 비트를 여러개 사용하여, 0과 1로 만들 수 있는 다양한 조합에 의미를 할당하면 가능
- 비트 두 개를 사용하여 대학의 네개 학년을 표현 가능
- 신입생(00), 2학년(01), 3학년(10), 졸업반(11)
- 대학원생이 추가되어 카테고리가 하나 더 생기면 비트 2개로는 부족
- 표현해야 할 값은 다섯개 지만 비트 두 개로는 네 개의 다른 조합만 가능
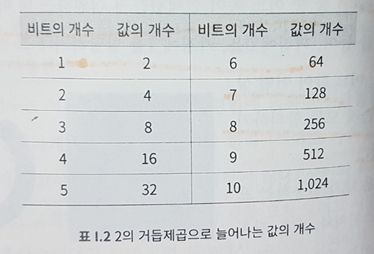
비트의 개수와 비트로 레이블을 붙일 수 있는 항목의 개수에는 일정한 관계가 존재
- 만일 비트가 N개 있다면 표시할 수 있는 비트 패턴의 개수는 2ⁿ
- 즉 2x2x ... x2(2를 N번 곱함)으로 표시 가능

해당 관계는 십진 숫자와 매우 유사
- 십진 숫자 N개로 표현할 수 있는 숫자 패턴의 개수는 10ⁿ

컴퓨터 내부에서는 모든 것이 이진수로 처리됨
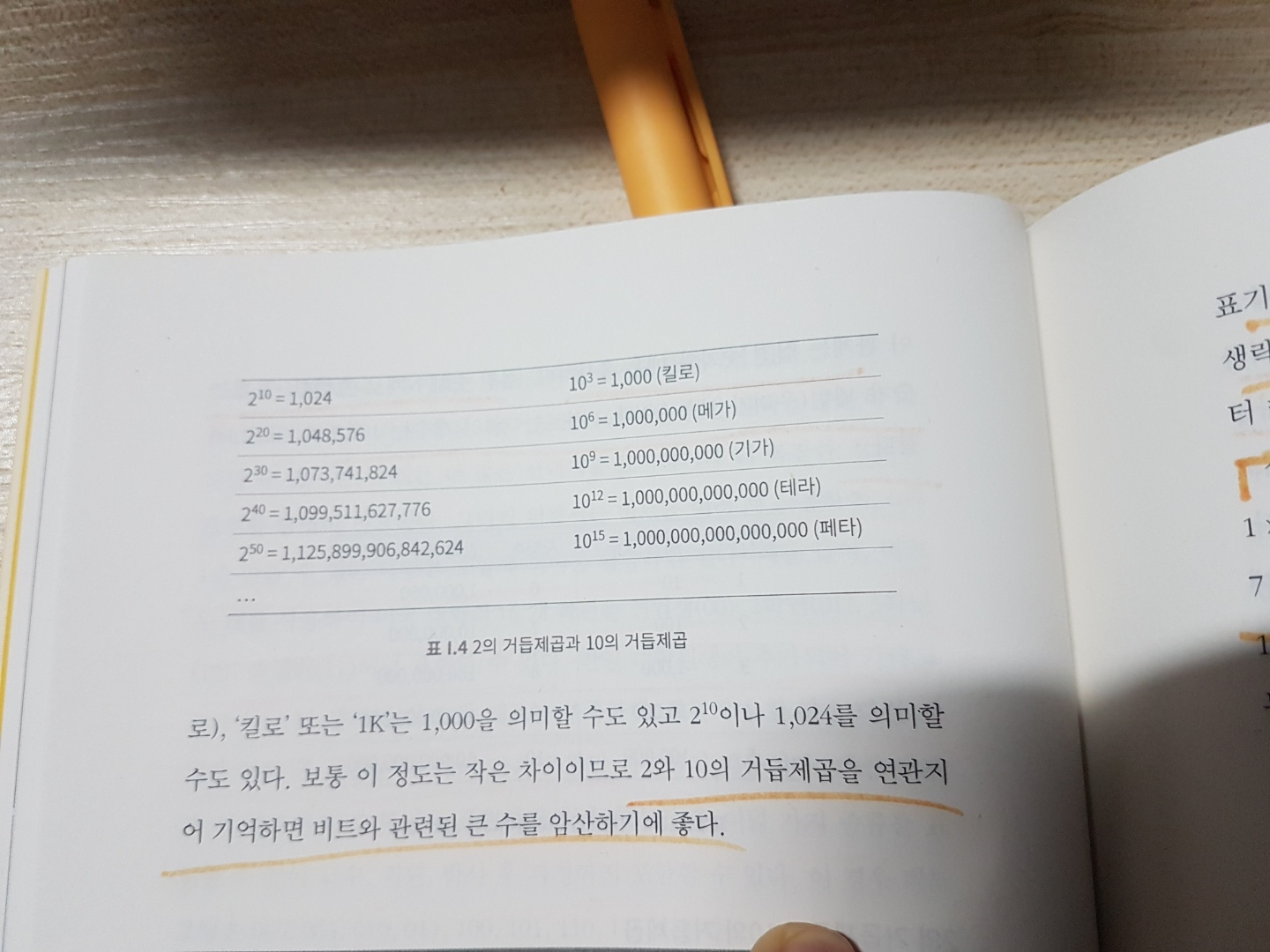
- 크기와 용량 같은 속성이 2의 거듭제곱으로 표현되는 경향이 있음
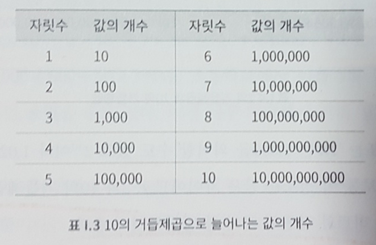
- 비트가 N개 있다면 2N개의 값이 가능하므로 2의 거듭제곱을 일정한 값, 가령 2^10 정도까지 알아두면 편리

[010] 비트 모아 데이터
이진수
일련의 비트가 주어졌을 때, 각 자리의 숫자들을 10 대신 2를 기수로 하는 자리값으로 해석하면 어떤 수를 나타낼 수 있음
- 십진수는 0부터 9까지 10개의 숫자는 최대 10개 항목에 레이블을 붙이기에 충분함
- 항목이 10개가 넘으면 더 많은 숫자를 사용해야함
- 두 자리 십진 숫자로는 00부터 99까지 최대 100 항목에 레이블을 붙일 수 있음
- 일반적으로 수를 표기할 때 유효 숫자(0을 제외한 1에서 9까지의 숫자) 앞에 오는 0은 보통 생략하지만 암묵적으로 존재
- 일상생활에서도 0이 아닌 1부터 레이블을 붙이기 시작
십진수는 10의 거듭제곱의 합을 줄여 표기한 것
- 1867은 1x10³ + 8x10² + 6x10¹ + 7x10⁰
이진수는 기수가 10 대신 2이고 사용되는 숫자가 0과 1뿐이라는 점을 빼면 동일
- 11101 같은 이진수는 1x2⁴ + 1x2³ + 1x2² + 0x2¹ + 1x2⁰
0과 1로 이루어진 일련의 비트를 수로 해석할 수 있다는 점은, 여러개의 항목에 이진 레이블을 차레로 할당할 수 있음을 뜻함
- 대학 레이블이 00, 01, 10, 11인 경우
- 십진수로는 0, 1, 2, 3의 값에 해당
- 한자리를 더 늘리면 000, 001, 010, 011, 100, 101, 110, 111
- 십진수로는 0부터 7까지의 값에 해당
이진수를 십진수로 변환하기 쉬움
- 값에 해당하는 2의 거듭 제곱을 한산하기만 하면 됨
- 십진수를 이진수로 변환하는 것은 더 까다롭지만 어렵지는 않음
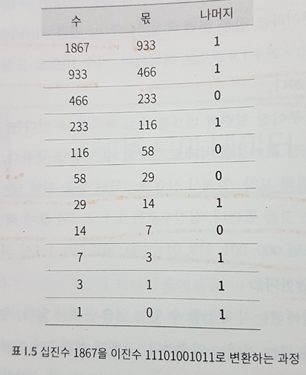
- 십진수를 2로 나누기를 반복시 나눌 때마다 0 또는 1이 되는 나머지 값을 적고, 몫은 다음 나누기를 위한 값으로 사용
- 몫이 0이 될 때까지 나누기를 계속
- 나머지 값을 역순으로 나열하면 해당 십진수에 대한 이진수가 됨

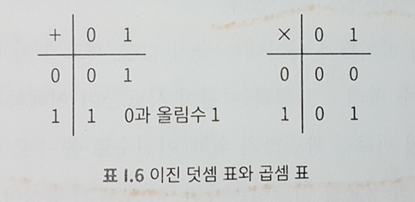
이진 연산은 간단함
- 다루는 숫자가 두 개 뿐임으로 덧셈 표와 곱셈 표에는 두개의 행과 두 개의 열만 존재

바이트
모든 최신 컴퓨터에서 데이터 처리와 메모리 구성의 기본 단위는 8비트
- 비트 8개의 모음은 바이트(byte)라고 함
- 단일 바이트로는 256개의 구별되는 값(2^8)을 인코딩 할 수 있음
- 인코딩된 값은 0과 255 사이의 정수 또는 7비트 아스키코드 문자 집합(1비트는 다른 용도로 남김) 중 하나의 문자이거나, 다른 것일 수 있음
- 바이트 두 개는 총 16비트이며, 0에서 2^16-1까지 즉 65,535까지의 값을 표시 가능
- 또한 유니코드 문자 집합에 있는 문자 한 개를 나타낼 수 있음
- 일련의 바이트로 표현할 수 있는 정보의 종류에는 제한이 없음
- 프로세서 자체에는 정보의 종류별로 몇 개의 특정 그룹들이 정의되 있음
- 또한 각각의 그룹을 처리하기 위한 명령어가 따로 존재
한 개 이상의 바이트가 나타내는 숫자 값을 적고자 할 때, 숫자형이라면 십진수 형태로 표현하는 편이 사람들이 이해하기 좋음
- 반면 개별 비트를 확인하기 위해 이진수로 쓸 수도 있음
- 만일 비트 별로 다른 종류의 정보를 인코딩 시, 이진 표기 방식이 더 필요할 것임
- 하지만 이진수는 십진수 형태보다 세 배 이상 길어서 너무 많은 공간을 차지
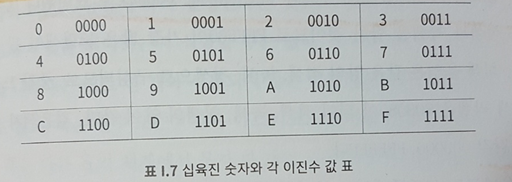
- 대안으로 십육진수(Hexadecimal)라는 대한 표기법을 일반적으로 사용
- 십육진수는 16을 기수로 사용하며 16개의 숫자로 표시
- 숫자는 0,···, 9, A, B, C, D, E, F
- 각 십육진 숫자가 네 개의 비트를 표현

프로그래머가 아니라면 십육진수를 볼 수 있는 곳은 많이 않음
- 웹페이지 색상에 십육진수가 사용됨
- 컴퓨터에서 색상을 표현하는 가장 일반적인 방법은 각 픽셀에 3바이트를 사용하는 것
- 각 바이트는 적색의 양, 녹색의 양, 청색의 양을 표현하는데 사용
- 이 방법을 RGB 인코딩이라고 함
- 각 생삭 성분이 단일 바이트에 저장
- 각 색상의 양을 256개 표현 가능
- 다 합치면 256x256x256개의 색상 표현 가능
- 짙은 적색 픽셀은 FF0000으로 표현됨
- 십진수로 255인 적색 최대값(FF), 녹색 없음(00), 청색 없음(00)으로 구성
컴퓨터는 내부적으로 데이터를 다양한 크기의 덩어리 단위로 조작
- 이런 덩어리는 수와 주소를 포함
- 수로는 32비트와 64비트가 편리하게 사용됨
- 주소는 메모리상에 있는 정보의 위치
- 여기서 관련된 것은 후자인 주소 속성
- 30년 전에 16비트 주소 체계에서 32비트 주소 체계로 이행됨
- 32비트는 최대 4GB 메모리에 접근하기에 충분한 크기
- 현재 범용 컴퓨터에서 32비트에서 64비트로 이행이 거의 완료됨
비트와 바이트에 대한 논의에서 기억해야 할 가장 중요한 사실은 비트 모음의 의미가 상황에 따라 결정된다는 것
- 그저 보이는 것만 가지고 비트가 무엇을 의미하는지 식별할 수 없음
- 바이트 한 개는 참 또는 거짓을 나타내는 비트 한 개와 사용되지 않는 비트 일곱개로 이루어져 있을 수 있음
- 작은 정수 또는 아스키코드 문자를 저장한 것일 수 도 있음
어떤 프로그램의 데이터는 다른 프로그램의 명령어가 되기도 함
- 프로그램이나 앱을 다운 시 그것은 단지 데이터로서, 무작정 복사되는 비트 들
- 하지만 프로그램 실행시 그 비트들이 CPU에 의해 처리되면서 명령어로 취급 됨
[011] 요약
컴퓨터는 왜 십진수 대신 이진수를 사용할까?
- 물리적인 장치를 만들 때 켜짐과 꺼짐 두 가지 상태만 갖도록 하는 것이 열 가지 상태를 갖도록 하는 것보다 훨씬 쉽기 때문이다.
- 상대적인 단순성은 많은 기술에서 활용 됨
- 예로서 전류(흐름 또는 흐르지 않음), 전압(높은 또는 낮음), 전하(있음 또는 없음), 자성(N극 또는 S극), 빛(밝음 또는 어두음) 등이 존재
폰 노이만은 이 점을 명확히 인식했고 1946년 논문에서 다음과 같이 이야기 함
"우리가 설계한 시스템에서 기억의 기본 단위는 자연스럽게 이진 체계로 맞춰져 있다. 우리가 전하량의 연속적인 변화를 측정하려고 하지 않기 때문이다."
익숙하지 않은 기수로 이루어진 수를 사용해 보는 것이 친숙한 십진수의 작동 원리를 더 잘 이해하는데 도움을 줌
- 일종의 수리 추론(Quantitative rea-soning)에 해당함
- 비트의 개수는 필요한 공간, 시간, 복잡도와 일정하게 연관되어 있음으로 이진수는 중요함
- 근본적으로 컴퓨터는 이해할 가치가 있고, 이진수와 이진 연산은 컴퓨터의 작동에서 핵심 개념
이진 연산은 컴퓨팅과 무관한 현실 상황에서도 나타남
- 무게, 길이 등을 두 배로 만들거나 반으로 줄이는 것이 사람들에게 자연스러운 연산
- 1300년대에 사용되는 13개의 이진 등급으로 된 영구구식 와인 용기 단위가 존재
- 2질=1쇼팬 2쇼팬=1파인트, 2파인트=1쿼트
- 2배럴=1혹스헤드, 2혹스헤드=1파이프
- 이들 단어 중 절반 정도는 영국식 액체 측량 체계에서 흔히 사용되지만 절반은 이제 눈에 띄지 않음

