
Daniel Bark Youtube
https://www.freecodecamp.org/news/code-a-minecraft-clone-using-react-and-three-js/
영상의 챕터를 따라서 다음의 듀토리얼 기능을 하나씩 완수해 나갈 수 있다.
Boilerplate
Sky
Textures and images
Ground
Player
Keyboard inputs
Movement
First person view
Gravity
State management
Cubes
Adding cubes
Removing cubes
Cube type selector
Save world in localstorage
Hover state on cubes
Build a house
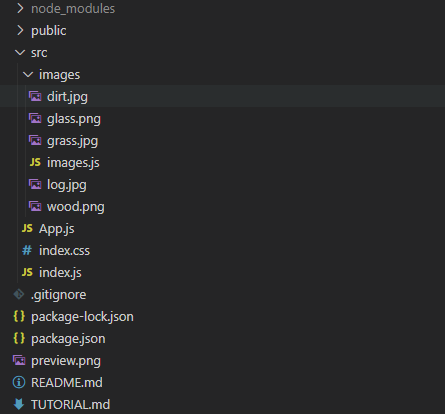
Starting Code 링크를 참조해 git 소스코드를 받으면 다음과 같이 구성이 되어있다.

마인크래프트의 블록을 표현하기 위한 images들이 존재하며,
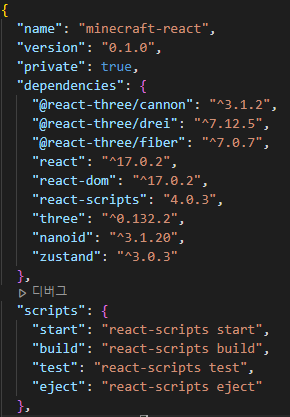
package.json을 참조하면 다음과 같은 라이브러리 구성을 가지고 있다.

threeJS는 WebGL을 사용해 웹브라우저에서 애니메이션 3D 컴퓨터 그래픽을 만들고 표시하는데 사용되는 Javascript 라이브러리이다.
조금 생소한 것이 있다면 아마 nanoid, zustand일 것이다.
nanoid는 특정 요소에 문자열로 구성 된 식별자를 지정하기 위해 고유 ID를 자동 생성해주는 라이브러리다.
zustand는 전역 상태 관리를 위한 라이브러리다.
이번 프로젝트에서는 두 라이브러리가 중요한 역할을 하지는 않으니 넘어가고 react-three 라이브러리에 대해서 설명하고자 한다.
react-three/fiber: threejs를 위한 React 렌더러이다. threeJs 연관 컴포넌트를 리액트 state, hooks과 props를 참조하여 사용 할 수 있도록 도와주며, react 환경에서 threeJs를 통한 3D 모델링 및 애니메이션을 만드는 과정을 최적화 해준다.
react-three/drei: react-three/fiber에 대한 도우미 라이브러리로, 3D 환경에서 주로 사용하는 기능이나 유용한 일반 구성 요소(또는 기능)을 모아둔 라이브러리다.
react-three/cannon: web에서 경량화된(Lightweight) 3D 물리학을 적용시키기 위한 라이브러리다. 즉, threeJs 환경에서 물리 엔진을 담당하며 충돌 감지, 좀더 다양한 형태, 접촉, 마찰과 제약(제동)을 표현하기 위해 사용한다.
라이브러리에 대한 설명은 간단히 진행하고 실제로 강의 영상을 따라서 사용하는 기술별로 설명을 진행할 예정이다.
다음으로 넘어가기 전에 받은 Starting Code 환경에서 npm install을 사용해 필요한 패키지를 다운받고 npm run start를 통해서 프로젝트를 실행시켜 보자.
