라이프 사이클

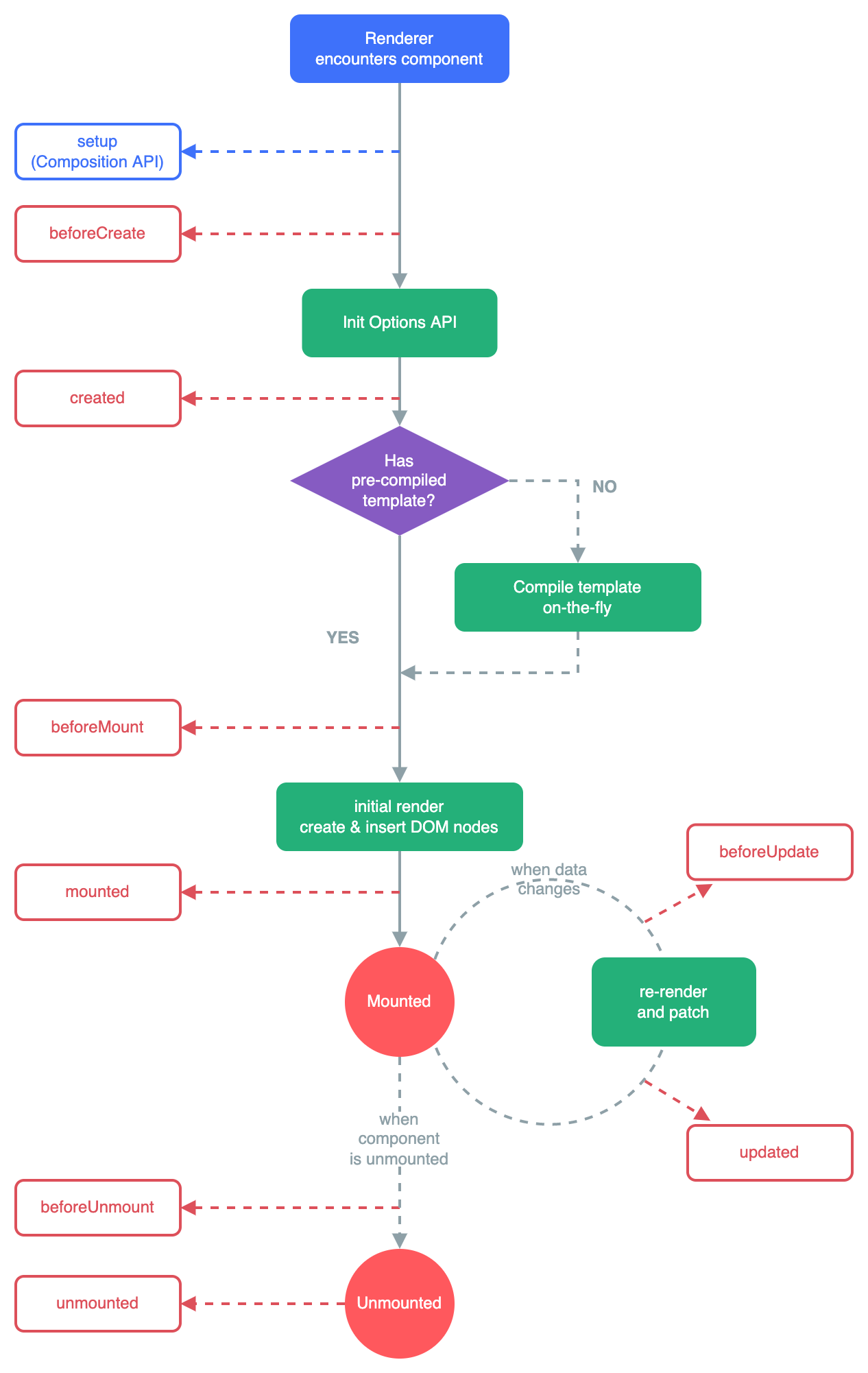
Vue3에는 다음의 main hook이 존재하며 다음의 순서를 가짐
beforeCreate -> created -> beforeMount -> mounted ->
beforeUpdate -> updated -> beforeUnmount ->unmounted
beforeCreate
다른 hook 처리전 인스턴스가 초기화될 때 호출됨
data()와 computed hook이 호출하기 전에 호출됨
beforeCreate 호출 후 Options API에 대한 초기화가 진행됨
created
인스턴스가 모든 state 관련 options(예, Data(), computed)을 처리한 후에 호출 됨
created 후 beforeMount를 호출하기 전에 컴파일 된 템플릿에 여부를 확인해 템플릿을 컴파일함
beforeMount
컴포넌트가 마운팅 되기 전에 호출됨
컴포넌트가 관련된 state에 대한 설정을 마쳤지만, DOM node가 생성되기 전 단계
beforeMount 이후 처음으로 DOM render를 실행하고 DOM node를 구성
mounted
컴포넌트와 인스턴스가 마운트 된 후 호출 됨
컴포넌트의 렌더링 된 DOM 요소에 접근해야할 때 사용
mounted가 실행된 이후는 데이터 변화에 따른 re-render에 따라서 다른 hook을 호출함
beforeUpdate
데이터 변화에 따라 re-render 및 patch가 발생할 때 컴포넌트가 DOM tree를 업데이트하기 직전(즉 반영하기 전)에 호출됨
Vue가 DOM을 업데이트 하고 반영되기 전에 DOM에 상태에 접근하거나 전처리를 하는데 사용 가능
updated
beforeUpdate 처리 후 Vue가 DOM tree를 업데이트 한 이후에 호출 됨
상태 변화가 반영 된 이후에 호출되기 때문에 updated에서 DOM을 조작하거나 update 하는 방법은 권장되지 않음
만일 updated 내부에서 DOM을 변경하거나 조작하는 경우 렌더링이 중복될 수 있음
beforeUnmount
컴포넌트가 unmount 되기 직전에 호출됨
컴포넌트 제거 전에 정리 작업에 유용한 훅
interval, event listener 등의 의존관계를 정리하는데 좋음
unmounted
컴포넌트가 마운트 해제/제거 된 이후에 호출되는 라이프 사이클의 마지막 단계
컴포넌트에 내부에 존재하던 변수는 이 단계에서 사용 불가능함
