[JWT]
JWT(JSON WebToken)
Json 포맷을 이용해 사용자에 대한 속성을 저장하는 Claim 기반의 Web Token
Claim: 사용자에 대한 프로퍼티나 속성을 뜻하며 영어 claim의 뜻은 주장하다, 요구 청구 권리 등을 뜻함.
Token: 동전을 뜻 하며, 마치 서비스를 이용하기 위해 자판기에 동전을 넣듯이 특정 서비스를 이용하기 위해 사용되는 권리를 보증하는 객체라고 해석 가능
JWT는 사용자에 대한 정보를 보관하고,
서버에서 사용자를 인증하고 사용자 정보를 관리하는데 주로 사용됨
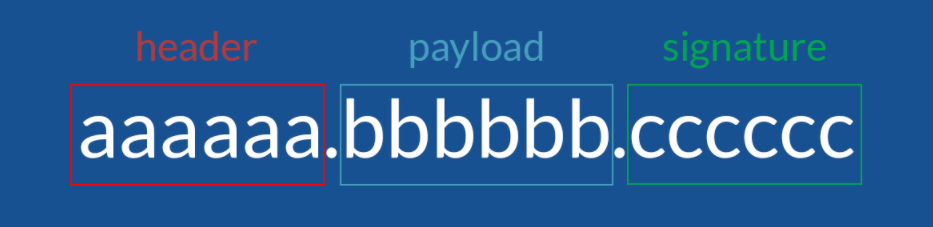
[JWT 구조]
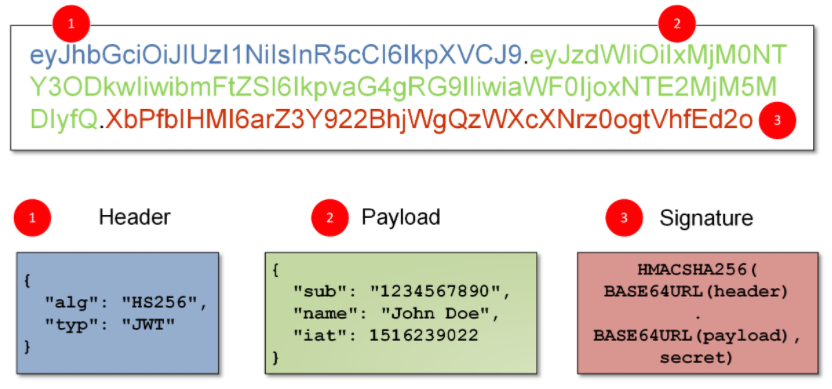
JWT는 다음과 같이 3 구조로 이루어짐

Header: typ와 alg 두가지 정보로 구성이 됨
- typ: 토큰의 타입을 지정 ex) JWT
- alg: 알고리즘 방식을 지정하며, 서명(Signature) 및 토큰 검증에 사용 ex) SHA256
Payload: 사용자 정보와 같이 토큰에 담을 정보가 들어감
- 담겨진 정보는 각각 클레임(Claim)이라고 명칭을 하며 "key":"value" 형태로 담김
- 클레임은 3가지 형태가 존재함(등록된, 공개, 비공개 클래임)
- 등록된 클레임: 토큰 정보를 별도로 표현하기 위해 사전에 예약된 이름으로 토큰에 대한 정보를 입력 가능
- iss: 토큰 발급자(issuer)
- sub: 토큰 제목(subject)
- aud: 토큰 대상자(audience)
- ... 등
- 공개 클래임: 사용자 정의 클레임으로 공개해도 문제가 되지 않는 정보를 공개하기 위해 사용
- 비공개 클래임: 사용자 정의 클레임으로 비공개 데이터를 서버와 클라이언트 사이에서 사용하기 위한 정보를 저장
Signature: 토큰을 인코딩 하거나 유효성 검증을 할 때 사용되는 고유한 암호화 코드
- 헤더(Header)와 페이로드(Payload)의 값을 각각 BASE64Url로 인코딩하고, 인코딩 한 값을 비밀키를 이용해 헤더에서 정의한 알고리즘으로 해싱을 한 뒤, 다시 BASE64로 인코딩하여 생성

[JWT 이전의 방법]
JWT 이전에는 Cookie와 Session 이라는 방법이 존재했음
[Cookie]
특징
Key-Value 형식의 문자열
사용자에 로컬에 저장되는 4KB이하의 작은 데이터 파일
사용자가 로그인시 ID를 저장하는 등의 사용자의 브라우저 사용에 대한 개인 데이터 저장용으로 사용 됨
단점
보안에 취약: 요청 시 쿠키의 값을 그대로 보내며, 유출 및 조작 가능성 존재
트래픽을 차지함: 브라우저 사용시 수시로 쿠키 정보를 참조하며, 통신 정보에 Cookie를 붙여 교환하기 때문에 트래픽을 발생
용량 제한: 많은 정보를 담지 못함
사용예
- 자동로그인
- 쇼핑몰의 장바구니
- 사용자가 브라우저에서 한 개인 설정 등
[Session]
사용자 로컬에 저장되어 보안이 취약한 쿠키에 대한 대안으로 인증 정보를 서버 측에 저장하고 관리
브라우저 단위로 저장되며, 사용자가 브라우저 종료 시 제거됨
사용자가 요청을 보내면 서버에서 사용자에게 유일한 ID를 부여하는 방식
사용자의 요청(웹사이트 이용)이 계속 되는 동안 ID의 유효시간을 연장하며, 사용자의 브라우저 종료 또는 요청이 일정시간 없으면 폐기 하는 방식으로 사용됨
단점
서버에서 처리하는 특성상 서버 메모리를 많이 차지함
사용예
- 사용자 로그인
[Cookie vs Session 비교]
저장 위치
- Cookie: 사용자 브라우저에 메모리 또는 파일
- Session: 서버 메모리
보안 - Cookie: 사용자 로컬에 저장되며 파일로 저장 되는 경우 유출 및 조작 가능성 존재
- Session: 서버에 저장되어 관리되기 때문에 비교적 안전
속도 - Cookie: 정보가 사용자에게 있기 때문에 요청시 헤더에 바로 참조 가능
- Session: 사용자가 요청과 함께 전달한 Session ID를 기반으로 서버에서 다시 유저 데이터를 참조해야하기 때문에 비교적 느릴 수 있음
서버와 사용자로 주체가 나뉘는 만큼 각 장단점이 있어, 웹사이트에서는 Cookie와 Session을 섞어서 사용함
[JWT vs Session]
Cookie와 Session이 각 장단점이 있어 대부분의 사이트에서 병행해서 사용되듯이
JWT도 장단점이 존재함
JWT는 Session에 대체제가 아니라고 생각함
최상의 인증 방식은 없으며, 그저 상황과 환경에 맞춘 선호도가 있음
[JWT 특징]
저장 위치
- 웹 스토리지(Web Storage): 사용자가 key/value 쌍의 형태로 저장되는 클라이언트 데이터베이스
5~10MB의 크기를 저장 가능- 로컬 스토리지(LocalStorage): 만료 날짜 없이 데이터를 저장(브라우저를 닫아도 유지)
- 세션 스토리지(SessionStorage): 한 세션에 대한 데이터 저장(브라우저를 닫으면 지워짐)
- 쿠키(Cookie): 데이터를 4KB까지 저장함
- 서버에서 접근 가능
- HTTP 요청시 자동으로 포함 됨
보안
JWT는 A(Header)+B(Payload)+C(Signature) 조합을 통해 이용함
사용자가 B에 담긴 유저 정보를 수정한 경우:
서버에서 토큰을 받아 Header와 Payload를 서버의 Key값을 이용해 Signature를 다시 생성시 정보가 다르기 때문에 조작 여부를 판별 가능
성능
사용자 권한 및 정보를 토큰에 담는 특성 상 토큰을 받아 사용자 정보를 DB에서 조회할 필요가 없음
DB 조회에 사용되는 리소스를 절약 가능
확장성
쿠키 및 세션은 해당 브라우저를 대상으로 동작함
JWT는 토큰 기반으로 다른 로그인 시스템 접근 및 권한 공유가 가능
단점
JWT는 사용자 정보와 header, 토큰 정보, Signature를 다 포함해 길이가 길며, 용량도 타 인증방식에 비해 큼
인증 요청이 많아질수록 네트워크 부하가 심해짐
사용자 정보가 담기는 Payload 자체는 암호화 되지 않기 때문에 중요 정보는 담을 수 없음
발급된 JWT는 유효기간이 완료될 때까지 사용이 가능함
토큰 자체가 인증 기능을 가지고 있는 특성상 탈취시 대처가 어려움
[JWT 공격]
JWT는 사용자 로컬에 저장됨
토큰 자체에 인증 기능이 있어 탈취 되면 공격자가 자유롭게 사용이 가능
주요 공격 방법은 XXS, CSRF 공격이 존재
XSS(Cross Site Scripting)
- 보안이 취약한 웹사이트에 공격 스크립트를 넣음
- 사용자가 해당 스크립트를 읽어들이게끔 유도해 공격
- 스트립트에 사용자의 LocalStorage 값을 해커의 서버로 전송하는 내용을 넣어 공격
- LocalStorage에 저장된 JWT 토큰이 해커에게 탈취됨
CSRF(Cross-site request forgery)
- 사용자가 A 사이트에서 사용되는 쿠키를 보유중
- 해커가 사용자에게 공격 사이트에 들어도록 유도
- 공격 사이트에는 A 사이트에 요청을 보내는 스크립트가 존재
- 공격 사이트로 들어온 사용자는 자동으로 A 사이트에 요청을 보내면서 자동으로 본인의 쿠키를 사용함
- 이 요청은 공격 요청 또는 해커가 원하는 특정 행동과 같은 요청 등이 될 수 있음
JWT 토큰은 LocalStorage 또는 Cookie영역에 저장 됨
LocalStorage는 XXS 공격 위험 존재
Cookie 저장공간은 CSRF 공격 위험 존재
정답은 없으며 상황, 선호에 맞추어 저장 공간을 설정하고,
토큰의 만료시간을 짧게 만드는 등의 별도 보안 전략 수립이 필요
[API]
API(Application Programming Interface)
컴퓨터나 컴퓨터 프로그램 사이의 연결이다. 일종의 소프트웨어 인터페이스이며 다른 종류의 소프트웨어에 서비스를 제공한다.
API는 Interface 즉 연결자
A 라는 시스템, 라이브러리, 프로그램 등에 내부에서 동작하는 기능을 호출 및 사용하기 위해 접근하는 통로 개념
API 용도
내부 서비스, 기능 등을 제공하고자 할때 내부 구조를 숨기고 외부로부터 값을 받거나 내부에서 처리된 데이터를 전송하고자 할때 사용되는 접근 통로
예시로 스파르타에서는 서울 기온 정보를 전송해주는 주소가 존재
http://spartacodingclub.shop/sparta_api/weather/seoul
어떻게 기온 정보를 계산하는지는 모르겠지만 해당 주소를 통로로 사용해 기온정보를 요청하고, 스파르타에서는 기온 정보를 반환함
정부에서 데이터 공개하는 OpenAPI 서비스도 공개된(Open) 통로(API) 개념으로
정부에서 제공하는 주소를 통해 다양한 국가 데이터를 접근 가능함
다만 내부에서 어떻게 동작하는지를 알 수 없으며,
우리는 API 접근시 요청에 추가 데이터로 조건을 넣으면 API 정해진 형식으로 데이터를 처리하고 조건에 맞는 데이터를 반환해줌
