[리액트 라이플 사이클]
리액트에 컴포넌트는 모두 라이프 사이클을 가짐
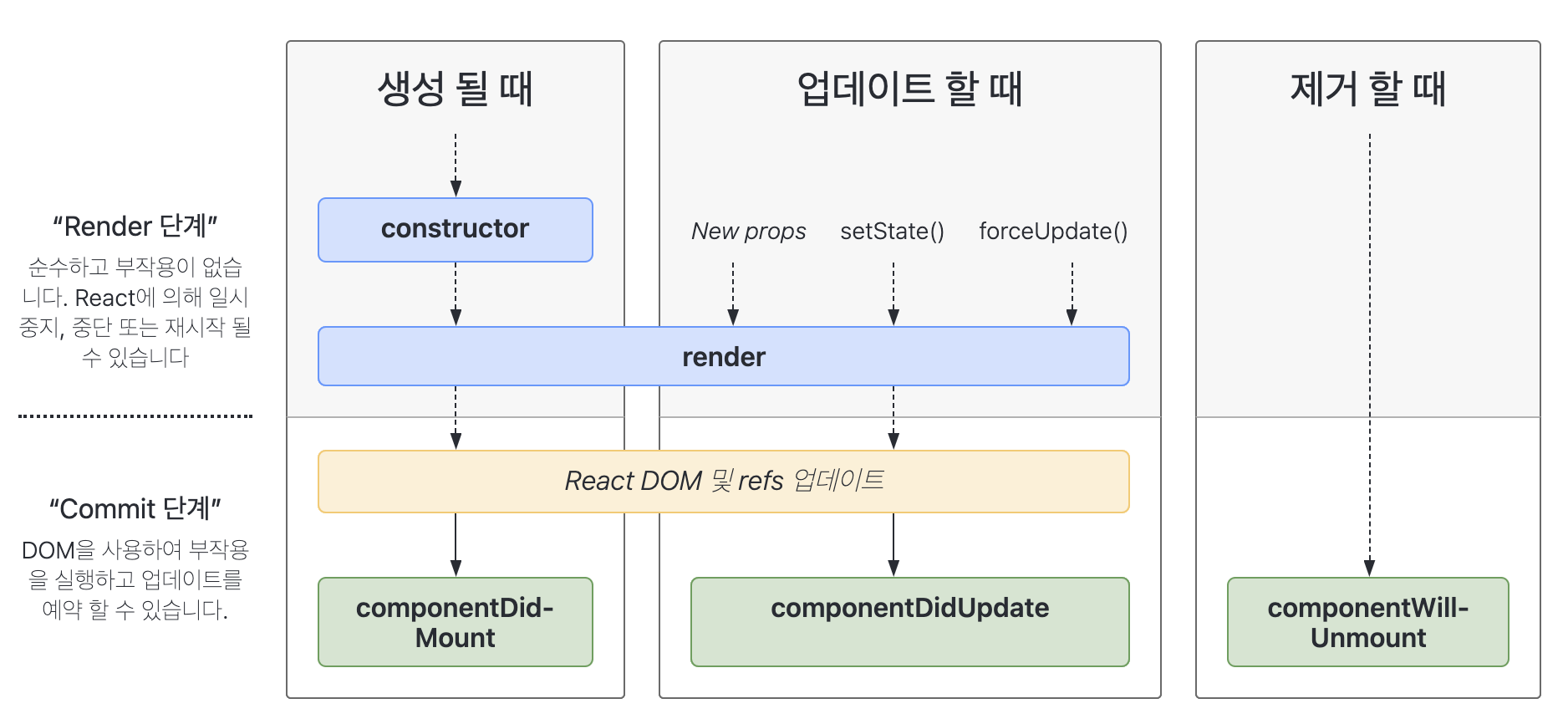
리액트 라이프 사이클은 크게 3가지 유형
- 생성 시: Mount
- 업데이트 시: Update
- 제거 시: Unmount
Mount는 DOM이 생성되고 웹 브라우저 상에 표시되는 것
Update는 4가지 상황에서 발생
- Props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제로 렌더링 시
Unmount는 DOM에서 제거 되는 것

라이프 사이클을 다루는 방식은 클래스형 컴포넌트이냐 함수형 컴포넌트냐에 따라 다름
[클래스형 컴포넌트]
라이프 사이클 관련 메서드 중 주요 메서드는 다음과 같음
constructor
- 생성자
- 컴포넌트를 만들 때 처음으로 실행
- 초기 state를 정할 수 있음
render
- 기초적이고 가장 중요한 메서드
- 컴포넌트를 렌더링 할 때 필요한 메서드
componentDidMount
- 컴포넌트의 첫 번째 렌더링이 끝나면 호출 되는 메서드
- DOM의 속성을 읽거나 직접 변경하는 작업을 진행
componentDidUpdate
- 리렌더링을 완료하고, 화면에 원하는 변화가 반영되고 난 뒤에 호출되는 메서드
- 컴포넌트가 업데이트 됬을 때, DOM을 조작하는 용도로 활용 가능
componentWillUnmount
- 컴포넌트를 DOM에서 제거할 때 실행
- 컴포넌트가 화면에서 사라지는 것을 의미
- componentDidMount에서 등록한 이벤트가 있다면 여기서 제거해야함
[함수형 컴포넌트]
기존에 함수형 컴포넌트에서는 라이프 사이클 관련 메서드를 사용하지 못하였음
이를 해결하기 위해서 리액트 훅을 사용
리액트 훅은 함수형 컴포넌트에서 상태관리를 하고 라이프 사이클을 관리하는 기능을 보유
리액트 훅에서 주로 사용되는 기능은 다음과 같음
- useState: 상태를 관리함
- useEffect: 화면에 렌더링 완료 후 수행되며 클래스 컴포넌트 라이프 사이클 관련 메소드인
componentDidMount,componentDidUpdate,componentWillUnmount의 기능이 합쳐짐
함수형 컴포넌트에서는 리액트 훅의 기능인 useEffect를 이용해 라이프 사이클 관리를 함
