웹개발 종합반 정리
[HTML, CSS 기본 내용]
HTML은 뼈대, CSS는 꾸미기
HTML
- HTML은 head와 body로 구성
- head는 페이지의 속성 정보, body는 페이지의 내용을 담음
CSS
- HTML에 head부분에 style 태그로 별도의 css 구역을 명시해 사용
또는 별도 CSS파일을 import해서 사용
CSS 기본 요소들
👉 배경관련 background-color background-image background-size사이즈
width
height
폰트
font-size
font-weight
font-family
color
간격
margin
padding
CSS 이미지 관련(어둡게 하기)
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))- 적용 방법
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg');[폰트, 주석, 파일분리]
폰트
- 페이지를 꾸미기 위해 구글에서 제공하는 웹폰트를 다운받아 사용
- 폰트를 다운 받고 html상에 import(예시)
<!-- HTML에 이 부분을 추가하고 -->
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">- CSS 상에서도 적용(예시)
/* CSS에 이 부분을 추가하면 완성! */
* {
font-family: 'Jua', sans-serif;
}주석
- 작성한 코드에 대한 부가 설명 용으로 서비스 제공시 노출되지 않음
- 단축키: 주석처리하고 싶은 라인들을 선택 → ctrl(또는 command) + / (슬래시)
CSS 파일 분리
- 작성된 css에 양이 너무 많은 경우 html 파일 상에서 분리해 별도 css파일을 가져오는 방식으로 사용 가능(예시)
<!-- style.css 파일을 같은 폴더에 만들고, head 태그에서 불러오기 -->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">[부트스트랩]
bootstrap이란?
- 디자이너들이 미리 작성해둔 css 모음
- 부트스트랩 css를 적용해 복잡한 css 구현 없이 기존에 만들어진 디자인을 적용 가능
- 사용을 위해 html에 head 부분에 인터넷에서 bootstrap을 호출해오는 코드를 넣어야함(예시)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</head>[Javascript]
javascript란
- 웹페이지에서 동작을 처리하는 언어
- html에 head 구역에서 script 태그를 통해 작성
별도의 js 파일을 만들어서 호출해 사용 가능 - function이라는 이름으로 함수(그룹)을 선언해 호출해 사용 가능
function hey(){
alert('안녕!');
}- 함수 호출시 html태그 상으로 이벤트를 연결해 사용 가능
예제로 html 버튼 클릭시 javascript 호출
<button onclick="hey()">영화 기록하기</button>javascript 명령어, 문법 정리
--
console.log(변수) 는, 콘솔 창에 괄호 안의 값을 출력
console.log(변수1,변수2) 로 여러 변수를 한번에 출력
console.log("Hello World!");
//변수는 값을 담아두는 공간
//javascript에서는 변수에 데이터형식(숫자, 문자 등)을 정하지 않음
// let 변수명 = 부여할 값
let num = 20
num = 'Bob'
// 사칙연산, 문자열 더하기기 기본적으로 가능
let a = 1
let b = 2
a+b // 3
a/b // 0.5
let first = 'Bob'
let last = 'Lee'
first+last // 'BobLee'
first+' '+last // 'Bob Lee'
first+a // Bob1 -> 문자+숫자를 하면, 숫자를 문자로 바꾼 뒤 수행합니다.javascript 변수명은 떄에따라 2가지 방법중 1개로 통일
let first_name = 'bob' // snake case 방식
또는,
let firstName = 'bob' // camel case 방식
과 같이, 쉽게 알아볼 수 있게 쓰는 게 중요
다른 특수문자 또는 띄워쓰기는 불가능리스트 & 딕셔너리
- 리스트: 순서를 지켜서 데이터를 보관
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력- 딕셔너리: 키(key)-밸류(value) 값의 형태로 데이터를 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을 출력- 리스트와 딕셔너리의 조합
names = [{'name':'bob','age':20},{'name':'carry','age':38}]
// names[0]['name']의 값은? 'bob'
// names[1]['name']의 값은? 'carry'
new_name = {'name':'john','age':7}
names.push(new_name)
// names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
// names[2]['name']의 값은? 'john'함수
- 기본 생김새
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들);조건문
- 명시한 조건에 따라 분기처리를 통해 실행할 코드를 분류
function 함수명(변수){
if(조건문1){
조건문1이 Ture(참)인 경우 실행할 코드
} else if(조건문2){
조건문2가 Ture(참)인 경우 실행할 코드
} else {
조건이 전부 False(거짓)인 경우 실행할 코드
}
}반복문
- 명시한 조건이 참인 경우 반복해서 코드를 실행
다음 예시는 0부터 100까지 반복해서 출력하는 반복문
for (let i = 0; i < 100; i++) {
console.log(i);
}for (1. 시작조건; 2. 반복조건; 3. 더하기) {
4. 매번실행
}
1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
와 같은 순서로 실행
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나옴[jQuery]
jQuery란
- Javascript를 통한 여러 동작을 효율적으로 사용하기 위해 만든 라이브러리
- jQuery와 Javascript - 코드 비교해보기
// ID가 element인 html 객체를 숨기기
//javascript 방식
document.getElementById("element").style.display = "none";
//jQuery 방식
$('#element').hide();
//jQuery는 javascript를 이용해서 기능을 정의해 만듬(근본적으로 같은 언어)주로 사용되는 jQuery
// id 값이 url인 곳을 가리키고, val()로 값을 가져옴
$('#url').val();
// 입력할때는?
$('#url').val('이렇게 하면 입력이 가능하지만!');
// id 값이 post-box인 곳을 가리키고, hide()로 안보이게함
$('#post-box').hide();
// show()로 보이게함
$('#post-box').show();
//ID가 Cards-box인 html 태그에 버튼을 넣어주기
let temp_html = `<button>나는 추가될 버튼이다!</button>`;
$('#cards-box').append(temp_html);[클라이언트-서버 통신]
클라이언트-서버 통신을 위해 데이터 전송 형식중 JSON이 가장 많이 사용됨
- JSON은 Key:Value 방식으로 이루어짐(Dictionary와 유사)
Key:{Key, value} 형태로 value가 그룹이 되어 연속적으로 사용 가능

- JSON 형식 데이터 예시
(http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99)
- 크롬 플러그인을 설치해 좀더 효율적으로 확인 가능
클라이언트-서버 간 통신시 2가지 통신 방법 존재
GET & POST
- GET: 통상적으로 데이터 조회(Read)를 요청할 때 사용(요청한 데이터 조건이 링크로 표시됨)
- POST: 통상적으로 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때 사용(클라이언트의 요청이 시각적으로 숨겨진 형태로 전송됨)
? :[ 여기서부터 전달할 데이터가 작성된다는 의미
& : 전달할 데이터가 더 있다는 뜻
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)[Ajax]
Ajax란
- 페이지의 새로고침 없이 데이터 통신을 위해 사용
- 기본 골격은 다음과 같음
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "요청 할 url",
data: {}, // 요청하면서 함께 줄 데이터
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})http://naver.com?param=value¶m2=value2
POST 요청은, data : {} 에 넣어서 데이터를 가져감
data: { param: 'value', param2: 'value2' },
[python]
변수 & 기본 연산
#파이썬도 변수에 데이터 타입을 명시하지 않음
a = 3 # 3을 a에 넣는다
b = a # a를 b에 넣는다
a = a + 1 # a+1을 다시 a에 넣는다
num1 = a*b # a*b의 값을 num1이라는 변수에 넣는다
num2 = 99 # 99의 값을 num2이라는 변수에 넣는다자료형
- 숫자, 문자형
name = 'bob' # 변수에는 문자열이 들어갈 수도 있고,
num = 12 # 숫자가 들어갈 수도 있고,
is_number = True # True 또는 False -> "Boolean"형이 들어갈 수도 있음- 리스트 형
a_list = []
a_list.append(1) # 리스트에 값을 넣음
a_list.append([2,3]) # 리스트에 [2,3]이라는 리스트를 다시 넣음
# a_list의 값은? [1,[2,3]]
# a_list[0]의 값은? 1
# a_list[1]의 값은? [2,3]
# a_list[1][0]의 값은? 2- Dictionary 형
a_dict = {}
a_dict = {'name':'bob','age':21}
a_dict['height'] = 178
# a_dict의 값은? {'name':'bob','age':21, 'height':178}
# a_dict['name']의 값은? 'bob'
# a_dict['age']의 값은? 21
# a_dict['height']의 값은? 178- Dictionary 형과 List 형의 조합
people = [{'name':'bob','age':20},{'name':'carry','age':38}]
# people[0]['name']의 값은? 'bob'
# people[1]['name']의 값은? 'carry'
person = {'name':'john','age':7}
people.append(person)
# people의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
# people[2]['name']의 값은? 'john'- 함수
# 수학문제에서
f(x) = 2*x+3
y = f(2)
y의 값은? 7
# 참고: 자바스크립트에서는
function f(x) {
return 2*x+3
}
# 파이썬에서 def 라는 명령어로 명시
def f(x):
return 2*x+3
y = f(2)
y의 값은? 7- 조건문
def oddeven(num): # oddeven이라는 이름의 함수를 정의한다. num을 변수로 받는다.
if num % 2 == 0: # num을 2로 나눈 나머지가 0이면
return True # True (참)을 반환한다.
else: # 아니면,
return False # False (거짓)을 반환한다.def is_adult(age):
if age > 20:
print('성인입니다') # 조건이 참이면 성인입니다를 출력
else:
print('청소년이에요') # 조건이 거짓이면 청소년이에요를 출력- 반복문
fruits = ['사과','배','감','귤']
for fruit in fruits:
print(fruit)
# 사과, 배, 감, 귤 하나씩 꺼내어 찍힘패키지
- 파이썬에는 기존에 구현된 다양한 기능을 package 형태로 쉽게 가져와 사용 가능
- requests 패키지 사용
import requests # requests 라이브러리 설치 필요
#요청할 url을 통해 데이터를 json 형태로 받아와 저장
r = requests.get('요청할 url')
rjson = r.json()
- bs4(beautifulsoup4) 패키지 사용
import requests
from bs4 import BeautifulSoup
# 타겟 URL을 읽어서 HTML를 받아오고,
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get('읽어올 url',headers=headers)
# HTML을 BeautifulSoup이라는 라이브러리를 활용해 검색하기 용이한 상태로 만듦
# soup이라는 변수에 "파싱 용이해진 html"이 담긴 상태가 됨
# 이제 코딩을 통해 필요한 부분을 추출하면 된다.
soup = BeautifulSoup(data.text, 'html.parser')
#############################
# (입맛에 맞게 코딩)
#############################- bs4 사용 예
import requests
from bs4 import BeautifulSoup
# URL을 읽어서 HTML를 받아오고,
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get('https://movie.naver.com/movie/sdb/rank/rmovie.naver?sel=pnt&date=20210829',headers=headers)
# HTML을 BeautifulSoup이라는 라이브러리를 활용해 검색하기 용이한 상태로 만듦
soup = BeautifulSoup(data.text, 'html.parser')
# select를 이용해서, tr들을 불러오기
movies = soup.select('#old_content > table > tbody > tr')
# movies (tr들) 의 반복문을 돌리기
for movie in movies:
# movie 안에 a 가 있으면,
a_tag = movie.select_one('td.title > div > a')
if a_tag is not None:
# a의 text를 찍어본다.
print (a_tag.text)- bs4 select 사용예
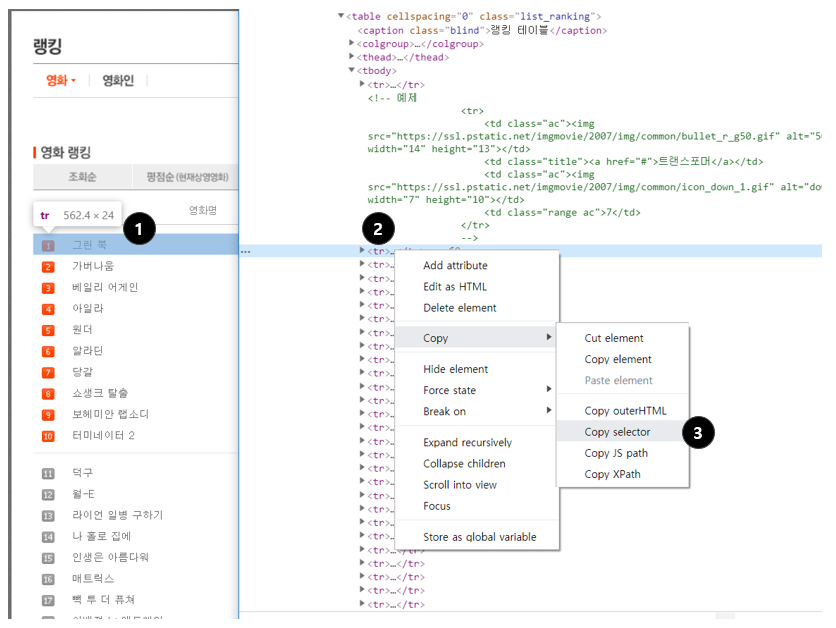
# 선택자를 사용하는 방법 (copy selector)
soup.select('태그명')
soup.select('.클래스명')
soup.select('#아이디명')
soup.select('상위태그명 > 하위태그명 > 하위태그명')
soup.select('상위태그명.클래스명 > 하위태그명.클래스명')
# 태그와 속성값으로 찾는 방법
soup.select('태그명[속성="값"]')
# 한 개만 가져오고 싶은 경우
soup.select_one('위와 동일')- 대상 selector를 확인시, 크롬 개발자 도구를 통해 간편히 복사 가능

[DB]
DB 종류
- DB에는 크게 두가지 종류가 존재
행/열의 생김새가 정해진 엑셀에 데이터를 저장하는 것과 유사합니다. 데이터 50만 개가 적재된 상태에서, 갑자기 중간에 열을 하나 더하기는 어려울 것입니다. 그러나, 정형화되어 있는 만큼, 데이터의 일관성이나 / 분석에 용이할 수 있습니다.
ex) MS-SQL, My-SQL 등
👉 **No-SQL**딕셔너리 형태로 데이터를 저장해두는 DB입니다. 고로 데이터 하나 하나 마다 같은 값들을 가질 필요가 없게 됩니다. 자유로운 형태의 데이터 적재에 유리한 대신, 일관성이 부족할 수 있습니다.
ex) MongoDB
mongoDB 연결
- DB 연결을 위해 패키지 설치가 필요함
pymongo, dnspython, certifi(인증 오류가 발생시 설치) - 연결 구문은 다음과 같음
from pymongo import MongoClient
client = MongoClient('여기에 URL 입력')
db = client.접근할 데이터베이스
# 인증 문제가 발생하면 다음과 같이 입력
from pymongo import MongoClient
import certifi
client = MongoClient('',tlsCAFile=certifi.where())
db = client.접근할 데이터베이스- pymongo 사용 방법
# 저장
db.접근할테이블.insert_one(저장할 데이터)
# 1개 검색
db.접근할테이블.find_one({'조건열':'조건값'})
# 여러개 검색(검색 결과에서 _id는 제외
db.접근할테이블.find({'조건열':'조건값'},{'_id':False}))
# 1개 업데이트
db.접근할테이블.update_one({'조건열':'조건값'},{'$set':{'수정할 key':'수정할 값'}})
# 여러개 업데이트
db.접근할테이블.update_many({'조건열':'조건값'},{'$set':{'수정할 key':'수정할 값'}})
# 1개 삭제
db.접근할테이블.delete_one({'조건열':'조건값'})
# 여러개 삭제
db.접근할테이블.delete_many({'조건열':'조건값'})[Flask]
Flask 프레임워크
- 서버를 구동하기 위한 복잡한 기능들을 간편히 사용하도록 만든 프레임워크
- 기초 구문은 다음과 같음
from flask import Flask, render_template
app = Flask(__name__)
# 접근 하는 웹페이지별로 다른 동작을 하도록 @app.route로 분배
# / 메인 페이지 접근시 실행
@app.route('/')
def home():
return render_template('index.html') # index.html이라는 페이지를 반환
# /mypage 주소로 잡근시 실행
@app.route('/mypage')
def mypage():
return render_template('mypage.html') # mypage.html이라는 페이지를 반환
# 서버 구동 코드 ip, port, 속성 형태로 나눔
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)[리눅스]
서버 OS
- windows와 같이 컴퓨터가 동작하기 위한 기반시스템인 OS중 하나
- 오픈 소스에 성능 관리가 용의해 Server 용도로 많이 사용됨
- 자주 쓰는 명령어는 다음과 같음
ls: 내 위치의 모든 파일을 보여준다.
pwd: 내 위치(폴더의 경로)를 알려준다.
mkdir: 내 위치 아래에 폴더를 하나 만든다.
cd [갈 곳]: 나를 [갈 곳] 폴더로 이동시킨다.
cd .. : 나를 상위 폴더로 이동시킨다.
cp -r [복사할 것] [붙여넣기 할 것]: 복사 붙여넣기
rm -rf [지울 것]: 지우기
sudo [실행 할 명령어]: 명령어를 관리자 권한으로 실행한다.
sudo su: 관리가 권한으로 들어간다. (나올때는 exit으로 나옴)- 서버 환경 셋팅
# pip3 설치
sudo apt-get update
sudo apt-get install -y python3-pip
# pip3 대신 pip 라고 입력하기 위한 명령어
sudo update-alternatives --install /usr/bin/pip pip /usr/bin/pip3 1
# 80포트로 들어오는 요청을 5000포트로 넘겨주는 멸령어
sudo iptables -t nat -A PREROUTING -i eth0 -p tcp --dport 80 -j REDIRECT --to-port 5000