
1. Framework 란?
- 하나의 결과물을 만들기 위해서 제공하는 '틀'
- 미리 작성되어 있는 함수 (라이브러리) 이상의 기능을 제공
2. Flask Framework
- Flask는 Python을 사용해서 웹 서버를 만들 수 있게 도와주는 Web Framwork
- 그 외 Python을 사용하는 Framework
- 다량의 기능을 미리 제공: Django → 사용할 수 있는 기능이 많음
- 기본적인 기능만 제공: Flask, Pyramid, Bottle → 개발이 자유롭다
- 장점
- 나만의 서버를 쉽게 작성할 수 있음
- 간단한 코드로 빠르게 실행할 수 있음
- 원하는 기능을 유연하게 확장하기 편리
3. Flask 웹 서버 만들기
pip3 install flaskfrom flask import Flask
#Flask패키지에서 Flask를 import
app = Flask(__name__)
# 다른 파일에 의해서 실행되는지, 직접 실행되는지 여부를 알려줌,
# 위 두 줄은 어떤 플라스크를 실행해도 존재
@app.route("/")
# @app.route(): 서버에 접속할 수 있는 url을 만들어 줌
def elice():
return "hello elice"
# def elice(): app.route()의 url에서 실행할 함수
# @app ~ return까지 Flask의 기능과 파이썬 함수가 합쳐져서 하나의 API 역할
if __name__ == "__main__":
app.run()
# 파일 이름이 main일 때만 app.run() 실행4. URL을 연결하고 데이터를 화면에 나타내기
- @app.route()는 url을 만들어 줌 → 이를 이용해 API주소와 함수를 연결
- app.route()와 이어져 있는 함수를 사용해서 HTML과 JSON형식의 데이터를 전달
- JSON형식의 데이터 나타내기
from flask import Flask, jsonify
# flask와 jsonify를 import
# jsonify함수는 jsonify()안에 있는 내용을 화면에 전달
app = Flask(__name__)
@app.route("/")
def elice_json():
# @app.route아래의 def elice_json함수는 app.route()의 url에서 실행할 함수
my_data = {"name":"elice"}
return jsonify(my_data)
# my_data는 json형식을 가지고 있는 딕셔너리
# jsonify(): 딕셔너리 형태의 데이터를 전달함으로써 JSON형태의 데이터를 화면에 전달
if __name__ == "__main__":
app.run()-
HTML형식의 데이터 나타내기
- html을 화면에 전달하기 위해서는 html 파일 필요
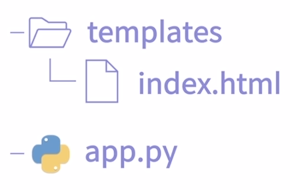
- templates폴더에 html파일을 넣어놓으면 flask가 자동으로 찾아서 연결

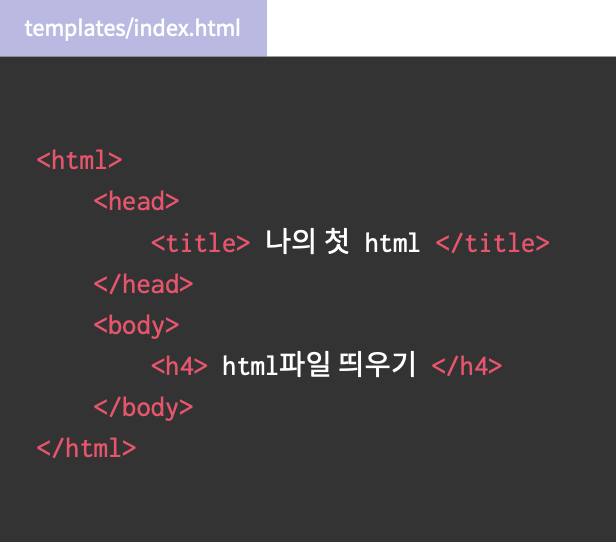
- templates 준비

-
app.py 준비
from flask import Flask, render_template
# flask와 render_template를 import
# render_template 함수는 templates라는 폴더 안의
# html파일을 불러와 주는 역할
app = Flask(__name__)
@app.route("/")
def elice_html():
return render_template("index.html")
# templates폴더 내의 html 파일의 이름과
# render_template()안의 이름이 같아야 화면에 잘 전달 할 수 있음
# render_template():templates 폴더 안에 있는 html파일의 이름을
# 전달함으로써 HTML 파일을 화면에 전달
if __name__ == "__main__":
app.run()- Flask에서는 render_template()을 사용하지 않고도 HTML코드 통해 화면 보여 줄 수 있음
@app.route('/')
def hello():
return "<h1>안녕하세요</h1>"- 여러가지 url 연결하기
@app.route("URL주소")
# URL 주소 = 우리가 만들어줄 수 있는 url의 주소
# 1개의 @app.route는 1개의 함수와 연결, 여러 개 함수를 가질 수는 있음
# @app.route를 여러 개 사용해서 다양한 url을 만들 수 있음
# @app.route로 API주소를 생성하고 함수와 바인딩을 한 것
# @app.route에 이어진 함수의 이름은 중복 불가능# 예시
from flask import *
# flask 패키지 안에 있는 전부(*)를 Import
app = Flask(__name__)
@app.route("/")
def elice():
return jsonify("home")
@app.route("/admin")
def elice_admin():
return jsonify("admin page")
@app.route("/student")
def elice_student():
return jsonify("student Page")
@app.route("/student/<name>")
# 여기서 name은 변수, url에 있는 값들을 함수 안으로 가져올 수 있음
def elice_user(name):
user = {"name":name}
return jsonify(user)
if __name__== "__main__":
app.run()