
📚 HTTP 1.0
- 단기 커넥션 (Short-lived connections): 응답 직후 종료
- Request를 날릴 때마다 Connection을 새로 생성
- Method: GET, HEAD, POST
- 데이터 전송
- 플레인 텍스트
- Data를 압축해서 전달이 가능하도록 하여 전달하는 Data 양이 감소
- 단점
- 각 모든 요청에 따라 새로운 연결을 열고, 응답이 전송된 후 즉시 닫기 때문에 새로운 연결이 설정 될 때마다 TCP 3-way Handshake가 발생
- 동시전송 불가능, 하나의 요청에 대한 응답이 온 후 다음 요청을 처리 -> HTTP1.1에서 HTTP Pipelining 도입
📚 HTTP 1.1
- 지속 커넥션 (Persistent connection)
- 커넥션 재사용 가능 = 여러 Request-Response에 대해 동일한 연결을 재사용할 수 있다.
- 연결을 설정하기 전에 TCP 3-way Handshake 발생. 마지막으로 모든 데이터를 Client로 보낸 후 Server는 더 이상 보낼 데이터가 없다는 메세지를 보내고, 그 이후 연결을 닫는다.
- HTTP 파이프라이닝 (Pipelining)
- Request를 미리 여러개 서버에 날릴 수도 있게 되었다.
- 한 Request 당, 한 개의 리소스를 받아옴
- Method: GET, HEAD, POST, PUT, DELETE, TRACE, OPTIONS
- 영구 및 파이프 라인 연결, 압축/압축 해제, 가상 호스팅, 캐시 등이 추가되어 응답속도가 빨라지고 대역폭이 절약되는 등 성능 최적화 및 기능 향상
- 단점
- 요청한 Request에 문제가 있어서 응답이 늦어지면 2번째, 3번째에 요청한 Resquest의 응답도 같이 늦어짐 = HOLB (Head Of Line Blocking)(특정 응답 지연)
- ex) HTTP Pipelining 을 통해 한 번에 여러 개의 이미지를 요청하는 경우를 생각해보면,, 가장 앞에 요청한 이미지가 응답이 지연되면 두, 세번째 이미지도 지연이 발생
➞ TCP 안에 여러 개의 HTTP 요청이 왔으므로 완료된 응답부터 보내면 되지 않을까라고 생각할 수 있지만 서버는 TCP에서 요청을 받은 순서대로 응답 해야함 - 무거운 Header: 클라이언트와 서버 간에 수 많은 http 요청이 발생할 것이고 header의 정보는 대부분 동일
➞ 하지만 HTTP 1.1에서는 이러한 헤더를 중복해서 계속 보낼 뿐 아니라 cookie 정보 역시 매 요청마다 헤더에 포함되어 전송
➞ 불필요한 데이터를 주고 받는데 네트워크 자원이 소비되는 문제가 발생
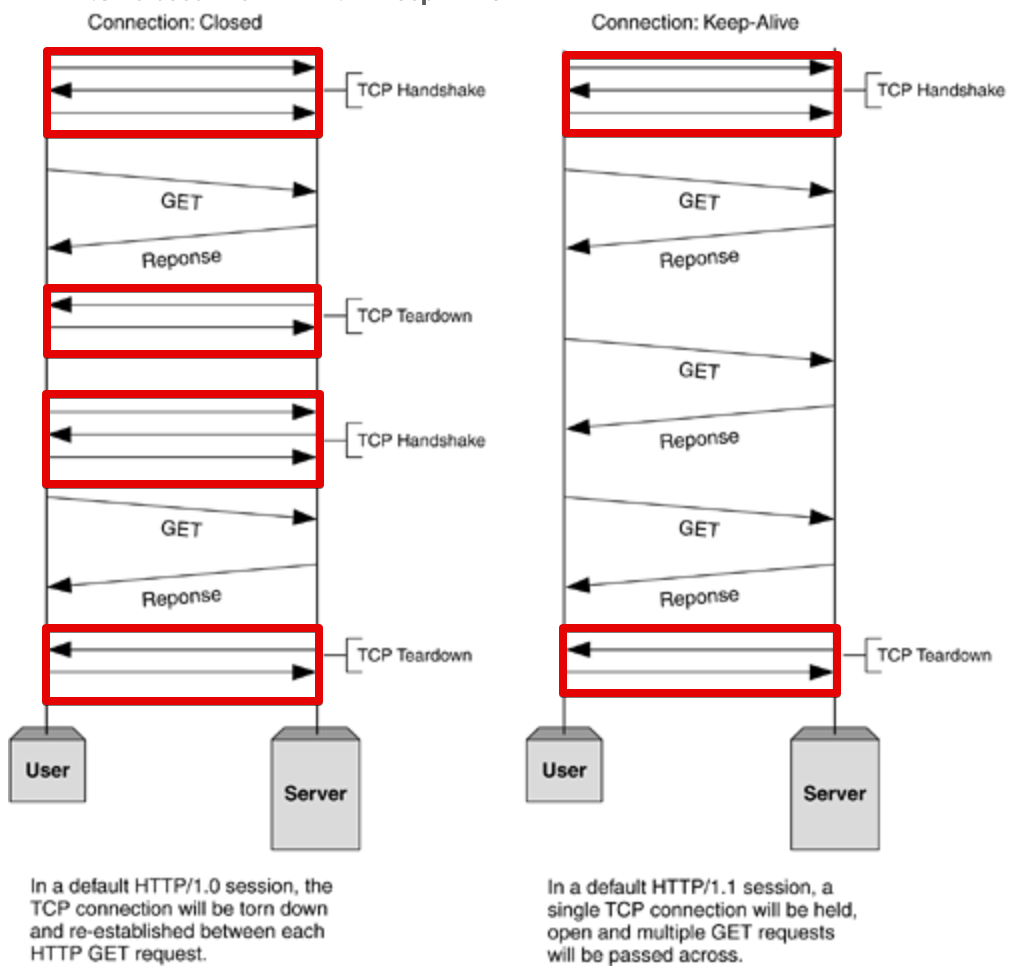
❗️ HTTP 1.0 vs. HTTP 1.1 ❗️
- HTTP 1.0 Close: TCP Connection은 HTTP 요청마다 3-way Handshake와 TearDown을 반복한다.
- HTTP 1.1 Keep-alive: 하나의 TCP Connection이 열려있으면 (Established 상태), 그 연결을 통해 여러 Request에 대한 Response를 받을 수 있다.

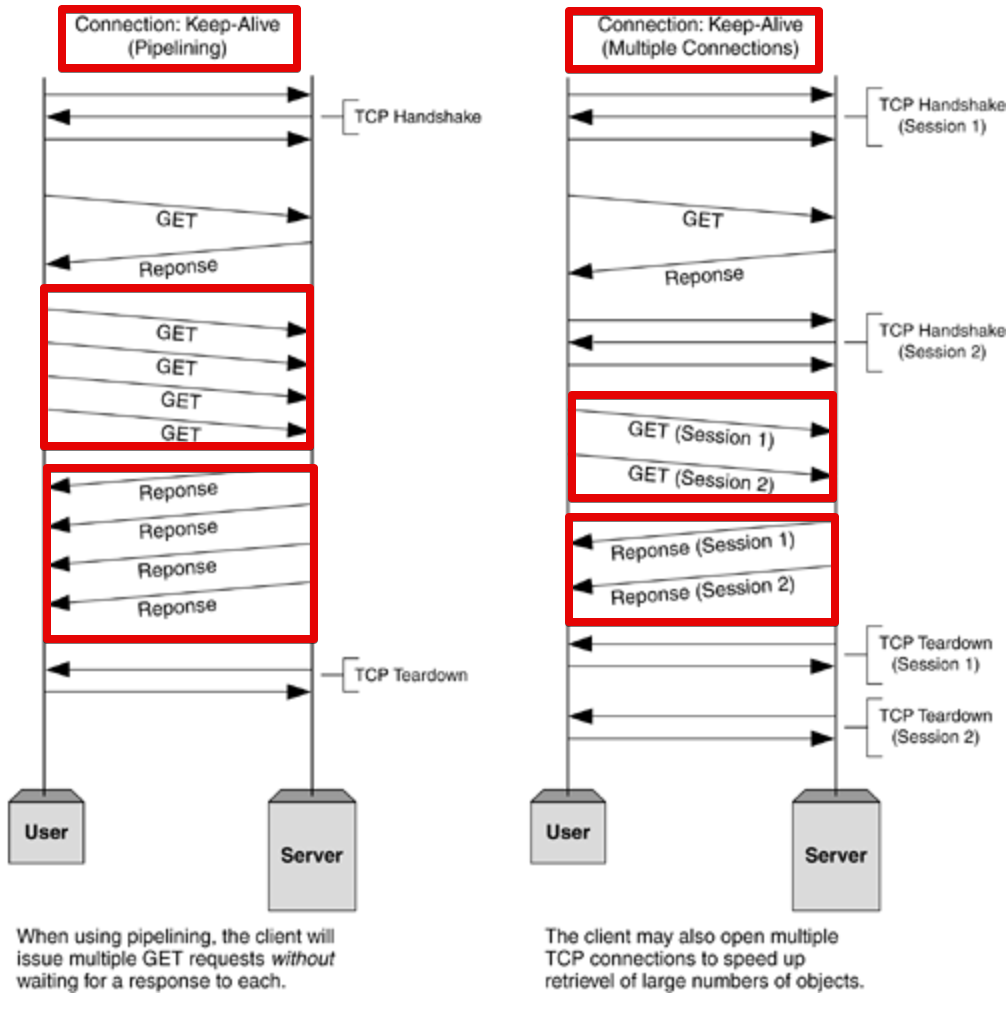
- HTTP 1.1 Keep-Alive Pipelining: Pipelining을 사용할 때, client는 여러 request를 response의 응답을 기다리지 않고 보낼 수 있다.
- HTTP 1.1 Keep-Alive Multiple Connections: 클라이언트는 많은 양의 objects를 검색하는 성능을 높이기 위해 TCP 다중 연결을 할 수 있다.

📚 HTTP 2.0
참고
HTTP는 1996년 1.0 버전으로 처음 release 되고 1999년 1.1 버전이 등장
1.1 버전은 2015년 HTTP 2.0이 등장하기까지 무려 15년 동안 지속
하지만 시간이 지남에 따라 웹에서 담아야 할 정보는 점점 늘어났고, 지금은 하나의 웹사이트에 수 많은 멀티미디어 리소스들과 비동기 요청들이 발생 -> 이런 상황에서 더 이상 HTTP 1.1은 버티기 힘들었고 HTTP 2.0이 등장
- HTTP 1.1 프로토콜을 개선하는 방향으로 동일한 API면서 성능 향상에 초점
- Multiplexing: 프레임 단위로 나눠서 전송,관리 가능하게 됨.
- HTTP Pipelining의 개선안
- 다수의 요청과 응답이 가능한 구조
- Response는 순서에 상관없이 stream을 주고 받는다. -> HOLB도 발생하지 않음
- Stream Prioritization: 리소스 간 우선순위를 설정해 클라이언트가 먼저 필요한 리소스부터 보내준다.
ex) 하나의 html문서에 css파일과 여러 img이 있다고 가정해보면,,, 만일 여러 Img파일 응답하느라 css 파일의 응답이 느려지면 클라이언트는 렌더링을 하지 못하고 기다리게 됨
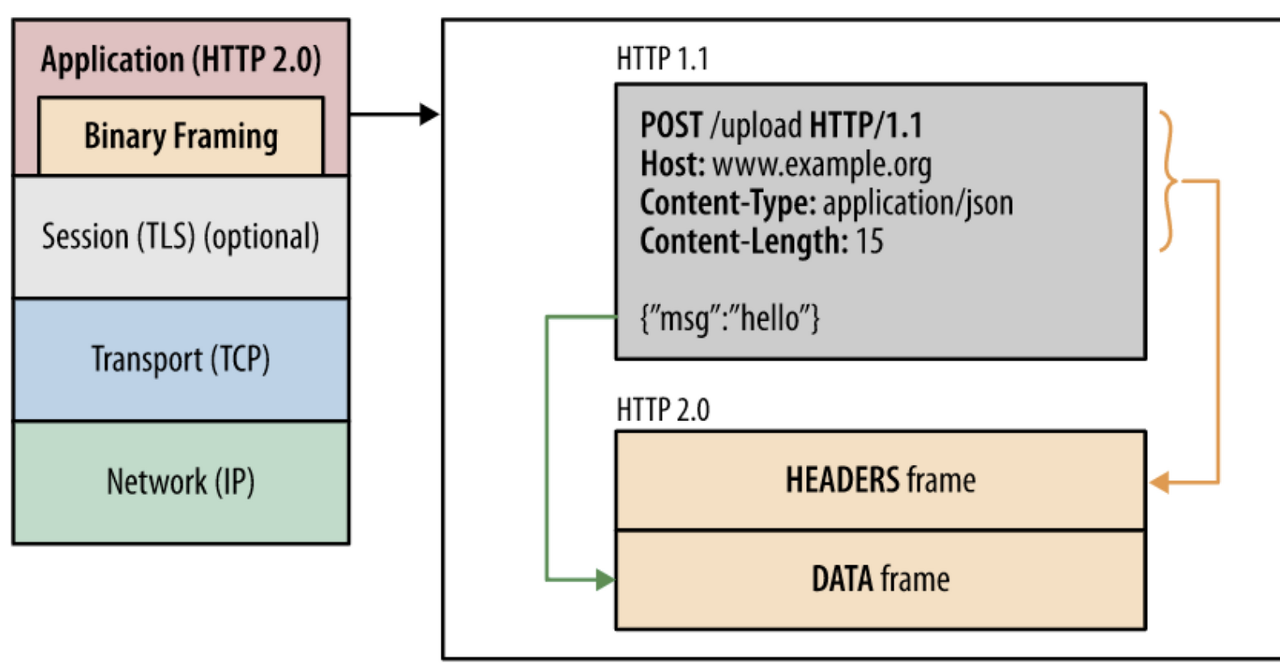
➞ 따라서 css파일의 우선순위를 올려 서 렌더링을 진행하고 img파일은 도착하는 대로 띄어주면 됨 - 데이터 전송: 바이너리로 인코딩하여 전송
- 기존에 Plain Text(평문)을 사용하고 개행으로 구별되던 HTTP/1.x 프로토콜과 달리
- binary framing layer 라고 하는 공간에 이진 데이터로 전송

- ServerPush
- 브라우저에서 필요한 리소스들을 서버가 알아서 찾아다가 내려주는걸 의미한다.
ex) http만 요청했는데 http와 css, js, image를 함께 전송해주는 등 클라이언트의 요청을 최소화 - 필요한 경우
- 캐싱되지 않은 리소스를 받아올 때
- 페이지에서 필요한 리소스가 페이지를 내려주는 서버에 있을 때
- 브라우저에서 필요한 리소스들을 서버가 알아서 찾아다가 내려주는걸 의미한다.
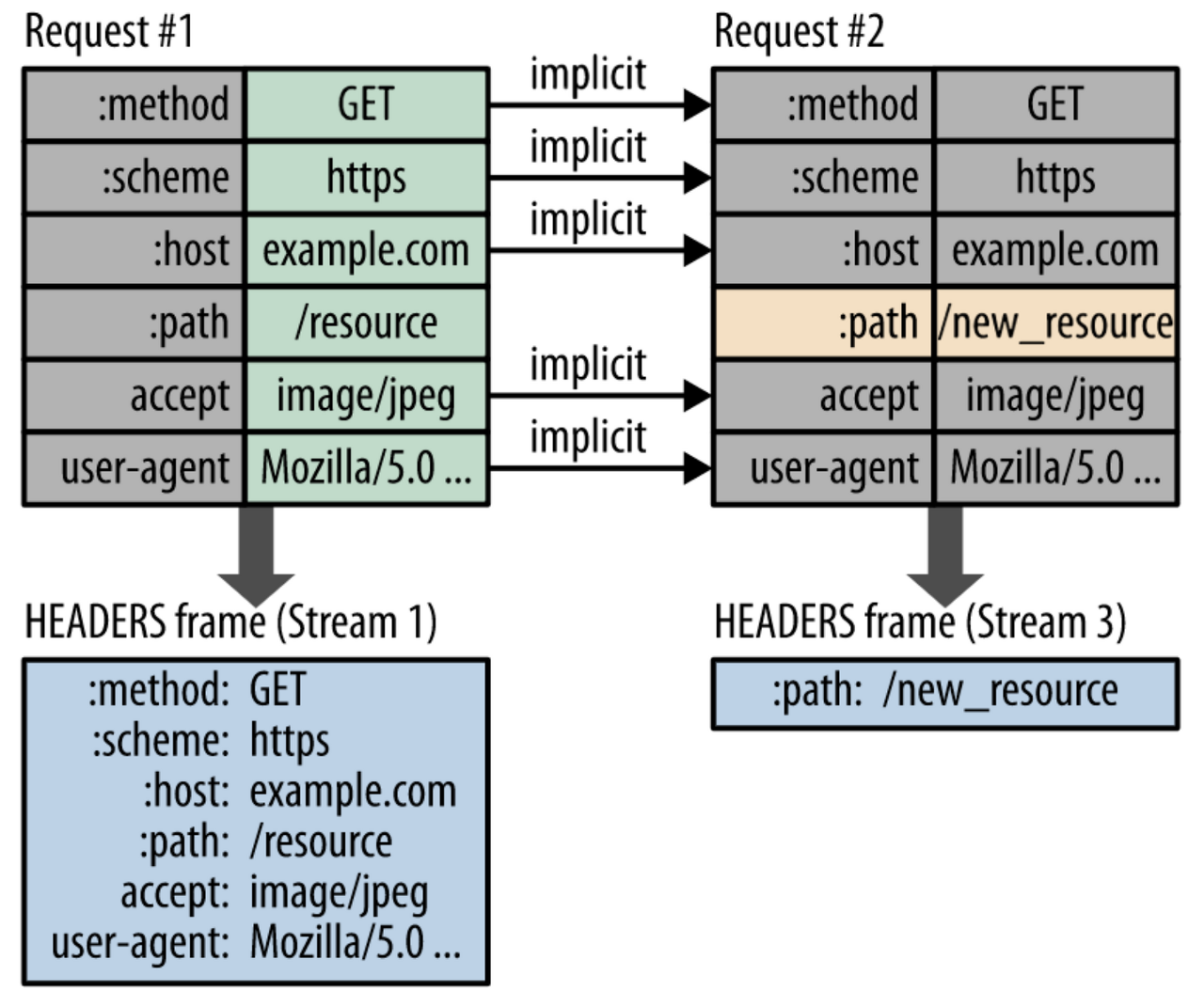
- Header Compression
- HTTP 1.1의 경우 이전 요청과 중복되는 Header도 똑같이 전송하느라 네트워크 자원을 불필요하게 낭비
➞ HTTP 2.0의 경우, Header Table과 Huffman Encoding을 사용하는 HPACK 압축방식으로 이를 개선 - 클라이언트와 서버는 각각 Header Table을 관리하고 이전 요청과 동일한 필드는 table의 index만 보내고, 변경되는 값은 Huffman Encoding 후 보냄으로서 Header의 크기를 경령화

- HTTP 1.1의 경우 이전 요청과 중복되는 Header도 똑같이 전송하느라 네트워크 자원을 불필요하게 낭비
❗️ HTTP 1.0 vs. HTTP 1.1 vs. HTTP 2.0❗️

References
https://ssungkang.tistory.com/entry/%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC-HTTP-11-VS-HTTP-20
https://jobjava00.github.io/basic/http-version/
https://hirlawldo.tistory.com/106
