
웹 소켓이란?
- 두 프로그램 간의 메시지 교환을 위한 통신 방법 중 하나

- 현재 인터넷 환경(HTML5)에서 많이 사용됨
- 웹 소켓을 지원하는 브라우저의 경우 웹 소켓 프로토콜 중 하나
웹 소켓의 특징
웹 소켓이 나온 이유는 특징과 연관이 된다.
- 양방향 통신(Full-Duplex)
- 데이터 송수신을 동시에 처리할 수 있는 통신 방법
- 클라이언트와 서버가 서로에게 원할 때 데이터를 주고 받을 수 있다
- 통상적인 Http 통신은 Client가 요청을 보내는 경우에만 Server가 응답을 하는 단방향 통신
- 실시간 네트워킹(Real Time-Networking)
- 웹 환경에서 연속된 데이터를 빠르게 노출
- ex) 채팅, 주식, 비디오 데이터
웹 소켓 이전의 비슷한 기술
- 즉, 실시간 네트워킹을 하면서 양방향 통신을 하는 기술!
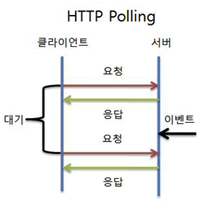
- Polling
- 서버에 일정 주기로 요청 송신
- real-time 통신에서는 언제 통신이 발생할지 예측이 불가능
- 불필요한 request와 connection을 생성
- real-time 통신이라 부르기 애매할 정도의 실시간성

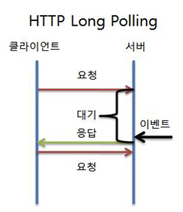
- Long Polling
- Polling의 단점을 최소화 하기 위해 서버에서 조금 더 대기해서 이벤트가 발생할 때 응답을 해준다.
- 서버에 요청 보내고 이벤트가 생겨 응답 받을 때 까지 연결이 종료되지 않는다.
- 응답을 받으면 다시 재요청
- 많은 양의 메시지가 쏟아질 경우 Polling과 같다.

- Streaming
- 서버에 요청을 보내고 끊기지 않은 연결상태에서 끊임없이 데이터 수신
- 클라이언트에서 서버로의 데이터 송신이 어렵다.

☃️ 결과적으로 이 모든 방법들이 HTTP를 통해 통신하기 때문에 Request, Response 둘다 Header가 불필요하게 크다.
웹 소켓 동작 방법
- 웹 소켓도 핸드 쉐이킹이 필요하고, Socket프로토콜이 아닌 HTTP 또는 HTTPS 프로토콜을 통해 이루어 진다.
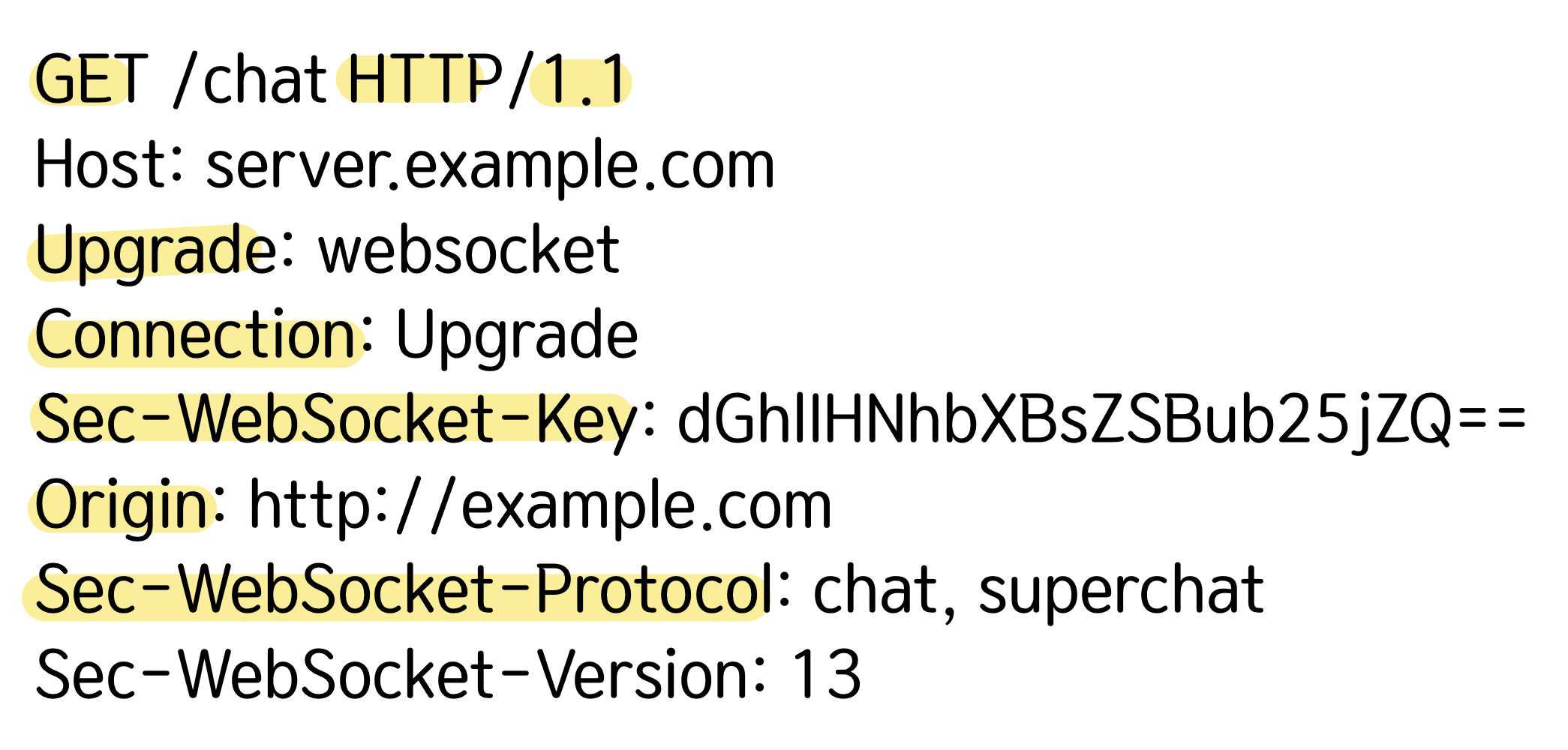
- 웹 소켓 요청

- HTTP 버전은 1.1이상
- 연결 수립 과정은 HTTP 프로토콜 사용
- 반드시 GET메서드를 사용해야 한다.
- Upgrade정보는 현재 클라이언트, 서버, 전송, 프로토콜 연결에서 다른 프로토콜로 업그레이드 또는 변경하기 위한 규칙이다.
- Upgrade 헤더 필드가 명시되었을 경우, 송신자는 반드시 Upgrade 옵션을 지정한 Connection 헤더 필드도 전송
- Sec-Websocket-Key는 길이가 16바이트인 임의로 선택된 숫자를 base64로 인코딩한 값으로 클라이언트와 서버 간의 신원을 인증
- Origin정보는 클라이언트로 웹 브라우저를 사용하는 경우에 필수항목으로, 클라이언트의 주소
- Sec-Websocket-Protocol은 클라이언트가 요청하는 여러 서브프로토콜을 의미, 공백문자로 구분되며 순서에 따라 우선권이 부여, 서버에서 여러 프로토콜 혹은 프로토콜 버전을 나눠서 서비스할 경우 필요한 정보
- 웹 소켓 응답
- 101 Switching Protocols가 Response로 오면 웹소켓이 연결 된 것이다
- Sec-Websocket-Accept는 클라이언트로부터 받은 Key값을 계산한 값으로 신원 인증에 필요한 헤더이다. 이 값이 클라이언트에서 계산한 값과 일치하지 않으면 연결 수립X
➡️ ➡️ ➡️ ➡️ 핸드 쉐이크 완료 이제 데이터를 주고 받자!
이때부터는 프로토콜이 WS로 변경된다. 또는 데이터 보안을 위해서 SSL을 적용한 프로토콜 WSS로도 가능하다.
- Message: 여러 frame이 모여서 구성하는 하나의 논리적 메세지 단위
- Frame: communication에서 가장 작은 단위의 데이터, 작은 헤더 + payload로 구성
(작은 헤더는 http통신에서의 단점을 해소하기 위해 사용하는거겠죠?) - 웹소켓 통신에 사용되는 데이터 : UTF8 인코딩
ex) 0x00 - 보내고 싶은 데이터 - 0xff 의 구성으로 데이터가 오간다
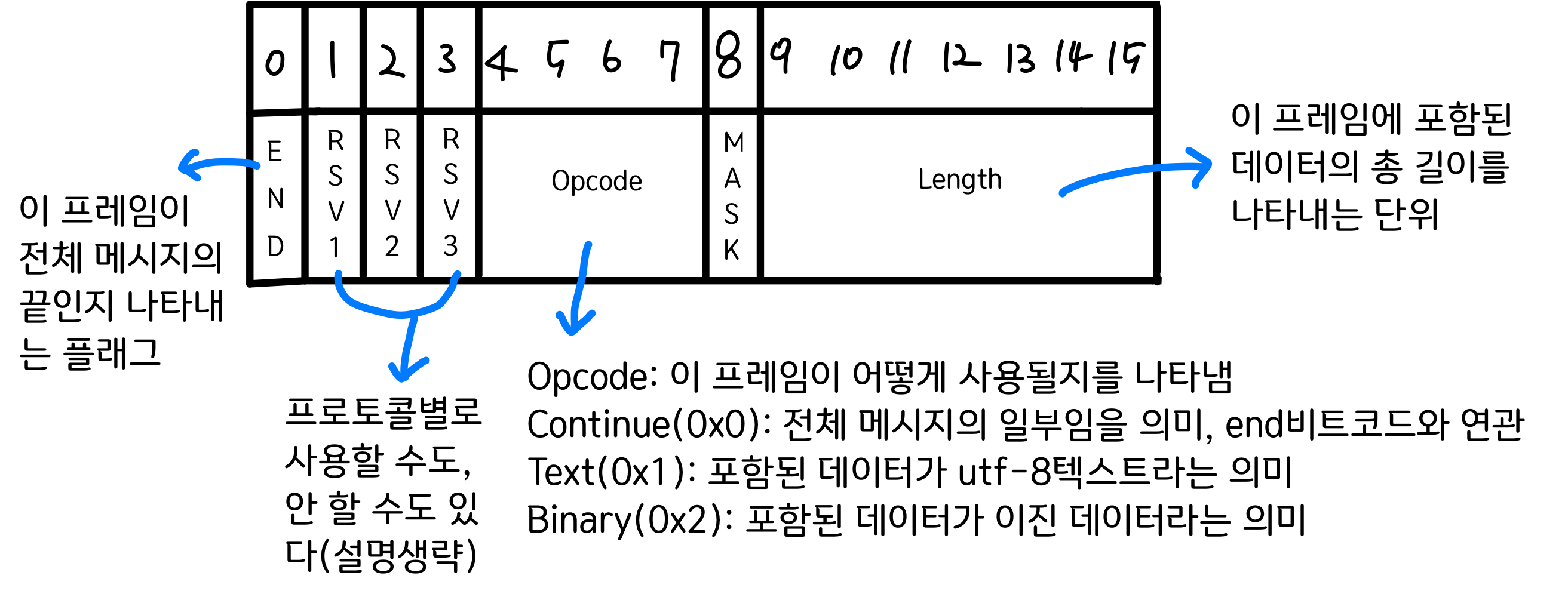
+ 프레임 헤더 구조를 더 자세히 살펴보면~

➡️ ➡️ ➡️ ➡️ 데이터 전송 완료! 이제 웹 소켓을 닫아주자
Close frame을 주고 받으며 연결 종료
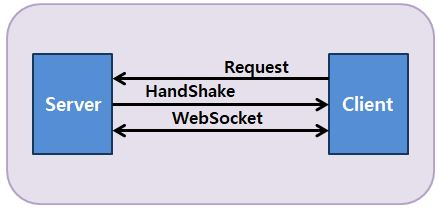
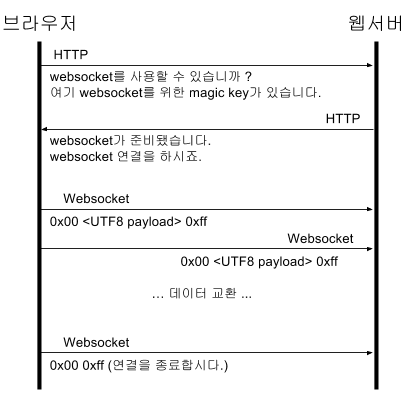
전체적인 흐름

웹 소켓 프로토콜의 특징
- 최초 접속시에만 http프로토콜 위에서 handshaking을 하기 때문에 http header를 사용한다
- 웹소켓을 위한 별도의 포트는 없고, 기존 포트를 사용한다
- 프레임으로 구성된 메시지라는 논리적 단위로 송수신 한다
- 메시지에 포함될 수 있는 교환 가능한 메시지는 텍스트와 바이너리 뿐이다
웹 소켓 한계
- HTML5 이후에 나온 기술
- 웹 소켓은 HTML5 이후에 나온 기술이다. 그렇기 때문에 HTML5이전의 기술로 구현된 서비스에서는 웹 소켓처럼 사용할 수 있는 도와주는 기술이 있다. -> Socket.io, SockJS
- javascript를 이용해 브라우저 종류에 상관없이 실시간 웹을 구현
- WebSocket, FlashSocket, AJAX Long Polling, AJAX Multi part Streaming, IFrame, JSONP Polling을 하나의 API로 추상화
- 즉, 브라우저와 웹 서버의 종류와 버전을 파악하여 가장 적합한 기술을 선택하여 사용하는 방식이다
- WebSocket은 문자열들을 주고 받을 수 있게 해줄 뿐 그 이상의 일을 하지 않는다
- 주고 받은 문자열의 해독은 온전히 어플리케이션에 맡긴다
- HTTP는 형식을 정해두어서 모두가 약속을 따르기만 하면 해석 할 수 있지만, WebSocket은 형식이 정해져 있지 않아 어플리케이션에서 쉽게 해석하기 힘들다
- 그래서 WebSocket방식은 sub-protocols를 사용해 주고 받는 메시지의 형태를 약속하는 경우가 많다
- 서브프로토콜로 자주 쓰이는게 STOMP이다.
- STOMP(;Simple Text Oriented Message Protocol)은 채팅 통신을 하기 위한 형식을 정의한다
- HTTP와 유사하게 정의
- STOMP 추가 설명
https://velog.io/@codingbotpark/Web-Socket-%EC%9D%B4%EB%9E%80
https://youtu.be/MPQHvwPxDUw
