
📚 웹 스토리지
- 쿠키의 단점을 보완해 HTML5에서 '웹 스토리지'라는 기술 탄생
- 클라이언트 측에서 데이터를 저장할 수 있도록 지원하는 html5의 새로운 기능으로 쿠키와 비슷한 기능을 한다.
- 로컬스토리지, 세션스토리지
- Key와 Value 형태로 이루어짐
- 클라이언트에 대한 정보를 저장
- 로컬에만 정보를 저장
장점
- 쿠키보다 웹 스토리지가 큰 용량 (약 5Mb, 브라우저마다 차이 존재)
- 전송 갯수의 제한 없음
- 서버로 정보를 보내는 것이 아니라 클라이언트 측에 저장하는 것이기 때문에 트래픽을 낮출 수 있다 = 서버에 불필요하게 데이터를 저장하지 않는다.
단점
- HTML5를 지원하지 않는 브라우저의 경우 사용 불가
로컬 스토리지
- 클라이언트에 대한 정보를 영구적으로 저장하며 의도적으로 삭제하지 않으면 영구 보관됨
- 클라이언트에서만 읽을 수 있고, HTML5 이상의 브라우저만 지원
ex) 자동 로그인 저장
세션 스토리지
- 클라이너트에 대한 정보를 세션이 유지될 때까지 저장
- 브라우저나 브라우저 탭을 닫으면 세션이 종료되고 세션 스토리지는 초기화된다.
- 새 탭이나 윈도우에서 페이지를 열면 새로운 세션이 생성되는데, URL이 같은 여러 브라우저와 탭을 열면 각 브라우저와 탭 별로 세션 스토리지가 생성
- 클라이언트에서만 읽을 수 있고, HTML5 이상의 브라우저만 지원
ex) 입력 폼 정보 저장
📚 쿠키
- 만료 기한이 있는 Key, Value 형태의 저장소로 서버나 클라이언트에서 만료 기한을 설정할 수 있다.
장점
- 대부분의 브라우저가 지원
단점
- 매 HTTP요청마다 포함되어 api호출로 서버에 부담. = 저장된 데이터가 모든 HTTP 요청마다 포함되기 때문에 클라이언트와 서버 사이의 트래픽이 증가하게 된다.
- 쿠키의 용량이 작음 (약 4Kb)
- 암호화 존재 x -> 사용자 정보 도난 위험
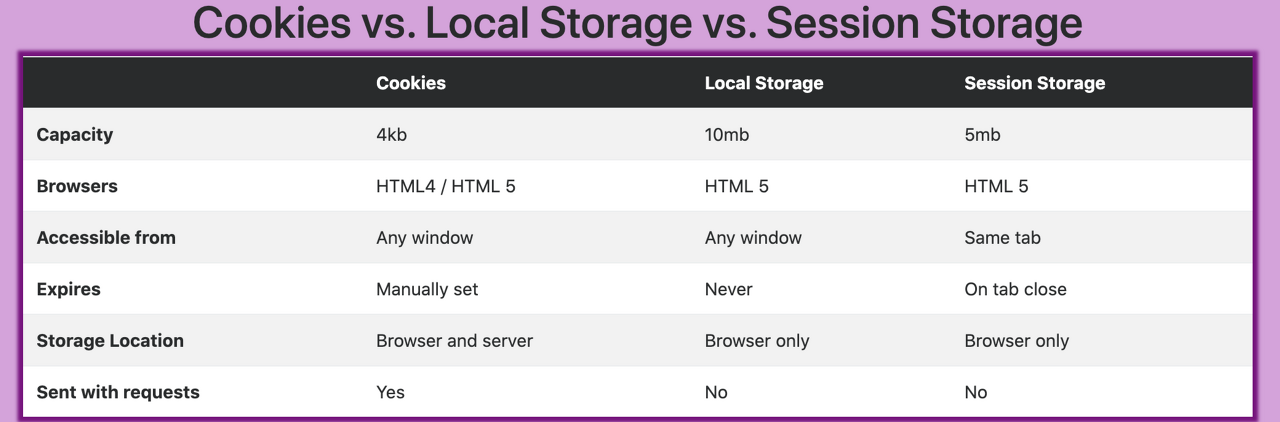
📚 쿠키 vs. 로컬 스토리지 vs. 세션 스토리지

공통점
- 데이터를 저장하는 저장소
- 'key-value' 값으로 데이터를 저장한다. 이때 모든 key와 value는 항상 string으로 저장된다. (object와 integer 등도 string으로 자동 변환)
차이점
- 데이터의 보관 기간 ➞ 얼마만큼의 영속성을 갖는지에 따라 목적에 맞게 활용
🤷♀️ 어떤 유형의 데이터를 어디에 저장하면 좋을까?
- 자동 로그인 ➞ 로컬 스토리지
- 입력 폼 정보 ➞ 세션 스토리지
- 비로그인 장바구니 ➞ 세션 스토리지
- 다시 보지 않음 팝업 창 ➞ 쿠키
references
https://seoramyeon.tistory.com/71
https://velog.io/@kler/TIL4-%EB%A1%9C%EC%BB%AC%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%84%B8%EC%85%98%EC%8A%A4%ED%86%A0%EB%A6%AC%EC%A7%80-%EC%BF%A0%ED%82%A4-%EC%A0%95%EB%A6%AC
