
1. 개요
이번에는 실행 컨텍스트의 정의와 종류에 대해서 알아볼 것이다. 자바스크립트가 실행될 때 글로벌과 함수 영역에서 처리되는 방식에 대해서도 알아볼 것이다.
앞의 게시물과 이어서 동일한 유튜브 강의 를 들으며 정리해보았다. 원문 Medium 을 참고하여 해설하는 강의이다.
2. 실행 컨텍스트 (Execution Context)의 정의
실행 컨텍스트는 자바스크립트 코드가 실행되는 환경으로 정의된다. 환경이란 자바스크립트 코드가 특정 시간에 접근할 수 있는 변수, 객체, 함수의 값을 의미한다. 자바스크립트가 실행되는 데 필요한 변수 객체, 스코프 체인, this 값이 Function 단위로 필요한데 이것을 묶어서 실행 컨텍스트 라고 부른다.
3. 실행 컨텍스트 (Execution Context) 의 종류
3.1 전역 실행 컨텍스트 (Global Execution Context (GEC))
브라우저에 파일이 처음 로드될 때 자바스크립트 코드가 실행을 시작하는 기본 실행 컨텍스트이다. Global Variable, Global Scope 등과 같은 Global 개념이며 전역으로 자바스크립트가 실행 될 때의 실행 환경을 GEC 라고 부른다. 함수나 객체에 없는 모든 전역 코드, 즉 코드가 글로벌 실행 컨텍스트 내에서 실행된다. 또한 자바스크립트 엔진이 싱글 스레드이기 때문에 자바스크립트 코드를 실행할 수 있는 글로벌 환경은 1개만 존재한다.
3.2 함수 실행 컨텍스트 (Functional Execution Context (FEC))
함수 실행 컨텍스트는 함수 호출을 찾을 때마다 자바스크립트 엔진에 의해 생성된 컨텍스트로 정의된다. 자바스크립트가 함수마다 스코프를 가지는 것처럼 각 함수는 고유한 실행 컨텍스트를 가진다. 글로벌 실행 컨텍스트와는 달리 1개 이상일 수 있다. 전역 실행 컨텍스트 코드를 실행하는 동안 자바스크립트 엔진이 함수 호출을 찾으면 해당 함수에 대한 새로운 함수 실행 컨텍스트를 생성한다.
3.3 Eval (like 😈 evil?)
Eval 함수는 문자로 표현된 JavaScript 코드를 실행하는 함수로 Eval 함수를 호출 및 실행 하게 될 때 그 내부적으로 실행 컨텍스트가 생성 된다. 하지만 문자열로부터 Eval 함수를 실행하는 것은 엄청나게 위험하다고 한다. Eval 함수를 사용하면 해커가 위험한 코드를 사용할 수 있다고 한다. 그러한 이유로 잘 다루지 않는다.
eval()은 인자로 받은 코드를 caller의 권한으로 수행하는 위험한 함수입니다. 악의적인 영향을 받았을 수 있는 문자열을 eval()로 실행한다면, 당신의 웹페이지나 확장 프로그램의 권한으로 사용자의 기기에서 악의적인 코드를 수행하는 결과를 초래할 수 있습니다. 또한, 제3자 코드가 eval()이 호출된 위치의 스코프를 볼 수 있으며, 이를 이용해 비슷한 함수인 Function으로는 실현할 수 없는 공격이 가능합니다.
또한 최신 JS 엔진에서 여러 코드 구조를 최적화하는 것과 달리 eval()은 JS 인터프리터를 사용해야 하기 때문에 다른 대안들보다 느립니다.
- MDN eval()
4. 실행 컨텍스트 스택 (Execution Context Stack (ECS))
실행 컨텍스트 스택은 스택 데이터 구조, 즉 스크립트의 생명 주기 동안 생성된 모든 실행 스택을 저장하기 위한 Last-in-First-out 의 데이터 구조이다. 전역 실행 컨텍스트는 기본적(default)으로 실행 컨텍스트 스택에 있으며 스택 맨 아래에 위치한다.
아래는 실행 컨텍스트에서 실행되는 순서로 적은 것이다.
a. 전역 실행 컨텍스트 코드를 실행하는 동안 자바스크립트 엔진이 함수 호출을 찾는다.
b. 함수 호출을 찾으면 해당 함수에 대한 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택 상단에 푸쉬한다.
c. 자바스크립트 엔진은 실행 컨텍스트 스택의 맨 위에 있는 함수를 실행한다.
d. 해당 함수의 모든 코드가 실행 된다.
e. 자바스크립트 엔진은 해당 함수의 실행 컨텍스트에서 나와서 아래에 있는 함수를 실행 한다.
5. 예시
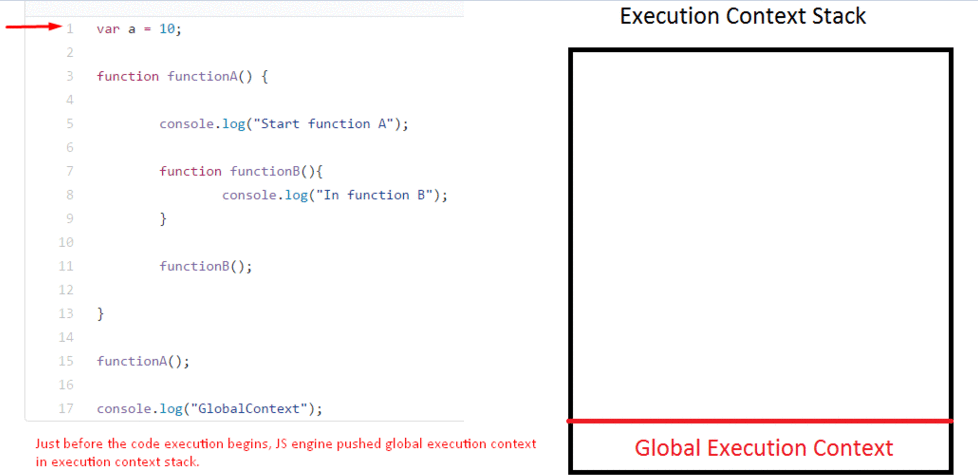
아래는 예시이다. 코드를 실행시키고 무슨 일이 생기는지 알아보자!
.png)
1. Just before the code execution begins, JS engine pushed global execution context in execution context stack.
코드 실행 시작하기 전, 자바스크립트 엔진은 전역 실행 컨텍스트를 실행 컨텍스트 스택으로 푸쉬한다.

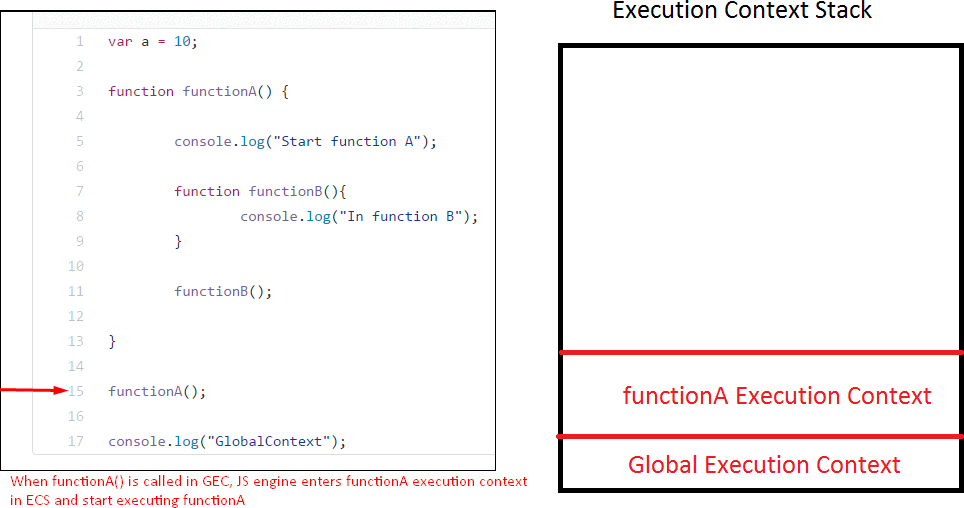
2. When functionA() is called in GEC, JS engine enters functionA execution context in ECS and start execution functionA.
functionA() 함수가 전역 실행 컨텍스트에서 호출될 때, 자바스크립트 엔진은 실행 컨텍스트 스택에 있는 functionA() 함수 실행 컨텍스트로 들어가서 functionA() 를 실행한다.

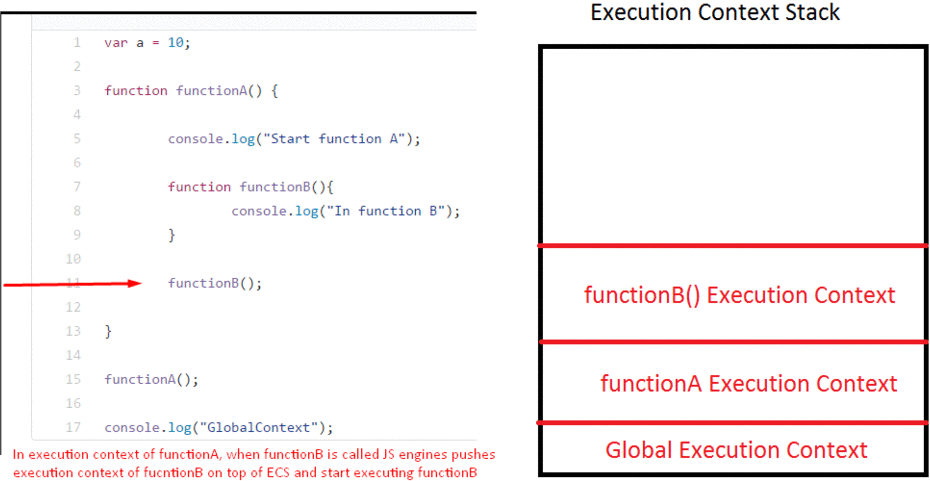
3. In execution context of functionA, when functionB is called JS engines pushes execution context of functionB on top of ECS and start executing function B.
functionA() 의 실행 컨텍스트에서 functionB() 가 호출될 때 자바스크립트 엔진은 functionB의 실행 컨텍스트를 실행 컨텍스트 스택의 상단으로 푸쉬하고 functionB() 를 실행한다.

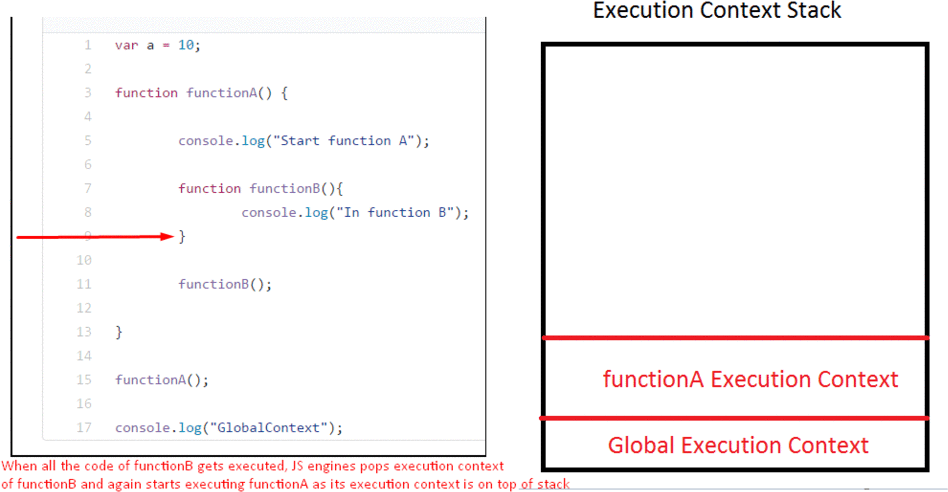
4. When all the code of functionB gets executed, JS engines pops execution context of functionB and again starts executing functionA as its execution context is on top of stack.
functionB() 의 모든 코드가 실행이 되고 나면, 자바스크립트 엔진은 functionB() 의 실행 컨텍스트를 빠져나가게 하고 functionA() 의 실행 컨텍스트가 스택의 상단에 있으므로 functionA() 를 실행한다.

5. When all the code of functionA gets executed, JS engines pops out the functionA execution context. As after this global execution context is on top of the start, JS engine starts executing the global code I.e. console.log(“GlobalContext”)
functionA() 의 모든 코드가 실행이 되면, 자바스크립트 엔진은 스택에서 functionA() 실행 컨텍스트를 빠져나가게 한다. functionA() 실행 컨텍스트가 빠져나간 후 이젠 전역 실행 컨텍스트가 스택의 상단에 위치하기 때문에 자바스크립트 엔진은 console.log(“GlobalContext”) 와 같은 전역 코드를 실행 시킨다.
.png)
6. When all the code of JS file gets executed, JS engines removes the global execution context from ECS.
자바스클립트 파일의 모든 코드가 실행이 되면 자바스크립트 엔진은 실행 컨텍스트 스택에서 전역 실행 컨텍스트 또한 제거한다.
.png)
6. 결론
앞서 정리해둔 Event Loop, Call Stack 이 작동하는 법 글에서 나온 콜스택 개념과 실행 컨텍스트 스택이 굉장히 비슷한 구조로 이루어져서 코드를 처리하는 것을 알게 되었다. 실행 컨텍스트 스택 또한 스택이라는 자료형 구조를 가지고 만들어졌으며 먼저 들어온 것이 가장 마지막에 나가는
First-in-last-out 의 순서를 가지고 있기에 비슷하게 처리할 수 있는 것이다.
실행 컨텍스트의 정의의 종류에 대해서 공부하면서 전역 스코프, 함수 스코프 등 스코프의 개념도 덩달아 잡히는 것 같다. 물론 스코프에 대해서도 깊게 공부해보진 않았지만 실행 컨텍스트와 스코프 개념도 비슷하다고 느낀다.
이번에 실행 컨텍스트의 정의와 종류에 대해서 알아보았으니 다음 포스트에서는 실행 컨텍스트의 생성 단계 (Creation Phase) 와 실행 단계 (Execution Phase) 에 대해서 알아볼 것이다.