
1. JSX
1.1 JSX 정의
- Javascript에 XML을 추가한 확장된 문법이다.
- HTML 코드를 Javascript 로 받는다.
- Babel 과 같은 툴을 사용하여 JSX 코드를 브라우저에서 컴파일 하여 사용한다.
- 공식적인 Javascript 문법은 아니다.
변수 선언 예시
const element = <h1>Hello, world!</h1>;
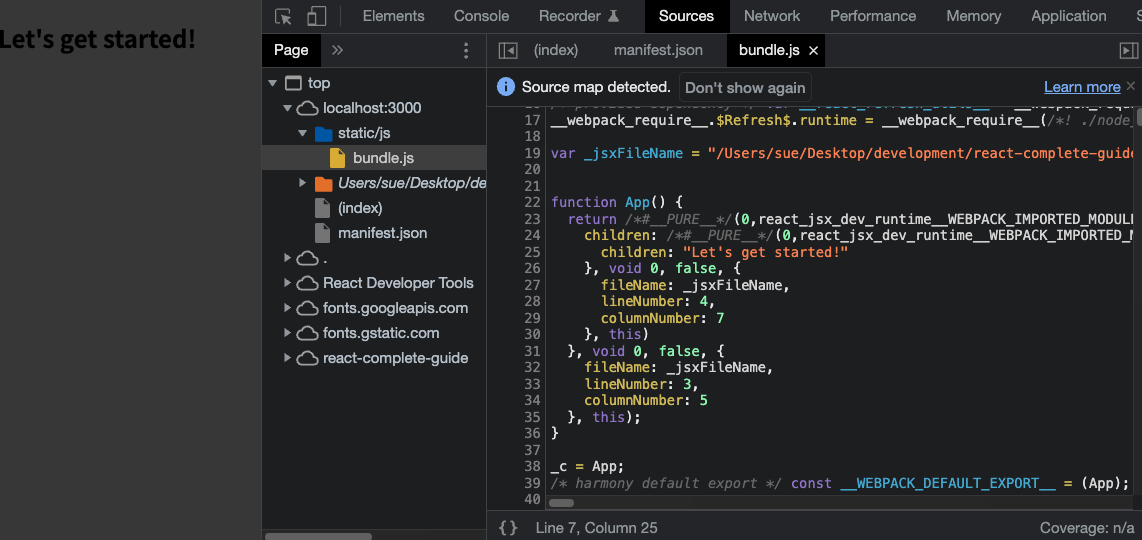
🤔 어떻게 컴파일이 되는가?
개발자 도구 > Source 탭 > static/js 폴더 로 들어가보면 알 수 있다.
전체 리액트 라이브러리 소스 코드와 전체 리액트돔 라이브러리 소스 코드를 포함하고 있다.
1.2 JSX 장점
- HTML 코드를 작성하는 것과 비슷하여 가독성이 높고 작성하기 쉽다.
- HTML 태그를 활용할 수 있으며 Javascript 등을 이용하여 컴포넌트를 작성할 수 있다.
1.3 JSX 특징
- 무조건 감싸주는 부모 요소가 있어야 한다.
작동하지 않는 예시
import React from 'react; function App() { return ( <h1>Hi</h1> <h2>There?</h2> ); } export default App;
작동하는 예시
1)import React from 'react; function App() { return ( <div> <h1>Hi</h1> <h2>There?</h2> </div> ); } export default App;2) div 요소가 아닌 Fragment 를 사용한 예시
import React from 'react; function App() { return ( <> <h1>Hi</h1> <h2>There?</h2> </> ); } export default App;
- Javascript 표현을 사용할 수 있다.
Javascript 표현식을 작성하려면 JSX 내부에서 코드를 중괄호 {} 로 감싸면 된다.
import React from 'react'; function App() { const name = 'Sue' return ( <> <div>{name}'s Velog</div> <div>everything's okay?</div> </> ); } export default App;
- if 문 대신 조건부 연산자를 사용하면 된다.
import React from 'react'; function App() { const name = 'Sue' return ( <div> {name === 'Sue' ? ( <div>반가워요, Sue!</div> ) : ( <div>누구신가요?</div> )} </div> ); } export default App;
- AND 연산자(&&)를 사용한 조건부 렌더링을 할 수 있다.
특정 조건을 만족할 때 내용을 보여주고 그렇지 않을 때 아예 아무것도 렌더링 하지 않아야 할 때 사용할 수 있다.
AND 연산자(&&) 사용 전 코드
import React from 'react'; function App() { const name = 'Sue!!' return ( <div> {name === 'Sue' ? <div>반가워요, Sue!</div> : null} </div> ); } export default App;AND 연산자(&&) 사용 후 코드
import React from 'react'; function App() { const name = 'Sue!!' return ( <div> {name === 'Sue' && <div>반가워요, Sue!</div>} </div> ); } export default App;
🤔 JSX 는 언제 괄호로 감싸는지?
주로 JSX 여러 줄로 작성할 때 괄호로 감싸고, 한 줄로 표현할 수 있는 JSX는 감싸지 않는다. JSX를 괄호로 감싸는 것은 필수사항은 아니다.
- Inline Styling 을 할 수 있다.
스타일을 적용할 때는 객체 형태로 적용하며 스타일 이름은 카멜케이스로 작성해준다.
import React from 'react'; function App () { return ( <div style={{ backgroundColor : 'lightblue', fontWeight : 'bold' }} > 반가워요, Sue! </div> export default App;
- class 가 아니라 className 으로 적는다.
HTML에서와 달리 JSX에서는 CSS 클래스를 사용할 때 className 으로 작성해주어야 한다.
CSS 파일
.title { padding: 5px; background: lightblue; color: grey; font-size: 8px; font-weight: bold; }
JSX 파일
import React from 'react'; function App() { const name = 'Sue' return ( <> <div className="title">{name}'s Velog</div> <div>everything's okay?</div> </> ); } export default App;
- Self Closing Tag 가 있다.
태그가 비어있다면 XML처럼 /> 를 이용해 바로 닫아줄 수 있다.
import React from 'react'; function App() { const name = 'Sue' return ( <> <div>{name}'s Velog</div> <div>everything's okay?</div> <input /> <image alt="profile" src="https://www.###.com" /> </> ); } export default App;
React 공식 문서
MDN
<리액트를 다루는 기술, 김민준, p.60~61>