
React의 버전이 18이 되었다.
(참고) 노마드 코더의 React 18 핵심 정리 영상 - https://youtu.be/7mkQi0TlJQo
현재 개인적으로 Typescript 와 React 를 사용한 토이 프로젝트를 진행 하고 있다. React 18로 버전이 업그레이드 된 후 CRA 로 진행을 하고 있다가 Dev Tool 의 Console 창에서 뜨는 Warning Message 확인 하고 해결하는 방법을 기록 및 공유 하고자 블로그를 적는다.
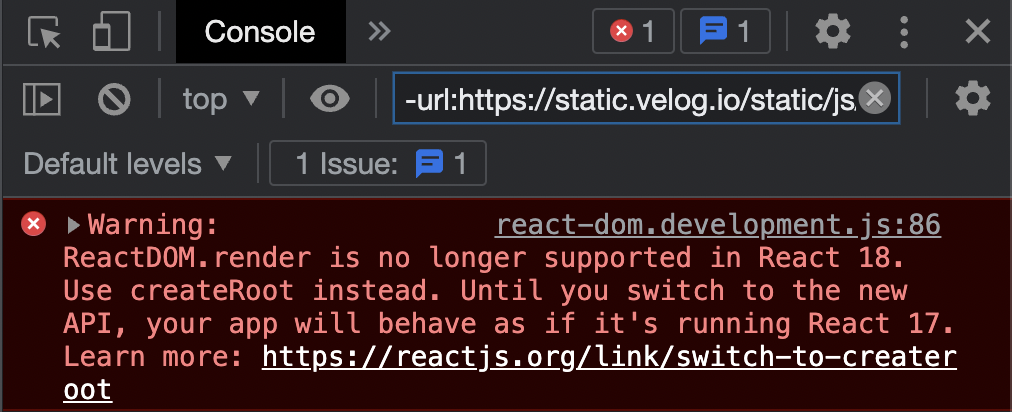
1. So, What the warning is?
Warning: ReactDOM.render is no longer supported in React 18. Use createRoot instead. Until you switch to the new API, your app will behave as if it's running React 17. Learn more: https://reactjs.org/link/switch-to-createroot

ReactDOM.render 가 React 18 버전에서 더 이상 지원 되지 않으니 대신 createRoot 를 사용하라는 것이다. CRA 로 초기 세팅 후 package.json 에 아무리 React 18 버전으로 되어 있는 것을 확인 하여도 이 warning 을 해결 하지 않으면 React 17 버전인 것처럼 실행 되어질 것이다. 해결책은 바로 이번 18 버전에서 제공하는 새로운 Root API 로 작성하라는 것.
2. Then, how to solve the problem!?
수정 해야 할 코드는 index.js 파일에 작성되어 있었다. 공식 문서를 참고하여 수정 작성하였다.
// Before
import React from 'react';
import ReactDOM from 'react-dom';
import Router from './Router';
ReactDOM.render(<Router />, document.getElementById('root'));// After
import React from 'react';
import { createRoot } from 'react-dom/client';
import Router from './Router';
const container = document.getElementById('root');
// create a root
const root = createRoot(container!);
// createRoot(container!) if you use TypeScript
// render app to root
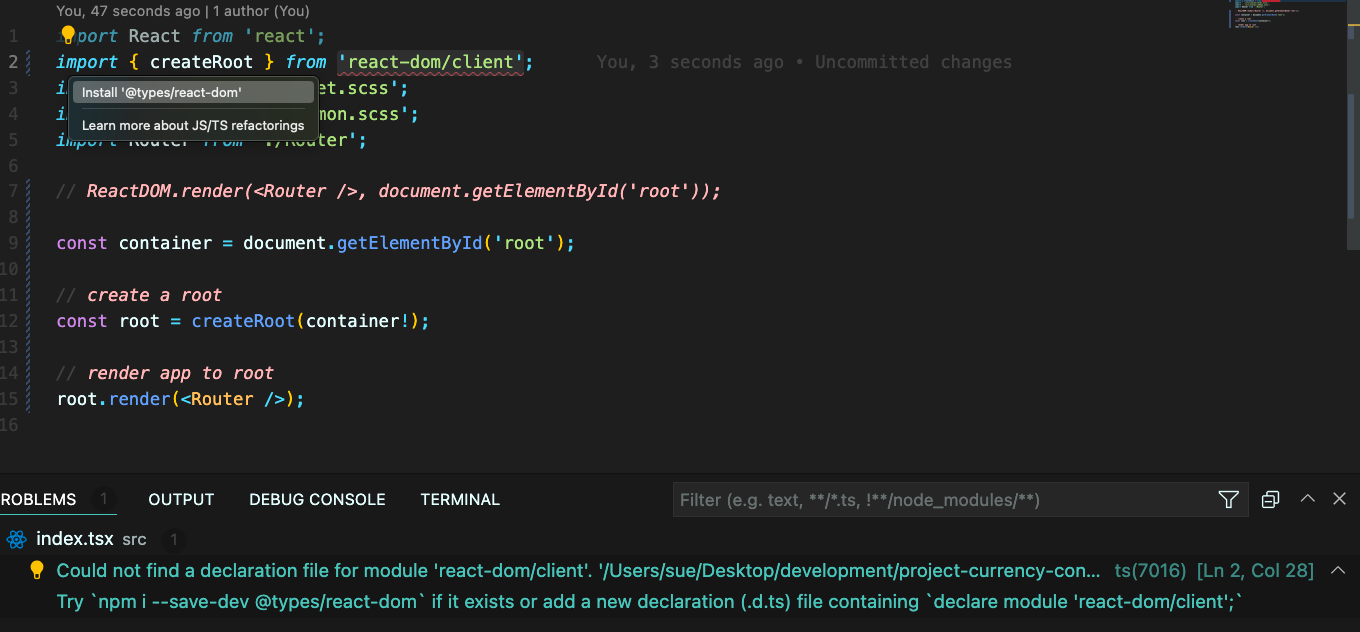
root.render(<Router />);위와 같이 공식 문서에서 나온 예시를 참고하여 작성 하였으나 VSCode 터미널 상에서 경고를 발견하였다. react-dom/client 모듈에 대한 선언을 찾을 수 없으며 Typescript 를 사용 중이기에 Typescript 관련 라이브러리를 설치해야 한다는 것이었다.
다행히 경고줄에 커서를 가져다 대니 브리뷰로 해당 필요한 라이브러리를 설치할 수 있도록 도와주는 링크가 생성 되었다.

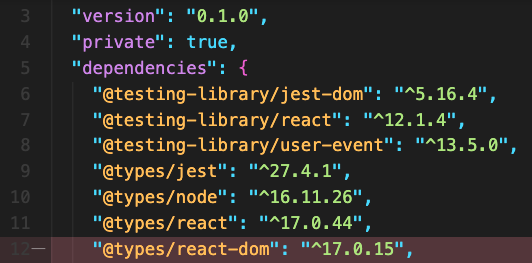
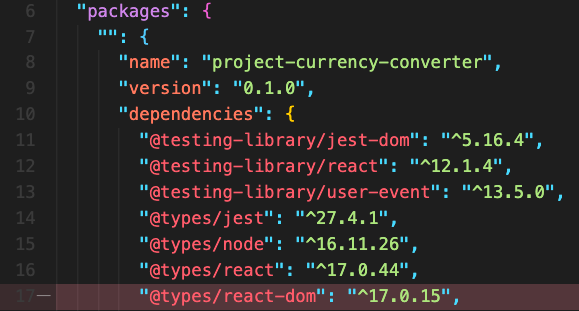
설치가 완료 되고 package.json 과 package-lock.json 에서 해당 라이브러리가 정상적으로 설치 된 것을 확인하였으며 브라우저 Dev Tool의 Console 상에서도 경고가 사라진 것을 확인할 수 있었다.