
- 변수 (variable)
- 의미
- 선언하는 방법
- 이름 정하기
- 활용 예시
- Javascript 데이터 타입의 종류
💡 변수 (variable) - 1. 의미
변수란 데이터 같은 특정한 값을 담아서 사용할 수 있는 대상을 말한다.
let myNumber = 100; // myNumber 라는 변수(변수 이름)에 숫자 100(값)을 담음숫자 100 이라는 이름 대신 myNumber 라는 변수를 사용 하겠다는 뜻이 된다.
💡 변수 (variable) - 2. 선언하는 방법
데이터를 변수에 담아서 사용하려면 아래 2가지의 단계를 거쳐야 한다.
1)
let mynumber // 선언 (Declare)myNumber 라는 이름의 변수를 사용하겠다는 선언이다.
2)
myNumber = 100; // 할당 (Assign)myNumber 라는 이름의 변수에 100 이라는 값을 할당한 것이다. 100 이라는 값을 myNumber 로 대신 지칭할 수 있다.
값을 할당할 때에는 대입연산자 (=) 를 사용한다. 대입연산자는 오른쪽 항에 있는 값을 왼쪽에 있는 변수에 대입하는 역할을 한다.
Javascript 상에서는 위의 1) 과 2) 과정이 한 번에 이루어진다.
💡 변수 (variable) - 3. 이름 정하기
변수의 이름을 정할 때는 몇 가지 주의할 점이 있다.
- 대소문자를 구분한다.
- 첫 번째 문자는 반드시 글자나 밑줄(_), 달러기호($) 중 하나가 들어가야한다.
- 두 번째 문자부터는 글자, 밑줄, 달러, 숫자 중에서 자유롭게 쓸 수 있다.
- 변수이름, 함수이름 등 camelCase(카멜케이스) 방식으로 적는다.
- snakecase 표현법도 있지만 잘 사용하지 않는다.(변수이름에 -는 사용할 수 없으므로, _를 사용한 것이다.)
<camelCase 예시>
let someVariable;
let anotherVariableName;
let thisVariableNameIsSoLong;<snake_case 예시>
let first_second;
let my_profile_img;
let to_do_list_array;💡 변수 (variable) - 4. 활용 예시

💡 Javascript 데이터 타입 종류 (8)
변수에 담을 수 있는 데이터 타입은 크게 2종류로 나뉜다.
모든 데이터 타입은 변수에 할당 될 수 있다.
| 기본 타입 (Primitive type) | 참조 타입 (Reference type) |
|---|---|
| Number | Object |
| String | Array |
| Boolean | Function |
| Underfined | |
| Null |
1. Number
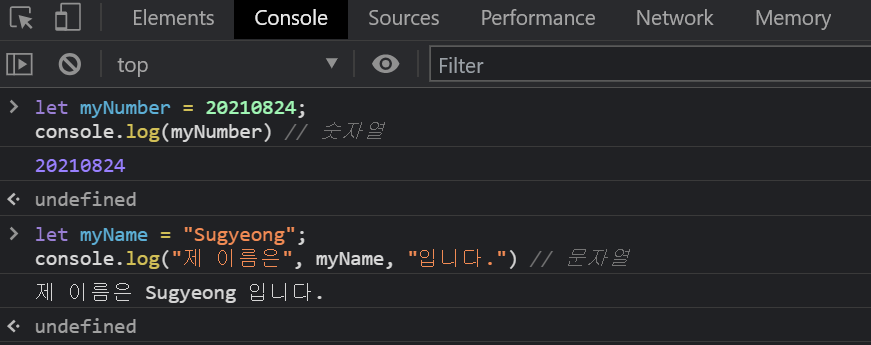
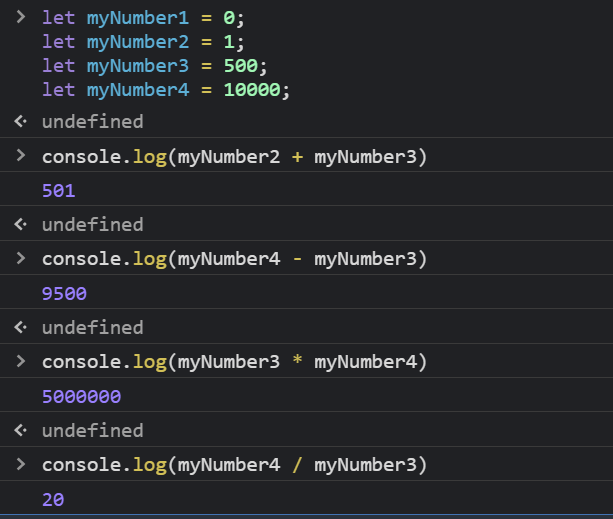
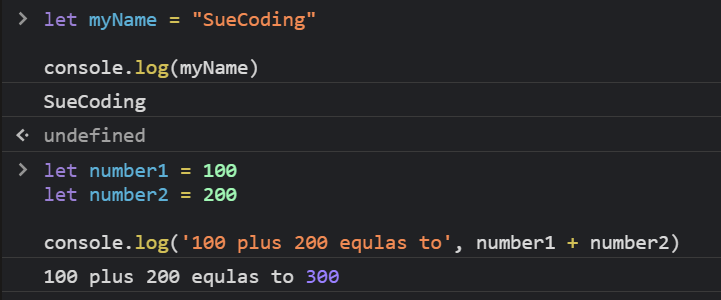
숫자 데이터 타입을 의미한다. console.log를 통하여 값과 연산에 대한 결과를 출력할 수 있다. 숫자라서 가능하다.

Javascript 문법으로 나눗셈의 나머지 값은 퍼센테이지 (%)를 사용하여 구할 수 있다.
console.log(myNumber3 % myNumber4) // 500
console.log(7%2) // 12. String
문자 데이터 타입을 의미한다. 우리가 사용하는 모든 문자열이 해당 된다.
문자열은 큰따옴표("")나 작은따옴표('') 사이에 문자 데이터를 넣음으로써 생성 된다.

따옴표를 문자열 사이에 써야하는 경우에는 아래와 같은 코드를 사용하여 나타낼 수 있다.
| 코드 | 결과 | 이름 |
|---|---|---|
| \' | ' | 작은따옴표(Single quote) |
| \" | " | 큰따옴표(Double quote) |
| \ | \ | 백슬래쉬, 역슬래쉬(Backslash) |
console.log('It\'s nine o\'clock in the morning.')
// It's nine o'clock in the morning.console.log("We are told \"Genius\" in this area.")
// We are told "Genius" in this area.console.log("The character \\ is called backslash.")
// The character \ is called backslash.3. Boolean
True(참)과 False(거짓) 으로 이루어져 있으며 자체로 데이터 값이 된다.
불리언 데이터 타입은 참(1)과 거짓(0)을 판단할 때 사용하며 조건문에서 많이 활용된다.

문자열 타입과 불리언 타입을 구분할 줄 알아야 한다.
4 & 5. Undefined & Null
모두 데이터 타입으로 '값이 없다'라는 뜻에서 Undefined 와 Null은 비슷해보이지만 다르다.
Undefined는 선언은 됐지만 value(값)이 할당이 되지 않은 경우를 의미한다. 변수를 선언하는 것과 값을 대입하는 것은 별개이다.
Null은 '빈 값(blank)'을 의미하며 이것은 사용자가 준 value(값)이다.
let apple;
console.log(apple) // --> return undefined
apple = "fruits"
console.log(apple) // --> return "fruits"let apple; // undefined
let apple = null; // null
console.log(null == undefined); // true
console.log(null === undefined); // falseUndefined와 Null은 공통적으로 값이 없다는 의미에서 true이다.
하지만 값의 종류(Data Type)가 다르기 때문에 false라는 결과가 나온다.
데이터 타입을 알아보기 위해 typeof 연산자를 사용한다.
console.log(typeof null); // Object
console.log(typeof undefined); // undefinednull은 '값이 없음(blank)'을 의미하는 '할당된' value 이기 때문에 object 라는 결과가 나왔다.
6. Array
값이 일렬로 모여있는 배열 혹은 Array data type 이라고 한다. 대괄호 사이에 각기 다른 데이터들을 순서대로 나열하여 담아 두는 일종의 수납상자라고 생각하면 된다.
let myColor = ['yellow', 'blue', 'gray'] // Array
console.log(myColor) // ['yellow', 'blue', 'gray']7. Object
객체라고 부르며 이것 또한 여러 데이터들이 모여있는 묶음이다. 객체는 Array 와 다르게 중괄호 사이에 데이터(value)를 담는다. 또한 데이터 앞에 key 라고 하여 이름을 붙여서 저장한다. 순서는 없지만 각 데이터에 이름이 있는 정리정돈 상자라고 생각하면 된다.
let myObject = {name : 'Sugyeong', isDeveloper : true}
console.log(myObject) // { name: 'Sugyeong', isDeveloper: true }key | value |
|---|---|
| name | 'Sugyeong' |
| isDeveloper | true |
8. Function
함수라는 데이터 타입이다. function 으로 표시하며 해당 함수의 이름을 선언하여 사용한다.
function sum (left, right) {
console.log(left+right);
}
sum(2,3); // 5
sum(3,4); // 7sum(2,3) / sum(3,4) 의 소괄호에 들어가는 값은 인자(argument) 라고 부르며 sum(left, right)의 소괄호에 들어가는 값은 매개 변수(parameter) 라고 부른다.