
※블로그 내용은 저 '개인'의 기준으로 더 필요하다고 생각되는, 또는 한번 더 짚어보는 의미로 직접 필기한 것입니다. 수희 혼자 볼라고 쓴 블로그
**직접 코드를 생각하고 짜보기에 집중을 하는 판다코딩**
1. vs code extenstion>
A. live server 확장 설치
B. css peek 확장 설치
html파일에 css 입혔을때 보다 간편하게 관리해줌.
태그가 너무 많은데 특정 부분 수정할때 css peek 사용(충돌 많음)
(사용안함 눌렀다가 사용함 누르고 vs코드 껐다켜야 됨)
컨트롤 누른상태로 변경할곳 마우스 갖다 대면 어떤 스타일 적용됐는지 뜨며
그 스타일로 바로 이동 가능.
★확장자 단축키 변경
파일-기본설정-바로가기 키- peek검색-정의 피킹-값을 컨트롤E로 변경. 개꿀팁~~~~~~~변경하고 싶은 클래스나 아이디 드래그하고 컨트롤E누르면 바로 수정 창이 뜬다.
(beautisy 확장 설치 = vscode 껐다 켜야 제대로 실행됨.
코드 저장시 정렬 자동.)
(그런데 이거 더이상 유지관리 안되므로 사용 안한다는데?)
파일-기본설정-설정 - format on save검색- Editor:Fomat on save 체크
C. Material Theme 확장 설치
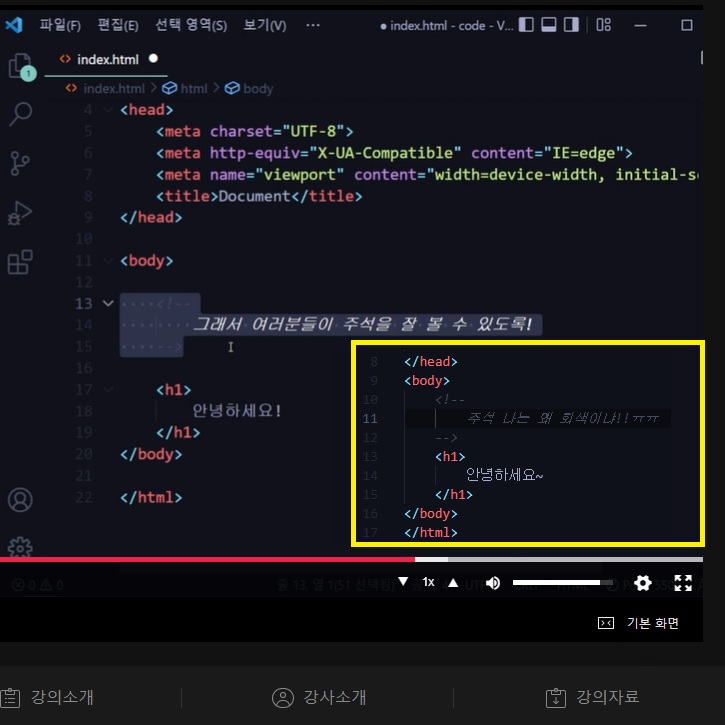
태그들의 칼라를 바꿔주는 확장 판다코딩 강사님처럼 히힣힣ㅎ ocean칼라로 설정!ㅇ_ㅇ)????!! 근데 주석 색은 난 회색인데?

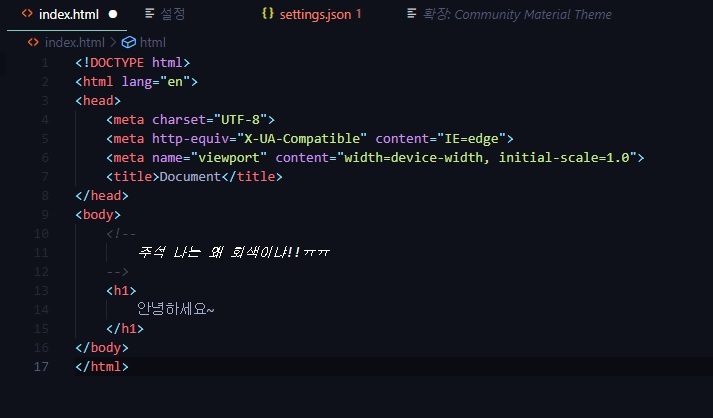
독학 = <!-- 주석 --> 색 변경 방법
Ctrl + , 눌러서 설정 들어감 .json검색.
스크롤 아래 내려서 톱니바퀴 옆에 settings.json에서 편집 누름.

"editor.tokenColorCustomizations": {
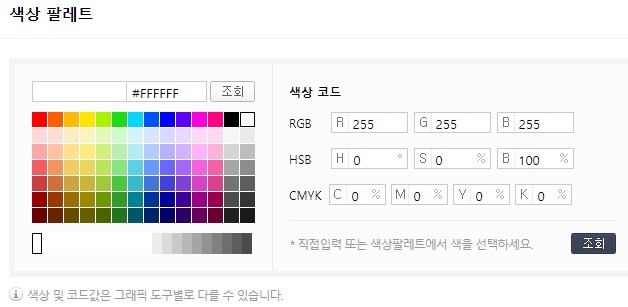
"comments": "#EFDC05" (#원하는 색의 색상코드)
},
삽입~


주석 단축키 컨트롤k+c
2.html/css 첫걸음>
html 기본구조>
html :HuperText markup Language
사용자 유저 브라우저(크롬, 웨일,)웹 페이지
개발자 사용자에게 보여주고 싶은 컨텐츠를 브라우저가 읽을 수 있도록 만들어 놓은 문서 꺽쇄는 테그.
head: 읽기전 알아야할 기본 정보
body태그: 사용자에게 보여주고 싶은 컨텐츠
<태그></태그>
img 는 닫는 태그 필요없음.
태그들은 계층적으로 이루어져 있다.
부모태그>자식 태그 계층 구분. 한계층당 1번 들여쓰기 자동자식태그는 부모태그가 닫히기전에 닫혀야 한다
태그마다 고유한 속성이 있다.
<p class ="love"> 수희야 안늉 </p>
<a href="http://www.naver.com/">네이버</a>html: 웹페이지의 내용
css: 웹페이지의 디자인.
<p style= "font-size: 48px;
font-weight: lighter;
color: rgb(red,green,blue);"> 연습 </p>3. html/css 첫걸음- css 스타일 태그로 적용>
<style>
p{
}
</style>
</head> ★헤드 테그 안에 스타일 태그 넣기
브라우저가 html읽을때는 위에서부터 아래로 읽는다
class 는 스타일 줄때 ★.클래스이름 { }
<style>
.title {
}
.title-color {
color: red;
}
.title-size {
font-size: 24px;
}
.title-weight {
font-weight: 800;
}
</style>
<body>
<p class="title-color title-size title-weight">개발자 한수희</p>
</body>-
""안에 여러개의 클래스를 넣을 수 있다.
-
p.title 누르면 저절로
<p class="title"></p>빨리 만들 수 있다.
p5 하면 P태그 5개 만들어짐
p.title5도 가능.(컨트롤 엔터)
ul>li*5 하면 ul태그안에 li태그 5개 만들어짐 -
id는 #아이디이름 고유한 하나.
-
id랑 클래스랑 동시에 스타일 입히면 id 스타일로 적용됨.
헤더에 스타일 적용시 쓰는 순서는 태그>클래스>아이디
적용되는 우선순위는 아이디>클래스>태그
바디에 스타일 직접 적용(인라인)시, 인라인이 최우선 적용됨.
하지만 인라인 사용하면 코딩이 더러워지니까 스타일안에 모두 넣자~
개발자는 하나의 파일을 하나의 역할만 하는 것을 좋아한다.
스타일 파일 따로 만든다.
style.css 파일 생성하고 index.html의 헤더 안에
<link rel="stylesheet" href=style.css">링크태그 넣어서 동작 시킴.
style.css파일에서는 스타일 태그 없이 바로 써서 만듬.
