이전 게시글에서 젠킨스 설치까지 완료하였습니다. 이번 시간에는 webhook을 빌드 유발로 젠킨스에서 CI를 구축해보겠습니다.
webhook
Webhook(웹훅)이란, 특정 이벤트가 발생하였을 때 타 서비스나 응용프로그램으로 알림을 보내는 기능입니다. 웹훅을 사용하지 않는다면 젠킨스는 폴링기술로 깃허브 레포지토리에 업데이트가 발생했는지 주기적으로 확인해주어야 합니다.
웹훅을 사용하면 깃허브에 변화사항이 발생하면 젠킨스에게 알림을 보내주기 때문에 젠킨스에서는 주기적으로 레포지토리의 변화사항을 체크할 필요가 없습니다.
Jenkins Credential 등록
깃허브에 레포지토리에 접근하기 위한 credential 등록이 필요합니다.
로컬이 아닌 공용 서버, 새로 구축한 서버에서 private repository를 가져올 때마다 인증을 해야 하는 번거로움이 있습니다.
공용서버에서 깃허브 아이디, 비밀번호로 인증해서 가져오는 방법은 위험합니다. 이럴 때 repository에 public key(공개키)를 등록하고 클론할 서버에 private key(개인키)를 들고 있게 하면 간편하게 repository에 접근할 수 있습니다.
1. RSA 키 생성
ssh-keygen은 비대칭 암호화를 위해 private key, public key 쌍을 만드는 명령어입니다. repository와 젠킨스를 연동할 키를 생성해봅니다.
저는 이전에 도커를 이용해 젠킨스를 설치했었습니다 도커파일이 작성되어있는 해당 디렉토리에 키를 생성해서 보관하겠습니다. 키는 어디든 안전한 곳에다가 저장만 하면 됩니다.
cd ~/my-jenkins # 젠킨스 루트로 이동
mkdir ./.ssh #.ssh 폴더 생성
# 해당 폴더의 .ssh폴더에 키 생성
cd ~/my-jenkins
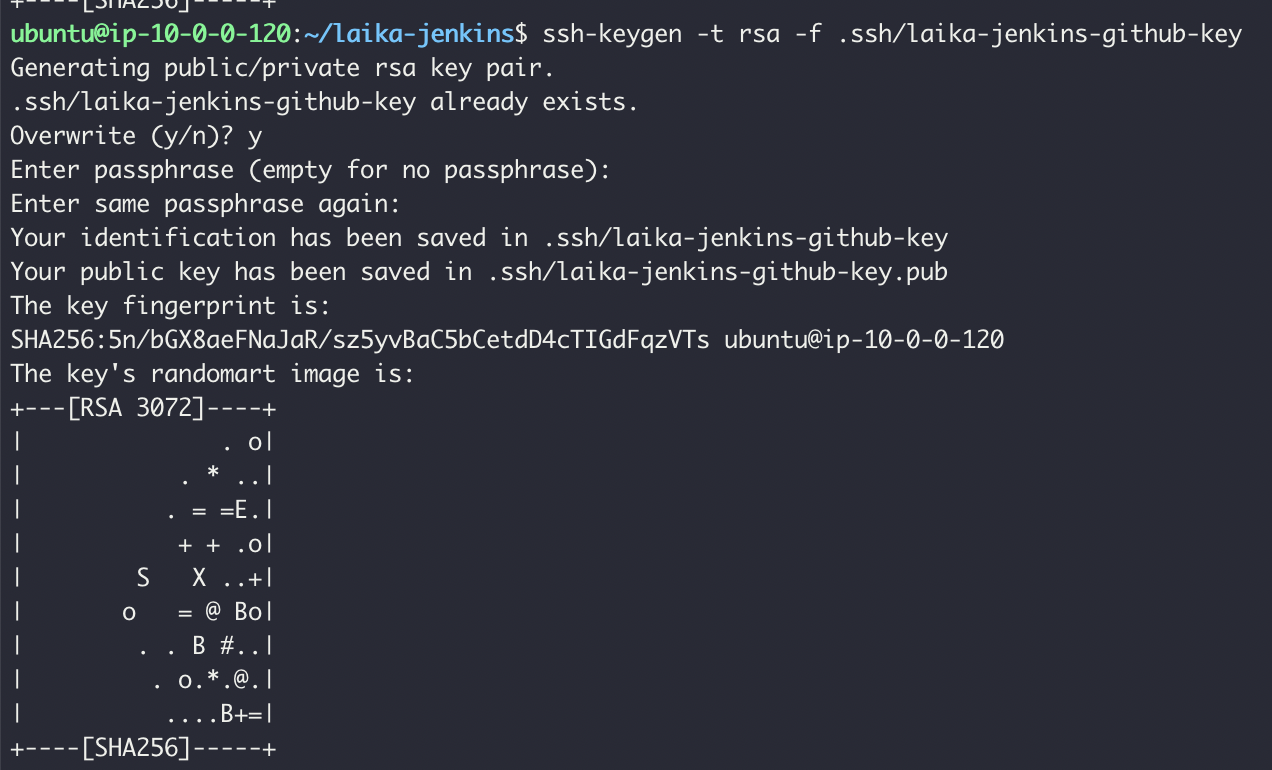
ssh-keygen -t rsa -f .ssh/my-jenkins-github-key
passphrase를 입력하라고 나오는데 권장 값은 10~30문자라고 합니다.

이와같이 개인키와 공개키가 생성됨을 확인할 수 있습니다.
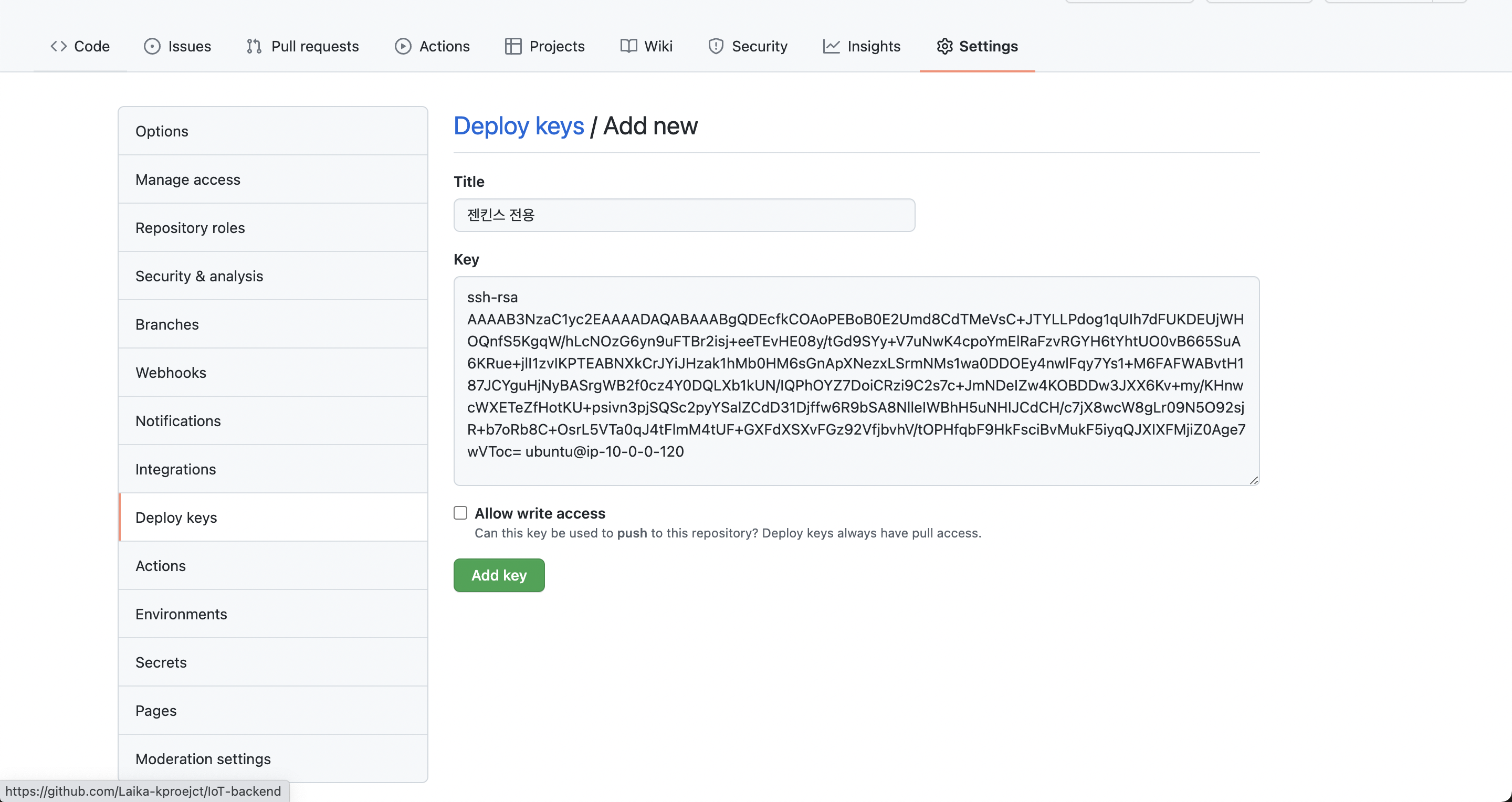
2. 대상 Github Repository에 Deploy Key(SSH public key) 등록


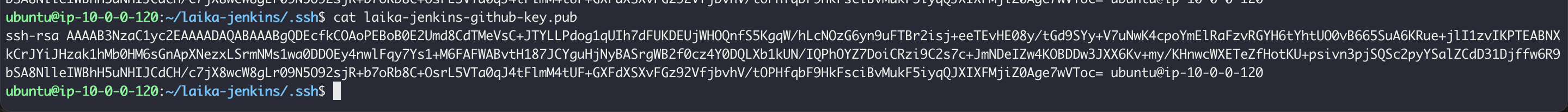
앞서 생성한 키 중 public key를 레포지토리의 세팅 --> deploy keys --> Add deploy key를 눌러 등록해줍니다.

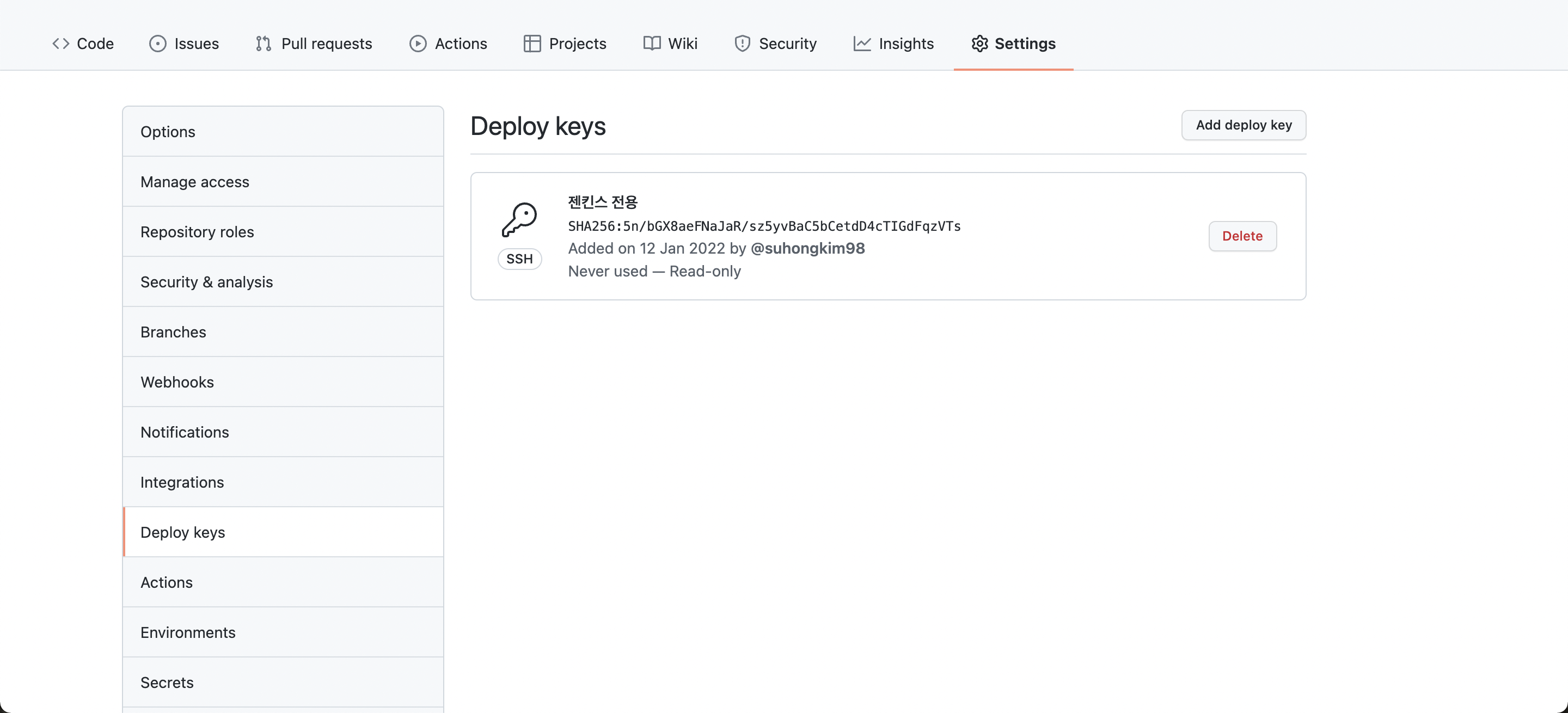
그럼 이렇게 등록됩니다.
3. Jenkins Credencials에 대상 레포지토리에 대한 SSH private key 등록
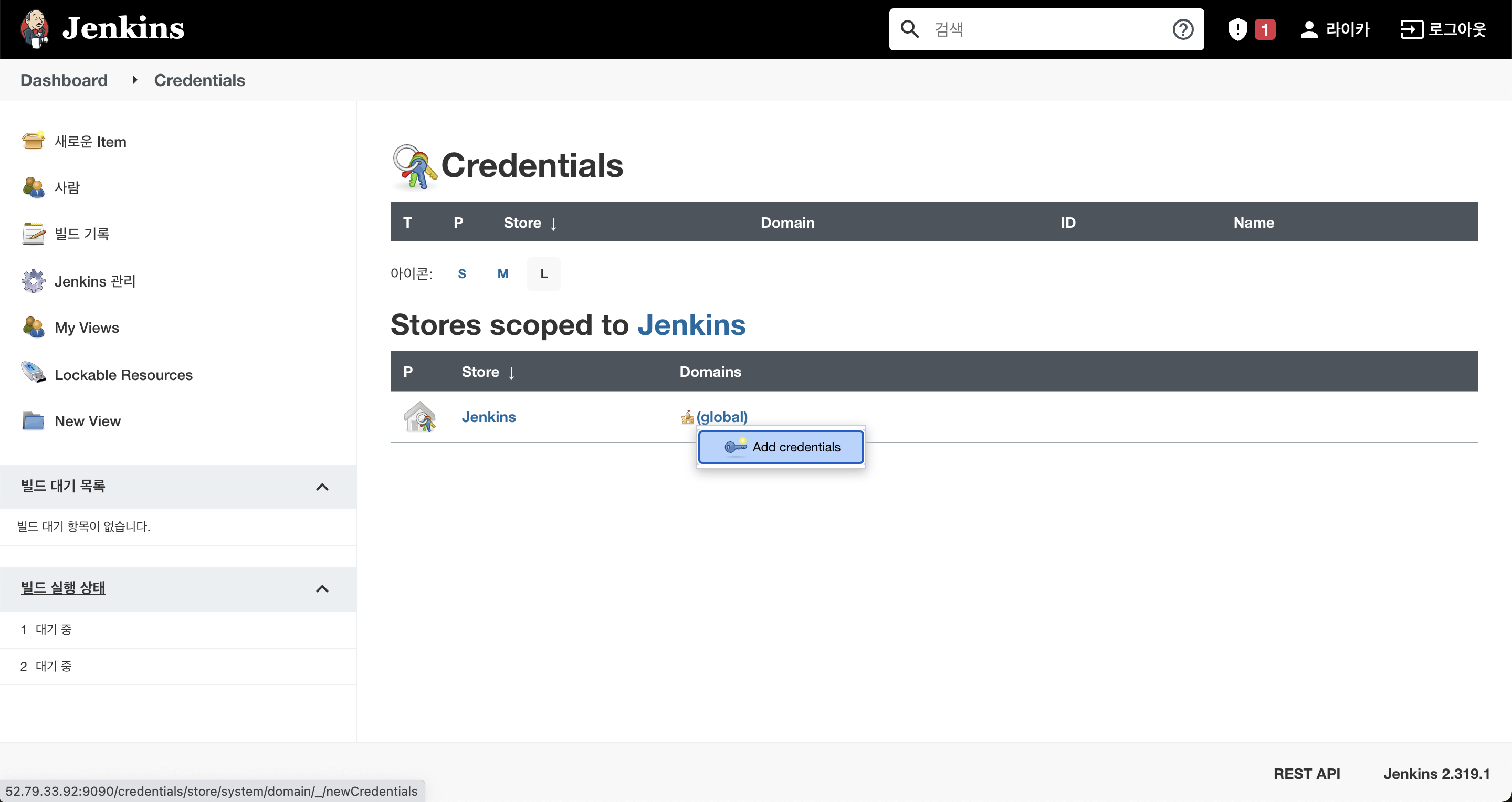
Jenkins 웹 대시보드로 이동한 뒤, Jenkins 관리 탭에서 Manage Credentials를 클릭합니다.


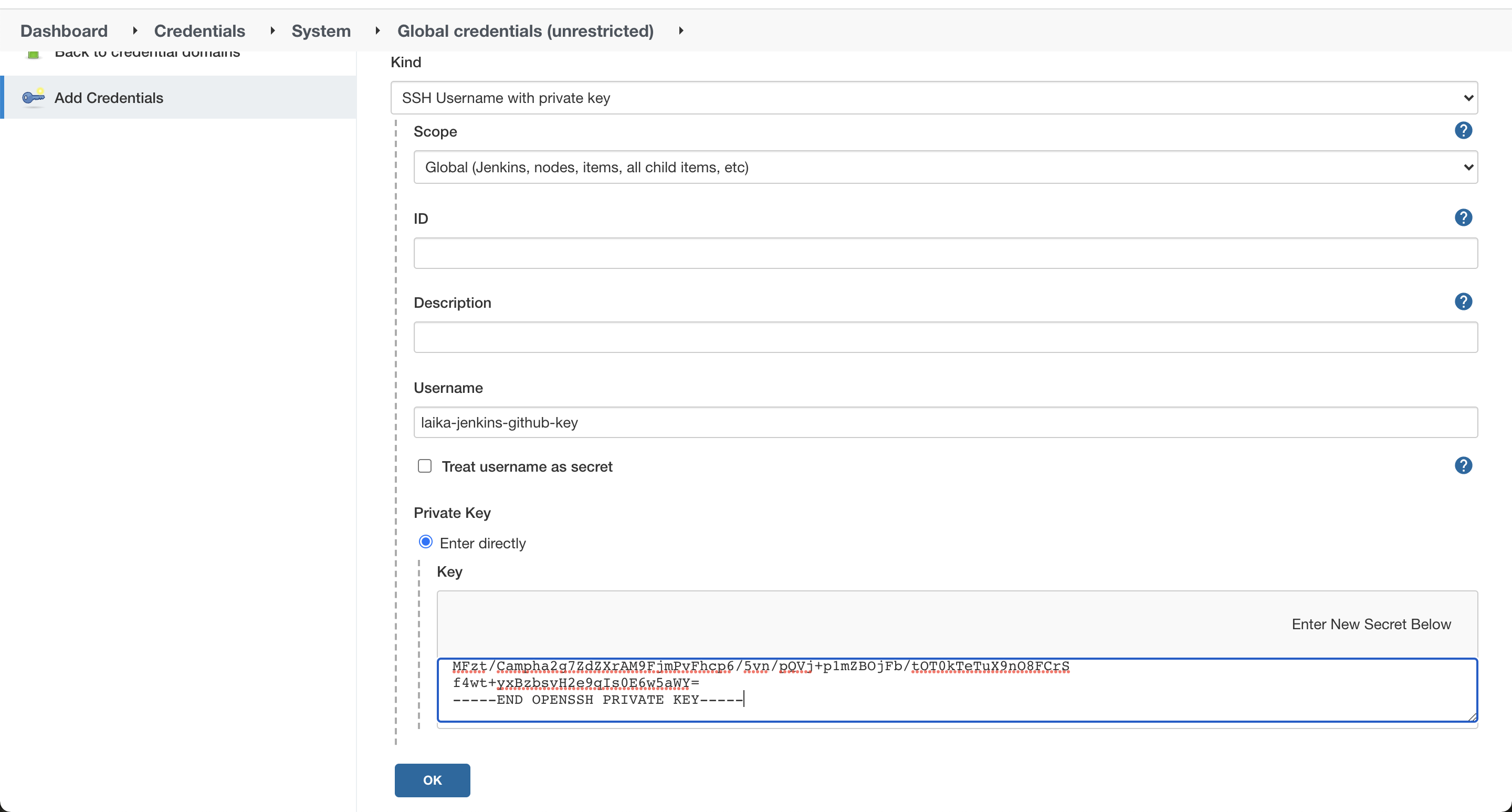
1. add key를 클릭하고 Kind를 SSH Username with private key로 정합니다.
2. 그리고 Scope를 Global로 설정한 뒤, ID를 아까 만들어준 RSA Key의 이름과 동일하게 설정합니다.
3. Enter Directly를 클릭하고 private key 내용을 그대로 붙여넣기 합니다.
4. RSA 키 생성 시 Passphrase를 입력했다면 마찬가지로 똑같이 입력해주어야합니다 입력 안했었으면 비워둡니다.

시작부터 끝까지 전부 복사 붙여넣기 해야합니다.
Jenkins Integration 설정
앞서 Credential 설정을 완료했습니다. 이제 CI 구축을 해보겠습니다.
아이템 생성

아이템 이름을 설정하고 Freestyle project로 생성합니다.

- Github project 클릭 후 레포지토리의 URL을 입력합니다.
- 소스코드 관리에서 Git을 클릭하고 git 경로와 인증키, 그리고 추적할 브랜치 이름을 입력합니다. 저는 메인 브랜치를 추적하기에 Branch Specifier에 */main 을 입력했습니다.

-
웹훅을 사용할 것이기 때문에 빌드 유발로 이를 선택해줍니다.
-
저장을 누르고 Build Now를 누릅니다.
Build History에서 소스코드를 가져오는데 성공한다면 성공입니다.

Github repository Webhook 설정
웹훅은 깃허브 레포지토리에 변화가 발생한다면 깃허브에서 젠킨스로 이벤트가 생겼다고 알림을 보냅니다. 알려줄 때 사용하는 그 경로를 설정하는 작업을 깃허브 레포지토리에서 해주어야합니다.
깃허브 웹훅 추가
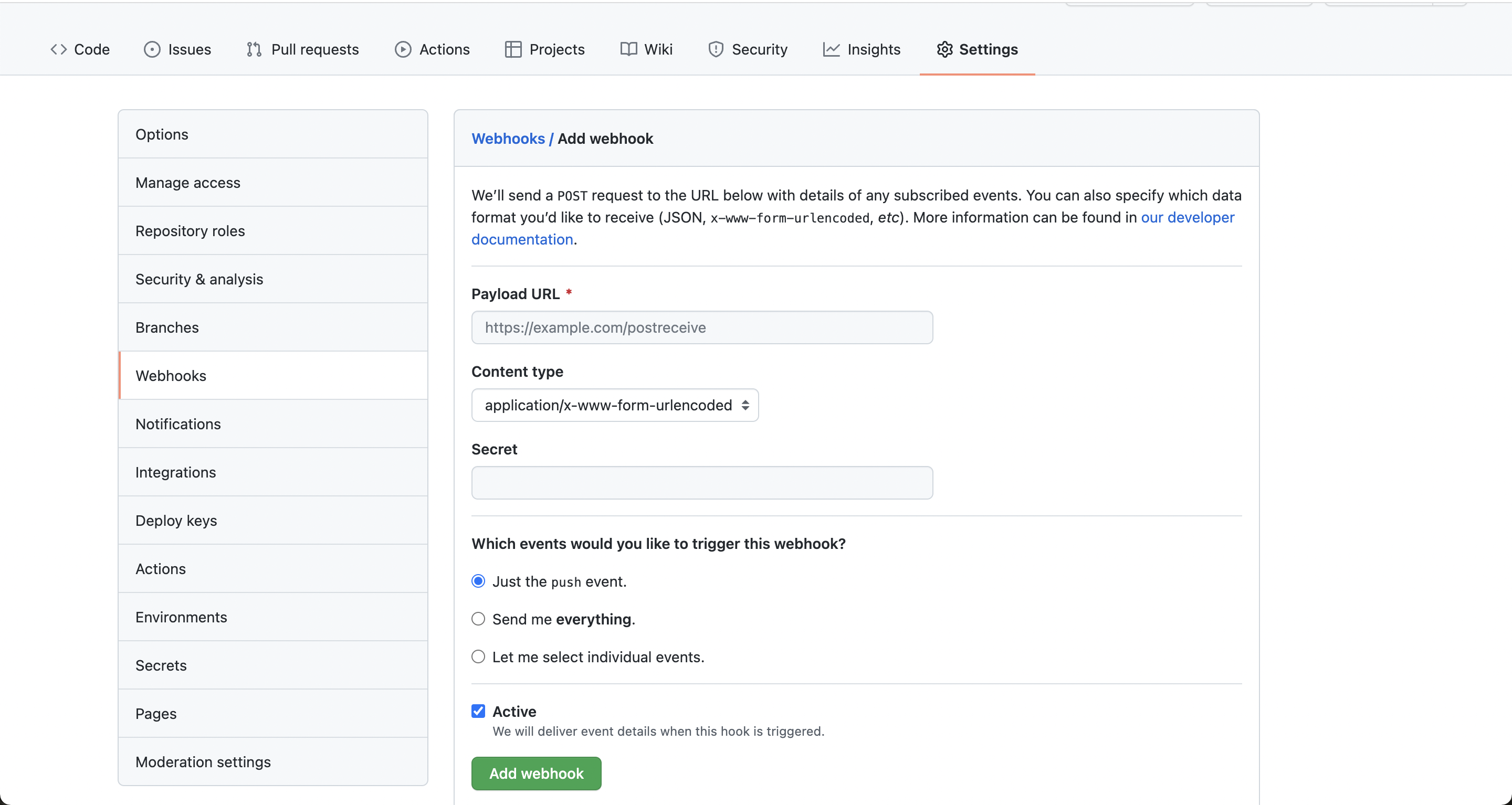
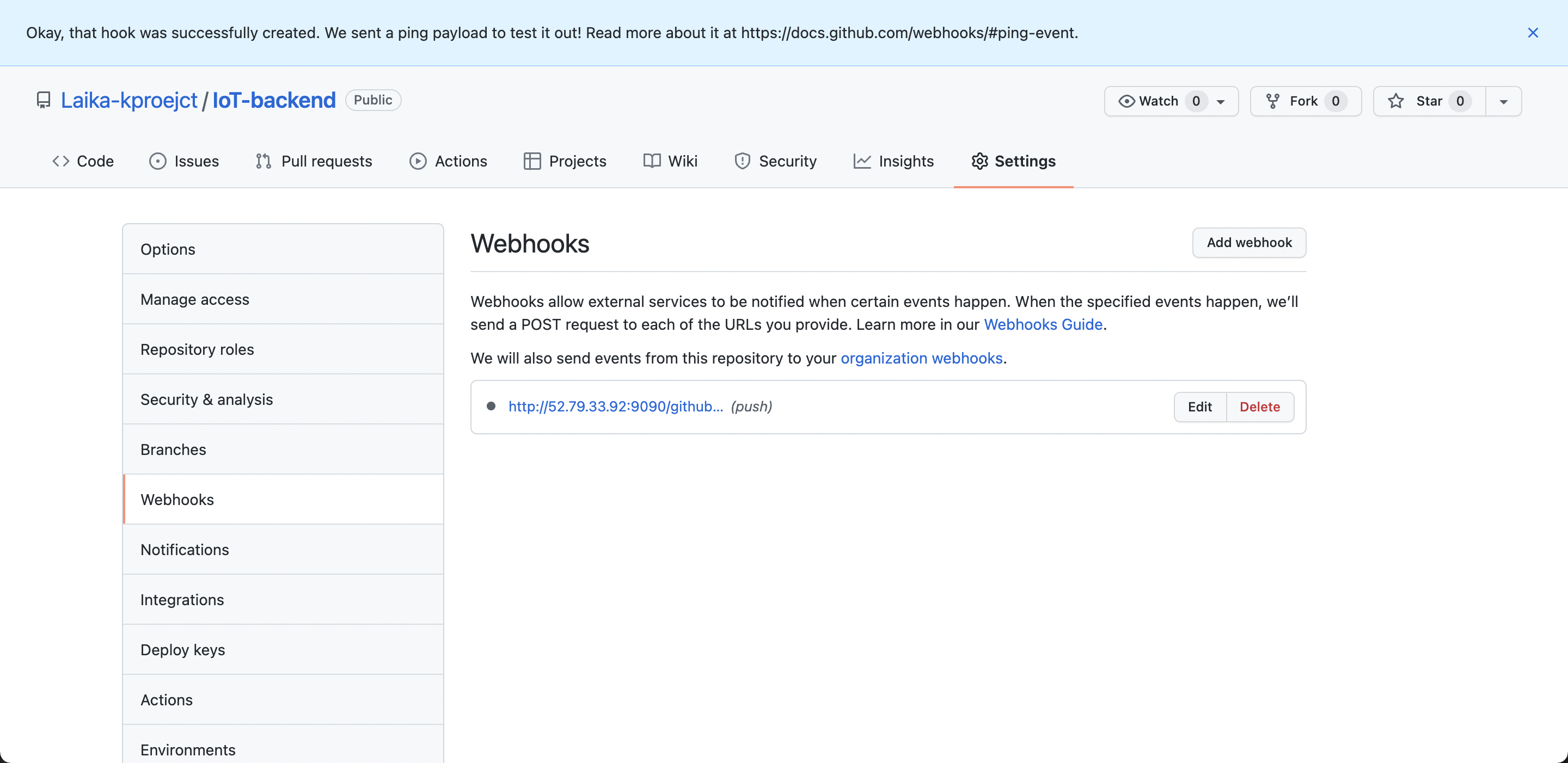
다시 Github로 가서 Setting -> Webhooks -> Add webhook 을 클릭합니다.

Webhooks이 발동될 Target URL 을 명시할 수 있고, 어떤 이벤트에 웹훅을 발동시킬 것인지 설정할 수 있습니다.
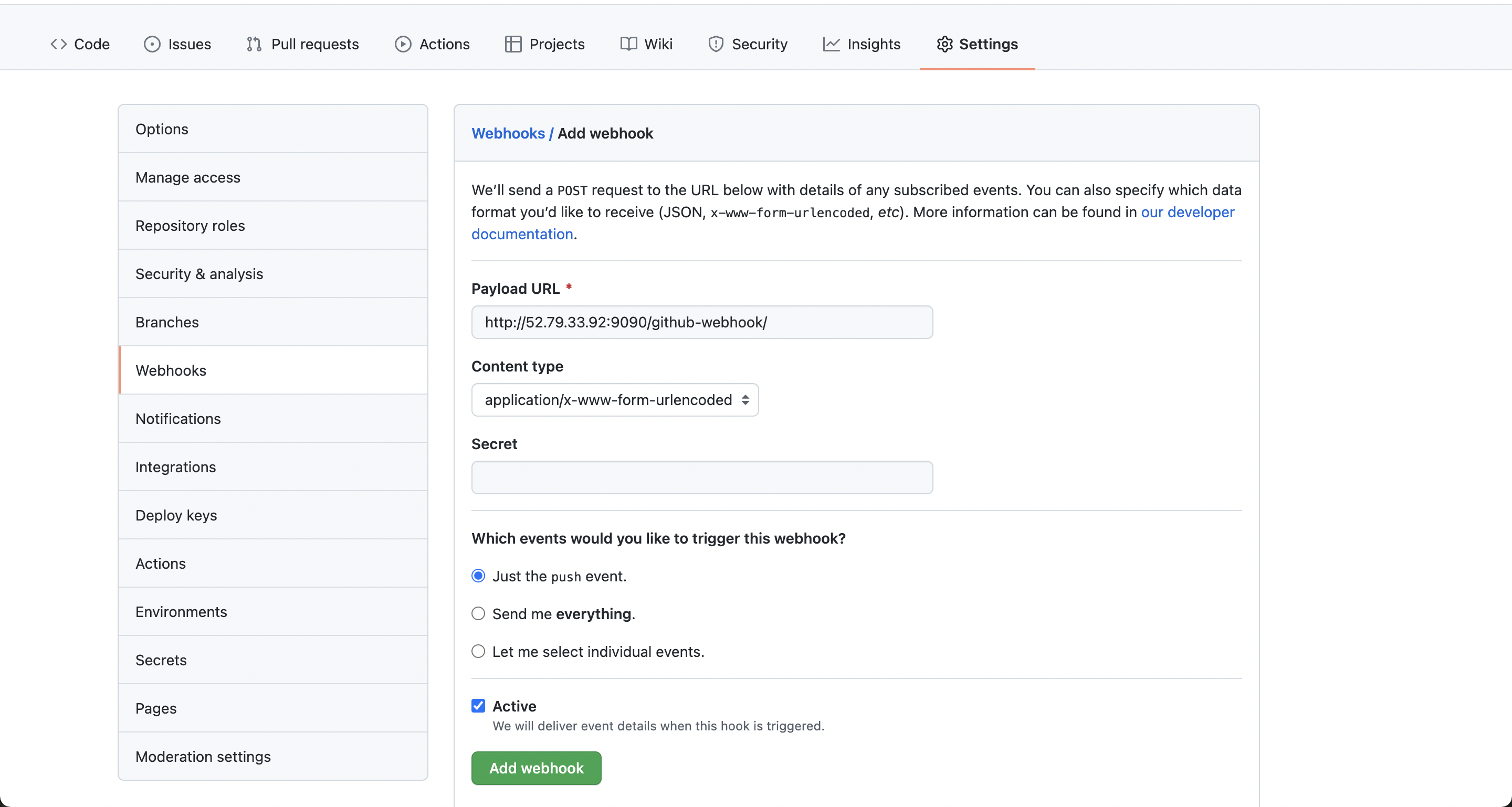
Payload URL 은 Github Webhook 이 발동되어 데이터를 전달할 URL을 의미하는데, 우리의 Jenkins의 Integration 으로 가야합니다.

URL을 위와 같이 EC2 인스턴스의 ip와 젠킨스로 연결되는 포트를 설정하고 /github-webhook/ 을 추가해줍니다.
그리고 push 이벤트를 감지하도록 체크하고 Add webhook을 눌러 웹훅을 추가합니다.
github integration 플러그인 설치

이와같이 뜨는 경우 우리는 깃허브->젠킨스로만 설정을 해주었지 젠킨스에서 웹훅을 받아주는 설정을 하지 않았기에 불이 들어오지 않는 것입니다. github integration 플러그인를 설치해주면 됩니다.
다시 Jenkins 대시보드로 돌아가서 Jenkins -> Dashboard -> Jenkins 관리 -> 플러그인 관리 -> 설치가능 으로 이동한 후 github integration 플러그인을 추가하고 Download now and install after restart를 눌러 재시작 시켜줍니다.
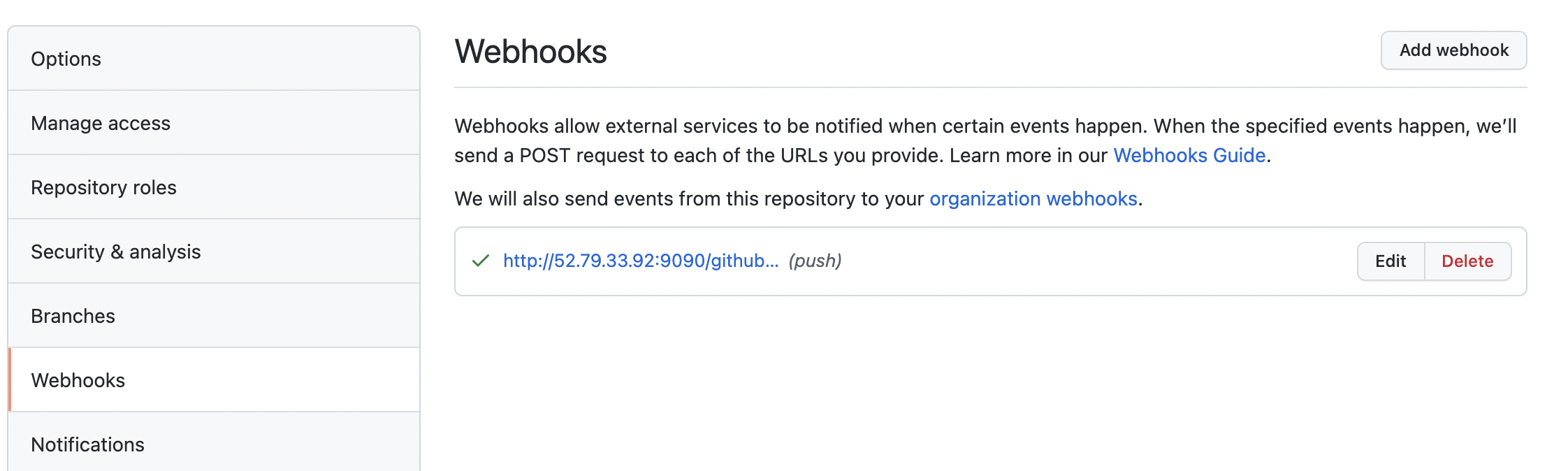
그럼 깃허브로 돌아가보면 웹훅 란에 체크표시로 바뀐 것을 확인할 수 있습니다.

그럼 성공입니다. (짝짝짝)
마무리
빌드 유발로 웹훅 설정을 해서 CI 구축까지 진행해보았습니다. 이제 깃허브 레포지토리 main 브랜치에 변화사항이 발생하면 깃허브 -> 젠킨스로 알림을 보내고 젠킨스는 코드를 업데이트시킬 것입니다.