
서버-클라이언트 통신 이해하기
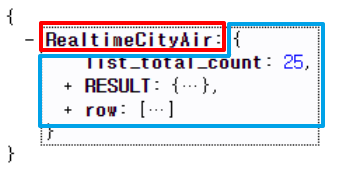
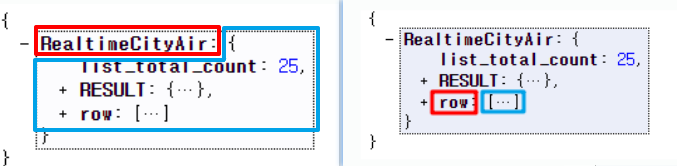
- 서버→클라이언트: "JSON"을 이해하기

1. Key값 : RealtimeCityAir | 딕셔너리형 value
2. Key값 : row | 리스트형 value
- 클라이언트→서버: GET 요청 이해하기
-
GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회 -
POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
02-1. GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)Ajax 시작하기
※ Ajax는 jQuery를 임포트한 페이지에서만 동작 가능
[예제 API]
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})-
$ajax 코드설명
01-1. type: "GET" → GET 방식으로 요청
01-2. url: 요청할 url
01-3. - data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)리마인드 GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다. http://naver.com?param=value¶m2=value2 POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다. data: { param: 'value', param2: 'value2' },
01-4. success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response)
}2주차 숙제

1주차에 완성한 쇼핑몰에, 환율 정보를 넣어주세요!
로딩이 완료되면, 환율 API을 이용해서 환율을 표시해주세요.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300&display=swap" rel="stylesheet">
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
* {
font-family: 'Noto Sans KR', sans-serif;
}
.pImage {
width: 500px;
height: 400px;
background-image: url("http://image3.compuzone.co.kr/img/product_img/2020/0818/699562/699562_600.jpg");
background-position: center;
background-size: cover;
}
.pName {
font-size: 40px;
font-weight: bold;
}
.btn-primary {
display: block;
margin: auto;
}
.wrap {
width: 500px;
margin: auto;
}
.rate {
color:blue;
}
</style>
<script>
$(document).ready(function (){
get_rate();
})
function get_rate(){
$.ajax({
type: "GET",
url: "https://api.manana.kr/exchange/rate.json",
data: {},
success: function (response){
let now_rate = response[1]['rate'];
$('#now_rate').text(now_rate);
}
})
}
function order(){
alert('주문이 완료되었습니다!')
}
</script>
</head>
<body>
<div class="wrap">
<div class="pImage"></div>
<p class="pName">빠따를 팝니다 <span style="font-size:20px">가격: 15,000원</span></p>
<p class="pContents ">이 빠따는 사실 특별한 힘을 가지고있어요. 빠따를 들고 소원을 빌면 짜자잔 뭐든지 이뤄지게 된답니다. 하나 사가세요! 타격감이 아주 좋아요.</p>
<p class="rate">달러-원 환율 :<span id="now_rate"></span> </p>
<div class="pLine">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">주문자이름</div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroup">
</div>
</div>
<div class="pLine">
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">수량</div>
</div>
<select class="custom-select" id="inlineFormCustomSelectPref">
<option selected>--수량을 선택하세요--</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
</div>
<div class="pLine">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">주소</div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroup">
</div>
</div>
<div class="pLine">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">전화번호</div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroup">
</div>
</div>
<button type="button" onclick="order()" class="btn btn-primary">주문하기</button>
</div>
</body>
</html>
