안녕하세요. zero2입니다🙋🏻♀️
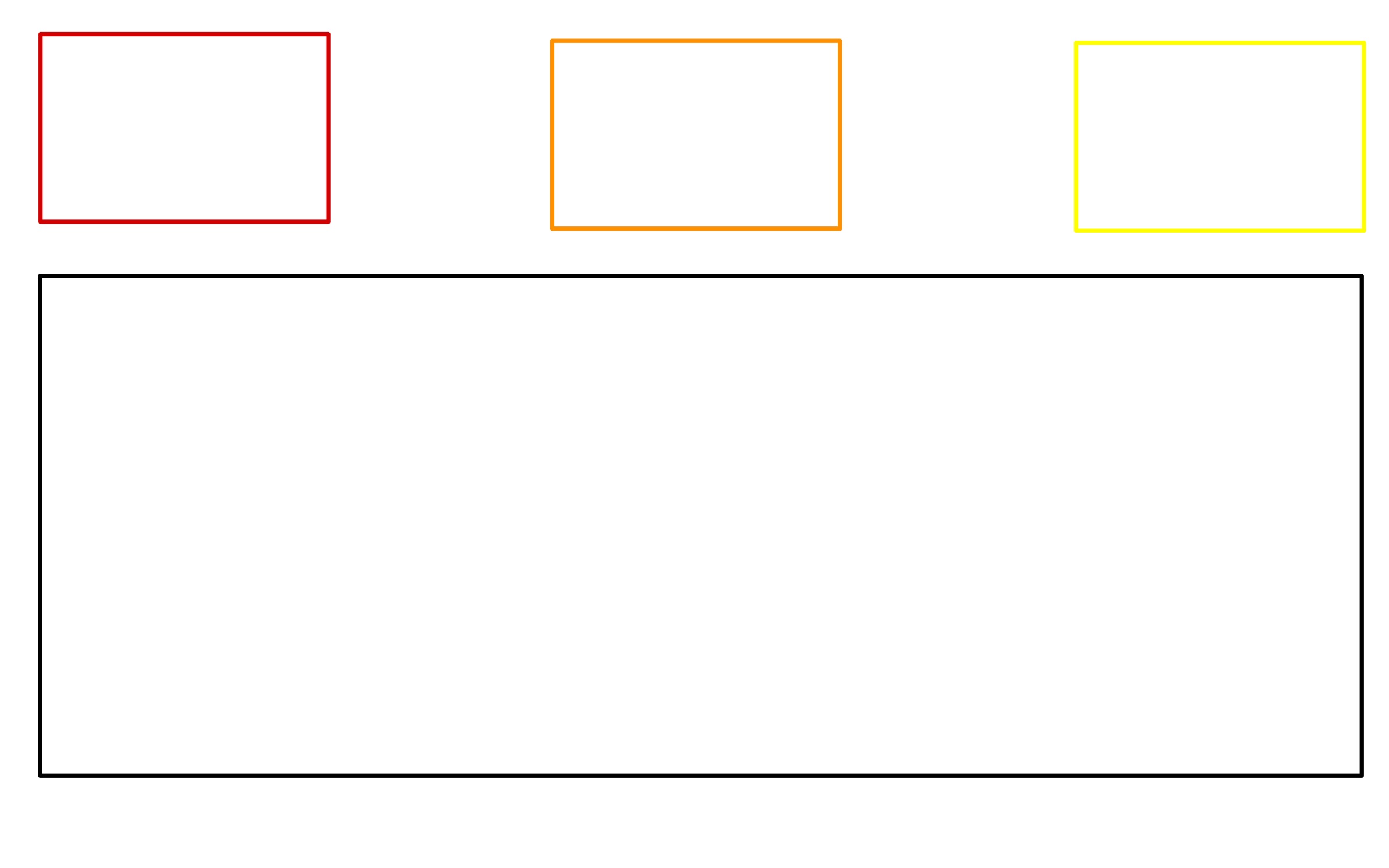
전 이 그림과 같이 div 3개를 나란히 정렬하고 싶었습니다.

1번 빨간색 박스: 뒤로가기 버튼
2번 주황색 박스: 로고
3번 노란색 박스: 로그아웃 버튼
4번 검은색 박스: 주요 기능들이 들어감
나의 구현방법
우선 상단부분과 하단 부분을 분리해줘야겠다고 생각하여 1, 2, 3번을 감싸는 div를 만들어주었습니다. 안에 자잘한 요소들은 일단 무시하고 div만을 살펴보면 'top-box' div안에 div가 3개가 들어가 있는걸 보실 수 있습니다.
html 요소
<div className="top-box">
<div>
<button className="calendar-button">
<BsArrowLeftCircle className="icon" size={50} />
<span>달력</span>
</button>
</div>
<div className="time-ERUM">
<span>ERUM</span>
</div>
<div>
<button className="login-button"><span>LOGOUT</span></button>
</div>
</div>css요소
.top-box {
font-size: 10px;
width: 100%;
height: 7rem;
display: flex;
}
.calendar-button {
width: auto;
height: 7rem;
}
.time-ERUM {
display: inline-block;
width: auto;
height: 7rem;
margin: 0 auto;
}
.login-button {
height: 3.5rem;
text-align: right;
}사실 상 저의 실제 코드는 이것보단 자잘한 요소들이 많지만 (색, 모양에 관련된 요소들) 여기에는 작성할 필요가 없다고 생각하여 그것은 생략했습니다!
설명
calendar-button은 가장 왼쪽에 위치합니다. 가장 첫번째 박스이기에 다른 코드를 작성하지 않아도 왼쪽에 위치합니다.
time-erum은 중앙에 위치하기 때문에 margin: 0 auto;를 이용하여 동적으로도 중앙에 위치하도록 만들어주었습니다. 특히 저 특성은 많이 쓰기에 꼭 숙지해놓으면 많은 도움이 될 것입니다.
login-button은 가장 오른쪽에 위치합니다. text-align: right을 이용하여 오른쪽에 위치하도록 해주었습니다.
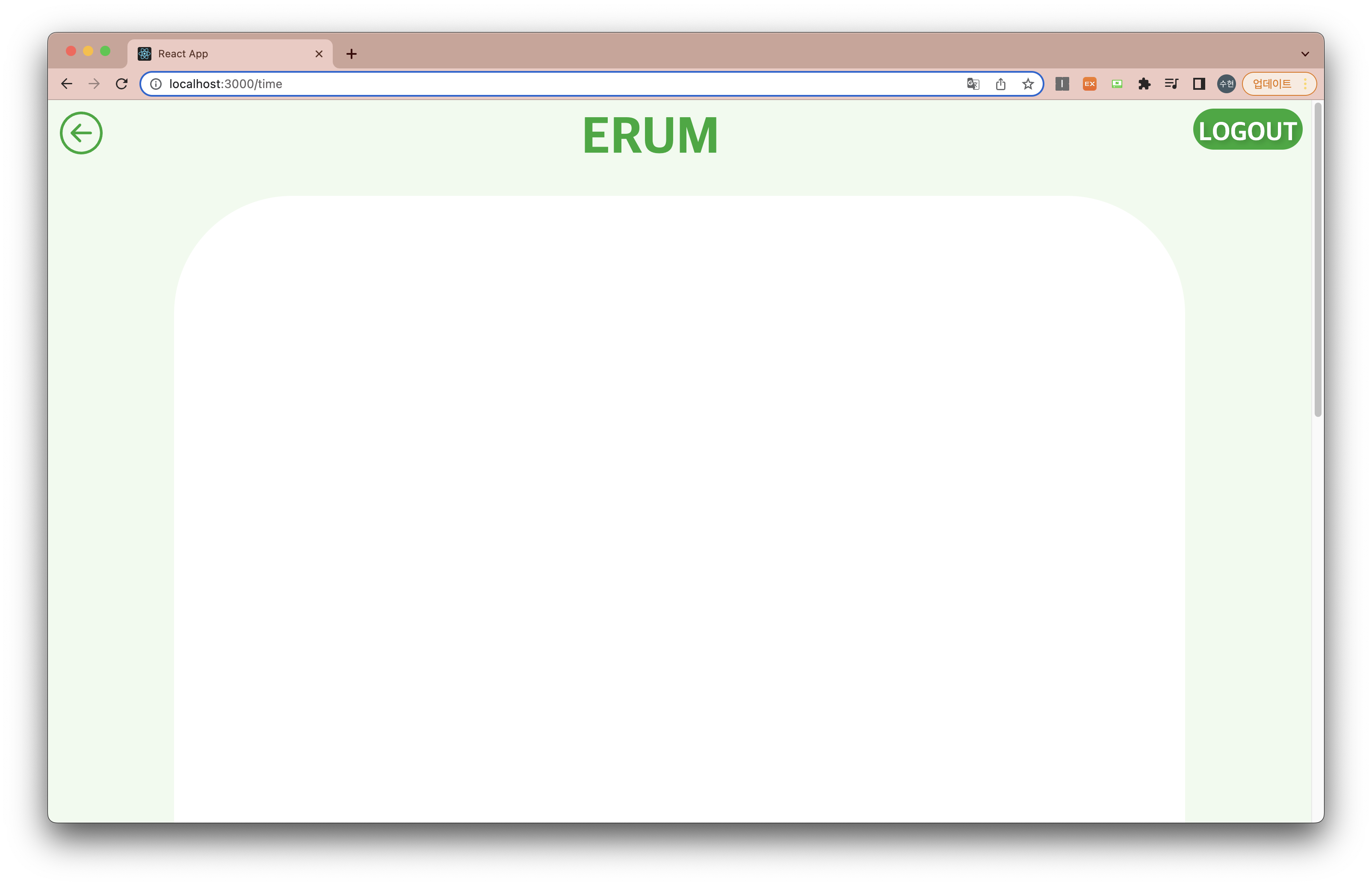
스타일을 넣은 결과물

느낀 점😊
웹 사이트가 움직일 때마다 반응형으로 이 버튼들이 가려지지 않고 일정한 간격을 유지하도록 구현하는 것이 목표였습니다.
그렇게 어려운 배치는 아니라고 생각해서 뚝딱뚝딱하면 금방 할 것이라고 생각했는데 생각보다 제 마음대로 되지 않았습니다..ㅎㅎ
그래도 계속 여러가지 방법을 써보다가 결국 성공했습니다!!
이러한 형태로 박스 3개를 배치하는 것은 자주 쓰일 것 같기에 까먹지 않아야겠습니다😀