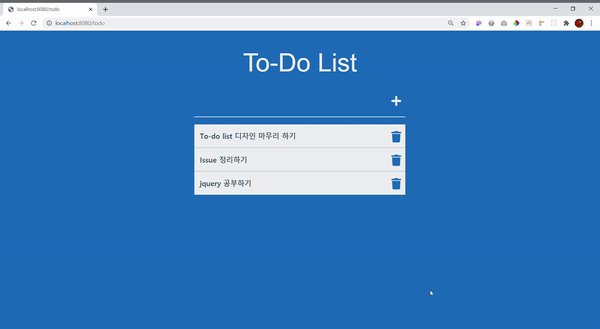
To-do list 만들기

디자인 참조 : https://codepen.io/jessicaagyemang/pen/zxVmeL
- 사용 프로그램
STS, MYSQL
발생한 이슈들
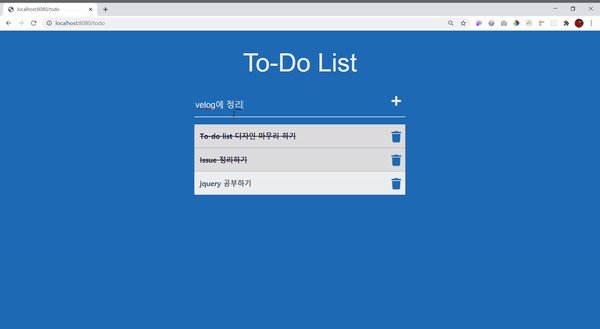
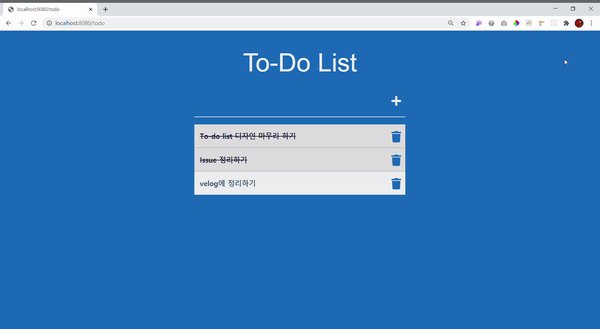
input 창에서 Enter 키로 이벤트 발생하기
/* html */
<input type="text" id="input" onkeydown="Enter_Check()">
/* js */
function Enter_Check(){
let input = document.getElementById('input');
if(event.keyCode == 13){
리스트를 등록하는 코드가 들어갑니다.
}
input.value=""; //글을 등록했으니 input 칸을 비워주자.
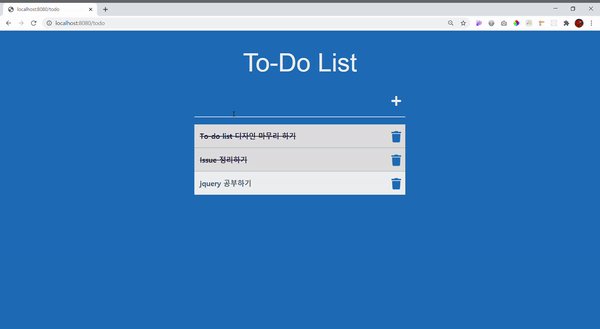
}완료된 list와 비완료된 list 다르게 뿌리기
jsp에서 처음 리스트를 불러올 때 list에 status를 기준으로(0과 1로 구분했다) jstl에 <c:choose>태그를 사용해서 구분했다.
<ul id="todo-list">
<c:forEach var="t" items="${list}">
<c:choose>
<c:when test="${t.status eq '0'}">
<li class="list">${t.content}
<a href="#" class="del-btn" onclick="del(this)"> <i class="fa fa-trash fa-2x icon"></i>
</a>
<input type="hidden" value="${t.id}">
</li>
</c:when>
<c:otherwise>
<li class="list check">${t.content}
<a href="#"class="del-btn" onclick="del(this)"> <i class="fa fa-trash fa-2x icon"></i>
</a>
<input type="hidden" value="${t.id}">
</li>
</c:otherwise>
</c:choose>
</c:forEach>
</ul>참조 : https://offbyone.tistory.com/367
조건에 따라 update 다르게 하기
예전 프로젝트를 진행하면서 status를 0에서 1로, 1에서 0으로 업데이트하는 기능들이 많았다. 예전 기억들을 더듬어보면 컨트롤러에서 조건을 나누어서 두 개의 쿼리문을 사용했던 기억이 있다. 그래서 이번엔 하나에 쿼리문으로 컨트롤할 수 있나 찾아봤다.
update todo
set status = case
when status = 0 then 1
Else 0 end
where id = #{id};팀 프로젝트 후에 만드는 첫 미니 프로젝트다.
처음으로 A-Z까지 혼자 하려니까 작은 프로젝트라도 삐걱임이 많았고, 간단한 CRUD는 익숙해졌다고 생각했는데 아직 부족한 점이 많다는 걸 깨닫게 된 프로젝트다.
그리고 아쉬운 점은 여전히 디자인 부분은 어렵다.
