엘리스 AI 트랙을 시작한지 벌써 10주차...
9~10주차에는 개인 프로젝트를 진행한다.
프론트엔드, 백엔드 중에 선택할 수 있는데 나는 백엔드를 선택했다.
프론트엔드(React...)는 배우는동안 정말 나랑 안맞는다고 느꼈다....😂
아무튼 주제는 "도서관 대출 서비스"이다.
여태 배웠던 Flask를 사용해 제작하는 프로젝트이다.
🐰 프로젝트 소개

도서관 대출 서비스 !
필수 구현 기능
- 로그인, 회원가입, 로그아웃, 메인 페이지, 대여하기, 반납하기, 책소개
이 외 기능들은 선택이다.
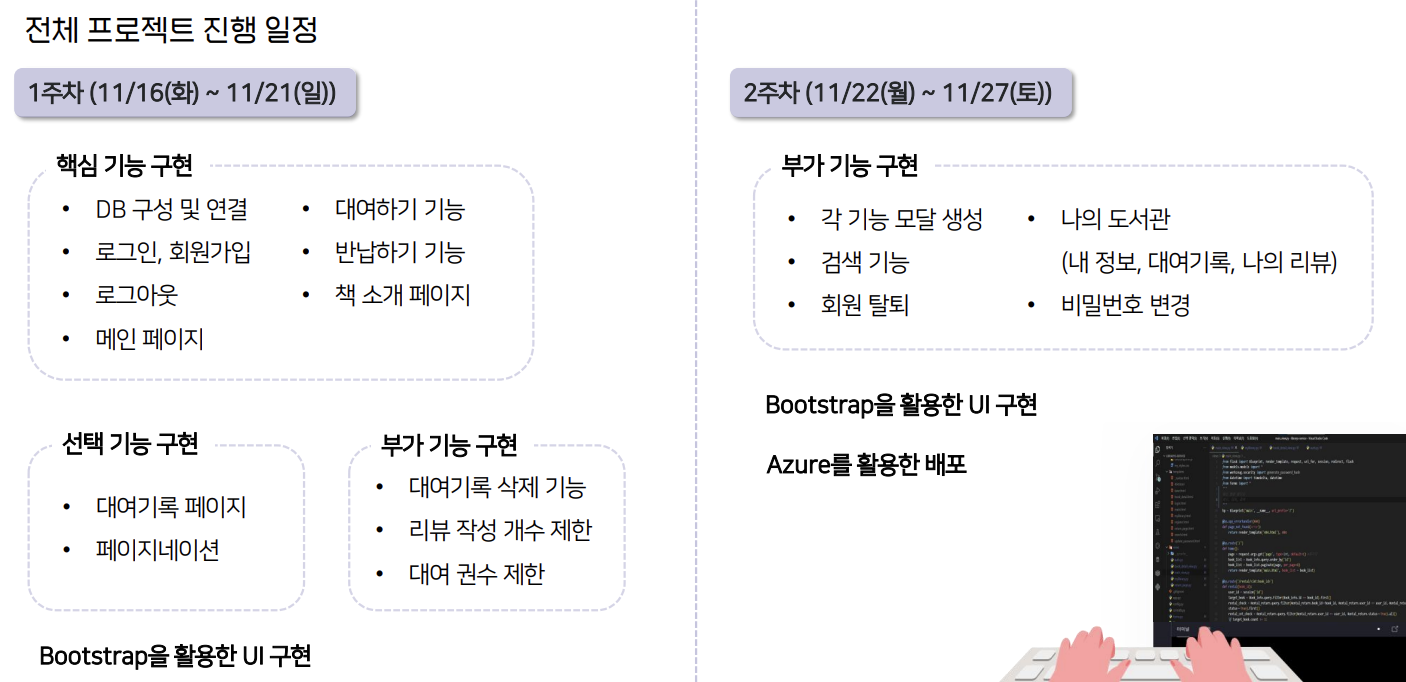
🐰 프로젝트 진행 과정

실제 프로젝트 기간은 2주이지만, 필수 기능은 1주차에 다 완성하였다.
백엔드 수업을 듣는 동안 코치님과 함께 진행했던 프로젝트로 쉽게 구현할 수 있었다.
그리고 Bootstrap을 사용하여 CSS 적용에도 많은 시간을 절약할 수 있었다.
그 후 선택 기능을 구현한 후, 부가 기능들도 구현했다.
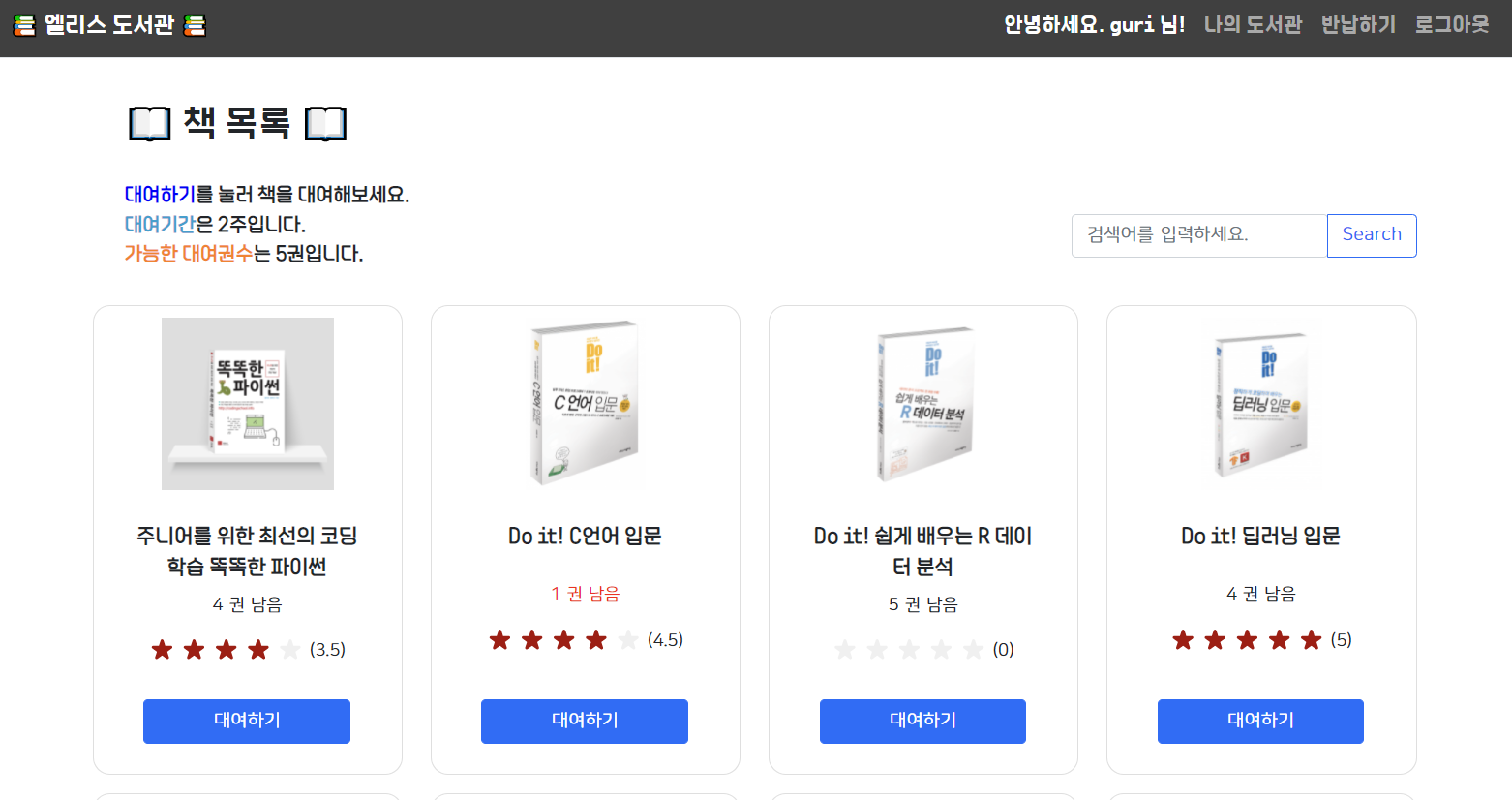
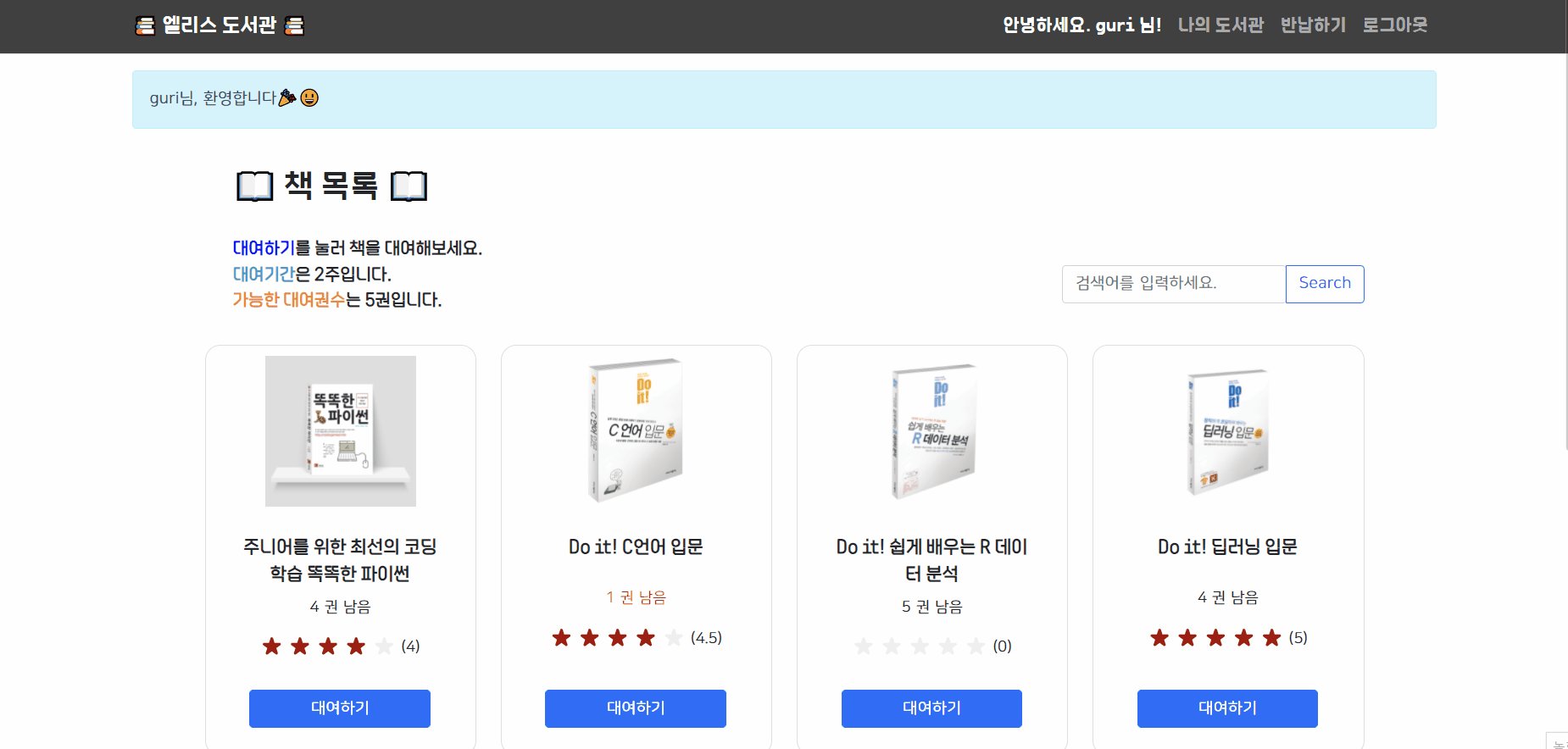
🐰 주요 페이지
로그인 페이지

회원가입 페이지

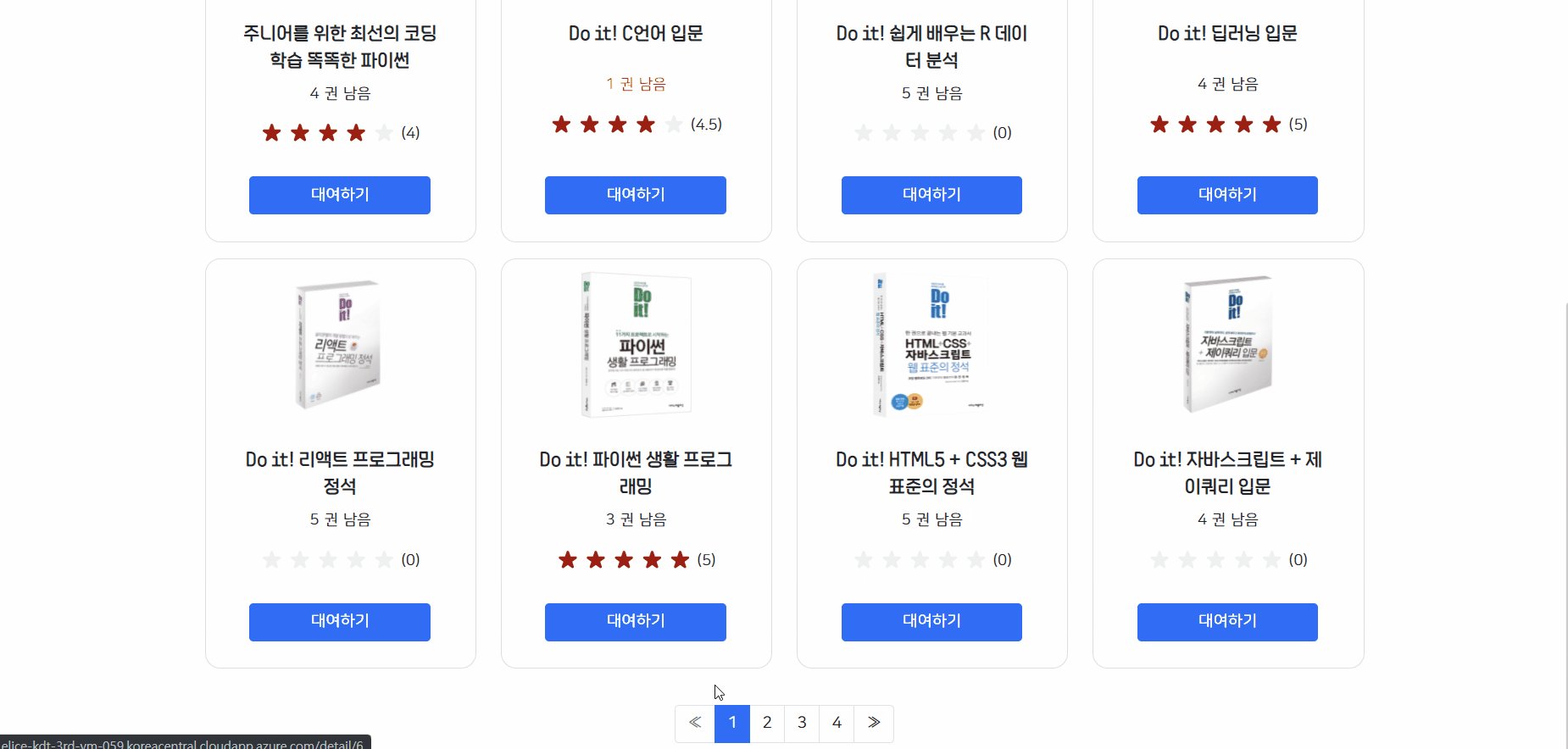
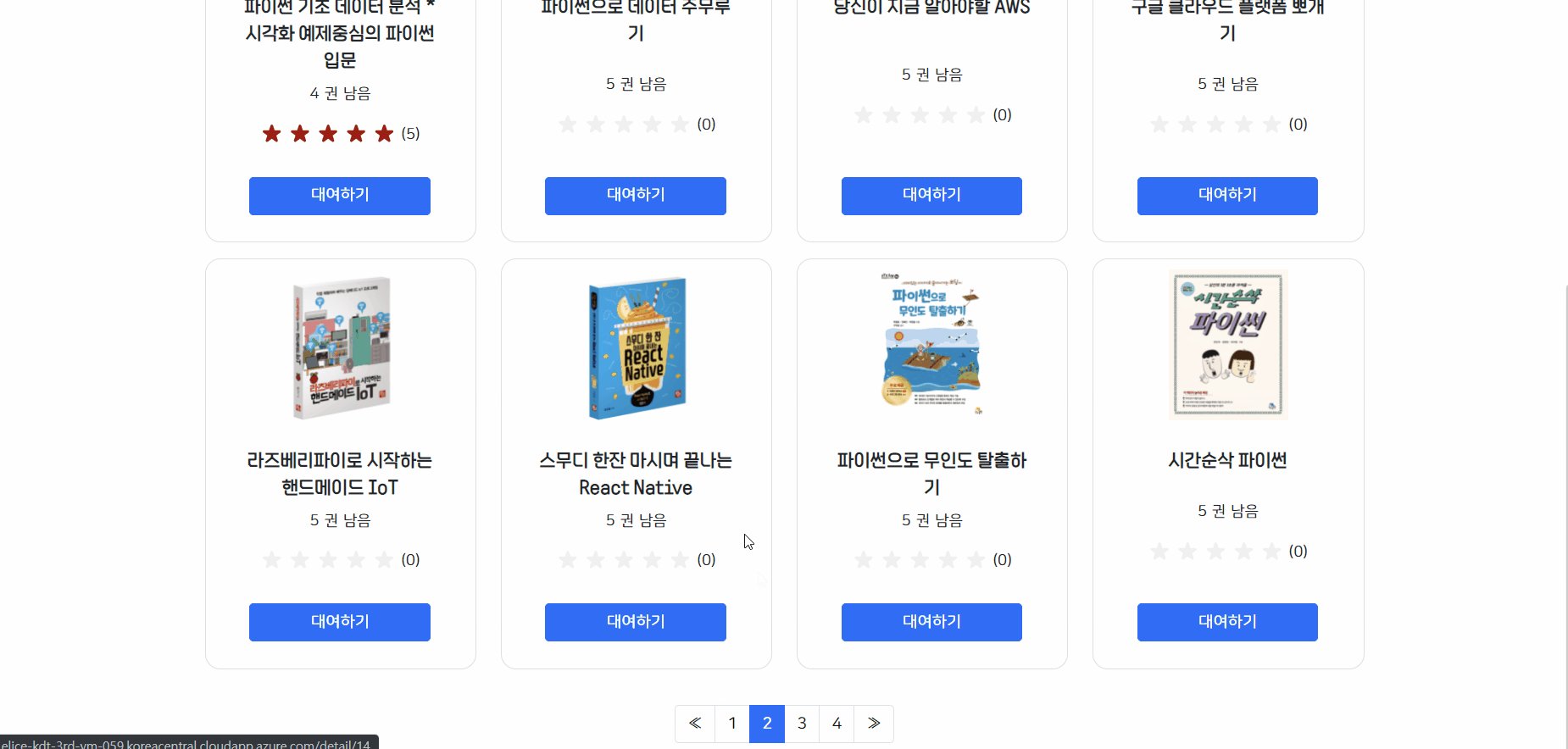
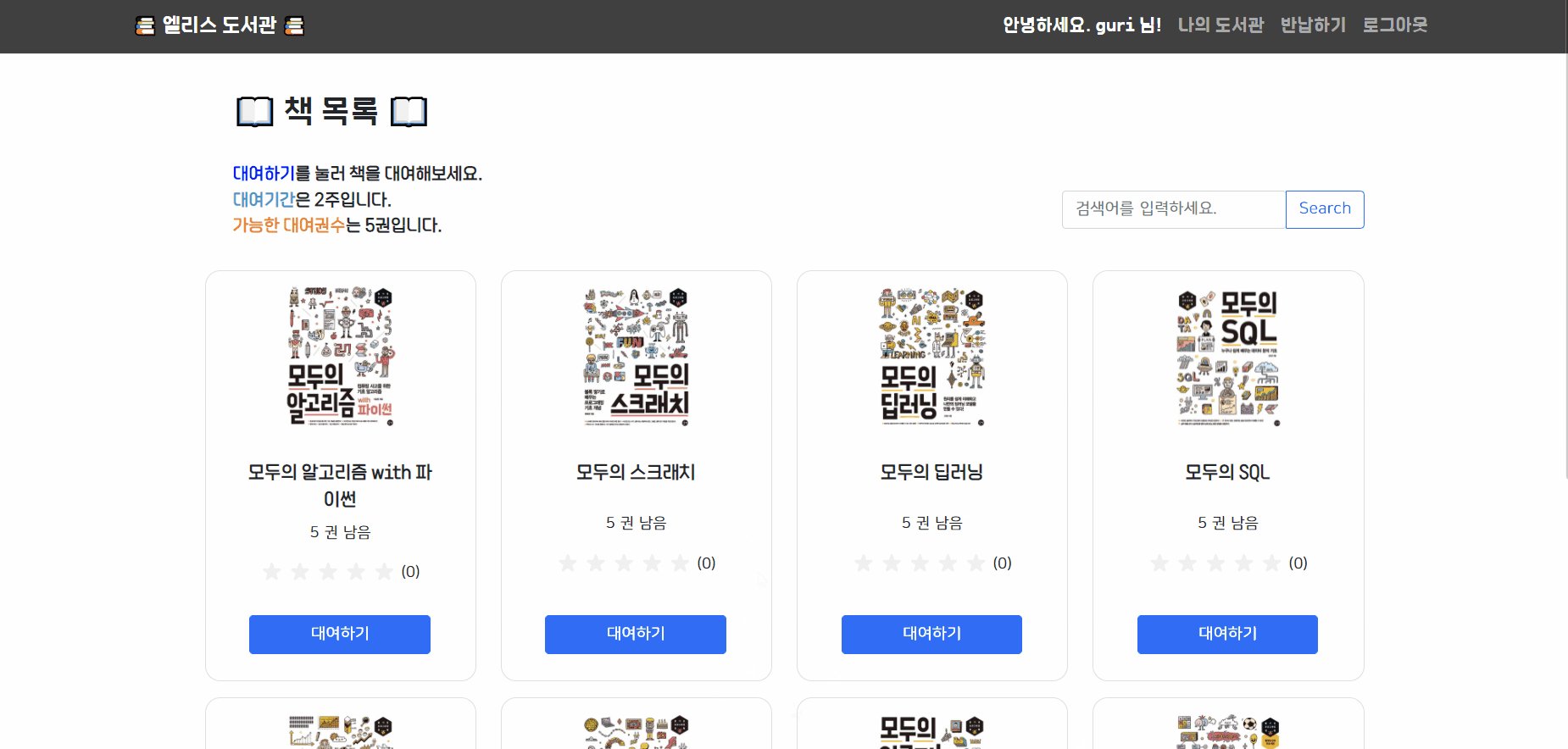
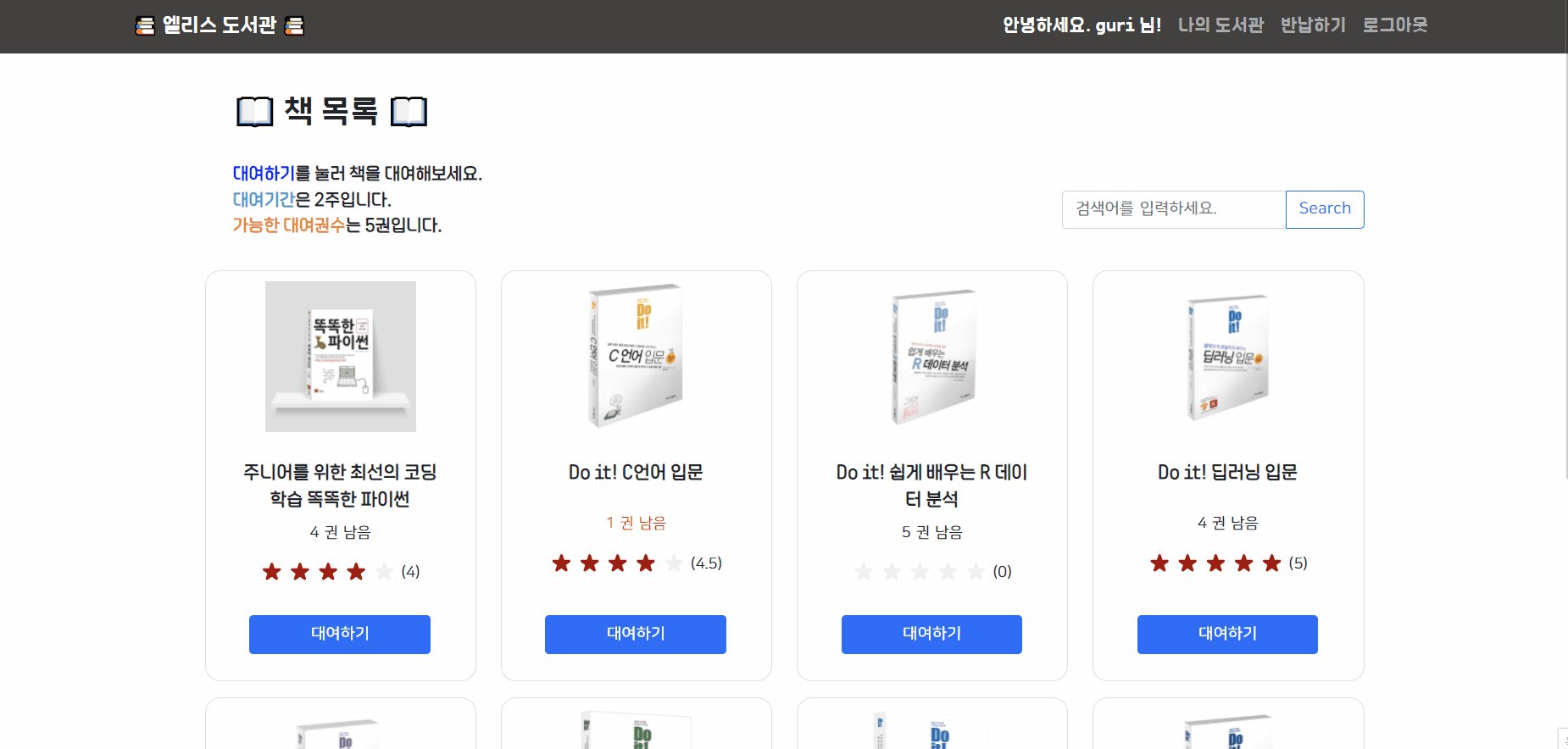
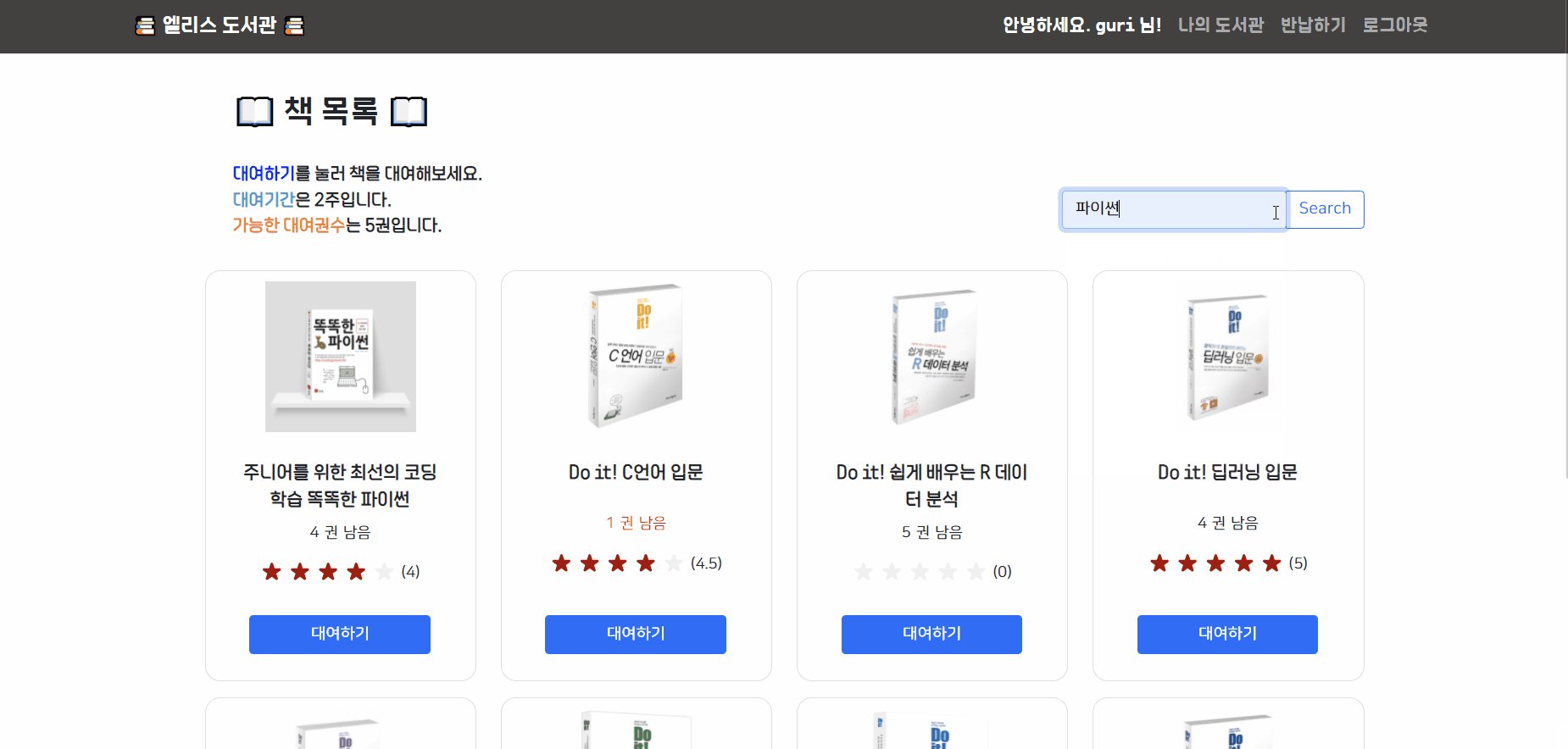
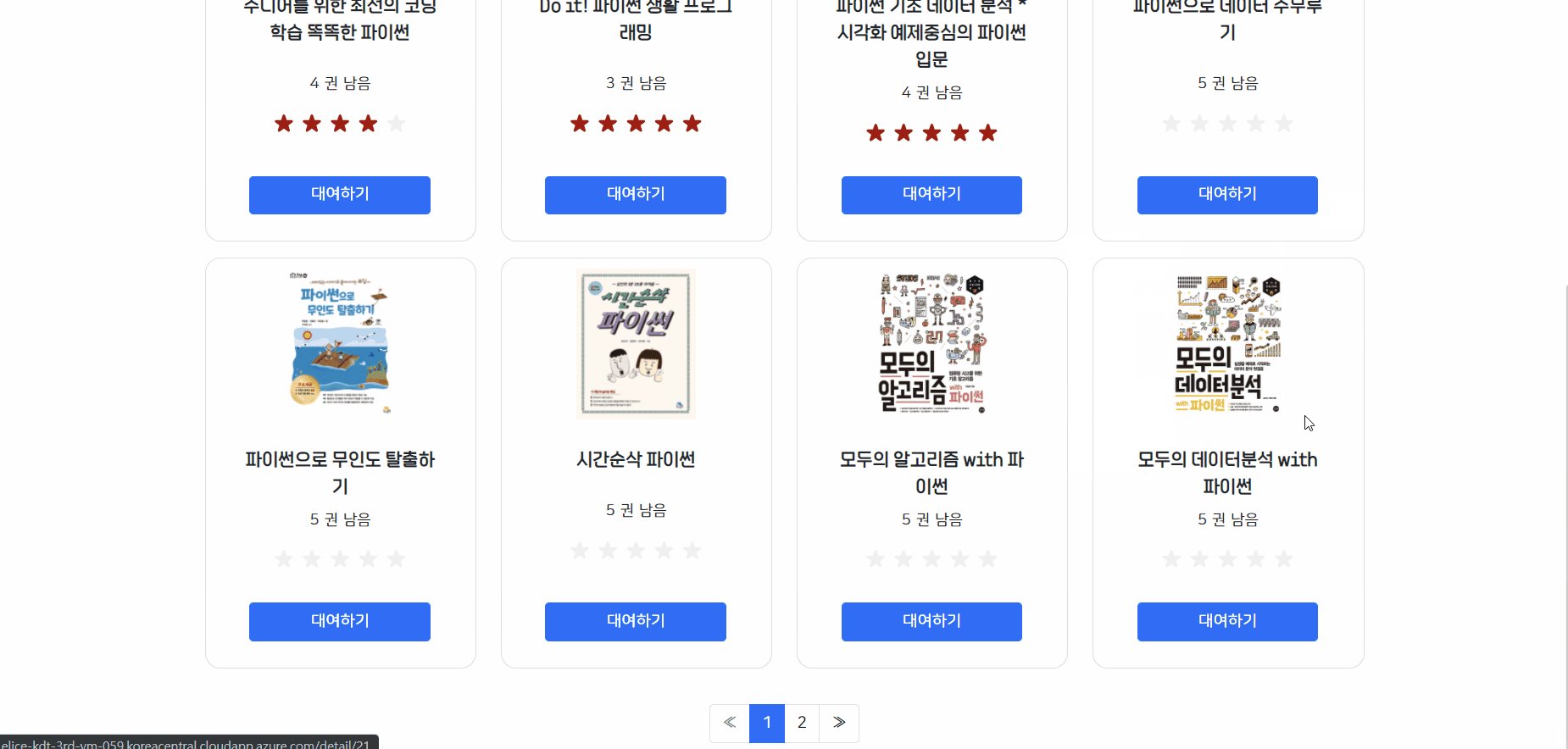
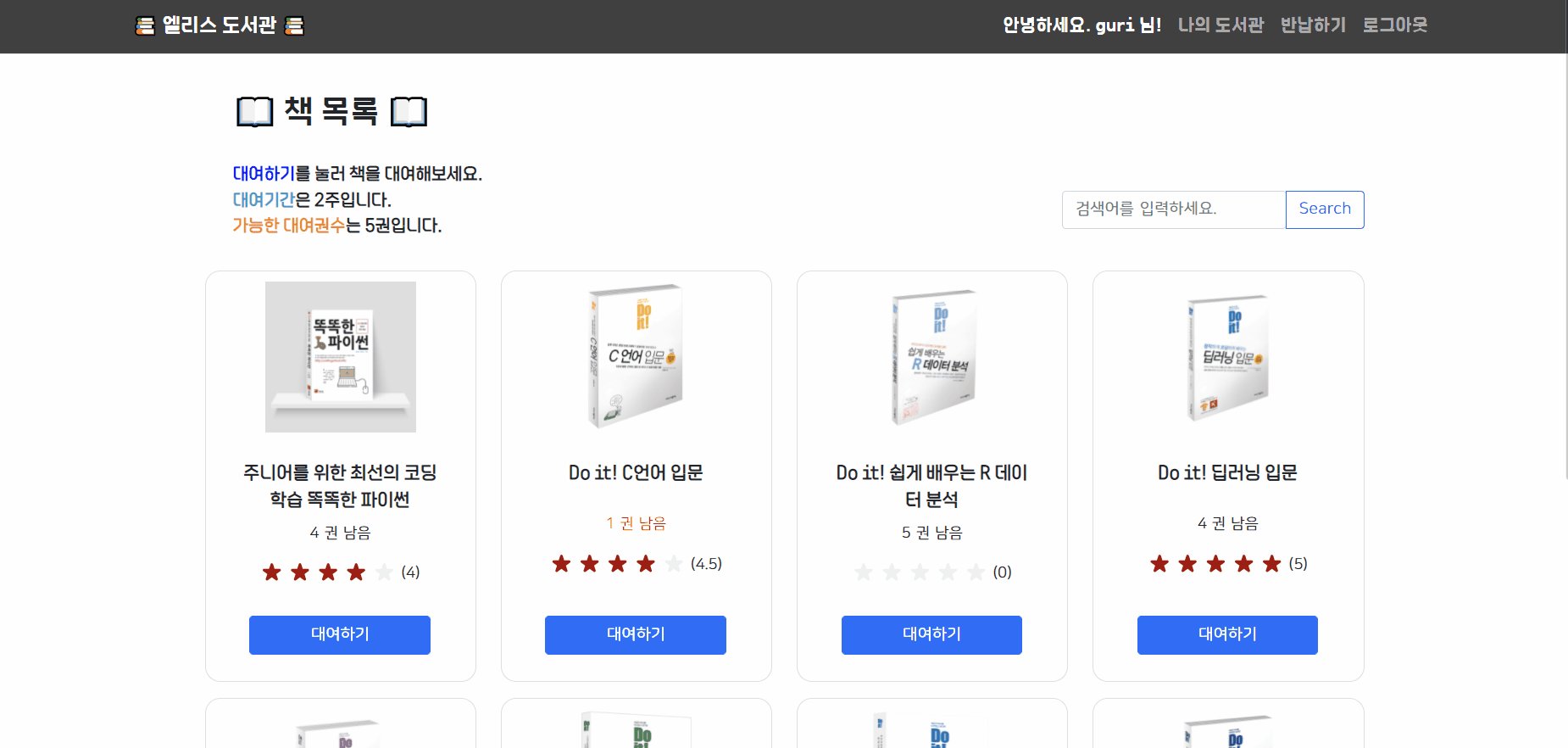
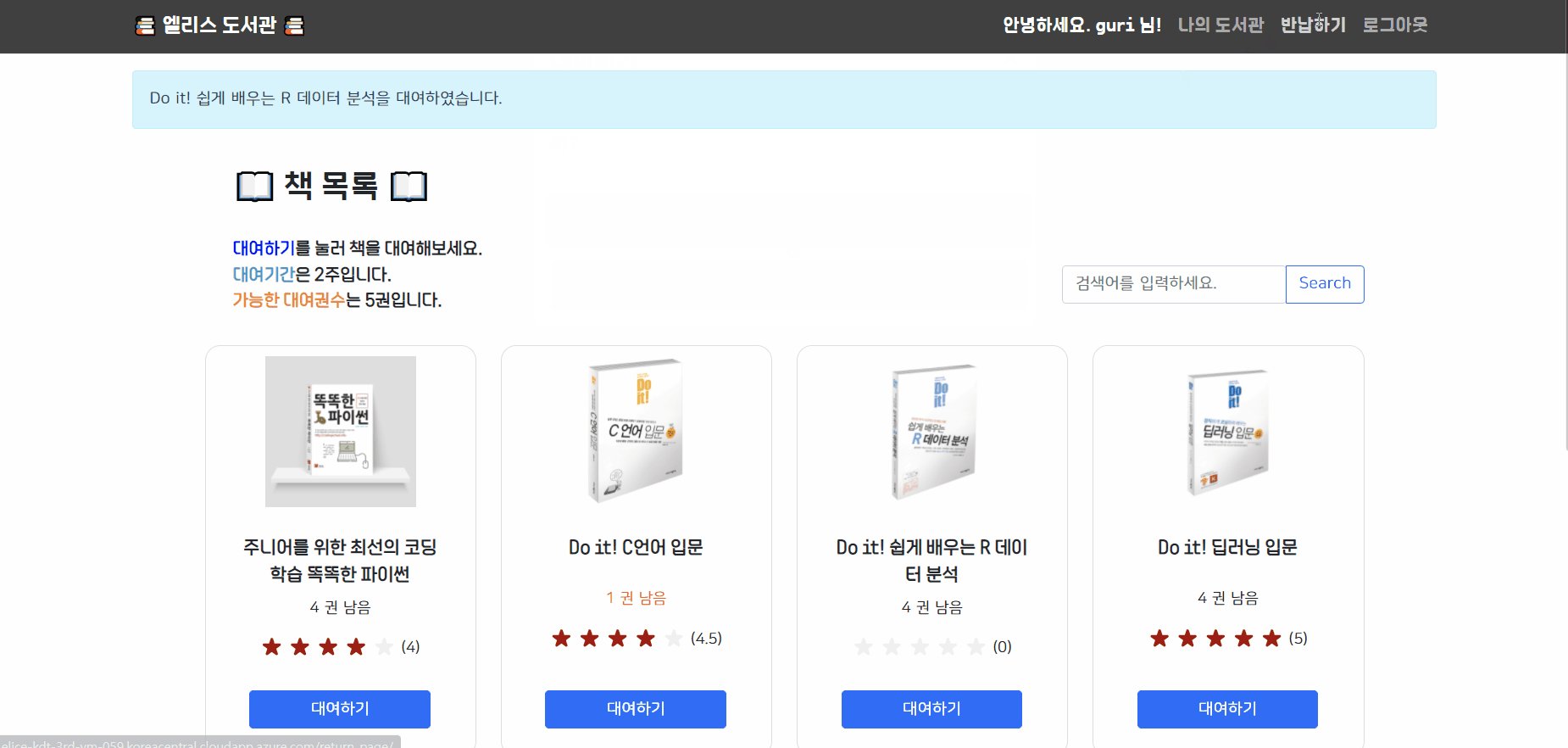
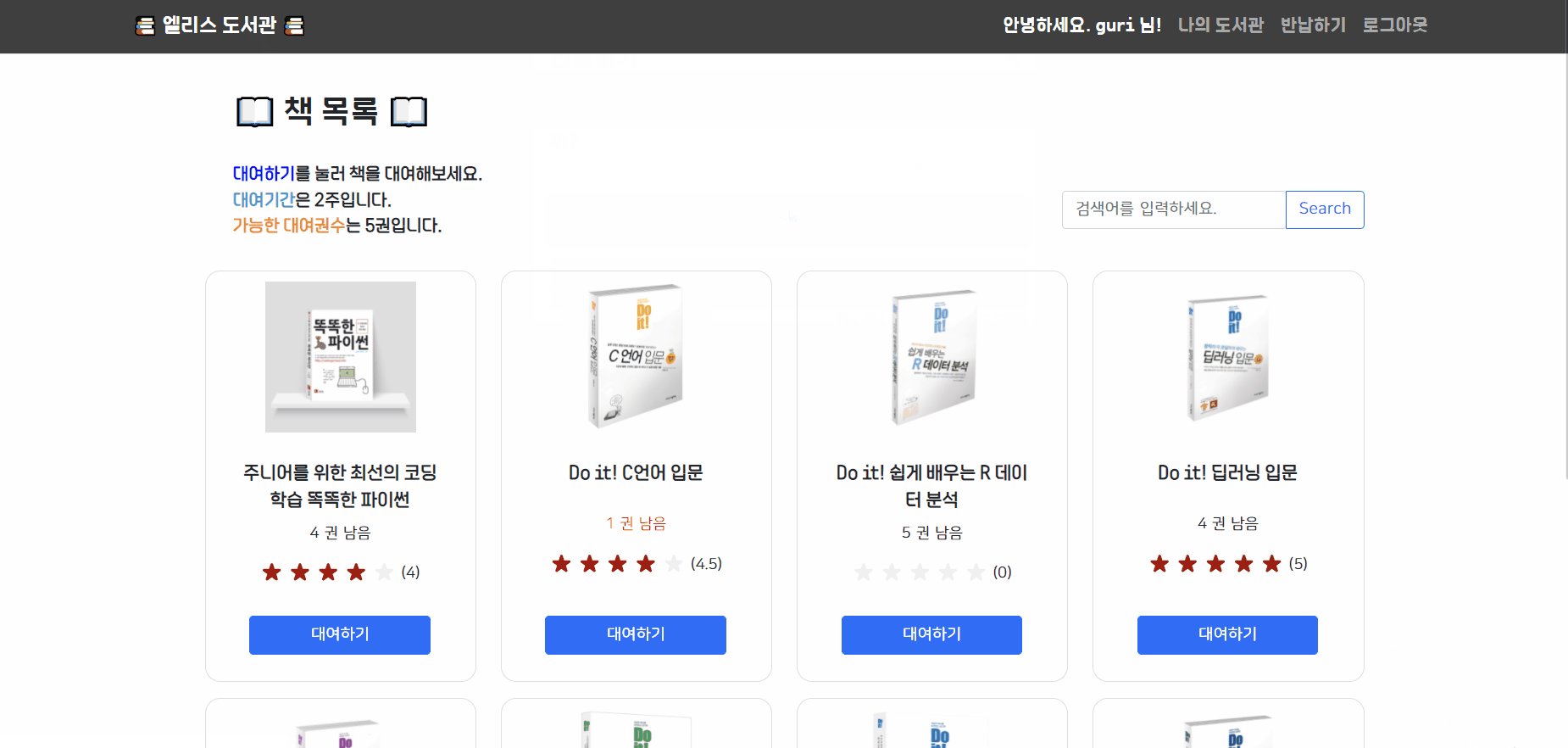
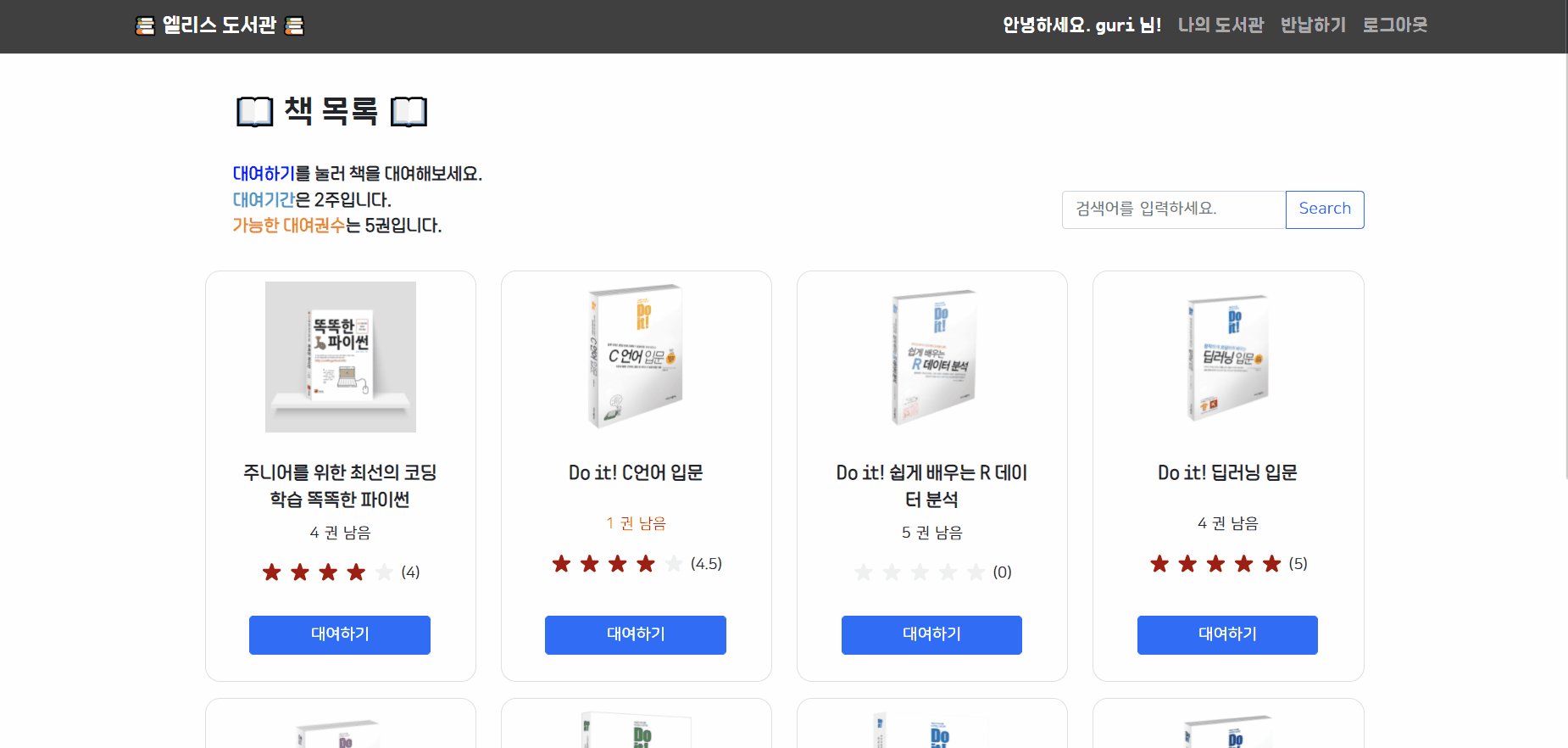
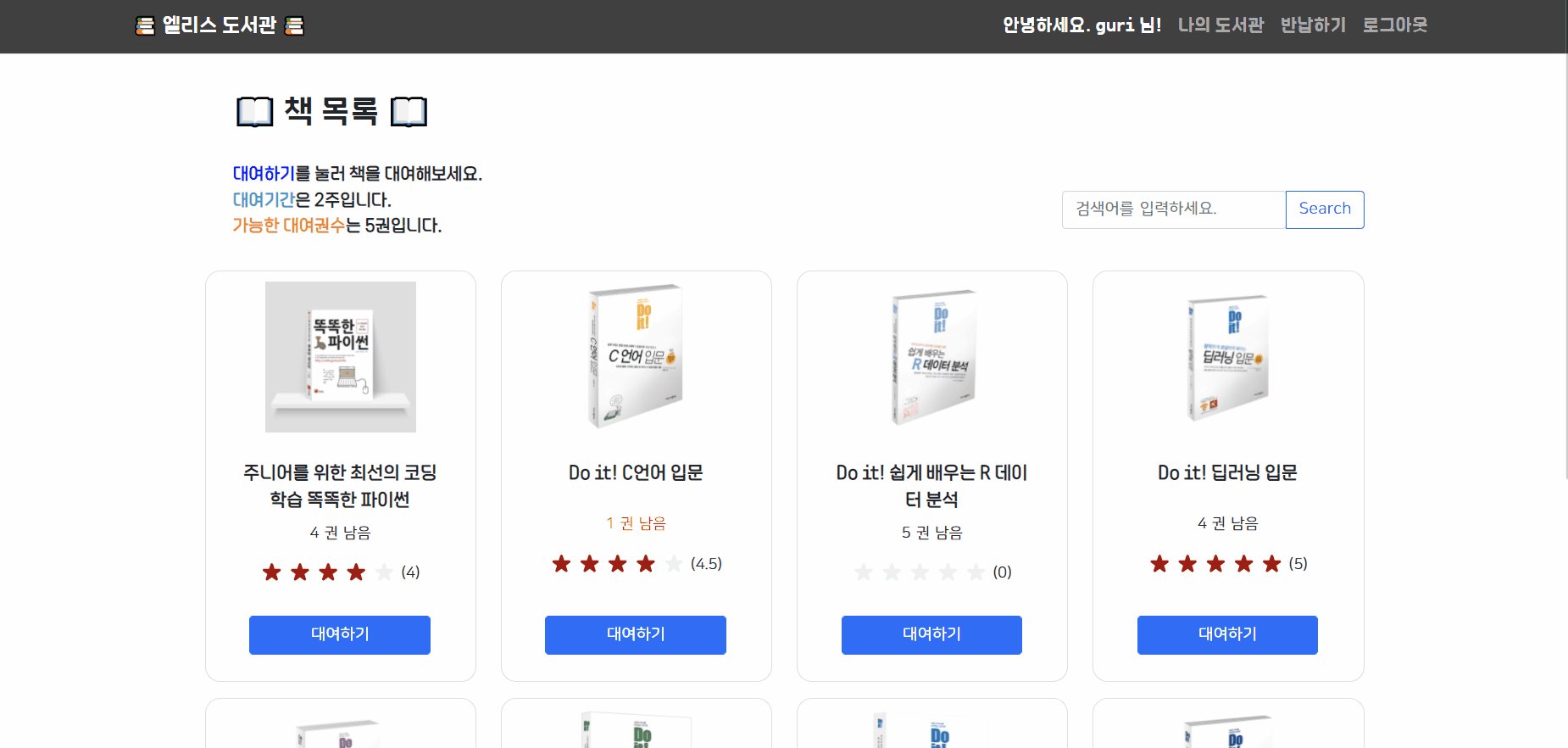
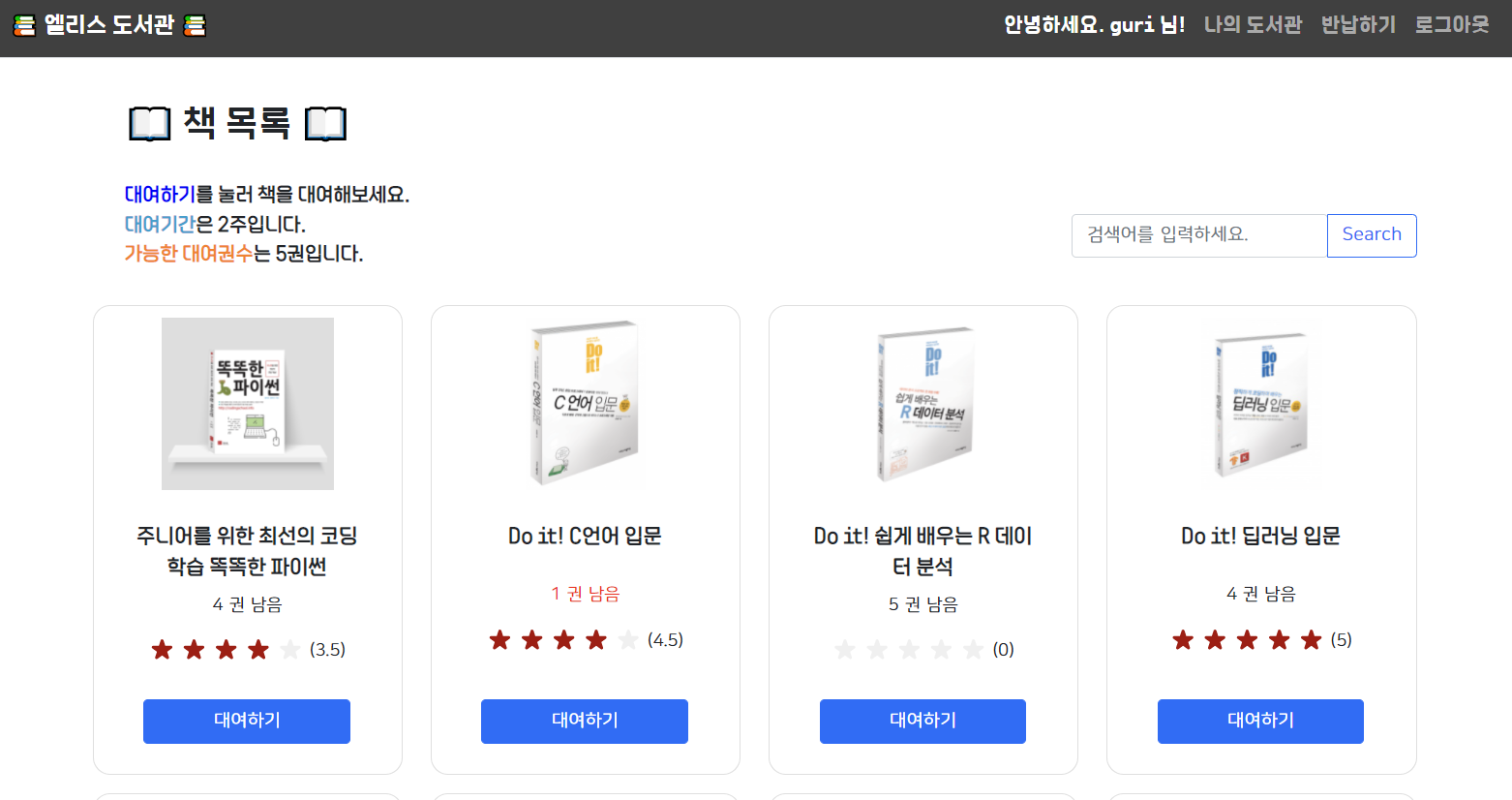
메인 페이지

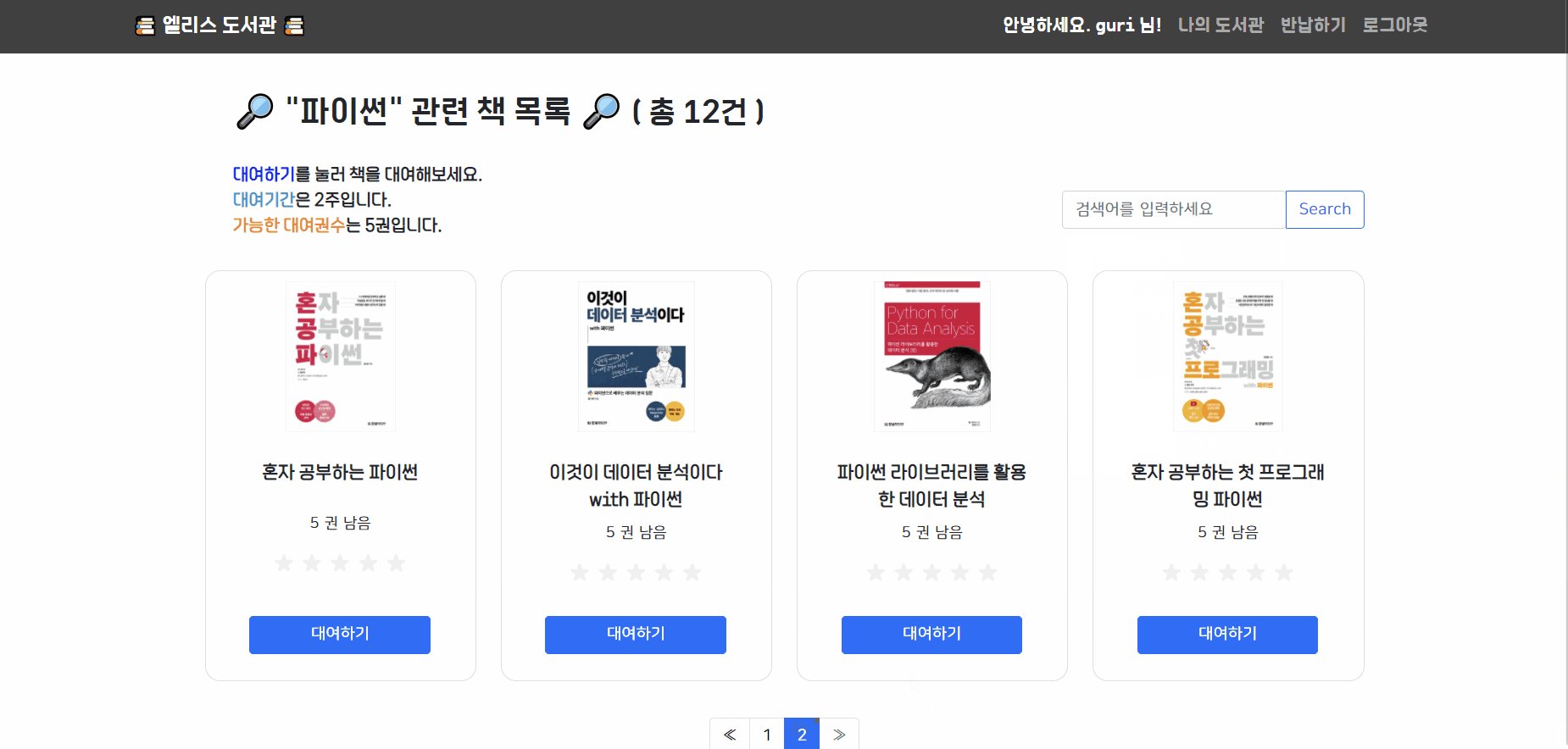
메인 - 검색

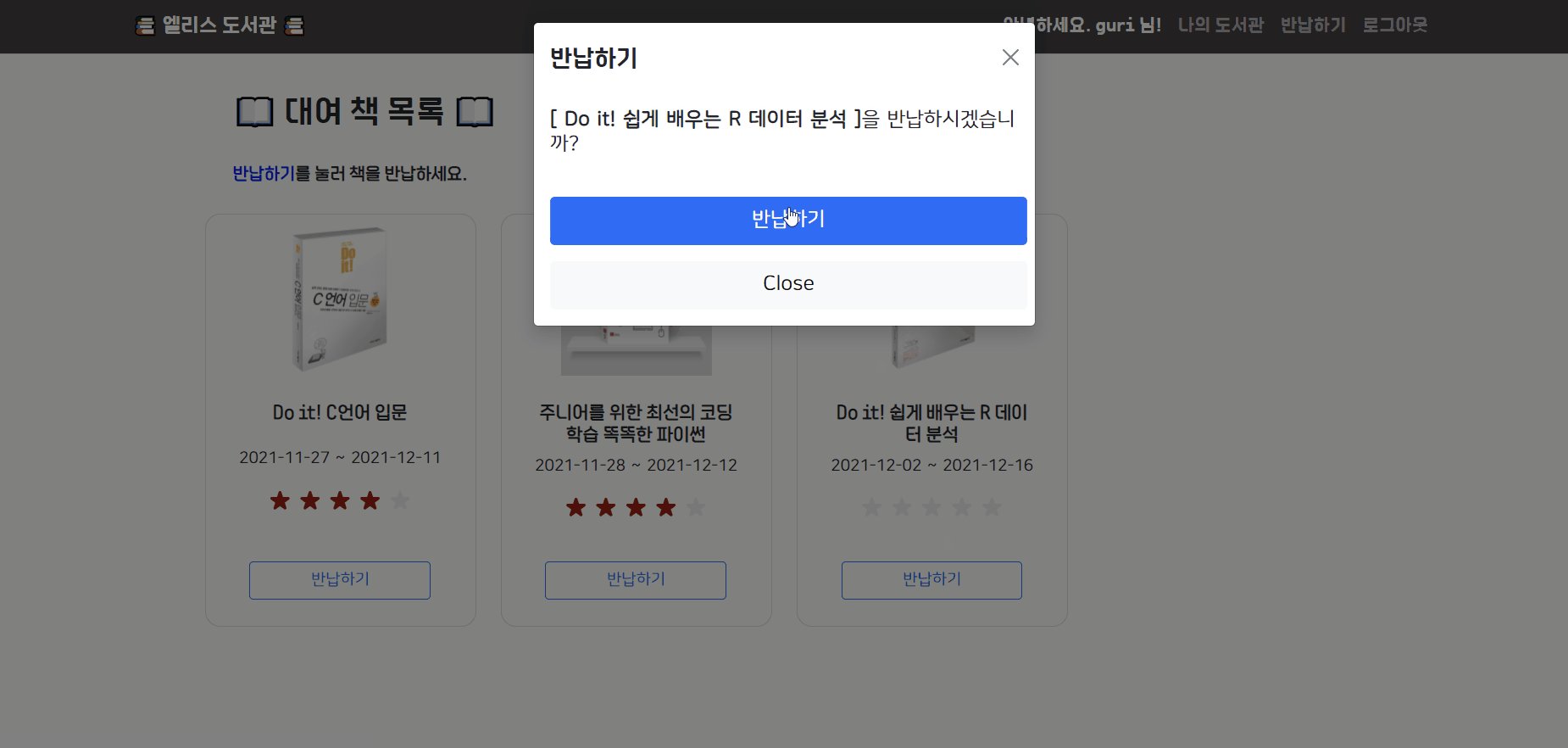
대여 & 반납

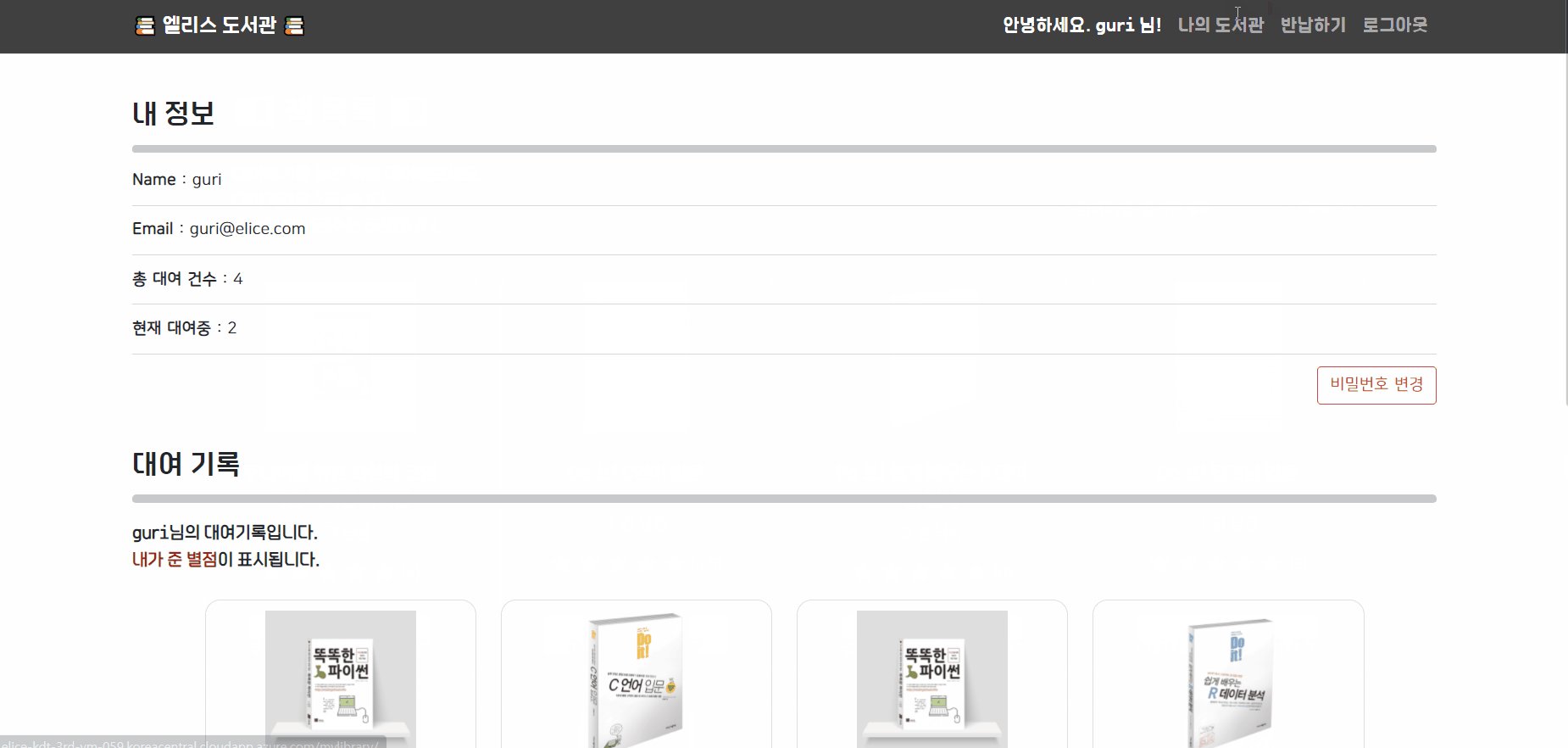
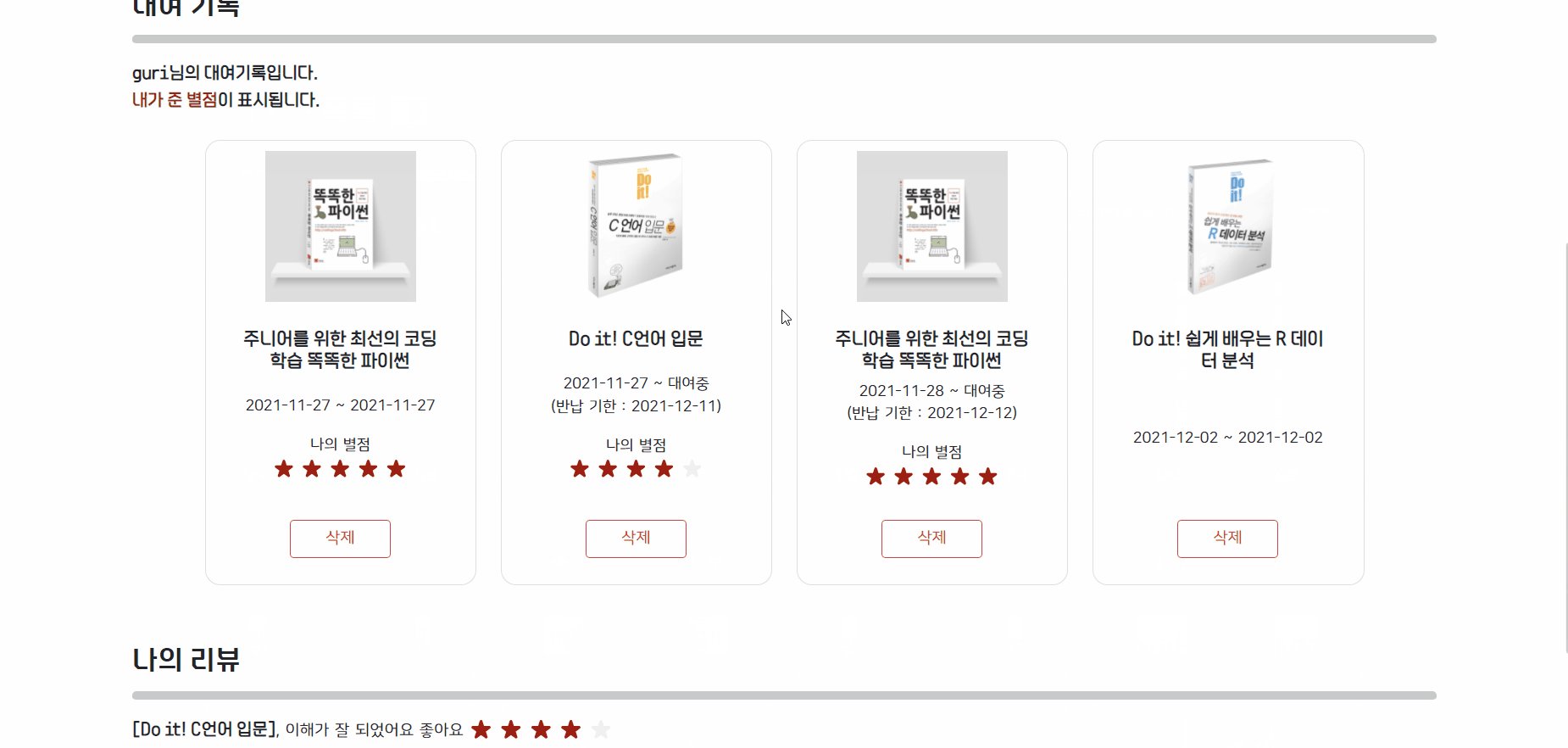
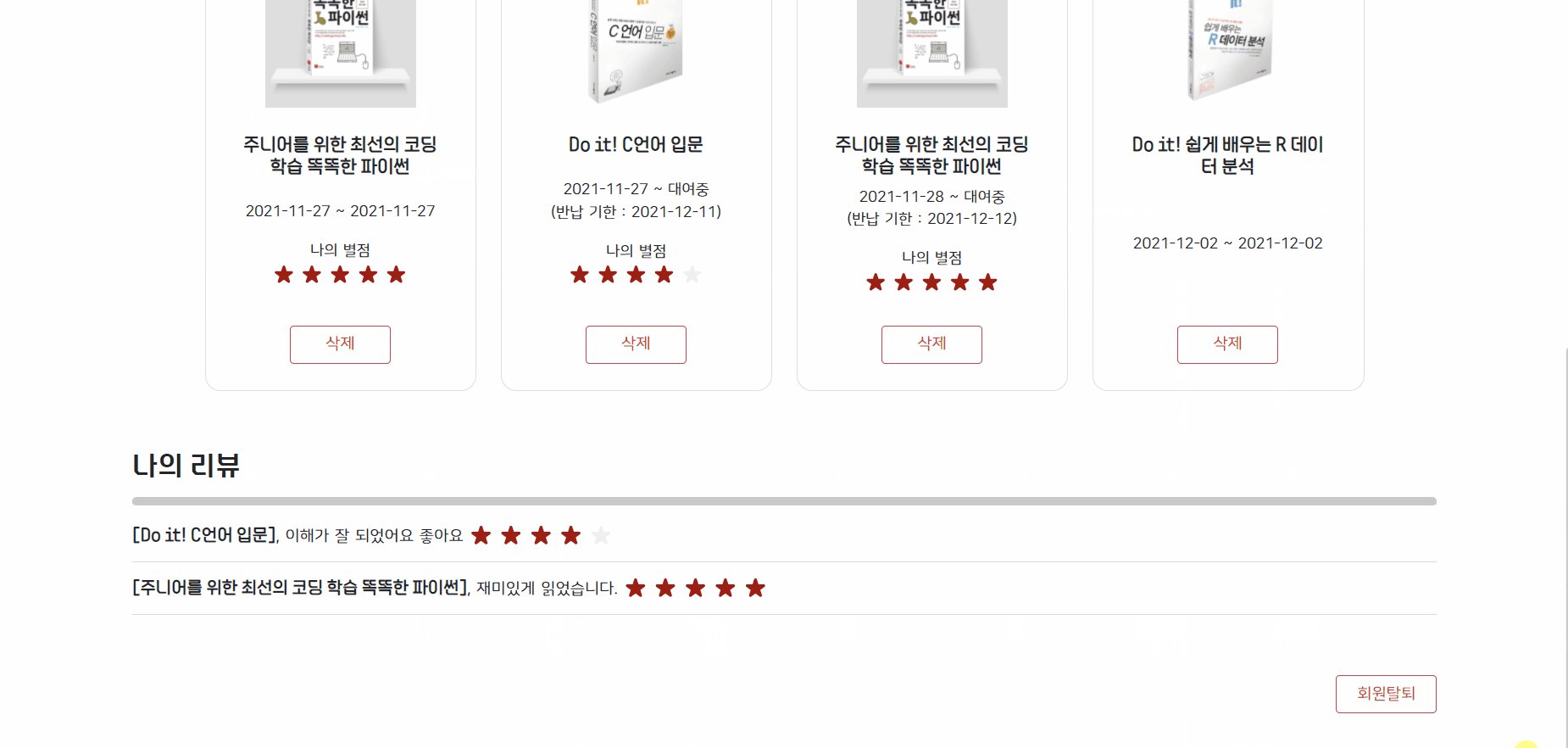
나의 도서관

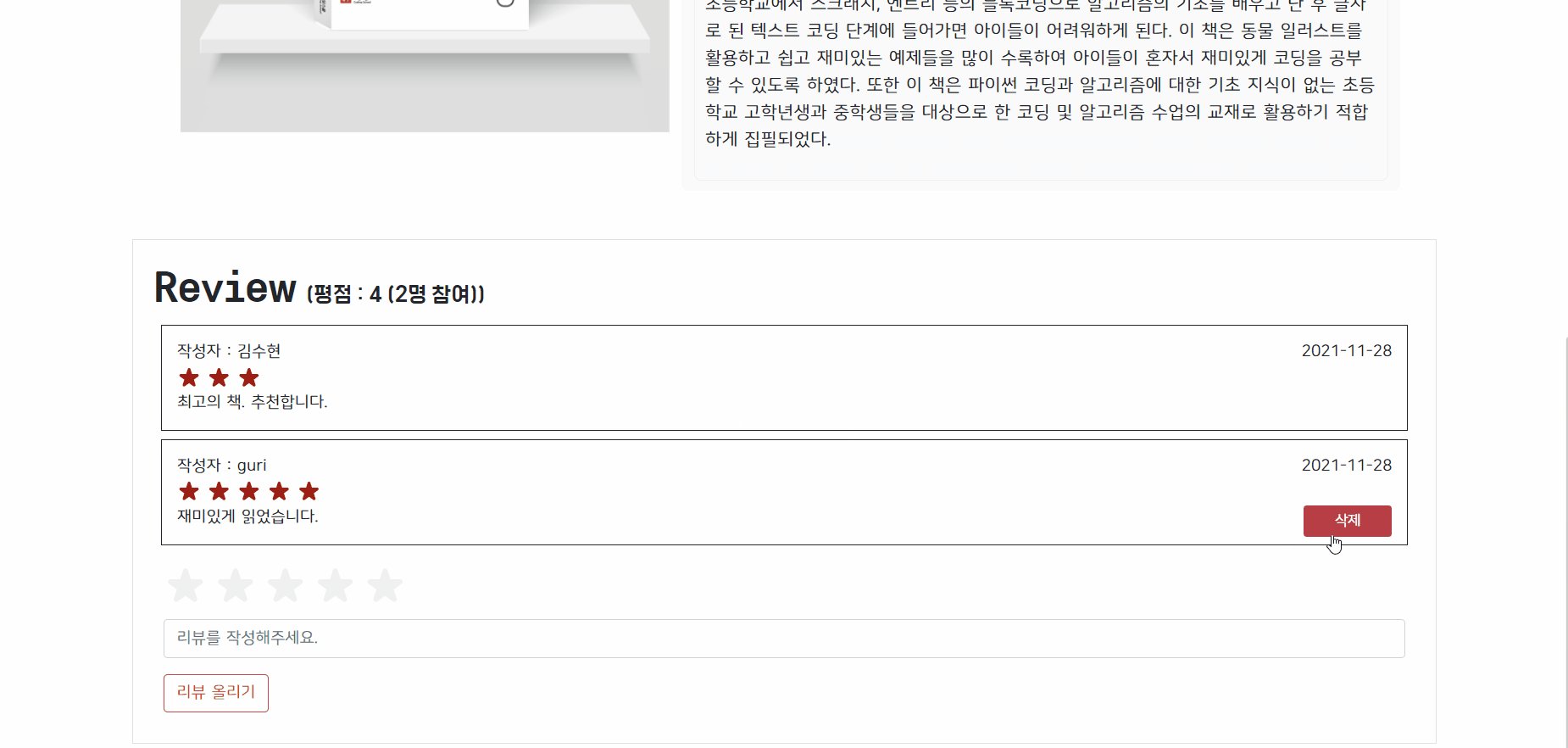
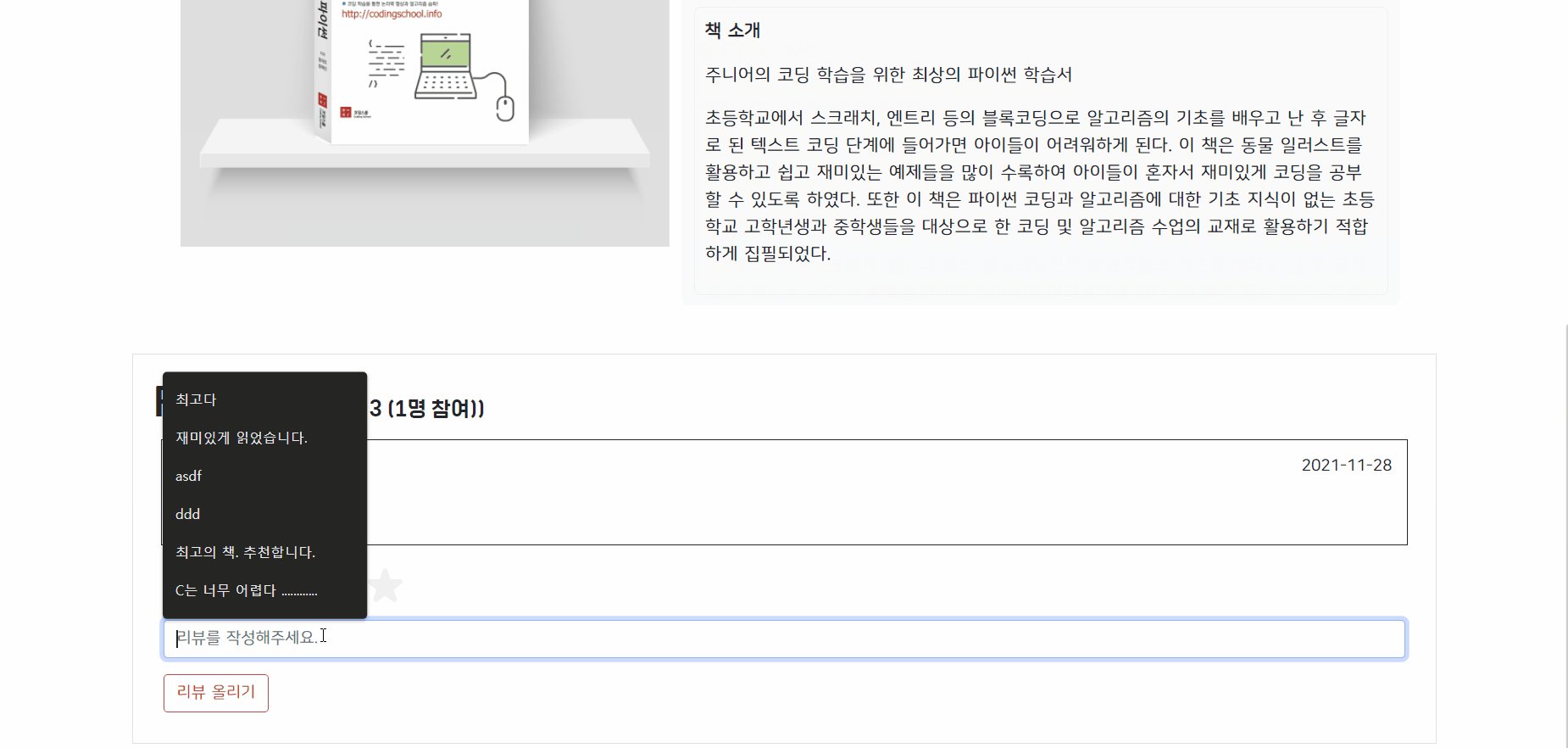
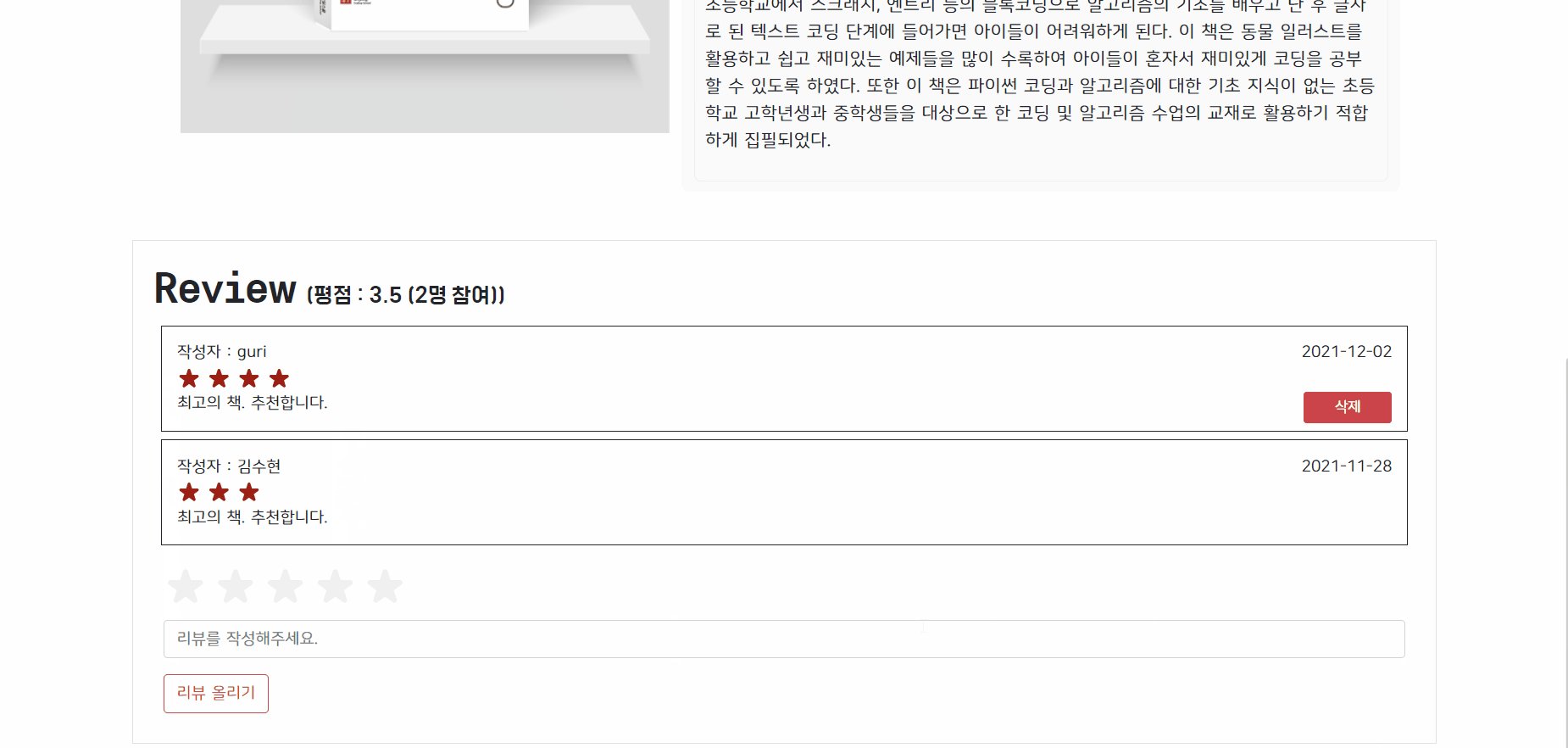
책 소개, 리뷰

🐰 데모 페이지
http://elice-kdt-3rd-vm-059.koreacentral.cloudapp.azure.com/
일주일만 열린다고 한다.. 곧 접속 불가능할 예정
🐰 어려웠던 점 & 배운점
- 이번에 Bootstrap을 적용해보면서 만들어진 CSS를 적용하는 것의 편리함을 느꼈지만, 그 틀에 맞춰 적용을 해야하니 각 클래스 파악에 조금 힘들었고 CSS에 익숙하지 않다보니 어떻게 지정을 해야 내가 생각한 위치에 가는지 모르겠어서 혼란스러웠다.
- 또한 모달을 만들 때, bootstrap class를 지정하여 구현하였는데 계속 실행도 안되고 에러라고도 안뜨는 상황에서 뭐 때문에 안되는지 혼란스러웠는데, 알고보니
data-toggle,data-target등 이렇게 되어있는 옵션들이 Bootstrap v5에는data-bs-toggle,data-bs-target으로 바뀌었다고 한다.. 그래서 실행이 안되었던 것이다.
해결하는데 시간을 오래 들였는데 이러한 간단한 문제였다는 것을 알게되고 굉장히 허무했다 - 그래도 Bootstrap을 사용해보면서 사용법을 익힐 수 있었던 점이 좋았다.
- 또한 데이터베이스도 직접 설계해보면서 감을 익힐 수 있었다
- 여러 라이브러리를 접해보고 활용하는 법을 배웠다.
- 웹 사이트 제작 프로세스에 대해 이제 조금 알 것 같다.. 그래도 공부를 더더더 많이 해야겠다는 생각을 했다.

🐰 느낀 점
- 엘리스에서 기본 코드를 제공해주실 줄 알았는데 완전 백지에서 시작하는 거라고 해서 처음에는 너무 막막했지만, 여태 배웠던 것들을 가지고 기억에서 하나씩 꺼내서 적용하고 바로 실행 결과를 확인하는 이 과정이 너무 재미있었다.
- 또한 필수 기능들을 다 구현한 후, 내가 한 번 만들어보고 싶은 기능들을 하나하나씩 구현해보고 실제 실행이 되는 것을 보고 신기하고 재미있었으며 더 많은 기능들을 구현해내고 싶다는 욕심이 더 났다.
이것도 하고 싶고 저것도 구현하고 싶고... 그래서 최대한 구현을 하긴 했는데 하지 못한 것에 대한 아쉬움은 남는다.
다음 팀 프로젝트까지 열심히 백엔드 공부하자...!!