
📝 CSS(Cascading Style Sheets)
마크업 언어(HTML)가 실제로 화면에 표시되는 방법(모양, 색상, 크기, 스타일...)을 기술하는 언어
(HTML 코드가 화면에 어떤 스타일로 보여질지 지정하는 언어)
-> W3C(웹 표준 지정 기관)에서 CSS를 표준으로 지정함
📌 CSS Selector(선택자)
현재 HTML 문서 내에 같은 태그를 선택하는 선택자
💡 style 태그
css 코드만 작성할 수 있는 영역을 제공하는 태그
✏️ 작성법
태그명{ CSS 코드; }
<style>
/* CSS 주석 */
/* 태그 선택자(태그명) */
div{
border: 3px solid red;
}
strong{
background-color: yellow;
}
span{
background-color: pink;
}
</style>
...
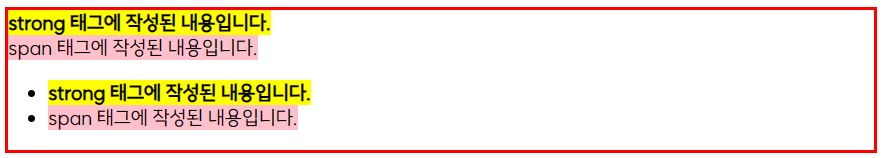
<div>
<strong>strong 태그에 작성된 내용입니다.</strong>
<br>
<span>span 태그에 작성된 내용입니다.</span>
<ul>
<li>
<strong>strong 태그에 작성된 내용입니다.</strong>
</li>
<li>
<span>span 태그에 작성된 내용입니다.</span>
</li>
</ul>
</div>💡 id 선택자(#id속성값)
HTML 문서 내에서 id 속성값이 일치하는 요소를 선택하는 선택자
(중요!) id의 속성 값은 페이지 내에서 유일해야 한다!
-> 중복되는 id 속성 값이 있으면 안 된다!
✏️ 작성법
#id속성값{ CSS 코드; }
<style>
/* 아이디 선택자(#) */
#li-1{background-color: red;}
#li-2{background-color: orange;}
#li-3{background-color: yellow;}
#li-4{background-color: green;}
#li-5{background-color: blue;}
/* 콤마(,)를 이용한 여러 선택자 동시 작성 */
#li-1, #li-2, #li-3, #li-4, #li-5{
color: white;
}
</style>
...
<!--
Java : 카멜 표기법(helloWorld)
DB : 대문자, 띄어쓰기 _로 표시 (MEMBER_NO)
HTML : 하이픈 표기법(li-1, class-1)
-->
<ol>
<li id="li-1">id 선택자 테스트1</li>
<li id="li-2">id 선택자 테스트2</li>
<li id="li-3">id 선택자 테스트3</li>
<li id="li-4">id 선택자 테스트4</li>
<li id="li-5">id 선택자 테스트5</li>
</ol>💡 class 선택자(.class 속성 값)
HTML 문서 내에서 같은 class 속성 값을 가지는 태그를 모두 선택하는 선택자
✏️ 작성법
.class속성값 { CSS 코드; }
<style>
/* 클래스 선택자(.) */
.test-1{ color: red;}
.test-2{
background-color: black;
color: white;
}
.aaa{ font-weight: bold;} /* 글자 굵기 조절 */
/* 미리 클래스 선택자를 이용한 CSS 코드를 작성하고
이후에 HTML 코드에 클래스 지정하기 */
</style>
...
<ul>
<li class="test-1">클래스 선택자 테스트1</li>
<li class="test-2">클래스 선택자 테스트2</li>
<li class="test-1">클래스 선택자 테스트3</li>
<li class="test-2">클래스 선택자 테스트4</li>
<li class="test-1">클래스 선택자 테스트5</li>
<li class="aaa">클래스 선택자 테스트6</li>
<!-- 여러 클래스 적용 -->
<li class="aaa test-1">클래스 선택자 테스트7</li>
<li class="test-2 aaa">클래스 선택자 테스트8</li>
<!-- 여러 클래스 작성 시 class 속성 값 순서는 의미 없음
-> style 태그 css 코드 작성 순서에 따라 다름
-->
<li class="test-1 test-2 aaa">클래스 선택자 테스트9</li>
<li class="test-2 test-1 aaa">클래스 선택자 테스트10</li>
</ul>💡 모든 요소 선택자 (*)
(단독 또는 다른 선택자와 함께 사용 가능한 선택자로)
모든 요소를 선택하는 선택자
✏️ 작성법
* { CSS 코드; }
<style>
/* 모든 요소 선택자(*) */
@font-face {
font-family: 'SUITE-Regular';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2304-2@1.0/SUITE-Regular.woff2') format('woff2');
font-weight: 400;
font-style: normal;
}
* {
/* 글꼴 크기 */
font-size: 20px;
/* 글꼴 모양 */
font-family: 'SUITE-Regular';
}
</style>-> 모든 영역에 폰트가 지정된 모습을 볼 수 있다.
💡 기본 속성 선택자
태그에 작성된 특정 속성을 선택하는 선택자
(id, class도 선택 가능은 하지만 보통 #, .을 사용함)
✏️ 작성법
선택자[속성명="속성값"] { CSS 코드; }
✏️ 참고
1) 선택자는 생략할 수 있다.
-> 특정 속성을 가진 모든 요소 선택
2) "속성값" 양쪽의 쌍따옴표("")는 홑따옴표('')로 변경하거나 생략할 수 있다.
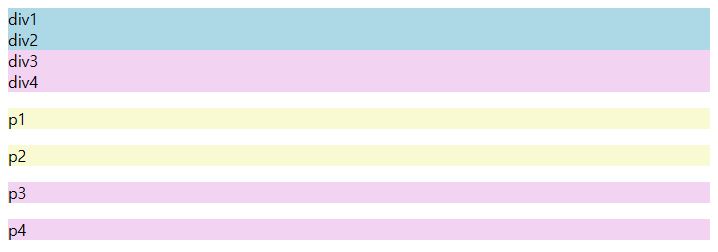
<style>
div[name="name-1"]{ background-color: lightblue;}
[name="name-2"]{ background-color: rgba(238, 195, 238, 0.74);}
p[name='name-1']{ background-color: lightgoldenrodyellow;}
</style>
<div name="name-1">div1</div>
<div name="name-1">div2</div>
<div name="name-2">div3</div>
<div name="name-2">div4</div>
<p name="name-1">p1</p>
<p name="name-1">p2</p>
<p name="name-2">p3</p>
<p name="name-2">p4</p>💡 자식 선택자(>)
지정된 요소 바로 하위에 존재하는 요소를 선택하는 선택자
✏️ 작성법
선택자1 > 선택자2 { CSS 코드; }
- 선택자1 : 부모 요소 선택(반드시 필요)
- 선택자2 : 자식 요소 선택(반드시 필요) <style>
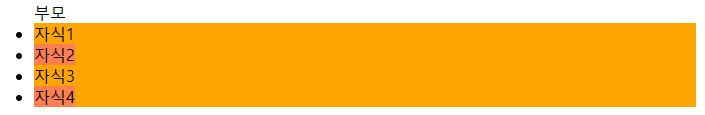
#parent-ul > li{ background-color: orange;}
#parent-ul > li > span{ background-color:coral;}
</style>
<ul id="parent-ul">부모
<li>자식1</li>
<li>
<span>자식2</span>
</li>
<li>자식3</li>
<li>
<span>자식4</span>
</li>
</ul>💡 후손(자손) 선택자( (띄어쓰기) )
지정된 요소의 모든 하위에 존재하는 요소를 선택하는 선택자
(자식 : 1단계 아래)
(후손 : n단계 아래 모두)
✏️ 작성법
선택자1 선택자2{ CSS 코드; }
- 선택자1 : 부모(조상) 요소 선택자
- 선택자2 : 후손 요소 선택자 <style>
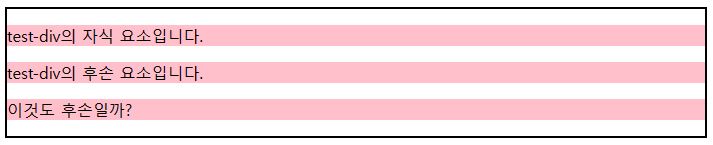
#test-div{ border : 2px solid black;}
#test-div p {background-color:pink;}
</style>
<div id="test-div">
<p>test-div의 자식 요소입니다.</p>
<p>test-div의 후손 요소입니다.</p>
<div>
<p>이것도 후손일까?</p>
</div>
</div>💡 반응 선택자
사용자의 움직임에 반응하여 스타일이 달라지는 선택자
(클릭 유지, 마우스 오버 등...)
:active
요소를 클릭하고 있는 경우
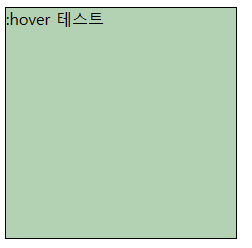
:hover
요소에 마우스가 올라가는 경우
(hover : 마우스를 올리고 내릴 때)
<style>
.div-cls{
/* block 형식 요소만 크기 조정 가능 */
width: 200px;
height: 200px;
border: 1px solid black;
background-color: #ddd; /* 16진수 표기법 */
/* 아래쪽 요소와의 간격 */
margin-bottom: 30px;
/* 요소에 마우스 커서가 올라오면 손가락 모양으로 변경 */
cursor: pointer;
}
/* 클릭하고 있을 때만 반응하는 :active */
#active-test:active{
background-color: rgb(217, 217, 255);
}
/* 마우스 포인터가 올라갔을 때만 반응하는 :hover */
#hover-test:hover{
background-color: rgba(143, 188, 143, 0.678);
width: 230px;
height: 230px;
/* 변화 시간 지정 */
/* transition-duration: 0.5s; */
}
/* #hover-test 요소가 변화를 일으키면 0.5초 동안 변함 */
#hover-test{ transition-duration: 0.5s;}
</style>
<div class="div-cls" id="active-test">:active 테스트</div>
<div class="div-cls" id="hover-test">:hover 테스트</div>

📌 여기서 잠깐!
코드의 가독성을 위해
html 파일과 css 파일을 나누어 작성한다.
CSS 파일은 파일 전체가 style 태그 내부라고 생각하면 된다.
이때, html 파일의 head 부분에
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02_CSS 선택자 2</title>
<!-- link 태그 : 외부 CSS 파일과 연결하는 태그 -->
<link rel="stylesheet" href="css/selector2.css" type="text/css">
</head>이와 같이 link 태그를 작성해야 한다.
여기서부터는 html 파일과 css 파일의 코드를 나누어 작성해 보려고 한다.
💡 상태 선택자
입력 양식(input, input 관련 태그)의 상태에 따라 선택되는 선택자
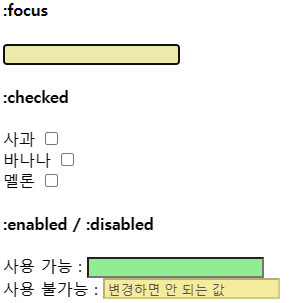
:focus
요소에 초점이 맞춰졌을 때
:checked
요소가 체크 되었을 때(radio, checkbox)
:enabled / disabled
요소가 사용 가능한/불가능한 상태일 때
- css
/* 상태 선택자 */
/* 요소에 초첨이 맞춰졌을 때 (:focus) */
#focus-test:focus{ background-color:palegoldenrod;}
/* 요소가 체크 되었을 때(:checked) */
input[name="fruit"]:checked{
width: 30px;
height: 30px;
background-color: red;
/* radio, checkbox는
크기를 제외한 스타일이 적용되지 않는다. */
}
/* 사용 가능/불가능(:enabled / :disabled) */
#test-div2 > input:enabled{
background-color: lightgreen;
}
#test-div2 > input:disabled{
background-color: rgba(237, 223, 100, 0.63);
}- html
<h4>:focus</h4>
<input type="text" id="focus-test">
<h4>:checked</h4>
<label for="apple">사과</label>
<input type="checkbox" name="fruit" id="apple"> <br>
<label for="banana">바나나</label>
<input type="checkbox" name="fruit" id="banana"> <br>
<label for="melon">멜론</label>
<input type="checkbox" name="fruit" id="melon"> <br>
<!-- enabled가 기본 값 -->
<h4>:enabled / :disabled</h4>
<div id="test-div2">
사용 가능 : <input type="text" enabled> <br>
사용 불가능 : <input type="text" value="변경하면 안 되는 값" disabled> <br>
</div>
💡 동위 선택자
동위 관계(동등한 위치 == 형제 관계)에서 뒤(다음)에 위치한 요소를 선택하는 선택자
A
B
B1) A 바로 뒤(다음)에 있는 B 요소 하나를 선택 (+)
A선택자 + B선택자 { CSS 코드; }
2) A 뒤에 있는 모든 요소를 선택 (~ 틸드(Tilde))
A선택자 ~ B선택자 { CSS 코드; }
- html
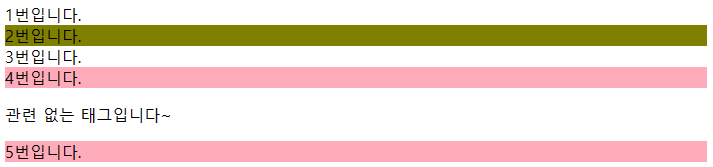
<div id="div1">1번입니다.</div>
<div>2번입니다.</div>
<div id="div3">3번입니다.</div>
<div id="div4">4번입니다.</div>
<p>관련 없는 태그입니다~</p>
<div id="div5">5번입니다.</div>- css
/* 동위 선택자 */
/* A 바로 뒤에 있는 B요소 선택(+) */
#div1 + div{ background-color: olive;}
/* A 뒤에 있는 모든 B요소 선택 */
#div3 ~ div{ background-color: rgba(255, 80, 109, 0.473);}
checkbox 모양 바꾸기
✏️ 준비물
- 동위 선택자(+)
- 상태 선택자(:checked)
- input type="checkbox"
- label 태그(for속성)
- 체크박스 이미지
- html
<input type="checkbox" id="check1">
<label for="check1"></label>- css
/* ********* checkbox 모양 바꾸기 ********* */
/* label 태그 스타일 지정 */
#check1 + label{
width: 30px;
height: 30px;
border: 1px solid black;
/* 수평 분할 + 크기 조절 */
display: inline-block;
cursor: pointer; /* 마우스 손가락 모양 */
/* 모서리 라운딩 처리 */
border-radius: 15%;
}
#check1:checked + label{
background-image: url(../../images/check.png);
background-repeat: no-repeat;
background-size: cover;
}
/* #check1이 존재는 하지만 화면에 보이지 않게 하기 */
#check1{
display: none;
}

-> 체크박스가 존재하지만 보이지만 않아 이미지가 체크박스인 것처럼 보인다.
💡 문자열 속성 선택자
속성 값의 문자열을 확인하여 스타일 적용하는 방식의 선택자
1) 선택자[속성명 ~= "특정값"]{ CSS 코드; }
띄어쓰기로 구분되어 있는 여러 속성 값이 작성된 속성 중
속성 값이 특정 값을 단어로 포함하는 요소를 선택
2) 선택자[속성명 |= "특정값"]{ CSS 코드; }
속성 값이 특정 값을 단어로 포함하는 요소를 선택
단, "-" 기호로 구분, "-" 앞의 내용이 동일해야 한다.
3) 선택자[속성명 ^= "특정값"]{ CSS 코드; }
속성 값이 특정 값으로 시작하는 요소를 선택
(^ : 캐럿)
4) 선택자[속성명 $= "특정값"]{ CSS 코드; }
속성 값이 특정 값으로 끝나는 요소를 선택
5) 선택자[속성명 *= "특정값"]{ CSS 코드; }
속성 값이 특정한 값을 포함하는 요소 선택
- html
<div name="aaa bbb str-1" class="str-class"> div1 </div>
<div name="str-2 aaa" class="str-class"> div2 </div>
<div name="str" class="class-str"> div3 </div>
<div name="aaa str-3" class="str-class2"> div4 </div>- css
/* ~= : 여러 속성 값 중 하나라도 일치하면 선택 */
div[name~="aaa"]{
background-color: darkgreen;
}
/* != : "-" 기호 앞쪽 단어가 일치하는 요소 선택 */
div[class |= "str"]{
color: yellow; /* 글자색 */
font-weight: bold; /* 글꼴 굵기 */
}
/* ^= : 특정 값으로 시작하는 요소 선택 */
div[class ^= "class"]{
background-color: black;
color: white;
}
/* $= : 특정 값으로 끝나는 요소 선택 */
div[class $= "class2"]{
font-size: 24px;
}
/* *= : 특정 값을 포함하는 요소 선택 */
div[name *= "2"]{
border: 3px solid yellow;
}
💡 일반 구조 선택자
형제 관계에 있는 요소 중 특정 요소를 선택하는 선택자
-> (중요) 위치를 기준으로 구분함
:first-child
형제 관계의 요소 중 첫 번째 요소
:last-child
형제 관계의 요소 중 마지막 요소
:nth-child(수열)
형제 관계 요소 중 지정된 수열 번째 요소를 모두 선택
(nth = n번째)
- 순서를 따질 때 1부터 시작함 (인덱스 X)
:nth-last-child(수열)
형제 관계 요소 중 뒤에서부터 지정된 수열 번째 요소를 모두 선택
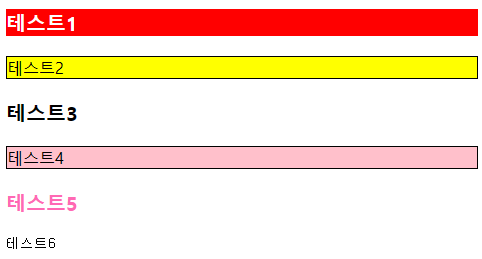
- html
<div id="test1">
<p>테스트1</p>
<p>테스트2</p>
<p>테스트3</p>
<p>테스트4</p>
<p>테스트5</p>
<pre>테스트6</pre>
</div>- css
/* 일반 구조 선택자 */
/* first-child : 형제 관계의 요소 중 첫 번째 요소 */
#test1 > p:first-child{
background-color: red;
color: white;
}
/* last-child : 형제 관계의 요소 중 마지막 요소 */
#test1 > p:last-child{
background-color: orange;
}
/* #test1 > p 선택자를 통해서
#test1의 자식 중 p 태그만 선택했지만
#test1의 자식 중에는 pre 태그가 포함되어 있음
(선택은 p태그만, 형제는 p + pre)
#test1의 자식 중 p태그의 형제 요소 중
마지막 요소(pre)를 선택하여
해당 요소가 :last-child 앞에 작성된 요소(p)
가 맞을 경우 선택
*/
/* nth-child(수열)
형제 관계 요소 중 지정된 수열 번째 요소를 모두 선택
(nth = n번째)
* 순서를 따질 때 1부터 시작함 (인덱스 X)
*/
#test1 > p:nth-child(2){
/* #test1의 자식 요소 중 2번째 요소를 선택하고 p태그인지 검사 */
background-color: yellow;
}
#test1 > p:nth-child(4){
/* #test1의 자식 요소 중 4번째 요소를 선택하고 p태그인지 검사 */
background-color: pink;
}
/* 홀수 번째 형제 요소 선택 */
#test1 > p:nth-child(2n-1){
font-size: 20px;
font-weight: bold;
}
/* 짝수 번째 형제 요소 선택 */
#test1> p:nth-child(2n){
border: 1px solid black;
}
/* nth-last-child(수열)
형제 관계 요소 중
뒤에서부터 지정된 수열 번째 요소를 모두 선택
*/
#test1> p:nth-last-child(2){
color:hotpink;
}
💡 형태 구조 선택자
선택된 형제 관계 요소 중 특정 요소를 선택하는 선택자
(선택된 요소들을 기준으로 구분)
:first-of-type
같이 선택된 형제들 중에서 첫 번째 요소
:last-of-type
같이 선택된 형제들 중에서 마지막 요소
:nth-of-type(수열)
같이 선택된 형제들 중에서 수열 번재 모든 요소
:nth-last-of-type(수열)
같이 선택된 형제들 중에서 뒤에서 수열 번째 모든 요소
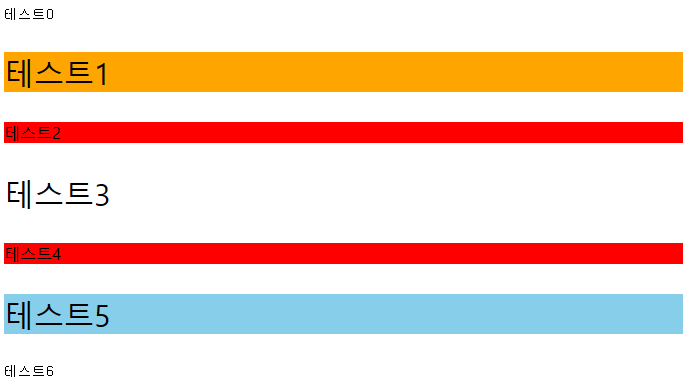
- html
<div id="test2">
<pre>테스트0</pre>
<p>테스트1</p>
<p>테스트2</p>
<p>테스트3</p>
<p>테스트4</p>
<p>테스트5</p>
<pre>테스트6</pre>
</div>- css
/* 형태 구조 선택자 */
/* :first-of-type : 같이 선택된 형제들 중에서 첫 번째 요소 */
#test2 > p:first-of-type{
background-color: orange;
}
/* :last-of-type : 같이 선택된 형제들 중에서 마지막 요소 */
#test2 > p:last-of-type{
background-color: skyblue;
}
/* :nth-of-type(수열) : 같이 선택된 형제들 중에서 수열 번째 모든 요소 */
/* #test2 자식 p태그 중 홀수 번째 요소의 글자 크기를 30px 지정 */
#test2 > p:nth-of-type(2n-1){
font-size: 30px;
}
/* :nth-last-of-type(수열) :
같이 선택된 형제들 중에서 뒤에서 수열 번째 모든 요소 */
/* test2 자식 p태그 중 뒤에서 짝수 번째 모든 요소의 배경을 red로 지정 */
#test2 > p:nth-last-of-type(2n){
background-color: red;
}
💡 부정 선택자
✏️ 작성법
( 선택자1:not(선택자2) )
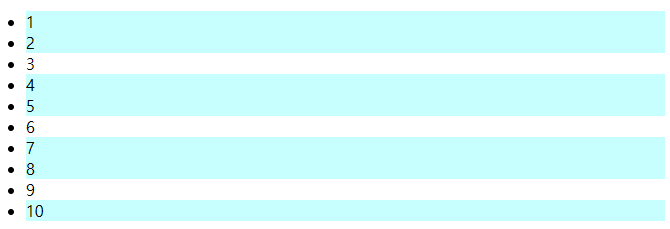
- html
<ul id="test3">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>- css
/* 부정 선택자 */
/* #test3의 자식 li 요소 중 3의 배수를 제외한 요소만 선택 */
#test3 > li:not(:nth-of-type(3n)){
background-color: rgb(199, 255, 255);
}
💡 기타 선택자
:only-child
특정 요소의 자식이 하나밖에 없을 때 선택
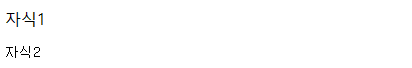
- html
<div id="test1">
<p>자식1</p>
<pre>자식2</pre>
</div>
- css
/* :only-child */
#test1 > p:only-child{
background-color: mistyrose;
}
:only-of-type
특정 요소의 자식 중 지정된 형태와 같은 자식 요소가 하나만 있을 때 선택
- html
<div id="test2">
<p>자식1</p>
<pre>자식2</pre>
<!-- <p>자식3</p> -->
</div>- css
/* :only-of-type */
#test2 > p:only-of-type{
background-color: coral;
}
:empty
자식 요소가 없는 요소를 선택
-
자식 요소의 개념
: 태그, 글자, 띄어쓰기 모두를 자식 요소라고 함 -
html
<!-- :empty에 해당하는 요소 예시 -->
<!-- <div></div> -->
<div id="test3">
<p></p>
<p>123</p>
<p> </p>
<p> <strong>하이</strong> </p>
</div>- css
/* :empty */
#test3 > p:empty{
height: 30px;
background-color: cadetblue;
}
💡 특정 요소 내부에 있는 특정 클래스만 선택
- html
<ul id="test4-1">
<li class="c4">1</li>
<li class="c4">2</li>
<li class="c4">3</li>
<li>4</li>
<li>5</li>
</ul>
<ul id="test4-2">
<li class="c4">6</li>
<li class="c4">7</li>
<li class="c4">8</li>
<li>
<span class="c4">9</span>
</li>
<li>
<span class="c4">10</span>
</li>
<p class="c4">11</p>
<p class="c4">12</p>
</ul>- css
/* 특정 요소 내부에 있는 특정 클래스만 선택 */
/* #test4-1의 후손 중 클래스가 c4인 요소 선택 */
#test4-1 .c4{
background-color: antiquewhite;
}
/* #test4-2의 자식 중 클래스가 c4인 li 요소만 선택 */
#test4-2 > li.c4{
background-color: aquamarine;
}
💡 여러 선택자 동시 선택
같은 스타일을 지정하고 싶으나 요소를 선택하는 선택자가 일치하지 않을 때 사용
✏️ 작성법
선택지1, 선택지2, 선택지3, ...{ CSS 코드; }
- html
<div id="test5-1">테스트1</div>
<div id="test5-2">테스트2</div>
<div id="test5-3">테스트3</div>- css
/* 여러 선택자 동시 선택 */
#test5-1, #test5-2, #test5-3{
background-color: pink;
border: 2px solid cornflowerblue;
}
💡 클래스가 여러 개인 요소만 선택
- html
<div class="test6">테스트</div>
<div class="test6 c6">테스트</div>
<div class="c6">테스트</div>- css
/* 클래스가 여러 개인 요소만 선택 */
.test6.c6{
background-color: chocolate;
}