📝 HTML 개요
💡 HTML
웹에서 정보를 표현할 목적으로 만든 마크업 언어(Hyper Text Markup Language)
-> 웹 페이지를 작성하기 위해 사용되는 언어로,
웹 브라우저에게 보일 문자열과 이를 감싸는 일종의 해석기호인 태그들로 이루어짐
✏️ 마크업과 마크업 언어
마크업(태그)
문서의 논리적인 구조를 정의하고 출력장치에 어떤 형태로 보일 것인지 지시하는 역할
마크업 언어
마크업(태그)의 형식과 규칙을 정의한 언어
💡 HTML5
✏️ 특징
- 구조적 설계 지원(시멘틱)
- 그래픽 및 멀티미디어 기능 강화
- CSS3 및 Javascript 지원
- 다양한 API 제공
- 모바일 웹 지원 및 장치 접근 가능(배터리 정보, 카메라, GPS 등)
- 웹 브라우저가 서버와 양방향 통신 가능
- 인터넷이 연결되지 않은 상태에서도 애플리케이션 동작
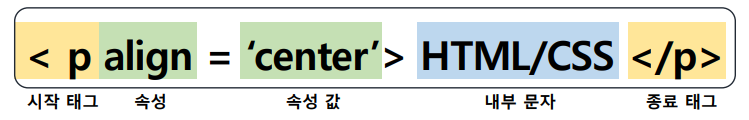
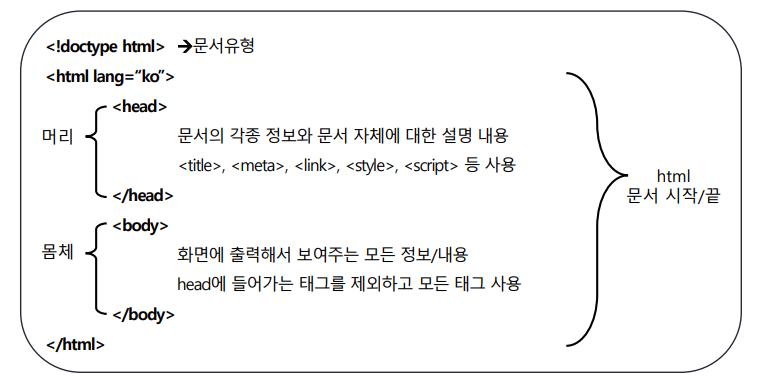
✏️ 구성 요소
| 구성 요소 | 내용 |
|---|---|
| 태그 (Tag) | ‘< ‘와 ‘>’로 묶인 명령어 시작태그(<태그>)와 종료태그(</태그>)를 한쌍으로 이용 |
| 속성 (Attribute) | 요소의 시작태그에만 사용 / 명령어 구체화 역할 여러 개의 속성을 사용할 수 있으며 속성의 구분은 공백 |
| 변수/속성값 (Argument) | 속성이 가지는 값, 값 입력 시 “ ” 혹은 ‘ ’를 이용 |
| 요소 (Element) | 시작태그와 종료태그로 이루어진 모든 명령어 하나의 HTML문서는 요소들의 집합 |
✏️ 주의 사항
- 태그는 대 · 소문자를 구분하지 않으나 소문자를 권장함
- 시작태그로 시작하면 반드시 종료태그로 종료
- 파일 확장자는 반드시 html 또는 htm으로 설정
- 문자의 공백은 몇 개를 입력하든 한 개만 인식하므로
공백을 추가하기 위해서 특수기호 '&'nbsp;(홑따옴표 생략)를 이용해야 함