
이번 포스팅은 이전 포스팅에서 계속됩니다.
JUnit으로 단위 테스트 코드 만들기 - 이론편 💫

마음을 가다듬고...
💡 예제와 함께 제대로 테스트 코드 작성해 보기!
1. Test 생성

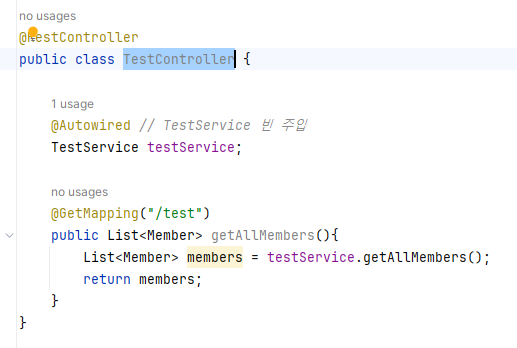
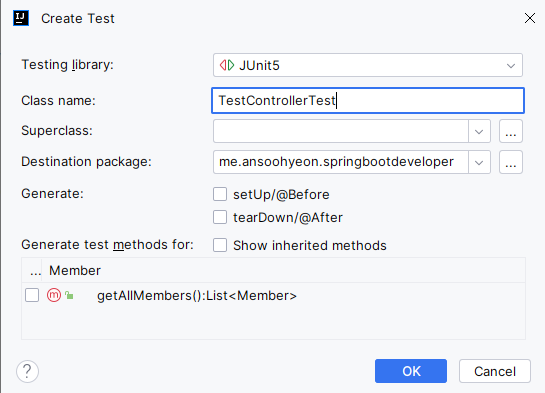
TestCotroller.java에서 클래스 이름 위에 마우스 커서를 놓고 Alt+Enter - 'Create Test'를 클릭한다.

테스트 생성!
2. 테스트 코드 작성
TestControllerTest.java
package me.ansoohyeon.springbootdeveloper;
import org.junit.jupiter.api.AfterEach;
import org.junit.jupiter.api.BeforeEach;
import org.junit.jupiter.api.DisplayName;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.autoconfigure.web.servlet.AutoConfigureMockMvc;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.http.MediaType;
import org.springframework.test.web.servlet.MockMvc;
import org.springframework.test.web.servlet.ResultActions;
import org.springframework.test.web.servlet.setup.MockMvcBuilders;
import org.springframework.web.context.WebApplicationContext;
import static org.springframework.test.web.servlet.request.MockMvcRequestBuilders.get;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.jsonPath;
import static org.springframework.test.web.servlet.result.MockMvcResultMatchers.status;
@SpringBootTest // 테스트용 애플리케이션 컨텍스트 생성
@AutoConfigureMockMvc // MockMvc 생성 및 자동 구성
class TestControllerTest {
@Autowired
protected MockMvc mockMvc;
@Autowired
private WebApplicationContext context;
@Autowired
private MemberRepository memberRepository;
@BeforeEach
public void mockMvcSetUp() {
this.mockMvc = MockMvcBuilders.webAppContextSetup(context)
.build();
}
@AfterEach
public void cleanUp() {
memberRepository.deleteAll();
}
@DisplayName("getAllMembers: 아티클 조회에 성공한다.")
@Test
public void getAllMembers() throws Exception {
// given
final String url = "/test";
Member savedMember = memberRepository.save(new Member(1L, "홍길동"));
// when
final ResultActions result = mockMvc.perform(get(url) // 요청을 전송하는 메소드
.accept(MediaType.APPLICATION_JSON)); // 요청을 보낼 때 무슨 타입으로 응답받을지 결정하는 메소드
// then
result
.andExpect(status().isOk()) // 응답을 검증하는 메소드
// JSON 응답값의 값을 가져오는 역할을 하는 메소드
.andExpect(jsonPath("$[0].id").value(savedMember.getId()))
.andExpect(jsonPath("$[0].name").value(savedMember.getName()));
}
}3. 테스트 실행

테스트에 성공한 모습이다. 😆
👾 끝마치며
예전부터 단위 테스트라는 것을 들어는 봤지만 내 프로젝트에 직접 적용해 볼 생각은 해 보지 않았는데, 개발 과정에서는 미처 발견하지 못한 오류들도 자동으로 손쉽게 발견하고 고칠 수 있다는 것이 큰 장점인 것 같다. 👏
